Как с помощью css создать таблицу по центру экрана?
Как на странице, с помощью css, создать таблицу по центру экрана (по высоте и ширине)?
Таблица должна автоматически подстраиваться размер под содержимого.
Это возможно на css без js?
PS
Впрочем можно и div. Но как вы видите, он должен быть фиксированного размера.
А мне нужно, чтобы размер подстраивался под содержимое.
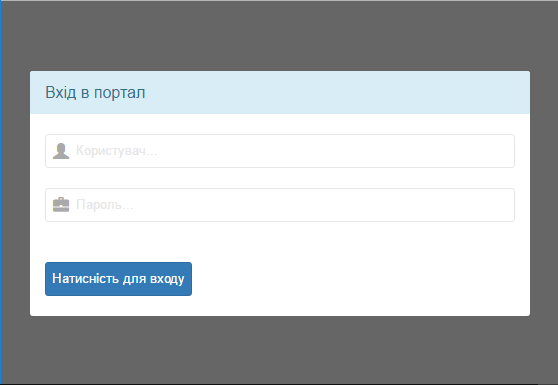
/* Окно ввода логина и пароля */ .log_window < top: 50%; /* Отступ в процентах от верхнего края окна */ left: 50%; /* Отступ в процентах от левого края окна */ /* width: 450px; Ширина блока */ width:240px; /* Ширина блока */ height: 120px; /* Высота блока */ position: absolute; /* Абсолютное позиционирование блока */ margin-top: -60px; /* Отрицательный отступ от верхнего края страницы, должен равняться половине ширины блока со знаком минус */ margin-left: -120px; /* Отрицательный отступ от левого края страницы, должен равняться половине высоты блока со знаком минус */ >Простой 3 комментария
width:240px; /* Ширина блока */ height: 120px; /* Высота блока */ margin-top: -60px; margin-left: -120px;position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width:100%; max-width:500px; height: 100%; max-height:300px;К сожалению это «не работает».
(Зря я написал пример.)
Нужно просто создать div который бы подстраивал свои размеры под содержимое.
И находился в центре страницы.
Ну как обычная HTML таблица. Изменили её содержимое — она поменяла размер, подстроилась.
PavelMonro: И так тоже не будет работать
Примеры
Тут окно не расширяется под содержимое, а ограничивает содержимое.
https://jsfiddle.net/gpq9qx85/4/
Тут, с убранным max-width и max-height окно растянулось на весь экран.
https://jsfiddle.net/9kgyymf6/
Говорит что наше окно должно быть 50% от текущего размера области браузера.
Тут нет связи с содержимым внутри дива.
Мне нужно изменять окно-DIV в зависимости от изменения содержимого.
Ну мне больше нравится вариант с flex
Вот и сама верстка на slim
doctype html html head title Slim Examples meta name="keywords" content="template language" link rel="stylesheet" type="text/css" href="../session.css" media="screen" body / Вход пользователя #main_log_in form span Вхід в портал div : input * < type: :text, name: :username, placeholder: 'Користувач. ' >div : input * button$ffIcon: 'Glyphicons Halflings'; @import 'application'; #main_log_in < height: 100vh; width: 100vw; display: flex; justify-content: center; align-items: center; background-color: #666666; form < display: inline-block; width: 500px; border-radius: 3px; background-color: white; /* Заголовок */ span < display: block; width: 100%; padding-left: 15px; line-height: 43px; font-size: 16px; background-color: #d9edf7; color: #31708f; border-radius: 3px 3px 0 0; >/* Поля ввода с иконами */ div < margin: 20px 15px; position: relative; &:before < font-family: $ffIcon; position: absolute; top: 8px; left: 8px; color: #aaa; >&:nth-of-type(1):before < content: "\e008"; >/* Иконка для пользователя */ &:nth-of-type(2):before < content: "\e139"; >/* Иконка для пароля */ /* Поля ввода с иконами */ input < width: 100%; height: 34px; border-radius: 3px; border: 1px solid #e7e7e7; cursor: pointer; padding-left: 30px; &:hover:enabled < border-color: #aaa; >> > /* Базовая кнопка */ button < height: 34px; border-radius: 3px; margin: 20px 15px; border: 1px solid #2e6da4; background-color: #337ab7; color: white; cursor: pointer; &:hover:enabled < background-color: #286090; border-color: #204d74; >; &:before < content: "Натисність для входу"; >; > > >Как выровнять таблицу по центру?
Выравнивание таблицы по центру горизонтали работает только в случае, когда явно задана ширина таблицы через свойство width. При соблюдении этого условия для селектора table следует задать свойство margin со значением auto . Оно обозначает, что отступы вокруг таблицы вычисляются автоматически, это как раз и приводит к её центрированию (пример 1).
