- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- HTML Table Background
- Examples of HTML Table Background
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
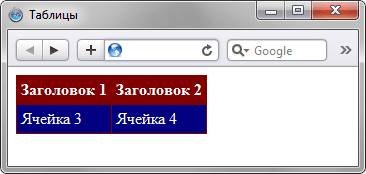
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
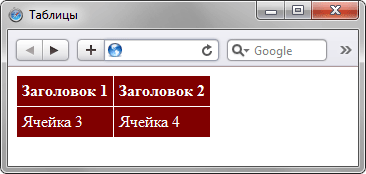
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
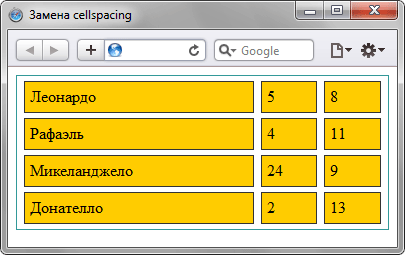
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
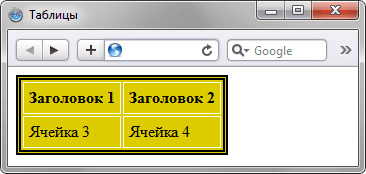
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
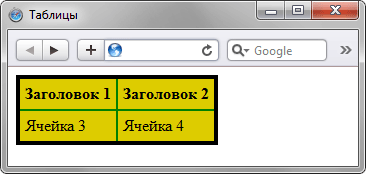
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
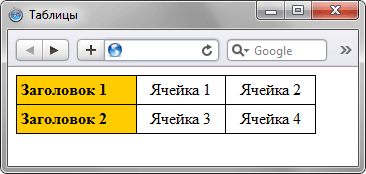
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
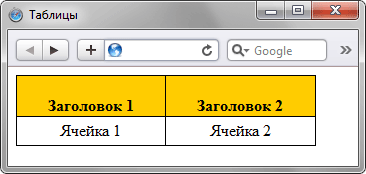
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
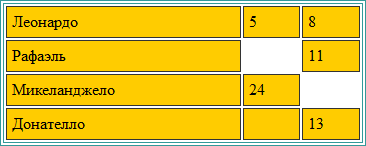
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
HTML Table Background
Like other HTML elements, there are many things to do with HTML Table. So we can set the Table background with different styles in the HTML table too. HTML Table background can be used to set control over the table’s background. It can be in the form of colors or images set as a background to the table. In this topic, we are going to learn about HTML Table Background.
Web development, programming languages, Software testing & others
This code allows users to do changes to HTML Table’s background. CSS code sets style to the table’s background using a property called background. As per the table’s width, we can also set a particular image as a background to the table. But this will repeat in table size. To avoid this case, we can use a property called background-repeat.
There are multiple ways to set the background to the Table in HTML. Let’s see all the ways and syntax for the same one by one as follows:
The basic syntax to set background to any HTML element is as follows:
Same thing we can set as background to the table. In this scenario, we are going to set
color as the background to the Table.
One can also set an image as a background to the Table in HTML. It can be done using a CSS property called a background image. This image will automatically set to the table background. In case this image is smaller in size than table width, then it will show repeat and repeat again.
