- Разбиение ячейки в таблице
- Разделение ячейки таблицы на две колонки в HTML
- 7 ответов
- Разделение ячеек в таблице
- Решение
- [Таблица] Как разбить ячейку на две строки?
- 2 ответа на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Похожие публикации
- Галерея изображений
- Обсуждения
- Разделение ячейки в таблице
- Решение
Разбиение ячейки в таблице
Доброго времени суток,на скрине есть таблица,на ней отмечена ячейка которую нужно разделить по полам,понять как ее разделить не могу,кто подскажет, вставка colspan в tr не помогла.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89
html> head> title>lab3 /title> /head> body> /body> table width="400" border="3" bordercolor="green"> tr> td> крестик/td> td>нолик /td> td>крестик/td> /tr> tr> td> крестик/td> td>нолик /td> td>крестик/td> /tr> tr> td> крестик/td> td>нолик /td> td>крестик/td> /tr> /table> table width="400" border="5" bordercolor="black"> tr> th rowspan="2"> пол/th> th colspan="2">Средние показатели /th> /tr> tr> th align="centr"> Рост/th> th>Вес /th> /tr> tr> th> Муж/th> th>175 /th> th>70 кг/th> /tr> tr> th> Жен/th> th>170 /th> th>55 кг/th> /tr> /table> table align="center" width="70%" border="2" bordercolor="gold" bgcolor="green"> tr> td colspan="4" bgcolor="blue">
Разделение ячейки в таблице
Добрый день. Я в html создал таблицу, но не знаю как ячейку разделить на две строки подскажите.
Квадратные ячейки в таблице
Задаю в теге td атрибуты width="20" height="20", высота меняется, а вот ширина ни в какую, как.
Объединённые ячейки в таблице
Добрый день! подскажите как решить проблему. Есть вот такая табличка с данными как на 1 скрине.
Ширина ячейки в таблице не меняется
Хочу сделать обычную таблицу с указанной шириной ячейки (td style="width: 350px;" — делал и в HTML.
В интернете не нашел,нет такого что бы colspan был 0,5.Даже понятия не имею как сделать colspan не целым числом
Разделение ячейки таблицы на две колонки в HTML
Определите «разбить на две колонки». Какие колонки? Если вы хотите добавить столбец в таблицу и переместить часть содержимого ячейки в новый столбец, то в чем может быть проблема? Просто добавьте столбец, добавив одну ячейку к каждой строке.
7 ответов
Header Header Header Col 1 Col 2
Header Header Header Split this one into two columns
Я пришел сюда для аналогичной проблемы, с которой столкнулся мой стол.
@MrMisterMan, как и другие, был действительно полезен, но границы избивали мою игру. Итак, я провел некоторое исследование, чтобы найти использование rowspan.
Вот что я сделал, и я думаю, это могло бы помочь другим, сталкивающимся с чем-то похожим.
Item No DESCRIPTION Quantity Rate per Item AMOUNT Rs. P. Rs. P.
Используйте этот пример, вы можете разделить его с атрибутом colspan
Item 1 Item 1 Item 2 Item 3 Item 3 Item 4 Item 5
Пожалуйста, попробуйте следующее.
Month Savings January $100 February $80 Sum: $180
Разделение ячеек в таблице
Разделение ячейки в таблице
Добрый день. Я в html создал таблицу, но не знаю как ячейку разделить на две строки подскажите.
Размеры ячеек в таблице
В общем-то нужно что бы ширина всех ячеек в столбеце таблицы была по максимальной ширине ячейки в.
Нестыковка ячеек в таблице
В таблице из двух ячеек между ячейками образуется просвет (скриншот в приложении). Похоже, что надо.
Разъединение ячеек в таблице
Здравствуйте! Нужно разъединить ячейки в таблице. Идеально бы подошло свойство border-spacing, но.
