- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Table Without Border in HTML
- Types of Table Without Border
- 1. Nesting Tables
- 2. Zebra Striping Tables
- Conclusion
- Recommended Articles
- CSS – How to Completely Remove Borders From HTML Table
- How to Completely Remove Borders From HTML Table?
- Step 1: Create Table With Border
- Step 2: Remove Border in CSS
- Step 3: Completely Remove Table border
- Conclusion
- About the author
- Sharqa Hameed
- Таблица без рамки
- Remove Borders From HTML Table
- Use the border-collapse CSS Property to Remove Border From Cells in Table in HTML
- Set the CSS border Property to none to Remove Border From a Table in HTML
HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Table Without Border in HTML
The table without borders is a design view of the web page using an HTML table. The use of the table simplifies the presentation of the large information in the simplest form.
Web development, programming languages, Software testing & others
- Table with or without borders used for comparison in between the items.
- Textual & Numerical information both can be present in the tabular format.
In the HTML page, a lot of the tabular structure is created without the border. Using the border in the table design is dependent on its uses. A tabular design on the page can be created using the following HTML.
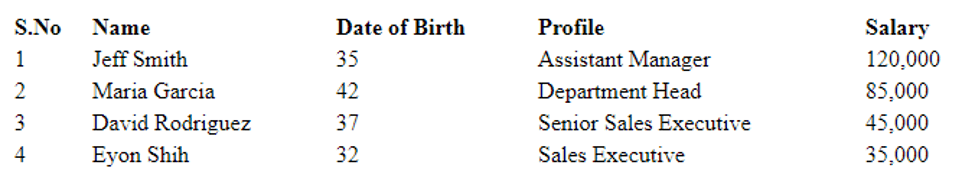
S.No Name Date of Birth Profile Salary 1 Jeff Smith 35 Assistant Manager 120,000 2 Maria Garcia 42 Department Head 85,000 3 David Rodriguez 37 Senior Sales Executive 45,000 4 Eyon Shih 32 Sales Executive 35,000
The above-given table structure will display data in the table format as given in the below screenshot.
In the above-given screenshot, the border is not available. By default, the border remains unavailable in the table design. To enable the border in the table, need to add a style border; this border contains three things such as the size of the border (like as in px), type of the border (like as solid, thin, inherit, etc.) & third one is the color (such as red, blue, black, green, color code).
Table border makes an easier representation of the table, separation of rows and columns.
Types of Table Without Border
Given are the types of a table without borders:
1. Nesting Tables
Nesting tables refer to the tables inside the table. Nesting of tables is not a good practice, but in some cases, it becomes necessary to use a table inside of the table. It may be ridiculous to use the nesting of tables due to its accessibility & confusing markup.
Example:
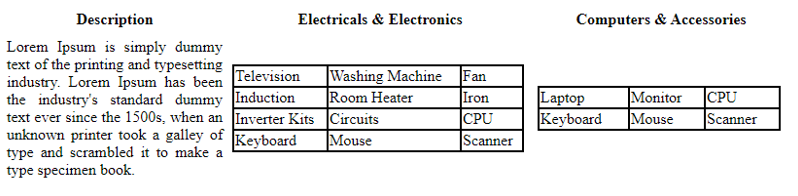
In the below-given table, two tables are nested inside of parent table columns.
Description Electricals & Electronics Computers & Accessories Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Television Washing Machine Fan Induction Room Heater Iron Inverter Kits Circuits CPU Keyboard Mouse Scanner
Laptop Monitor CPU Keyboard Mouse Scanner
Style:
The below-given style used to represent the more clear view of the nested table design.
table th < width: 200px; text-align: center; >td.text < text-align: justify; padding: 5px; >table table, table table td Parent table having no border. but the inner table containing the border in it. For clear representation, the border is used in the nested table. We can remove the border from the nested table by removing the border-related styling.
2. Zebra Striping Tables
Zebra Striping tables refers to the tables having different color in the alternate rows. Different color in the alternate rows makes easier in distinguishing the rows from each other. It is easier to see the particular row of the table by the color. Placing styling on the table tags can also be added using jQuery.
Example:
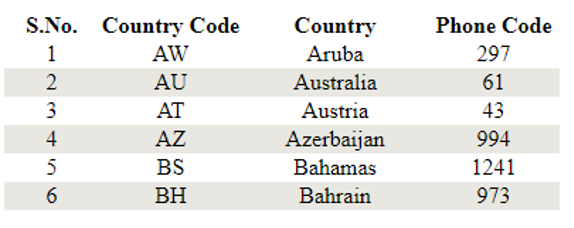
An example is the basic one; here the HTML tag table creates a tabular design & after that, styling added to make this table as a Zebra Striping table.
S.No. Country Code Country Phone Code 1 AW Aruba 297 2 AU Australia 61 3 AT Austria 43 4 AZ Azerbaijan 994 5 BS Bahamas 1241 6 BH Bahrain 973
Style:
Below given CSS makes the HTML table Zebra striping.
table th, table td < text-align: center; >tbody tr:nth-child(even) In the below-given output, we can see how to alternate rows of the table having a different colors.
Conclusion
Table without Border is one of the ways of table representation. The table format can also be achieved using other HTML tags like ul > li, div, etc., but the use of a table for tabular structure reduces the styling work while the use of div for tabular design is increasing due to the responsive design approach.
Recommended Articles
This is a guide to Table Without Border in HTML. Here we discuss the introduction, types of Table Without Border, along with the respective examples. You can also go through our other related articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS – How to Completely Remove Borders From HTML Table
The table is a major component of the HTML page used to store and organize the data. Developers can design the HTML table using CSS properties, such as background color, border, margin, padding, etc. The CSS “border” property is utilized to set borders around tables and cells. But, in some scenarios, users do not require a border for styling.
This post will explain how to remove borders from HTML using CSS completely.
How to Completely Remove Borders From HTML Table?
If users want to remove borders completely from an HTML table, look at the instructions.
Step 1: Create Table With Border
To create a table in HTML, follow the instructions:
- First, add a table element “ ” along with the “border” attribute.
- Then, the “ ” tag is added to create the desired number of rows.
- The heading cells are specified using “ ” tags.
- After that, “ ” tags are included in other “ ” tags for adding data cells:
For styling the HTML table, we will use following CSS properties:
- “margin” property with the value “auto” is used to set equal space around the element.
- “padding” property with the value “10px” sets the space of 10px around the element’s content.
- “border” property applies the border around the table.
Step 2: Remove Border in CSS
To remove the border from the table, users are required to set the “border” property as “none”:
It can be observed that the outer border from the table has been removed successfully:
Step 3: Completely Remove Table border
Furthermore, if you want to remove the entire border from the table as well as from cells, set “border” property as “none” on all elements, including “table”, “tr”, “th”, and “td”:
The below output indicates that we have completely removed the border from the HTML table:
We have demonstrated the method to remove borders from HTML tables completely.
Conclusion
To completely remove the border from the HTML table, first create a table. After that, apply CSS properties “border”, “padding”, and “margin” on the table. Then, set the border property as “none” on all table elements, such as “table”, “tr”, “td”, and “th”. This tutorial has demonstrated the method for completely removing the border from the HTML table.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
Таблица без рамки
Хотя линии между ячейками позволяют четко отделить одни данные от других, ту же самую функцию выполняет и пустое пространство вокруг текста. А чтобы таблица выделялась на веб-страницы, для нее устанавливают определенный цвет фона. Заголовок при этом допустимо задать другого цвета, как показано на рис. 1.
Рис. 1. Вид таблицы без рамки
Для изменения цвета фона таблицы используем свойство background , добавляя его к селектору TABLE . Для красоты внизу таблицы рисуем линию с помощью свойства border-bottom (пример 1).
Пример 1. Создание таблицы без рамки
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
Пример 2. Выравнивание с помощью тега
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
Атрибут align тега указывает, по какой стороне выравнивать ячейки колонки, а span определяет число колонок, к которым будут применяться заданные параметры. Если этот атрибут отсутствует, то тег работает только для одной колонки.
Выравнивание содержимого колонок с помощью тега работает в браузере Internet Explorer и не действует в браузере Firefox и некоторых других.
Второй метод универсальный, работает во всех браузерах и основан на добавлении отдельного класса для определенных ячеек.
Создаем стилевой класс, например, с именем jewel и применяем его к ячейкам левой колонки (пример 3).
Пример 3. Выравнивание с помощью стилей
2004 2005 2006
В данном примере изменяется цвет фона и способ выравнивания для всех ячеек, где установлен атрибут class=»jewel» . Результат примера показан на рис. 2.
Рис. 2. Таблица без рамки с выделенной левой колонкой
Remove Borders From HTML Table
- Use the border-collapse CSS Property to Remove Border From Cells in Table in HTML
- Set the CSS border Property to none to Remove Border From a Table in HTML
This article will introduce methods to remove borders from the HTML table. We will learn to remove the borders of the cells while inserting images in the table cells.
Use the border-collapse CSS Property to Remove Border From Cells in Table in HTML
We can use the HTML table to insert images. We can assign classes to the elements in the table and define the attributes of the classes in CSS. This method helps us set the height and width of the td element and insert the image using the background-image property. So, in each of the td elements, we can insert the image. While inserting the images this way, we can see the border of each cell in the table. We might want to remove the borders in the cells and the table to make our images look better. For this, we can use the CSS border-collapse property. We can set the property’s value to collapse so that the border of the cells will merge. This enables the cell spacing to 0 . The border will not appear if we do not use the border attribute in the table tag.
We have created three td elements and inserted images in those elements in the example below. Using the border-collapse property, we removed the borders from the cells. We can remove the border-collapse property to see how the border of the cells makes the image look like.
table> tr> td class="left">td> td class="middle">td> td class="right">td> tr> table> table border-collapse:collapse; > .left, .middle, .right width: 200px; height: 280px; background-image: url('https://loremflickr.com/212/280'); > Set the CSS border Property to none to Remove Border From a Table in HTML
We can set the border property to none to remove the border from an HTML table. The property is short-hand of different border properties. Those different properties are border-width , border-style and border-color . A border won’t be formed when we use the border property and set it to none.
For example, we can use the table created above. We can modify the above CSS a little bit to achieve our goal using the border property. We can select the table , tr and td tags from the table and set the border property to none . In this way, we can remove the border from a table and the borders from the cells of the table in HTML.
table> tr> td class="left">td> td class="middle">td> td class="right">td> tr> table>