- Html выделение цветом строку
- Выделить строку, текст, слово, часть текста с помощью тега mark
- Выделить строку, текст, слово, часть текста с помощью тега b
- Выделить строку, текст, слово, часть текста с помощью тега strong
- Выделить строку, текст, слово, часть текста с помощью тега s
- Выделить строку, текст, слово, часть текста с помощью тега u
- Выделить строку, текст, слово, часть текста с помощью тега i
- Выделить строку, текст, слово, часть текста с помощью тега blockquote
- Как выделить текст на странице html с помощью css
- Выделать текст покрасив его в другой цвет
- Как выделить текст, покрасив его в красный!?
- Как выделить текст, покрасив его в синий!?
- Как выделить текст, покрасив его в зеленый!?
- Как выделить текст, покрасив его в черный!?
- Как выделить текст, покрасив его в белый!?
- Как выделить текст, покрасив его в фиолетовый!?
- Как выделить текст, покрасив его в обожженный кирпич!?
- Как выделить текст, покрасив его в бордовый!?
- Как выделить текст, покрасив его в оранжево-красный!?
- Как выделить текст, покрасив его в полуночный голубой!?
- Как выделить текст, покрасив его в полуночный голубой!?
- Как выделить строку, часть текста, слово цветом заднего фона
- Как выделить текст, покрасив задний фон в любой цвет!?
- Как выделить слово часть строки, часть текста бордюром!?
- Как выделить слово часть строки, часть текста стилизованным тегом!?
- Выделать заголовок подчеркиванием
- Интернет спрашивает о выделении текста/
- как выделить курсивом некоторые слова в css
- как выделить слово серым в html
- как выделить текст в эркон
- как выделить текст синим html
- как выделить текст спаном в css
- Как выделить цветом строку таблицы при наведении?
- См. также
- HTML выделение: Выделение текста жирным, курсивом и цветом.
- Выделение текста жирным начертанием.
- Выделение текста курсивом.
- HTML выделение цветом.
Html выделение цветом строку
Есть ли такие теги html? с помощью которых можно выделить текст на странице сайта!?
Выделить строку, текст, слово, часть текста с помощью тега mark
Выделить строку, текст, слово, часть текста с помощью тега b
Выделить строку, текст, слово, часть текста с помощью тега strong
Текст, часть текста, строку, слово можно выделить с помощью тега strong- получим жирный текст
Выделить строку, текст, слово, часть текста с помощью тега s
Выделить строку, текст, слово, часть текста с помощью тега u
Текст, часть текста, строку, слово можно выделить с помощью тега u — получим выделенный подчеркнутый текст
Выделить строку, текст, слово, часть текста с помощью тега i
Текст, часть текста, строку, слово можно выделить с помощью тега i — текст будет выделяться своим наклоном.
Выделить строку, текст, слово, часть текста с помощью тега blockquote
background: none repeat scroll 0 0 #f4e892;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
Как выделить текст на странице html с помощью css
Выделить текст в html с помощью css можно. как вы только себе сомжете придумать! css — это такая мощная штука, у неё столько возможностей, что просто не передать словами!
Выделать текст покрасив его в другой цвет
Как выделить текст, покрасив его в красный!?
Далее часть текста , пусть это будет
Как выделить текст, покрасив его в синий!?
Может быть мы хотим выделить текст покрасив его в синий!? Легко!
Как выделить текст, покрасив его в зеленый!?
Можно выбрать любой цвет, не обязательно это будет именной цвет, в смысле слова, например это может быть цвет в буквенно цифровым.
текст выделен в green
Как выделить текст, покрасив его в черный!?
Для того, чтобы покрасить текст в черный, не обязательно выставлять цвет, он по умолчанию будет черным!
Но если например , где-то возникает такая необходимость, то цвет черный также предопределен и красится словом «black «
Как выделить текст, покрасив его в белый!?
Чтобы покрасить текст в белый нам потребуется покрасить задний фон , например в черный. иначе, текст белый, на белом фоне вы не увидите! Для белого цвет используется слово — «white»
Как выделить текст, покрасив его в фиолетовый!?
фиолетовый прил, пурпур, фиолетовый цвет, порфира
Как выделить текст, покрасив его в обожженный кирпич!?
Не знаю, какой — это цвет, firebrick -> «обожженный кирпич»? скорее всего между коричневым и красным
Как выделить текст, покрасив его в бордовый!?
Цвет текста бородовый -> «maroon»
Как выделить текст, покрасив его в оранжево-красный!?
Как выделить текст, покрасив его в полуночный голубой!?
Как выделить текст, покрасив его в полуночный голубой!?
Выделить текст цветом -> cornflowerblue-> цветок кукурузы голубой (не знаю как перевести. )
текст выделен в cornflowerblue
Думаю на этом такое перечисление достаточно, вы поняли как выделять текст цветом, поэтому. приведу еще цвета, которые переопределены словами:
Если этого не достаточно , то есть еще огромное количество цветов, для это нужен(например) генератор цвета
Как выделить строку, часть текста, слово цветом заднего фона
Цвет заднего фона может быть любым, как мы уже говорили -> выбрать любой цвет
Как выделить текст, покрасив задний фон в любой цвет!?
