- 51 Stylised CSS Tables
- Latest Post
- 55 Cool CSS Calendars
- 19 Barcodes in CSS
- 25 CSS Masonry Layout Examples
- 23 CSS Card Layouts
- 27 CSS Subscribe Forms
- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- 43 CSS Tables
- Table of Contents:
- Related Articles
- Tables
- Author
- Links
- Made with
- About a code
- Zigzag Table
- Author
- Links
- Made with
- About a code
- Table with Pagination
- Author
- Links
- Made with
- About a code
- Table with Frozen Table Header and Left Column
- Author
- Links
- Made with
- About the code
- Sort Table Rows By Table Headers
- Author
- Links
- Made with
- About the code
- Responsive Tables Using li
- Author
- Links
- Made with
- About the code
- Responsive Table HTML and CSS Only
- Responsive Table With Flexbox
- CSS Responsive Table Layout
- Fixed Table Header
- Responsive Table
- Pure CSS Table Highlight
- Author
- Links
- Made with
- About the code
- Sticky Table Headers by position: sticky;
- Responsive Table
- CSS Responsive Table & Detail View
- Author
- Links
- Made with
- About a code
- CSS Table
- Responsive Table
- Author
51 Stylised CSS Tables
Then check this list of CSS tables, they are responsive too.
You may also like
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
Pure CSS Responsive Accordion Table
Dev: Anthony Collurafici
See the Pen CSS table by Andrew Lohman (@ajlohman) on CodePen.
Dev: Andrew Lohman
Fixed table header
Dev: Nikhil Krishnan
Simple Responsive Table in CSS
Dev: Matt Smith
See the Pen Data Table by alassetter (@alassetter) on CodePen.
Dev: alassetter
CSS Responsive Table Layout
Dev: Luke Peters
Responsive
See the Pen Responsive by Pablo García (@pablorgarcia) on CodePen.
Dev: Pablo García
Responstable 2.0: a responsive table solution
Dev: Jordy van Raaij
Responsive Table
Dev: Geoff Yuen
Responsive Table
Dev: Iván Villamil
Responsive Table
No Javascript Table with Pagination
Dev: Takane Ichinose
Responsive Table HTML and CSS Only
Dev: Flor Antara
Pure CSS Table Highlight (vertical & horizontal)
Dev: Alexander Erlandsson
Responsive table with flexbox
HTML Table & CSS Table
Dev: Ahmad Awais
MODERN TABLE CSS (FLAT DESIGN)
Dev: Vikas Chauhan
Pure CSS Table Column Hover
Dev: Dave Santos
Fade and Blur on Hover Data Table
Dev: Jack Rugile
Zigzag Table
Dev: Chris Smith
Table with frozen table header and left column
Dev: Estelle Weyl
Sort Table Rows by Table Headers – Ascending and Descending (jQuery)
Dev: Nathan Cockerill
Data Table with Collapsible Table Rows
Dev: Andor Nagy
Responsive & Accessible Data Table
Dev: Charlie Cathcart
CSS only Responsive Tables
Dev: David Bushell
Responsive Tables using LI
Dev: Faiz Ahmed
Sticky Table Headers by position: sticky;
Dev: Wolf Wortmann
Responsive Table with RWD-Table-Patterns
Dev: SitePoint
Responsive Table + Detail View
Dev: Heather Buchel
CSS Grid: Periodic Table
Dev: Olivia Ng
Animated Periodic Table
Dev: Dilum Sanjaya
Responsive Periodic Table with CSS Grids
Dev: Dilum Sanjaya
CSS Periodic Table
Dev: Alma Madsen
The Periodic Table Of Elements
Dev: Brady Sammons
Periodic table
Dev: Kitty Giraudel
Periodic Table of the Elements
Dev: Adrian Roselli
Periodic Table (click an element)
Dev: Loïc Monard
Crisp table
See the Pen Crisp table by charlie hield (@stursby) on CodePen.
Dev: charlie hield
CSS3 pricing table
Pricing table
Dev: Chris Frees
Bootstrap Pricing Table
Dev: Sahar Ali Raza
Pricing Table
See the Pen Pricing Table by Travis Williamson (@travisw) on CodePen.
Dev: Travis Williamson
Pricing Table
See the Pen Pricing Table by Aladin Bensassi (@Eliteware) on CodePen.
Dev: Aladin Bensassi
Flat Pricing table
Dev: Vivek kumar
Flat Pricing table
Dev: Andy Tran
RESPONSIVE PRICING TABLE DESIGN
Dev: Digimad Media
Pricing Table
Dev: Daniel Riemer
Pricing Table
See the Pen Pricing Tables by Joseph Victory (@j-w-v) on CodePen.
Dev: Joseph Victory
Responsive Flip Pricing Table
Dev: Shane Heyns
Adaptive Pricing Table
Pricing table ui
See the Pen pricing table ui by jamal hassonui (@devjamal) on CodePen.
Dev: jamal hassonui
Latest Post
55 Cool CSS Calendars
19 Barcodes in CSS
25 CSS Masonry Layout Examples
23 CSS Card Layouts
27 CSS Subscribe Forms
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Ok
Таблицы и стили
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
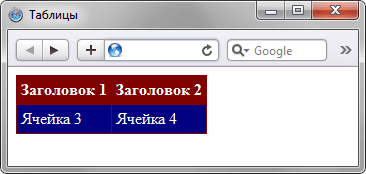
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с TABLE задать цвет у селектора TD или TH , то он и будет установлен в качестве фона (пример 1).
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
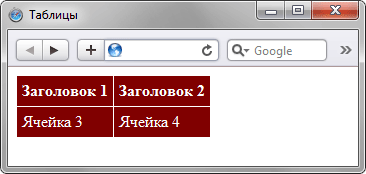
Поля внутри ячеек
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селектором поля установлены одновременно для селектора TD и TH .
Результат данного примера показан на рис. 2.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left , border-right , border-top и border-bottom , они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
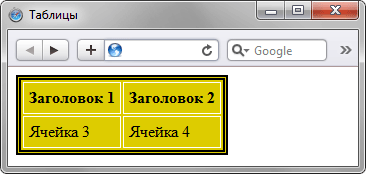
Пример 3. Добавление двойной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
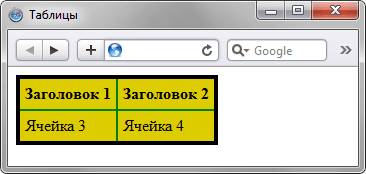
Пример 4. Создание одинарной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
Выравнивание содержимого ячеек
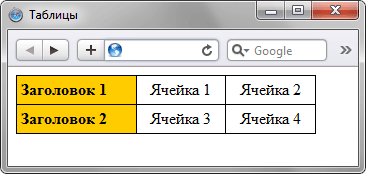
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 5. Выравнивание текста в ячейках
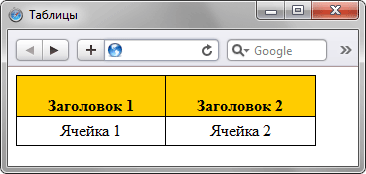
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
43 CSS Tables
Collection of free HTML and CSS table code examples: simple, responsive, pricing, periodic, etc. Update of May 2020 collection. 6 new item.
Table of Contents:
Related Articles
Tables
Author
Links
Made with
About a code
Zigzag Table
A table formatted in a zigzag diagonal layout.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Pagination
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Table with Frozen Table Header and Left Column
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sort Table Rows By Table Headers
Sort table rows by table headers — ascending and descending.
Author
Links
Made with
About the code
Responsive Tables Using li
Author
Links
Made with
About the code
Responsive Table HTML and CSS Only
HTML table made responsive only with CSS. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table With Flexbox
The idea was to create a nice working table which is working on smaller screens also.
Made by Matys
April 6, 2017
CSS Responsive Table Layout
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
Made by Luke Peters
February 21, 2017
Fixed Table Header
Fixed table header with simple jQuery code.
Made by Nikhil Krishnan
November 3, 2016
Responsive Table
CSS tricks method responsive table.
Made by Alico
April 11, 2016
Pure CSS Table Highlight
A simple (and nasty) trick to have vertical and horizontal highlight on hover on tables made with pure CSS.
Made by Alexander Erlandsson
March 22, 2016
Author
Links
Made with
About the code
Sticky Table Headers by position: sticky;
Trying out to make a sweet table with sticky table headers if their table is in the viewport (like the iOS names list names beginning capital letter).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Responsive table with rwd-table-patterns.
Made by SitePoint
April 15, 2015
CSS Responsive Table & Detail View
An example table and detail view scenario.
Made by Heather Buchel
June 29, 2014
Author
Links
Made with
About a code
CSS Table
Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive Table
Table collapses into a «list» on small screens. Headers are pulled from data attributes.
Made by Geoff Yuen
March 25, 2014