- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Сетка таблицы
- Стиль линий таблицы css
- Видео как сделать границу таблицы
- Друзья!
- Как сделать одинарную границу у таблицы!?
- Как сделать границу таблицы точками?
- Сделать границу таблицы пунктирной линией.
- Скрыть наружную границу таблицы html
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
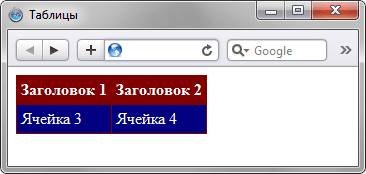
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
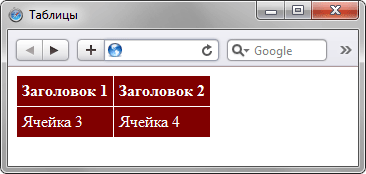
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
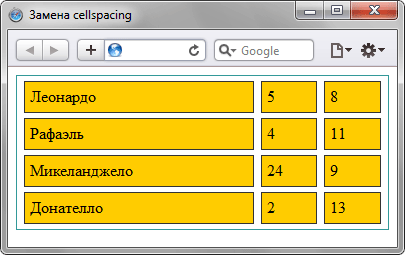
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
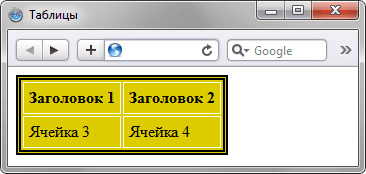
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
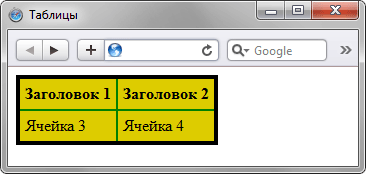
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
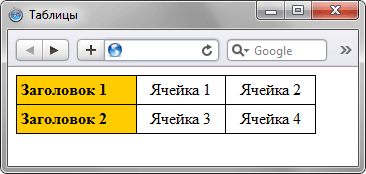
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
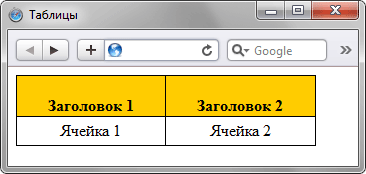
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
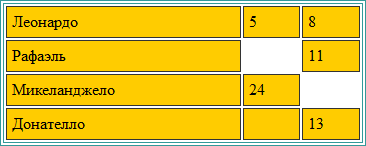
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
Сетка таблицы
Для создания таблицы показанной на рис. 1 потребуется всего ничего: установить стилевое свойство border для каждой ячейки и воспользоваться свойством border-collapse .
Рис. 1. Вид таблицы с сеткой
При добавлении свойства border к селектору TD или TH между ячейками возникают двойные линии, которые образуются за счет соприкосновения рамок вокруг ячеек. Чтобы этого не произошло, для селектора TABLE указывается свойство border-collapse со значением collapse , как показано в примере 1.
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере также устанавливается цвет фона для ячеек заголовка (тег ) через свойство background .
Как вариант, можно вообще убрать рамку вокруг таблицы, оставив только линии внутри нее (рис. 2).
Рис. 2. Сетка внутри таблицы
При этом удобнее всего будет не убрать рамку, а спрятать ее, задав ей цвет, совпадающий с цветом фона веб-страницы. Так, в примере 2 фон страницы задан белым и такого же цвета используется граница, которая добавляется к селектору TABLE .
Пример 2. Таблица без внешней рамки
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере толщина линий между ячейками составляет один пиксел, а белая рамка вокруг — два пиксела, т.е. на один пиксел больше. Это требуется для того, чтобы надежно скрыть внешнюю границу вокруг таблицы.
Стиль линий таблицы css
Возьмем для примера совсем простую структуру таблицы 2 строки + 2 столбца.
Для того, чтобы мы смогли увидеть границы таблицы их нужно как-то обозначить!
Граница таблицы обозначается атрибутом «border». У которого должно быть свойство — толщина и цвет.
1. Если используется такая конструкция как в ниже идущей таблице — цвет указывать необязательно -по умолчанию это черный + начертание -по умолчанию линия.
2. Если требуется изменить цвет, то следует добавить свойство цвета.
Если используются стили css, то в них требуется указать и толщину, и начертание — иначе без одного из этих свойств вы границу не увидите.
Что мы здесь можем наблюдать!? Что таблица имеет двойные границы.
Видео как сделать границу таблицы
Видео сделано еще на старом оборудовании и качество не очень, если смотреть в разрешении 1920×1080, но как говорится, что есть, то есть. дл общего понимания вполне годится!
Друзья!
Как сделать одинарную границу у таблицы!?
Вообще — такая двойная линия границы смотрится, по-моему мнению очень некрасиво, давайте попытаемся сделать её в одну линию.
Добавляем в таблицу border-collapse:collapse;
В таблице надо прописать класс:
Результат будет в двух случаях аналогичный:
| Привет | Привет |
| Текст | Текст |
Как сделать границу таблицы точками?
Для того, чтобы сделать границу таблицы точками вместо solid ставим dotted.
Сделать границу таблицы пунктирной линией.
Далее я не буду показывать код, наверное понятно, как это работает, мы приведем ещё несколько вариантов границ таблиц.
Для того, чтобы сделать границу таблицы пунктирной линией заменяем solid на dashed
Есть еще несколько разновидностей отображения границ таблиц, но думаю, что и такого описания будет достаточно, ну а если не достаточно, то вам поможет поиск.
Скрыть наружную границу таблицы html
Ну и напоследок. бывает такая ситуация, что требуется скрыть наружные границы таблицы — как это сделать!?