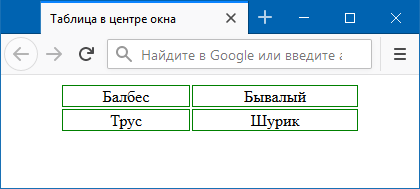
Пример 1. Использование margin
| Балбес | Бывалый |
| Трус | Шурик |
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание таблицы с помощью стилей
См. также
- height
- margin
- margin в CSS
- width
- Абсолютное позиционирование
- Блочные элементы
- Выравнивание с помощью флексбоксов
- Высота и ширина в CSS
- Колесо для сокращённых свойств
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Свойство margin
- Создание флексбоксов
- Строчные элементы
- Схлопывающиеся margin
Таблицы
Сегодня вы познакомитесь с еще одним очень мощным элементом создания сайтов — HTML-таблицами. А почему мощным? Видите ли, с давних пор и по сегодняшний день, чаще всего таблицы в HTML используются не по их прямому назначению — отображению табличных данных, а для создания глобального каркаса страницы. То есть создается таблица, растягивается во всю ширину страницы, а потом в ее левом столбце делают одно меню, в правом — другое, в среднем располагают основную информацию и так далее.
Кстати, если не знали, то создание сайтов, а вернее HTML-кода, называется версткой, и вы сейчас учитесь именно ей. Вообще существует три вида верстки: табличная, о которой я вам рассказал выше; слоями (блочная), требующая среднего уровня знания стилей (CSS) и комбинированная. До сих пор в интернете идут ожесточенные споры о том, какая же из них лучше, но поверьте, спорят там в основном любители споров или новички, так как любой профессионал вам скажет — лучшая верстка та, которая больше подходит в конкретном случае, вот и все! А спорить о том, что лучше — танк или самолет — пустая трата времени. Но справедливости ради скажу, что по многим параметрам блочная верстка все же предпочтительней, поэтому, если верстальщик может сделать задание, как с помощью таблиц, так и с помощью блоков, то обычно выбирается последнее. И это правильно. Но вам об этом задумываться рано, ведь, как я уже сказал, с помощью одного языка HTML можно верстать только таблицами.
Создание таблиц в HTML
Для создания простой HTML-таблицы надо использовать три типа тегов, это , и . Поэтому давайте сделаем так: посмотрите на пример указанный ниже и попробуйте самостоятельно догадаться, какие теги и для чего нужны.
Пример создания таблиц в HTML
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Теперь проверим ваши догадки. И опять вам говорю — не старайтесь все запоминать, не надо, главное — понять. Итак:
Тег
| . | создает ячейки таблиц и должен располагаться только внутри тега . А вот содержать он может, внимание, и блочные, и встроенные элементы, в том числе и обычный текст. Кстати, обратите внимание, что в таблицах не существует тегов создания столбцов (колонок), потому что они формируются из элементов. Тег | . | . Да, его нет в нашем примере, так как это практически аналог тега и применяется вместо него, когда необходимо сделать заголовочные ячейки. Такие ячейки отличаются от обычных только тем, что браузеры выделяют в них текст жирным шрифтом и располагают содержимое по центру.
|---|
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Изменение ширины HTML-таблиц и ячеек
По умолчанию браузеры высчитывают ширину таблицы исходя из содержимого ее ячеек, а изменить ее можно, используя знакомый вам атрибут width , общий синтаксис такой:
— неотрицательное число задающее ширину в процентах (%) исходя из ширины родительского контейнера, элемента в котором находится таблица.
Тем не менее, если указанная ширина будет меньше, чем необходимо для размещения всего содержимого HTML-таблицы, то браузеры ее проигнорируют и увеличат до нужной.
А вот атрибута width для изменения ширины ячеек нет, вернее он был, но устарел, поэтому снова применим стили (CSS).
В качестве значений для ширины ячеек лучше тоже использовать только пиксели (px) и проценты (%). Естественно процентные размеры будут высчитываться исходя из ширины таблицы. Только не забудьте, что при указании размеров в атрибуте style , всегда после чисел пишутся единицы измерения, в том числе и пиксели.
И тоже, если вы укажете ширину ячейки, а содержимое в нее не уместится — браузер проигнорирует вашу ширину и установит свою.
В HTML-таблицах ширина столбца всегда равна его самой широкой ячейке, что, впрочем, вполне естественно вообще для любых таблиц. Поэтому, меняя ширину одной (любой) ячейки — вы меняете ширину всего столбца.
Пример изменения ширины HTML-таблиц и ячеек
Ячейка 1.1 Ячейка 1.2 Ячейка 2.1 Ячейка 2.2
Как вы уже знаете, по умолчанию браузеры не отрисовывают рамки у таблиц, поэтому, чтобы вы четко увидели картину изменения ширины, я установил атрибут border , о котором мы поговорим чуть позже.
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
А вот для изменения высоты ячеек в HTML у тегов и все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
Ячейка 1.1 Ячейка 1.2 Ячейка 2.1 Ячейка 2.2
Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек ( ) содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных ( ) — в обоих случаях по центру.
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign , которые указываются в тегах для рядов (строк) или и для отдельных ячеек: