- table-layout¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
- Фиксируем размер ячеек HTML таблицы с помощью CSS3
- Особенности таблиц
- Ширина таблицы
- Ширина ячеек
- Содержимое ячеек
- Объединение ячеек
- Скорость загрузки таблицы
- Фиксированый стиль таблицы или Fixed Table Layouts
- CSS
- Режим table-layout: fixed
- Применение
- Скорость
- Почтовики
- Заключение
table-layout¶
Свойство table-layout определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на её содержимом.
Демо¶
Синтаксис¶
/* Keyword values */ table-layout: auto; table-layout: fixed; /* Global values */ table-layout: inherit; table-layout: initial; table-layout: revert; table-layout: revert-layer; table-layout: unset; Значения¶
Значение по-умолчанию: auto
Применяется к тегу или к элементу, у которого значение display установлено как table или inline-table .
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73
html> head> meta charset="utf-8" /> title>table-layouttitle> style> table table-layout: fixed; /* Фиксированная ширина ячеек */ width: 100%; /* Ширина таблицы */ > .col1 width: 160px; > .coln width: 60px; > style> head> body> table border="1"> col class="col1" /> col span="9" class="coln" /> tr> td>td> td>2012td> td>2013td> td>2014td> td>2015td> td>2016td> td>2017td> td>2018td> td>2019td> td>2020td> tr> tr> td>Нефтьtd> td>5td> td>7td> td>2td> td>8td> td>3td> td>34td> td>62td> td>74td> td>57td> tr> tr> td>Золотоtd> td>3td> td>6td> td>4td> td>6td> td>4td> td>69td> td>72td> td>56td> td>47td> tr> tr> td>Деревоtd> td>5td> td>8td> td>3td> td>4td> td>7td> td>73td> td>79td> td>34td> td>86td> tr> table> body> html> Фиксируем размер ячеек HTML таблицы с помощью CSS3
На данный ширина всех столбцов будет определяться браузером клиента автоматически, чего собственно мы и хотим избежать. Поможет нам в этом следующий CSS код:
table < table-layout:fixed; width:450px; >table td < overflow:hidden; >table td:nth-of-type(1) < width:200px; >table td:nth-of-type(2) < width:75px; >table td:nth-of-type(3)
Как можно догадаться, table td:nth-of-type(1), table td:nth-of-type(2) и table td:nth-of-type(3) содержат цифры колонок, а параметр width отвечает за их ширину. Важный совет — если у вашей таблицы задан свой определенный класс, то лучше использовать его в таблице CSS, потому что в противном случае данные размеры применятся на любые таблицы, которые расположены на страницах, где используется данный css файл. Допустим, у вашей таблицы следующий код, в котором видно, что класс таблицы — music:
Kraftwerk 1969 Германия Deutsch Amerikanische Freundschaft 1978 Германия Front 242 1981 Бельгия
table.music < table-layout:fixed; width:450px; >table.music td < overflow:hidden; >table.music td:nth-of-type(1) < width:200px; >table.music td:nth-of-type(2) < width:75px; >table.music td:nth-of-type(3)
table.music < table-layout:fixed; width:450px; >table.music td, table.music th < overflow:hidden; >table.music td:nth-of-type(1), table.music th:nth-of-type(1) < width:200px; >table.music td:nth-of-type(2), table.music th:nth-of-type(2) < width:75px; >table.music td:nth-of-type(3), table.music th:nth-of-type(3)
Особенности таблиц
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=»200″ (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Левая колонка Правая колонка
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
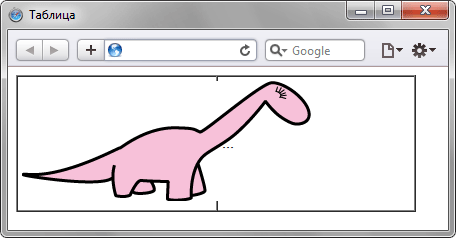
Пример 2. Свойство table-layout
.
Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
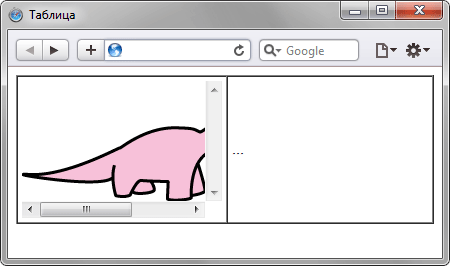
Пример 3. Полосы прокрутки в ячейках
.
Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно меняться в зависимости от объема информации в других ячейках. Подобная неприятность замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout , применение которого позволяет несколько повысить скорость отображения содержимого таблицы.
Фиксированый стиль таблицы или Fixed Table Layouts
Как вы наверняка знаете, CSS свойство table-layout предназначено для управления режимом формирования ширины столбцов в таблице. Оно может принимать следующие значения: авто, фиксировано или наследственно. По умолчанию в браузерах для отображения таблицы используется стандартное поведение: браузер рассчитывает ширину строки как сумму ширины всех ячеек. Следом, по тому же принципу рассчитывает ширину 2-й строки, и если размеры какой-либо ячейки превышают размеры вышестоящей ячейки, перестраивает всю таблицу. Далее определяет ширину 3-й ячейки, 4-й и т.д. В случае если таблица имеет много, очень много рядов, расчет ширины может немного затянуться…
Однако можно (я бы даже сказал нужно) задействовать упрощенный режим который выражается в том, что браузер при определении ширины не берет в расчет содержимое последующих ячеек, а опирается на значение свойств width таблицы, столбцов и ячеек из первой строки.
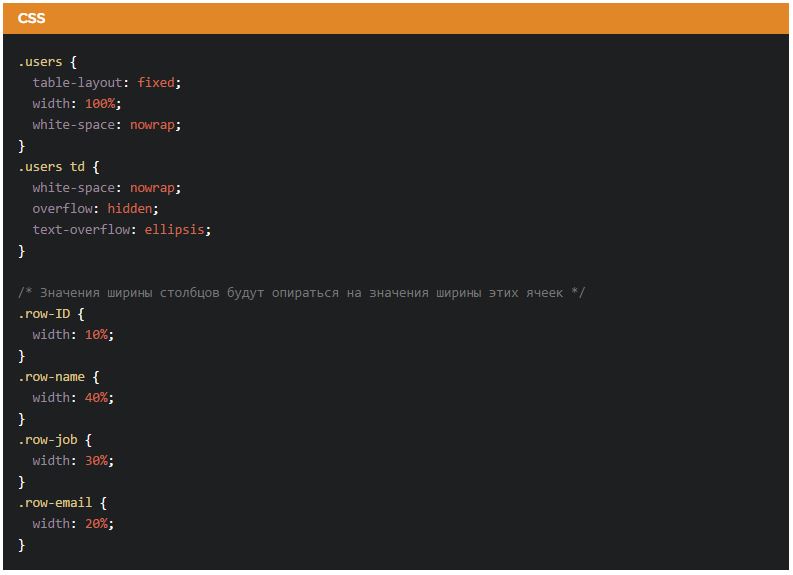
CSS
В CSS (таблицы каскадных стилей) с помощью свойства table-layout мы можем управлять какой режим формирования таблицы нам нужен. Речь идет собственно об этом:
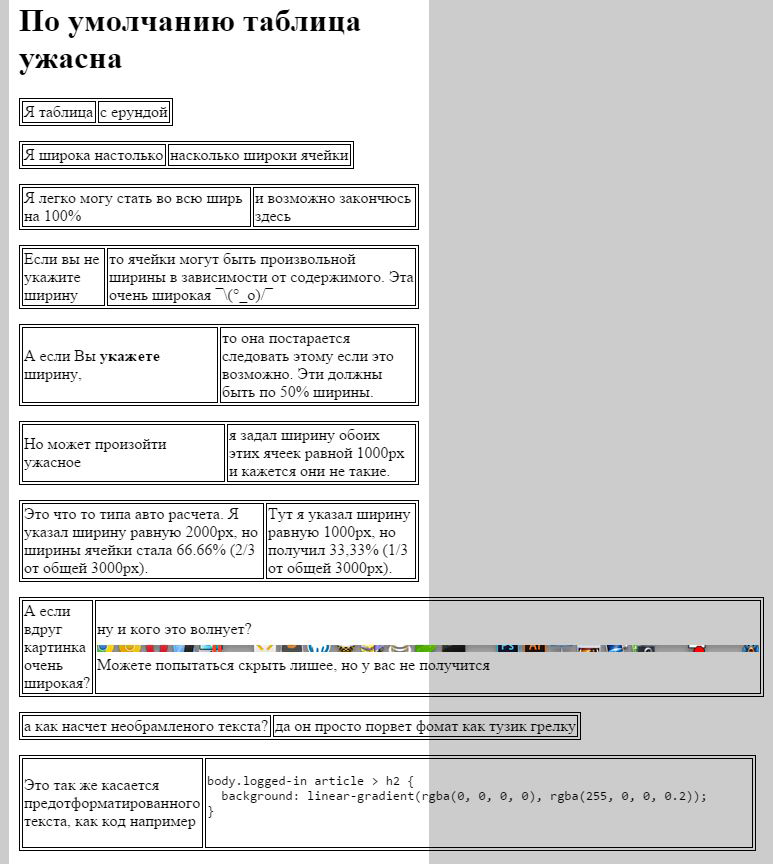
Это свойство очень хорошо поддерживается и очень даже полезно, так как позволяет вам создавать более предсказуемую разметку под вашу таблицу. По умолчанию, это свойство установлено в значение авто, и это, наверно, известно большинству из вас. Но этот режим как по мне так очень ненадежный и непредсказуемый. Приведем пример:
Режим table-layout: fixed
Если теперь задействовать режим table-layout: fixed то можно уверенно получить вполне себе предсказуемый результат по месту.
В случае применения этого режима, расчет ширины столбцов идет по первой строчке и все последующие используют это значение. Может и звучит странновато для понимания, но на самом деле все просто, приведем пример:
Применение
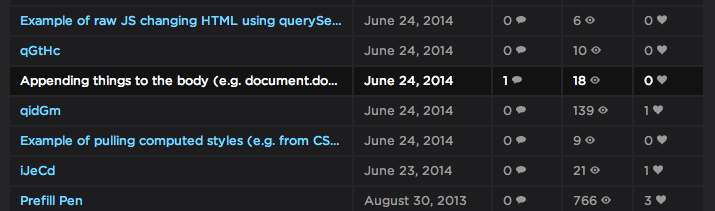
Крис озадачился этим вопросом, так как ему хотелось. что бы его «Pen»ы (в переводе еще смешнея звучит) в лист вью на CodePen отображались в столбиках с унифицированой шириной и не портили ему всю картину, вот что у него получилось:
Он остался очень доволен этим.
Надеюсь, все помнят, что таблицы нужны для табулированных значений и емайлов, а не для задания разметки страниц.
Посмотрите на этот практический пример (предполагаю, что почти всем понравится это):


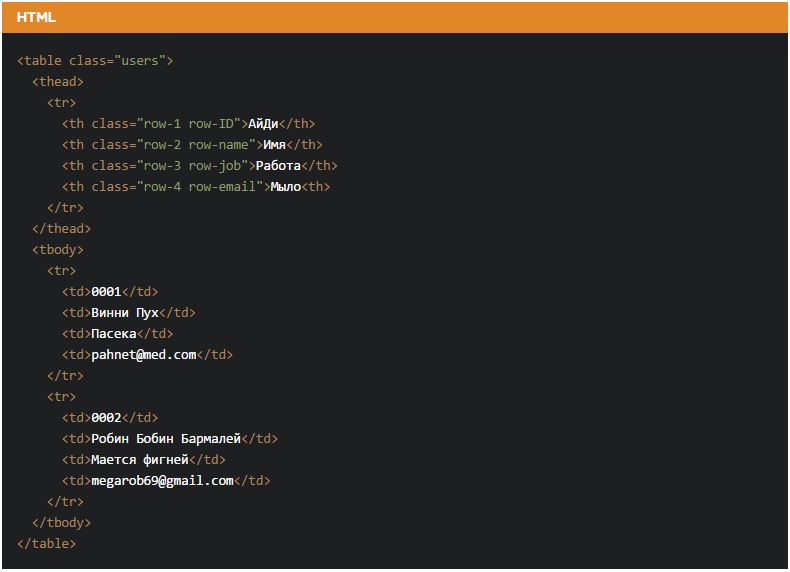
Для лучшего примера вы можете попробовать использовать элемент , чтобы так же задать ширину столбцов, так как остальное будет рассчитано в зависимости от значений в первой строчке.
Скорость
Что касается скорости, то говорят, что такой стиль формирования таблицы быстрейший, и это очевидно — бо остальные строки не анализируются и следовательно время генерации не зависит от длины таблицы как таковой.
Почтовики
Что касается использования в разных почтовых клиентах, то это свойство, согласно сервису мониторинга поддержки свойств CSS в почтовых клиентах, прекрасно поддерживается.
Заключение
Надеюсь, этот перевод кому-то действительно поможет лучше понять, как работает table-layout: fixed и подбросит идей по его использованию в своих проектах.
Кстати, у кого нибудь есть идеи, почему это свойство не используется по умолчанию?