Сообщение было отмечено Lissa_Alisa как решение
Решение
Сообщение от Lissa_Alisa
Вы можете только объединять ячейки, разбить не получиться. Но можно вложить в ячейку ещё таблицу, в которой будет две ячейки.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
html lang="en"> head> meta charset="UTF-8"> title>Document/title> /head> body> table style="table-layout: fixed;" width="70%" border="3px" bgcolor="#89EC6A" align="center"> tr> td colspan="4" bgcolor="#FFFA73" align="right">text/td> /tr> tr> td rowspan="3" bgcolor="#5ED0BD" align="right">text/td> td align="right"> table cellspacing="0" cellpadding="0" border="0" width="100%"> tbody> tr> td width="50%">text1/td> td width="50%">text2/td> /tr> /tbody> /table> /td> td align="right">text/td> td align="right">text/td> /tr> tr> td align="right">text/td> td align="right">text/td> td align="right">text/td> /tr> tr> td align="right">text/td> td align="right">text/td> td align="right">text/td> /tr> /table> /body> /html>
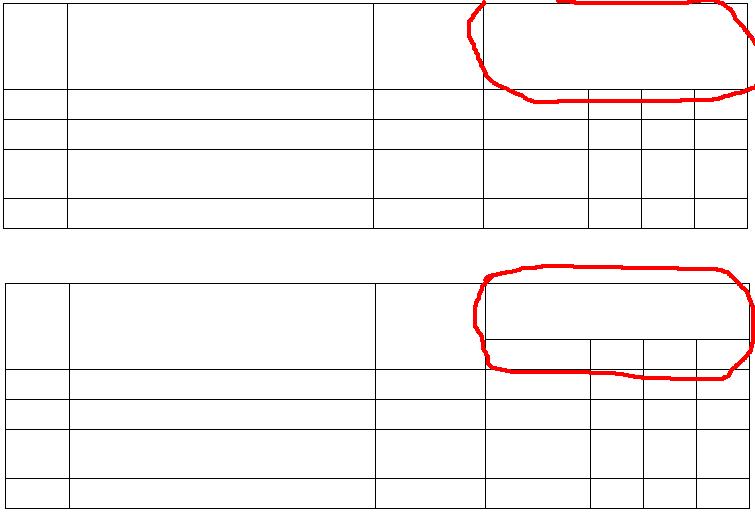
[Таблица] Как разбить ячейку на две строки?
В общем виде код шапки первого варианта выглядит так:
Но мне нужно четвертую ячейку разбить горизонтально, чтобы было как во втором варианте. Как сделать?
Ссылка на комментарий
Поделиться на других сайтах
2 ответа на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Похожие публикации
Добрый день, я новичок как на форуме, так и в верстке. Вопрос такой. Делаю таблицу с прицелом на мобильные устройства. Рабочее окно сайта шириной 800px и все таблицы я делал шириной строго 800px через тег
Помогите решить проблему, не могу в ячейке td с помощью float разместить 2 блока
внутри которых картинка заголовок и абзац, один
стает нормально второй не хочет. как это возможно решить?
как убрать эти пробелы под пингвинами?
| 1 | |||||||
| Галерея изображений
| ||||||
| 5 | |||||||
table, td < border: 1px solid black; padding: 0; >table < border-spacing: 0; border-collapse: collapse; >#main < width: 1000px; margin: 0 auto; >#header < height: 150px; >#left < height: 450px; width: 200px; vertical-align: top; >#gallery < width: 90% margin: 0 auto; >#gallery img < width:100% >h1.title
Проблема с таблицей.
Изначальный код такой: [hide]
| 14-НБ-НД3 |
[/hide]После замены
на
таблица жутко расширяется, хотя размеры все проставлены.
Как справиться?
Подскажите, правильно но ли использовать для верстки такого блока таблицу: http://joxi.ru/GrqVBLOhxq3amz
Или это далеко в прошлом и сейчас так никто не делает?
Если лучше делать другим способом, то подскажите каким.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
Разделение ячейки в таблице
Добрый день.
Я в html создал таблицу, но не знаю как ячейку разделить на две строки подскажите пожалуйста.
Заранее спасибо.
Разделение ячеек в таблице
Добрый вечер, у меня есть таблица и мне нужно разделить ячейку 2 во второй строке, подскажите.
Квадратные ячейки в таблице
Задаю в теге td атрибуты width="20" height="20", высота меняется, а вот ширина ни в какую, как.
Объединённые ячейки в таблице
Добрый день! подскажите как решить проблему. Есть вот такая табличка с данными как на 1 скрине.
Разбиение ячейки в таблице
Доброго времени суток,на скрине есть таблица,на ней отмечена ячейка которую нужно разделить по.
Сообщение было отмечено feenics как решение
Решение
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46
table> tr> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> /tr> tr> td colspan="4" rowspan="2">/td> td>/td> td colspan="5" rowspan="2">/td> /tr> tr> td>/td> /tr> tr> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> /tr> tr> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> td>/td> /tr> /table>