- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Create an Editable HTML Table
- Create a Cell in an HTML Table
- Create an Editable Table in HTML
- Conclusion
- Related Article — HTML Table
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
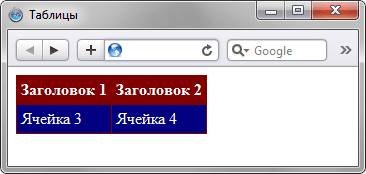
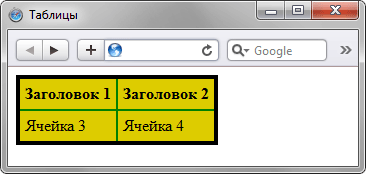
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
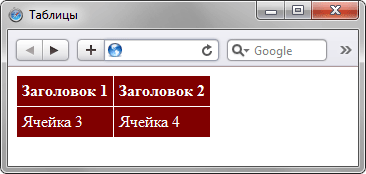
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
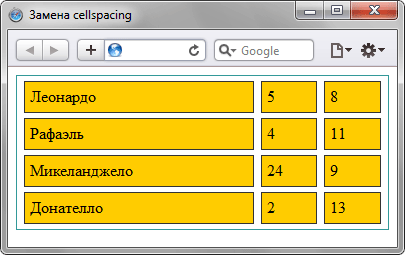
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
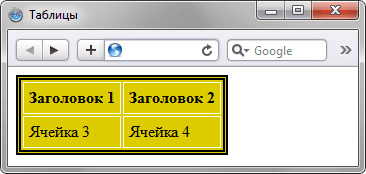
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
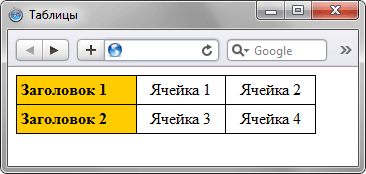
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
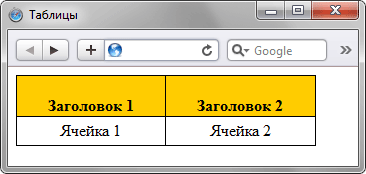
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
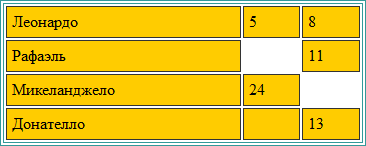
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
Create an Editable HTML Table
- Create a Cell in an HTML Table
- Create an Editable Table in HTML
- Conclusion
This article will discuss creating HTML tables and how to make their cells editable.
Create a Cell in an HTML Table
When creating web pages, sometimes we might need to create tables for data representation. HTML provides us the table attribute to achieve that.
The syntax to create a cell in a table is as below.
table> tr> td>This is a celltd> tr> table> html lang="en"> head> meta charset="UTF-8"> link rel="stylesheet" href="styles.css"> title>HTML Tabletitle> head> body> table> tr> td>This is a celltd> tr> table> body> html> As you can see, we retrieved a table with one cell. But it is displayed as plain text because we have not given any style to it.
Let’s add some styles to the cell.
table background-color: rgb(139, 220, 247); width: auto; > td border: 1px solid #000000; text-align: center; padding: 16px; > In the above output, we can now see it as a table cell.
Create an Editable Table in HTML
On some occasions, users might need to change the content of the cells of a table.
The HTML table element provides the contenteditable property where users can create editable cells. Using this, we can easily edit a table cell.
The syntax to make a cell editable using the contenteditable attribute is as follows.
We can give true or false as the value of the contenteditable attribute. The cell can be editable if the value is true , whereas we can’t edit the cell if the value is false .
Let’s see how we can do that using the previous example with the same styles. You can change the data of the cell accordingly.
table> tr> td contenteditable="true">This is a celltd> tr> table> As a result, we can have an editable cell as below. To edit the cell, we can double-click on it.
Now, let’s observe what happens when we give false as the value of the contenteditable attribute.
table> tr> td contenteditable="false">This is an editable celltd> tr> table> As you can see, the data or content of the table is no longer editable. Both true and false values are important on different occasions.
Some developers create forms and other stuff using tables. Sometimes some data needs to remain as they are, and that’s where the developers can use the false value.
If there are data that a user can change, as in the above example, we can use the true option.
Now, let’s make a table where we can use both true and false .
For example, let’s assume a lecturer wants a table on a web page to store the data of three students, and we will implement it. He needs Student ID , Name , and Grade as column headers, and the data we add under the Name and Grade columns must be editable.
The reason is he might type the name inaccurately. Also, the grades may need to be changed because students might ask for re-corrections.
Let’s create a table using the following code chunk.
table> tr> th>Student IDth> th>Nameth> th>Gradeth> tr> tr> td>001td> td>Simon Nicktd> td>Atd> tr> tr> td>002td> td>John Robberttd> td>Ctd> tr> tr> td>007td> td>Chris Hendersontd> td>Btd> tr> table> We can see the table cells separately by adding some styles to the table.
table background-color: beige; font-family: arial, sans-serif; border-collapse: collapse; width: 50%; > td, th border: 1px solid #dddddd; text-align: left; padding: 8px; > Now, our table looks more evident than before.
Our next step is to set editable cells. Let’s add contenteditable attributes to the relevant cells with relevant values as below.
table> tr> th>Student IDth> th>Nameth> th>Gradeth> tr> tr> td contenteditable="false">001td> td contenteditable="true">Simon Nicktd> td contenteditable="true">Atd> tr> tr> td contenteditable="false">002td> td contenteditable="true">John Robberttd> td contenteditable="true">Ctd> tr> tr> td contenteditable="false">007td> td contenteditable="true">Chris Hendersontd> td contenteditable="true">Btd> tr> table> As in the above code, we have set contenteditable attributes with the true values to all the cells related to Name and Grade .
Now, if we run the above code, all the cells except the Student ID cells will be editable as below.
Output When Editing the Names and Grades :
Output When Trying to Edit the Student ID Cells:
As you can see, we can’t edit the Student ID cells because the value of the contenteditable is false .
Conclusion
In this article, we have discussed how to create an HTML table and how to make that table editable using some examples. Also, we learned how to use contenteditable attributes along with the values: true and false .
If you want an editable cell, assign true as the value, and if you don’t need that feature, set false as the value or remove the attribute.
We can make cells editable using JavaScript, but this is a simple way to achieve the goal.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.