- How to Add Space Between Rows in the Table
- Create HTML
- Add CSS
- Example of adding space between horizontal rows:
- Result
- Example of adding space between vertical columns:
- A problem?!
- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
How to Add Space Between Rows in the Table
Today’s task is to create space between two rows in a table. The space between two rows in a can be added by using the CSS border-spacing and border-collapse properties. The border-spacing property is used to set the spaces between cells of a table , and the border-collapse property specifies whether the border of the table is collapsed or not. The border-spacing property can be used only when the border-collapse property is set to «separate».
Let’s see an example and show how to do that step by step.
Create HTML
body> div> h2>W3docsh2> h3>Row spacing in a tableh3> table> tr> th>Employee IDth> th>Nameth> th>Genderth> th>Ageth> tr> tr> td >td">10001td> td>Tomtd> td>Mtd> td>30td> tr> tr> td >td">10002td> td>Sallytd> td>Ftd> td>28td> tr> tr> td >td">10003td> td>Emmatd> td>Ftd> td>24td> tr> table> div> body>Add CSS
- Use the border-collapse property with its «separate» value for the table.
- Use the border-spacing property to set the distance between the borders of neighbouring table cells.
- For the first row, set the background color and the color of the text by using the background-color and color properties.
- Set the width and padding of the rows.
- Use the text-align property with the «center» value which aligns the text to the center.
- You can create a border around the cells of the table by using the border property and use the border-width, border-style and border-color properties.
- You can set the color of the element of the document by using the color property. Also, you can choose any color from our color picker.
table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; >Here is the result of our code.
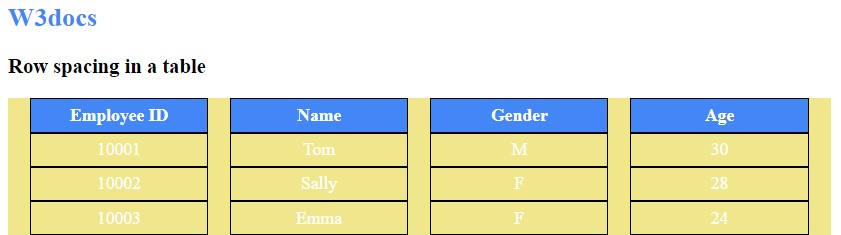
Example of adding space between horizontal rows:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 0 15px; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>Result
Row spacing in a table
| Employee ID | Name | Gender | Age |
|---|---|---|---|
| 10001 | Tom | M | 30 |
| 10002 | Sally | F | 28 |
| 10003 | Emma | F | 24 |
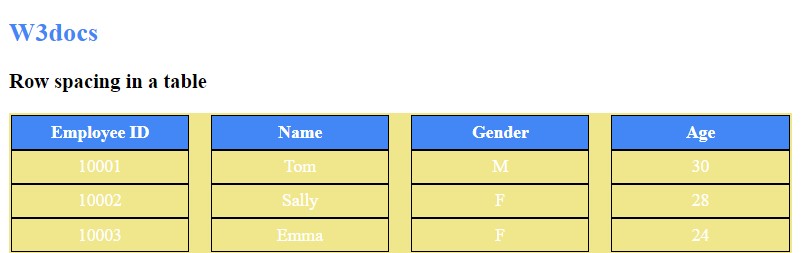
Example of adding space between vertical columns:
html> html> head> title>Title of the document title> style> table < border-collapse: separate; border-spacing: 20px 0; > th < background-color: #4287f5; color: white; > th, td < width: 150px; text-align: center; border: 1px solid black; padding: 5px; > h2 < color: #4287f5; > style> head> body> div> h2>W3docs h2> h3>Row spacing in a table h3> table> tr> th>Employee ID th> th>Name th> th>Gender th> th>Age th> tr> tr> td class="td">10001 td> td>Tom td> td>M td> td>30 td> tr> tr> td class="td">10002 td> td>Sally td> td>F td> td>28 td> tr> tr> td class="td">10003 td> td>Emma td> td>F td> td>24 td> tr> table> div> body> html>In our first example, for the border-spacing property, we use a «0 15px» value which means that space is between the horizontal rows. In the second example, we use a «20px 0 » value which means that space is between the vertical rows.
A problem?!
Let’s give some background to our table to see what we’re talking about, so:
table < border-collapse: separate; border-spacing: 20px 0; background: khaki; /* add this line */ >What if we want inner borders to be removed between the columns in this example? Now we have it in outer space of Employee ID and Age columns.
Ok, let’s fix this together!
Remove the border-collapse: separate and border-spacing: 20px 0 from the table CSS.
Now, we will add the border-spacing: 20px 0 on each td of our table, instead of the whole table.
We should also add a display property of the block to have it work the way we want it to.
So, our changes would be like this:
table < background: khaki; > table tbody < display: block; border-spacing: 20px 0; >The result will be the same as before. Now, its’ time for us to delete the left and right outer border space. It can be done quickly by just adding the negative margin to the left and right of each td element so that it will remove that space for us.
table < background: khaki; > table tbody < margin: 0 -20px; /* add this line, -20px margin to left and right, 20px is based on the border-spacing amount which is 20 px in this example */ display: block; border-spacing: 20px 0; >And here we go! This is precisely what we wanted! As you see, the left and right outer space have gone for good!
Now you can remove the background color as well and have your beautiful table!
Hope you enjoyed it, have a good time!
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
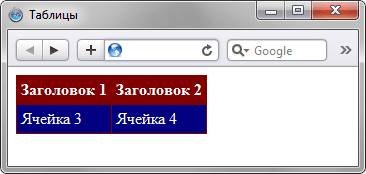
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
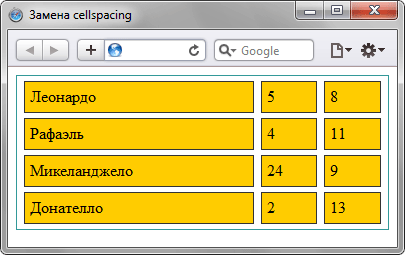
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
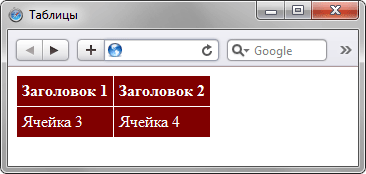
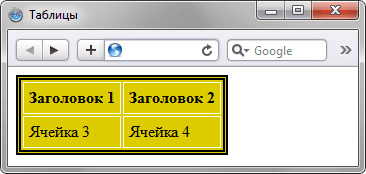
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
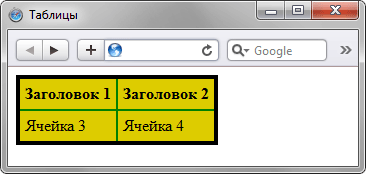
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
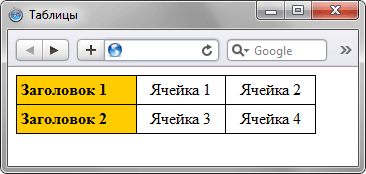
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
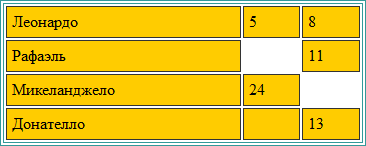
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками