- HTML adaptable table (width, height)
- 4 Answers 4
- HTML Table Sizes
- HTML Table Width
- Example
- HTML Table Column Width
- Example
- HTML Table Row Height
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to auto adjust table td width from the content
- How to set table width in HTML?
- Example
- Example
- Особенности таблиц
- Ширина таблицы
- Ширина ячеек
- Содержимое ячеек
- Объединение ячеек
- Скорость загрузки таблицы
HTML adaptable table (width, height)
will adapt the width of the table taking the 100% of the screen but, if I insert height: 100% it doesn’t work. I want to create a table (or more tables) that fits to the screen dimensions (for smartphone, pc, ecc..). Is there any solution?
4 Answers 4
just use width: 100%; and height: 100vh;
Company Contact Country Alfreds Futterkiste Maria Anders Germany Centro comercial Moctezuma Francisco Chang Mexico Ernst Handel Roland Mendel Austria Island Trading Helen Bennett UK Laughing Bacchus Winecellars Yoshi Tannamuri Canada Magazzini Alimentari Riuniti Giovanni Rovelli Italy
html, body < margin: 0px; padding: 0px; >table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; height: 100vh; >td, th < border: 1px solid #dddddd; text-align: left; padding: 8px; >tr:nth-child(even)
Thanks! But now, if I’d like two tables (one up and one down) that take up 100% of the screen, what do I do? I think I have to insert height:50vh in each table so tables take 50% one and 50% the other, I’m not sure.
Use height: 100vh may it work for you
it’s not necessary to use a table, you can write HTML behave as table:
and use the CSS to style it:
display: table /* */ display: table-cell /* */ display: table-row /* */ display: table-column /* */ display: table-column-group /* */ display: table-footer-group /* */ display: table-header-group /* */ You might occasionally hear: tables are unsemantic. That’s not true — they semantically indicate tabular data. Tables are the right choice when that is the case. refer to link
see code below: (you can also add margin: 0 to body to prevent margin )
body < height:100%; >table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; height:100vh; >td, th < border: 1px solid #dddddd; text-align: left; padding: 8px; >tr:nth-child(even)
HTML Table
Company Contact Country Alfreds Futterkiste Maria Anders Germany Centro comercial Moctezuma Francisco Chang Mexico Ernst Handel Roland Mendel Austria Island Trading Helen Bennett UK Laughing Bacchus Winecellars Yoshi Tannamuri Canada Magazzini Alimentari Riuniti Giovanni Rovelli Italy
HTML Table Sizes
HTML tables can have different sizes for each column, row or the entire table.
Use the style attribute with the width or height properties to specify the size of a table, row or column.
HTML Table Width
Example
Set the width of the table to 100%:
Note: Using a percentage as the size unit for a width means how wide will this element be compared to its parent element, which in this case is the element.
HTML Table Column Width
Example
Set the width of the first column to 70%:
HTML Table Row Height
To set the height of a specific row, add the style attribute on a table row element:
Example
Set the height of the second row to 200 pixels:
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to auto adjust table td width from the content
First please try to look at this jsFiddle, as you can see I have a table with lots of columns my only problem is how can i make all the td adjust its width depending on how long is the text inside of it without wrapping the words? Here is my code:
.content < width: 1100px; height: 200px; background: #fdfdfd; margin: 0px auto; position: relative; top: 40px; border: 1px solid #aaaaaa; >.content .content-header < width: 100%; height: 40px; background-color: #aaa; background-image: -moz-linear-gradient(top, #eeeeee, #cccccc); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#eeeeee), to(#cccccc)); background-image: -webkit-linear-gradient(top, #eeeeee, #cccccc); background-image: -o-linear-gradient(top, #eeeeee, #cccccc); background-image: linear-gradient(to bottom, #eeeeee, #cccccc); border-bottom: 1px solid #aaaaaa; >.content-loader < overflow: scroll; >.content-loader table < width: auto; background: #aaa; >.content-loader table tr < background: #eee; >.content-loader table tr td <> First Name Last Name Gender Birth Date Address Zip Code Nationality Contact Number Email Username Course Year ID Number Subjects Other Fields Other Fields Other Fields Other Fields Other Fields Other Fields
How to set table width in HTML?
Following is the example program to set table width in HTML.
DOCTYPE html> html> style> table < border:1px solid black; padding: 10px; >th, td < border:1px solid black; padding: 20px; >style> body> h2>Tables in HTMLh2> table style="width: 50%"> tr> th>Name th> th>Job roleth> tr> tr> td>td> td>td> tr> tr> td>td> td>td> tr> table> body> html>
In above example we used width=50%, it will expand our table to the 50% of the browser tab size on the web page.
Example
Following is another example program to set table width in HTML.
DOCTYPE html> html> head> style> table, th, td < border: 1px solid green; >style> head> body> table style="width:100%"> caption>Cricketers. caption> tr style="background-color: Mediumseagreen"> th>S.noth> th>Nameth> th>Ageth> th>Countryth> tr> tr> td>1td> td>babar azamtd> td>34td> td>pakistantd> tr> tr> td>2td> td>Shamitd> td>29td> td>Indiatd> tr> tr style="background-color: Mediumseagreen"> td>3td> td>Cumminstd> td>33td> td>Australiatd> tr> table> body> html>
Now we try to extend our table to our browser tab size using style attribute.
Example
Following is the example program to extend our table to our browser tab size using style attribute.
DOCTYPE html> html> style> table < border:1px solid black; padding: 10px; >th, td < border:1px solid black; padding: 20px; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th>Name th> th>Job roleth> tr> tr> td>td> td>td> tr> tr> td>td> td>td> tr> table> body> html>
Особенности таблиц
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=»200″ (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Левая колонка Правая колонка
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
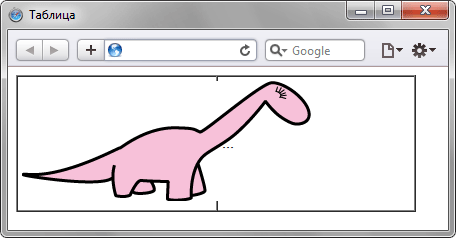
Пример 2. Свойство table-layout
.
Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
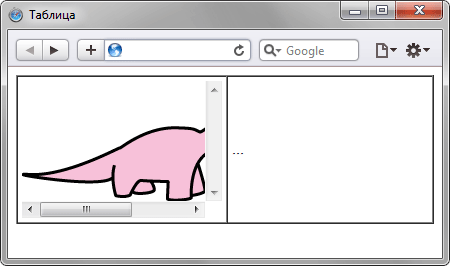
Пример 3. Полосы прокрутки в ячейках
.
Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно меняться в зависимости от объема информации в других ячейках. Подобная неприятность замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout , применение которого позволяет несколько повысить скорость отображения содержимого таблицы.