- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- CSS Tables
- Table Borders
- Example
- Full-Width Table
- Example
- Double Borders
- Collapse Table Borders
- Example
- 43 CSS Tables
- Table of Contents:
- Related Articles
- Tables
- Author
- Links
- Made with
- About a code
- Zigzag Table
- Author
- Links
- Made with
- About a code
- Table with Pagination
- Author
- Links
- Made with
- About a code
- Table with Frozen Table Header and Left Column
- Author
- Links
- Made with
- About the code
- Sort Table Rows By Table Headers
- Author
- Links
- Made with
- About the code
- Responsive Tables Using li
- Author
- Links
- Made with
- About the code
- Responsive Table HTML and CSS Only
- Responsive Table With Flexbox
- CSS Responsive Table Layout
- Fixed Table Header
- Responsive Table
- Pure CSS Table Highlight
- Author
- Links
- Made with
- About the code
- Sticky Table Headers by position: sticky;
- Responsive Table
- CSS Responsive Table & Detail View
- Author
- Links
- Made with
- About a code
- CSS Table
- Responsive Table
- Author
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
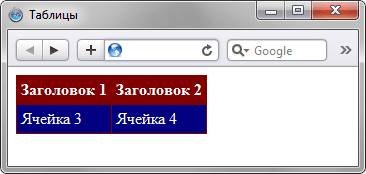
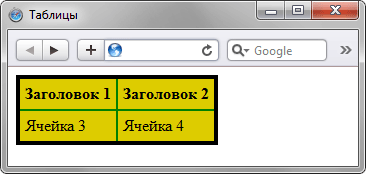
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
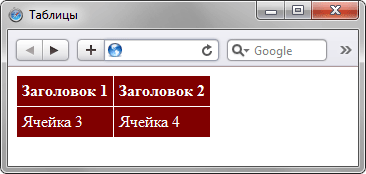
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
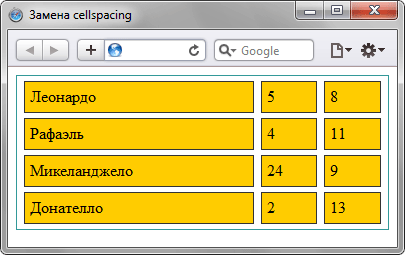
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
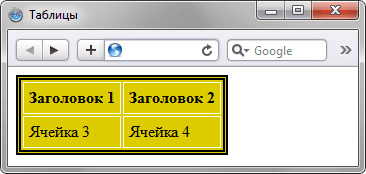
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
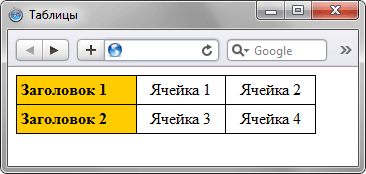
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
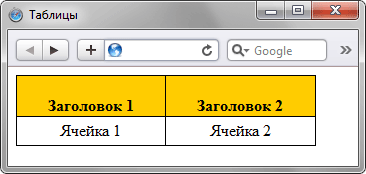
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
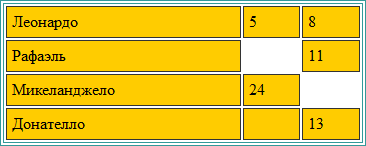
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
CSS Tables
The look of an HTML table can be greatly improved with CSS:
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Try it Yourself »
Table Borders
To specify table borders in CSS, use the border property.
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Full-Width Table
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Double Borders
To remove double borders, take a look at the example below.
Collapse Table Borders
The border-collapse property sets whether the table borders should be collapsed into a single border:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
43 CSS Tables
Collection of free HTML and CSS table code examples: simple, responsive, pricing, periodic, etc. Update of May 2020 collection. 6 new item.
Table of Contents:
Related Articles
Tables
Author
Links
Made with
About a code
Zigzag Table
A table formatted in a zigzag diagonal layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Pagination
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Frozen Table Header and Left Column
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sort Table Rows By Table Headers
Sort table rows by table headers — ascending and descending.
Author
Links
Made with
About the code
Responsive Tables Using li
Author
Links
Made with
About the code
Responsive Table HTML and CSS Only
HTML table made responsive only with CSS. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table With Flexbox
The idea was to create a nice working table which is working on smaller screens also.
Made by Matys
April 6, 2017
CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
Made by Luke Peters
February 21, 2017
Fixed Table Header
Fixed table header with simple jQuery code.
Made by Nikhil Krishnan
November 3, 2016
Responsive Table
CSS tricks method responsive table.
Made by Alico
April 11, 2016
Pure CSS Table Highlight
A simple (and nasty) trick to have vertical and horizontal highlight on hover on tables made with pure CSS.
Made by Alexander Erlandsson
March 22, 2016
Author
Links
Made with
About the code
Sticky Table Headers by position: sticky;
Trying out to make a sweet table with sticky table headers if their table is in the viewport (like the iOS names list names beginning capital letter).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Responsive table with rwd-table-patterns.
Made by SitePoint
April 15, 2015
CSS Responsive Table & Detail View
An example table and detail view scenario.
Made by Heather Buchel
June 29, 2014
Author
Links
Made with
About a code
CSS Table
Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Table collapses into a «list» on small screens. Headers are pulled from data attributes.
Made by Geoff Yuen
March 25, 2014