In the above case, we are able to avoid this condition of showing image repeat and repeat by using CSS property as follows:
background-repeat: no-repeat;It is also possible to set an image as a background to the one specific sell also. This can be done as follows:
Like an image to a specific cell, one can set the color to the specific cell also as follows:
content content content content
We can set the color to the specific row also by using the following syntax:
By defining class to the table and apply CSS property to that specific class is also helpful to set background to the table. The syntax for this is as follows:
.tableclassname < width:100%; background-color:color-name; >.tableclassname th < width:100%; background-color:color-name; >.tableclassname td Examples of HTML Table Background
Here are the following examples mention below :
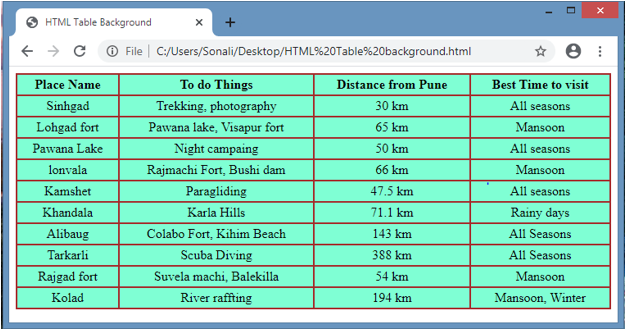
Example #1
This example is for setting the background as a color. So can set the color to the table background as per their choice.HTML code and output for it as follows:
.tabledemo < width: 100%; text-align: Center; background-color:aquamarine; border-collapse: collapse; >.tabledemo td, .tabledemo th Place Name To do Things Distance from Pune Best Time to visit Sinhgad Trekking, photography 30 km All seasons Lohgad fort Pawana lake, Visapur fort 65 km Mansoon Pawana Lake Night campaing 50 km All seasons lonvala Rajmachi Fort, Bushi dam 66 km Mansoon Kamshet Paragliding 47.5 km All seasons Khandala Karla Hills 71.1 km Rainy days Alibaug Colabo Fort, Kihim Beach 143 km All Seasons Tarkarli Scuba Diving 388 km All Seasons Rajgad fort Suvela machi, Balekilla 54 km Mansoon Kolad River raffting 194 km Mansoon, Winter
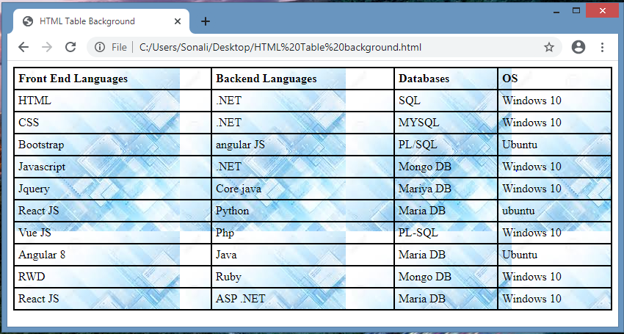
Example #2
This example is for setting the background as an image. So one can set an image to the table background as per their choice. Image is in repeat mode as output, HTML code and output for it as follows:
.imgbg < width: 100%; text-align: left; background-image: url(BG.jpg); border-collapse: collapse; >.imgbg td, .imgbg th Front End Languages Backend Languages Databases OS HTML .NET SQL Windows 10 CSS .NET MYSQL Windows 10 Bootstrap angular JS PL/SQL Ubuntu Javascript .NET Mongo DB Windows 10 Jquery Core java Mariya DB Windows 10 React JS Python Maria DB ubuntu Vue JS Php PL-SQL Windows 10 Angular 8 Java Maria DB Ubuntu RWD Ruby Mongo DB Windows 10 React JS ASP .NET Maria DB Windows 10
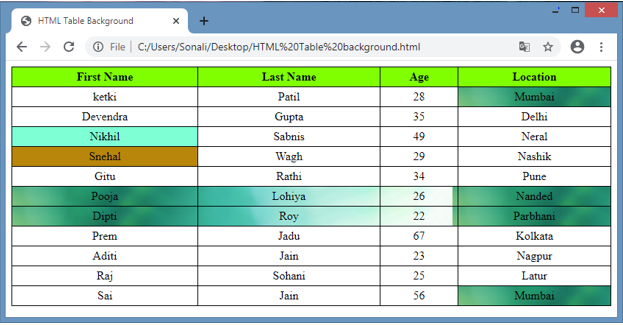
Example #3
This is one more scenario in which we are going to add both image and color as a background but to the particular cell.
.imgno < width: 100%; border-collapse: collapse; text-align: center; >.imgno td, .imgno th First Name Last Name Age Location ketki Patil 28 Mumbai Devendra Gupta 35 Delhi Nikhil Sabnis 49 Neral Snehal Wagh 29 Nashik Gitu Rathi 34 Pune Pooja Lohiya 26 Nanded Dipti Roy 22 Parbhani Prem Jadu 67 Kolkata Aditi Jain 23 Nagpur Raj Sohani 25 Latur Sai Jain 56 Mumbai
Conclusion
Like other elements, it’s also possible to set the background in the form of an image and color to the HTML Table. One can set an image or color to the specific table attributes like the whole table or to the table head, table row or table column. This is also possible using table background property in code.
Recommended Articles
This is a guide to HTML Table Background. Here we discuss the Examples of HTML Table Background along with the code and output. You can also go through our other suggested articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5