- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- 63. Рамки для таблиц, строк и ячеек в HTML
- Создание рамки при помощи атрибута
- Простой способ создать рамку вокруг элемента
- Рамка слева, справа, снизу и сверху
- Закругленные углы
- Поля или внутренний отступ
- Таблица с рамкой
- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Таблицы и стили
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
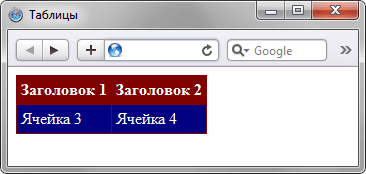
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с TABLE задать цвет у селектора TD или TH , то он и будет установлен в качестве фона (пример 1).
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
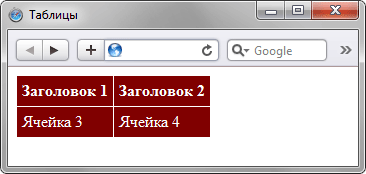
Поля внутри ячеек
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селектором поля установлены одновременно для селектора TD и TH .
Результат данного примера показан на рис. 2.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left , border-right , border-top и border-bottom , они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
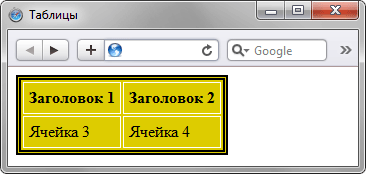
Пример 3. Добавление двойной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
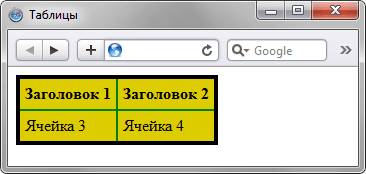
Пример 4. Создание одинарной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
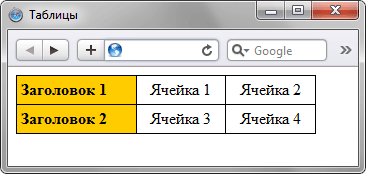
Пример 5. Выравнивание содержимого ячеек по горизонтали
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 6.
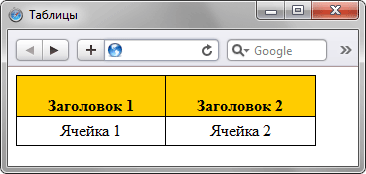
Пример 6. Выравнивание содержимого ячеек по вертикали
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
63. Рамки для таблиц, строк и ячеек в HTML
Рамка таблиц важный элемент. Она универсальна и часто используема. В этом уроке будет разобрано, как сделать рамку таблицы, ячейки и строки при помощи атрибута, но основная часть урока будет направлена на свойства CSS, потому что рамка становится универсальной при использовании стилей CSS.
Создание рамки при помощи атрибута
Вообще не расширяемый атрибут, я бы сказал бессмысленный. Атрибут border устанавливает толщину рамки и все. Далее пример:
Простой способ создать рамку вокруг элемента
Сразу говорю, подробные записи приводить не буду, так как о свойстве border будет огромный урок в дальнейшем и может не один. Универсальное свойство border способно установить сразу и толщину, и стиль, и цвет границ (рамки). Толщина может быть любой, цвет границ устанавливается в шестнадцатеричном формате, rgb формате и ключевыми словами (red, black и т.д.). Какие бывают стили, картинка ниже (картинка взята с сайта htmlbook.ru) и далее пример:
td border: 5px solid #CCCCCC;
>Рамка слева, справа, снизу и сверху
При использовании border рамка создается со всех сторон. Но можем контролировать, с какой же стороны обрисовывать рамку. Рамка слева border-left: 2px solid black ; рамка справа border-right: 1px dotted #FF0000 ; рамка снизу border-bottom: 10px solid #000000 ; рамка сверху border-top: 1px solid green . Как видите, они не обязательно должны иметь одинаковые значения, а так же их можно комбинировать, то есть написать несколько, например, левую и правую границу (рамку) и т.д. Все. Далее лезть не буду, эта тема другого урока. Пример:
table border-left: 5px solid #CCCCCC;
border-right: 5px solid #CCCCCC;
>
td border-top: 5px solid #CCCCCC;
border-bottom: 5px solid #CCCCCC;
>Закругленные углы
Теперь немного затронем тему «красивостей» и юзабилити. Чтобы сделать края рамок закругленными, существует свойство border-radius . Это тоже отдельный урок, сильно подробно разбирать не будем. Он принимает разное количество аргументов. Мы будем писать (только в этом уроке) один аргумент, и если пишем одно значение, значит, будет одинаковое закругление со всех сторон (углов). Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
td border: 5px solid #CCCCCC;
border-radius: 10px;
>Поля или внутренний отступ
Дабы текст не был впритык к рамке, нужно делать отступ от нее. В этом нам поможет свойство padding . Оно тоже многофункционально, но мы рассмотрим его частично, все по той же причине. Будем использовать только одно значение. Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
td border: 5px solid #CCCCCC;
border-radius: 10px;
padding: 10px;
>Таблица с рамкой
Рамка вокруг таблицы позволяет акцентировать на ней внимание, отделить от остального содержимого веб-страницы и расширить набор средств по дизайну таблиц.
Для создания рамки применяется стилевое свойство border , которое добавляется к селектору TABLE . Также эффектно смотрится таблица, когда цвет рамки совпадает с цветом фона заголовка (тег ), как показано на рис. 1.
В примере 1 показано, как создать такую простую таблицу.
Пример 1. Создание рамки вокруг таблицы
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере выравнивание текста во всех ячейках происходит по левому краю, что не всегда удобно. На рис. 2 показана таблица, у которой содержимое ячеек выравнивается по центру за исключением левой колонки, где текст выравнивается по левому краю.
Изменение выравнивания происходит с помощью стилевого свойства text-align , при этом для отдельных ячеек требуется вводить новый класс, чтобы гибко управлять некоторыми характеристиками (пример 2).
Пример 2. Таблица с выравниванием содержимого ячеек
2004 2005 2006
В данном примере добавляется стилевой класс с именем lc , он добавляется к ячейкам левой колонки для изменения выравнивания содержимого и создания жирного начертания текста.
Эффектно смотрится таблица, у которой фон заголовка выполнен в виде градиента (рис. 3). При этом создание подобной таблицы не представляет особой сложности.
Рис. 3. Таблица с градиентным заголовком
При этом в качестве фона применяется заранее заготовленный рисунок, например, как показано на рис. 4.
Рис. 4. Заготовка для создания фона
Для добавления фона только к одной строке таблицы имеется несколько способов. Можно воспользоваться тегом , который предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Для этого тега добавляем стилевое свойство background , оно одновременно определяет цвет фона и фоновый рисунок, а также его повторяемость (пример 3).
Пример 3. Использование фонового рисунка
2004 2005 2006
В данном примере тег охватывает только верхнюю строку таблицы с ее заголовком. Для этого тега в стилях одновременно устанавливается цвет фона и картинка, которая приведена на рис. 4. Хотя цвет под рисунком не виден, лучше его всегда добавлять, например, для случая отключения пользователем отображения изображений в браузере.
HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.