Наведение курсора на ячейки, строки, колонки таблицы
Несколько способов как сделать выделение ячеек таблицы при наведении курсора. Во всех примерах верстка таблиц будет стандартная, без лишних классов:
US Women UK Длина 35.5 RU 36 4 5 3.5 22.1 36 RU 36 2/3 4.5 5.5 4 22.5 36.5 RU 37 1/3 5 6 4.5 22.9
Выделение ячейки
.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table td:hover < background: #fffabe; >.table td:hover:after
Выделение строки
.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table tr:hover td < background: #fffabe; >.table tr:hover td:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 105%; border-top: 3px solid orange; border-bottom: 3px solid orange; >/* Рамка слева у первой ячейки */ .table tr:hover td:first-child:after < border-left: 3px solid orange; >/* Рамка справа у последний ячейки */ .table tr:hover td:last-child:after
Выделение столбца
В данном варианте применен JQuery, который по индексу наведенного элемента добавляет class=»hover» всем ячейкам в столбце.
$(document).ready(function() < $('.table th, .table td').hover(function() < var t = parseInt($(this).index()) + 1; $('th:nth-child(' + t + '),td:nth-child(' + t + ')').addClass('hover'); >, function() < var t = parseInt($(this).index()) + 1; $('th:nth-child(' + t + '),td:nth-child(' + t + ')').removeClass('hover'); >); >);.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table tbody .hover < background: #fffabe; >.table tbody .hover:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; height: 105%; border-left: 3px solid orange; border-right: 3px solid orange; >/* Рамка сверху у первой ячейки */ .table tbody tr:first-child .hover:after < border-top: 3px solid orange; >/* Рамка снизу у последней ячейки */ .table tbody tr:last-child .hover:after
Как выделить цветом строку таблицы при наведении?
Стиль строки таблицы при наведении на неё курсора мыши задаётся с помощью псевдокласса :hover, который добавляется к селектору tr . В правилах стиля добавляем свойство background для желаемого цвета фона и color для цвета текста, как показано в примере 1.
Пример 1. Использование псевдокласса :hover
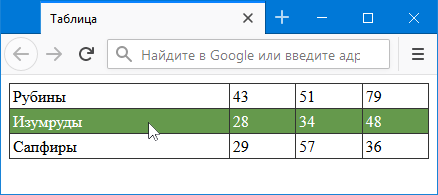
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
В данном примере при наведении на строку у неё меняется цвет фона и текста. Результат примера продемонстрирован на рис. 1.
Если у таблицы содержится заголовок, что встречается довольно часто, то строка с заголовком также будет выделяться при наведении, а это может быть нежелательным. Для выделения только нужных строк следует модифицировать таблицу, вставив элементы и и к селектору добавив tbody (пример 2).
Пример 2. Использование псевдокласса :hover
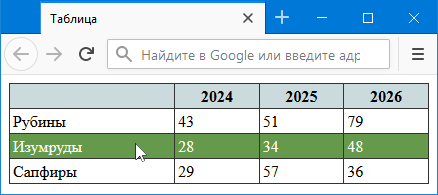
| 2024 | 2025 | 2026 | |
|---|---|---|---|
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
Результат данного примера показан на рис. 2.
Рис. 2. Таблица с заголовком и выделенной строкой
См. также
- :focus на мобильных устройствах
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Организация данных с помощью таблиц
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Состояния кнопок
- Сочетание с псевдоклассами
- Таблицы
- Таблицы
- Таблицы в HTML
- Типы ссылок