Можно выбрать любой цвет, возьмем из предыдущего пункта , строку и вместо выделенного текст а сделаем цветным задний фон, так строка, часть текста, текст слово, можно выделить любым цветом!
текст выделен в #05ff13
Как выделить слово часть строки, часть текста бордюром!?
Можно выделить часть текста слово бордюром
Можно выделить слово или часть текста бордюром.
Как выделить слово часть строки, часть текста стилизованным тегом!?
Я конечно так не делаю, у меня есть стилизованные теги для разных целей:
Выделать заголовок подчеркиванием
Является ли заголовок частью текста или словом, или просто текстом, который нам иногда нужно выделить!? У нас заголовок выделается проведенной под ни чертой! Кроме того, у меня есть отдельный тег
Это псевдо заголовок выделенный нижнем подчеркиванием
border-bottom: 1px solid #c5c5c5;
Интернет спрашивает о выделении текста/
как выделить курсивом некоторые слова в css
Я писал о курсиве.
Но вы спрашиваете «как выделить курсивом некоторые слова в css«.
Css не может угадать, какие слова вы хотите выделить в css. Поэтому существует всего несколько вариантов, выделить любой текст :
Обрамить этот текст тегом, любым тегом -> пример курсив
Либо обрамить этот текст любым другим тегом с классом(class) либо ид(id) и прописать им свойства в css.
Если требуется найти определенные слова в тексте и их выделить, то для этого css не подходит! Для этого нужен php, например str_replace
как выделить слово серым в html
Для выделения текста любым цветом, например серым, существует несколько вариантов:
Обрамляем текст в тег, например в в span
И сооружаем, например такую конструкцию :
как выделить текст в эркон
Честно сказать. я не знаю, что такое » эркон «. может быть все-таки » анкор «!? смайлы
Для выделения текста в анкор , у нас есть отдельная страница
как выделить текст синим html
Для выделения текста синим, или любым другим цветом, поступаем аналогично, что проделывали с серым:
Выделенный текст синим цветом
как выделить текст спаном в css
Немного непонятный вопрос. что вы хотите. учитесь правильно задавать вопросы, как в том фильме :
Спаном можно выделить текст, если это тег span
Ему присвоить либо, класс(class), либо ид(id) и уже потом прописать в css
Как выделить цветом строку таблицы при наведении?
Стиль строки таблицы при наведении на неё курсора мыши задаётся с помощью псевдокласса :hover, который добавляется к селектору tr . В правилах стиля добавляем свойство background для желаемого цвета фона и color для цвета текста, как показано в примере 1.
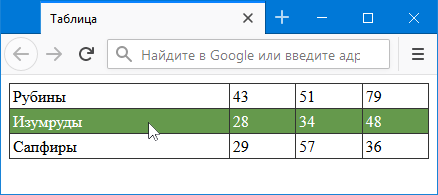
Пример 1. Использование псевдокласса :hover
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
В данном примере при наведении на строку у неё меняется цвет фона и текста. Результат примера продемонстрирован на рис. 1.
Если у таблицы содержится заголовок, что встречается довольно часто, то строка с заголовком также будет выделяться при наведении, а это может быть нежелательным. Для выделения только нужных строк следует модифицировать таблицу, вставив элементы и и к селектору добавив tbody (пример 2).
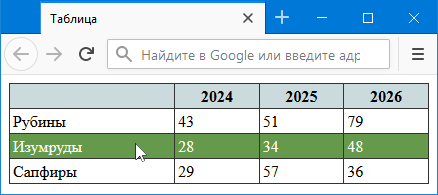
Пример 2. Использование псевдокласса :hover
| 2024 | 2025 | 2026 | |
|---|---|---|---|
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
Результат данного примера показан на рис. 2.
Рис. 2. Таблица с заголовком и выделенной строкой
См. также
- :focus на мобильных устройствах
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Организация данных с помощью таблиц
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Состояния кнопок
- Сочетание с псевдоклассами
- Таблицы
- Таблицы
- Таблицы в HTML
- Типы ссылок
HTML выделение: Выделение текста жирным, курсивом и цветом.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом . Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки . Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
текст, на котором мы сделали акцент
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом . Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа
.
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега . Данный элемент такой же как , за исключением того что выделяется текст курсивом а не жирным.
текст, на котором мы сделали акцент
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
HTML выделение цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом , который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег
. Но добавить недостаточно. Также необходимо указать параметр style , что позволит добавить CSS свойства необходимому тексту, указать само свойство ( color ), которое поможет задать определенный цвет. И наконец, указать значение для свойства color . Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
текст, который нужно выделить цветом
В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег является парным, и мы должны его закрыть там, где свойство должно закончиться.
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…