- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Как убрать границы таблицы css: элементарная инструкция для чайников с примером и объяснением
- В каких случаях могут пригодиться знания о прозрачных границах?
- Средства, которые помогут избавиться от границ
- Программная реализация прозрачных границ
- Таблица без рамки
- Remove Borders From HTML Table
- Use the border-collapse CSS Property to Remove Border From Cells in Table in HTML
- Set the CSS border Property to none to Remove Border From a Table in HTML
Таблицы и стили
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
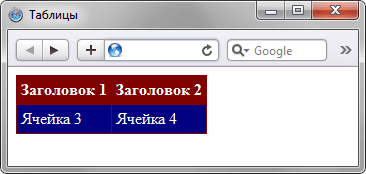
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с TABLE задать цвет у селектора TD или TH , то он и будет установлен в качестве фона (пример 1).
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
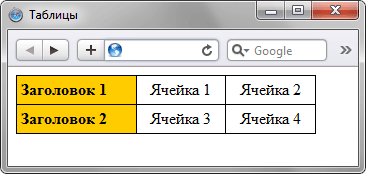
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
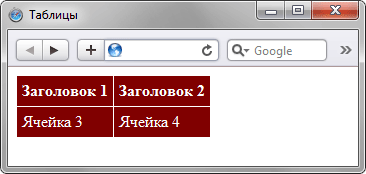
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селектором поля установлены одновременно для селектора TD и TH .
Результат данного примера показан на рис. 2.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left , border-right , border-top и border-bottom , они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
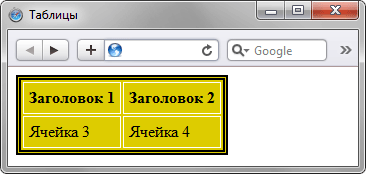
Пример 3. Добавление двойной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
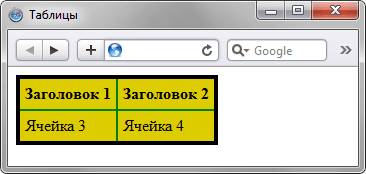
Пример 4. Создание одинарной рамки
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
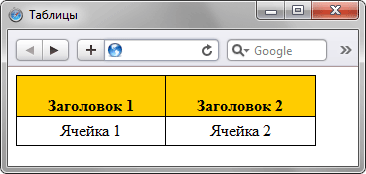
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
Как убрать границы таблицы css: элементарная инструкция для чайников с примером и объяснением
Доброго времени суток, гики веб-разработки и желающие выучить что-то новенькое. Я уверен, что каждый из вас когда-нибудь пробовал создавать таблицы на своих веб-сайтах. Однако иногда возникает необходимость сделать табличную разметку незаметной для пользователей.
Именно поэтому в сегодняшней публикации я расскажу, как убрать границы таблицы css-средствами. Это очень простая тема и вы быстро ее освоите. Так что давайте побыстрее приступим к делу!
В каких случаях могут пригодиться знания о прозрачных границах?
Все знают, что таблицы – это отличный инструмент структурирования и систематизации информации. Такой прием очень часто используют образовательные сайты и различные онлайн-курсы для своих материалов, ведь в таком виде пользователям легче искать, разбирать и усваивать новый материал.
Что касается меня, то я не исключение и частенько прибегаю к такому способу презентации информации для вас.
Однако помимо традиционного предназначения таблицы еще используют в верстке. В широких кругах она известна как табличная верстка. Конечно современные и профессиональные сайты отдают предпочтение типу верстки при помощи такого тега html, как div, но это не мешает подавляющему количеству веб-ресурсов создаваться при помощи таблиц с прозрачными границами.
Средства, которые помогут избавиться от границ
За границы в любом элементе языка разметки отвечает свойство border. При чем он может похвастаться своей гибкостью и многофункциональностью. С помощью border-а создаются пунктирные, двойные, объемные и даже состоящие из картинок рамки вокруг объектов.
Данное свойство также отвечает за толщину и цвет границ. К тому же можно устанавливать уникальные параметры для каждой стороны отдельно, если конкретно указать часть рамки (например, border-left). Для полной прозрачности всех границ достаточно написать: border:0.
Программная реализация прозрачных границ
Теперь я хочу показать вам пример реализации прозрачной рамки. В данном программном коде я убираю верхнюю и нижнюю границы таблицы, а также разделительные линии между ячейками.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
body < background: #FA8072; margin:0;>TABLE < background: #fff; width: 90%; margin: 5% 5% 0 5%; border-left: 11px double #b0e0e6; border-right: 11px double #b0e0e6; >TD < padding: 15px; text-align:center; >TH
| Журнал моды. Ведущие направления 2016 года | |||
|---|---|---|---|
 |  |  |  |
| В текущем году ценятся теплые и яркие цвета, также не остаются в стороне классические и светлые оттенки. Лидером стал минимализм во всем. | |||
body < background: #FA8072; margin:0;>TABLE < background: #fff; width: 90%; margin: 5% 5% 0 5%; border-left: 11px double #b0e0e6; border-right: 11px double #b0e0e6; >TD < padding: 15px; text-align:center; >TH
| Журнал моды. Ведущие направления 2016 года | |||
|---|---|---|---|
 |  |  |  |
| В текущем году ценятся теплые и яркие цвета, также не остаются в стороне классические и светлые оттенки. Лидером стал минимализм во всем. | |||
На этом текущая публикация заканчивается. Надеюсь, она была для вас интересной и познавательной. Не забывайте подписываться на мои обновления, а также буду благодарен, если вы посоветуете мой обучающий блог своим друзьям и единомышленникам. Желаю удачи!
Таблица без рамки
Хотя линии между ячейками позволяют четко отделить одни данные от других, ту же самую функцию выполняет и пустое пространство вокруг текста. А чтобы таблица выделялась на веб-страницы, для нее устанавливают определенный цвет фона. Заголовок при этом допустимо задать другого цвета, как показано на рис. 1.
Рис. 1. Вид таблицы без рамки
Для изменения цвета фона таблицы используем свойство background , добавляя его к селектору TABLE . Для красоты внизу таблицы рисуем линию с помощью свойства border-bottom (пример 1).
Пример 1. Создание таблицы без рамки
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
Пример 2. Выравнивание с помощью тега
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
Атрибут align тега указывает, по какой стороне выравнивать ячейки колонки, а span определяет число колонок, к которым будут применяться заданные параметры. Если этот атрибут отсутствует, то тег работает только для одной колонки.
Выравнивание содержимого колонок с помощью тега работает в браузере Internet Explorer и не действует в браузере Firefox и некоторых других.
Второй метод универсальный, работает во всех браузерах и основан на добавлении отдельного класса для определенных ячеек.
Создаем стилевой класс, например, с именем jewel и применяем его к ячейкам левой колонки (пример 3).
Пример 3. Выравнивание с помощью стилей
2004 2005 2006
В данном примере изменяется цвет фона и способ выравнивания для всех ячеек, где установлен атрибут class=»jewel» . Результат примера показан на рис. 2.
Рис. 2. Таблица без рамки с выделенной левой колонкой
Remove Borders From HTML Table
- Use the border-collapse CSS Property to Remove Border From Cells in Table in HTML
- Set the CSS border Property to none to Remove Border From a Table in HTML
This article will introduce methods to remove borders from the HTML table. We will learn to remove the borders of the cells while inserting images in the table cells.
Use the border-collapse CSS Property to Remove Border From Cells in Table in HTML
We can use the HTML table to insert images. We can assign classes to the elements in the table and define the attributes of the classes in CSS. This method helps us set the height and width of the td element and insert the image using the background-image property. So, in each of the td elements, we can insert the image. While inserting the images this way, we can see the border of each cell in the table. We might want to remove the borders in the cells and the table to make our images look better. For this, we can use the CSS border-collapse property. We can set the property’s value to collapse so that the border of the cells will merge. This enables the cell spacing to 0 . The border will not appear if we do not use the border attribute in the table tag.
We have created three td elements and inserted images in those elements in the example below. Using the border-collapse property, we removed the borders from the cells. We can remove the border-collapse property to see how the border of the cells makes the image look like.
table> tr> td class="left">td> td class="middle">td> td class="right">td> tr> table> table border-collapse:collapse; > .left, .middle, .right width: 200px; height: 280px; background-image: url('https://loremflickr.com/212/280'); > Set the CSS border Property to none to Remove Border From a Table in HTML
We can set the border property to none to remove the border from an HTML table. The property is short-hand of different border properties. Those different properties are border-width , border-style and border-color . A border won’t be formed when we use the border property and set it to none.
For example, we can use the table created above. We can modify the above CSS a little bit to achieve our goal using the border property. We can select the table , tr and td tags from the table and set the border property to none . In this way, we can remove the border from a table and the borders from the cells of the table in HTML.
table> tr> td class="left">td> td class="middle">td> td class="right">td> tr> table>