- Пример использования циклов: отрисовка HTML таблицы на PHP
- Приступим
- Вывод таблицы умножения с закрашиванием ячеек
- Задачи
- Создаём таблицу умножения
- Закрашиваем боковые ячейки
- Закрашиваем диагональные ячейки
- Закрашиваем центральные ячейки
- Готовый код
- Php cols and rows
- PHP: двумерная таблица с любым содержимым
- Display Data in Responsive Columns from Database using PHP
- Display Data in Responsive Columns from Database
Пример использования циклов: отрисовка HTML таблицы на PHP
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Здравствуйте уважаемые читатели блога Site on! В прошлой статье мы рассмотрели всё о циклах в PHP, но для закрепления полученных теоритических материалов, предлагаю выполнить практическую задачу, которая довольно часто встречается в повседневной жизни разработчика сайтов.
В наших с вами любимых CMS для отрисовки любой HTML таблицы используются циклы, по-другому никак. Например, у товара (смартфона) есть характеристики: ширина, высота, глубина, цвет, размер дисплея, объём памяти и тд. Все эти свойства обычно отрисовываются в виде HTML таблицы, это очень удобно и хорошо, ровно выглядит.
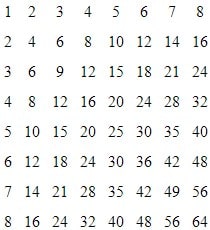
Чтобы понять, как это делается, сегодня мы решим такую простую задачу, как создание таблицы умножения:
Приступим
Для начала нужно придумать и понять алгоритм, которому мы будем следовать. Из чего состоит HTML таблица? Давайте я нарисую:
Как видим из рисунка, тег table встречается всего 1 раз, поэтому он явно должен быть вне цикла. Повторяется у нас только строка (tr) и внутри неё ячейки, они же столбцы (td). Всё, больше у нас ничего не повторяется.
Теперь нужно решить, какой цикл лучше использовать для данной задачи. Это классический вариант и лучшим решением будет цикл for, хотя можно использовать и while, если вы к нему привыкли больше. Но нам понадобится не один цикл, а два: первый будет рисовать и считать строки (tr), а второй столбцы (td).
// количество строк, tr $cols = 20; // количество столбцов, td echo '| '. $tr*$td .' | '; > echo '
В первом цикле мы отрисовываем tr, внутри него td. Этот код можно было бы назвать идеальным шаблоном отрисовки любой таблицы, но я знаю, как сделать ещё лучше. Незачем каждый раз напрягать PHP и делать вывод на экран (echo) после каждой итерации, гораздо лучше поместить всё в одно место (переменную) и сделать echo в самом конце, один единственный раз:
// количество строк, tr $cols = 20; // количество столбцов, td $table = 'Для этого мы использовали оператор .= присвоение через конкатенацию. Результат будет точно таким же. Но это ещё не всё. Нам нужно привести нашу таблицу к виду, как на самом первом рисунке в этой статье. То есть сделать первую строку и столбец полужирным и поставить зелёный фон. Такого результата можно добиться двумя способами:
- С помощью CSS3 (правильный способ);
- С помощью PHP (неправильный способ, но возьмём его, так как в этом разделе учим PHP);
Итак, делаем с помощью PHP:
// количество строк, tr $cols = 20; // количество столбцов, td $table = '| '. $tr*$td .' | '; // все ячейки, кроме ячеек из первого столбца и первой строки > > $table .= ''; > $table .= '
Красота 🙂 Можете выводить таблицу хоть 100 на 100. Балуйтесь, как хотите, это полезно для опыта. Спасибо за внимание, и приятных вам выходных!
Вывод таблицы умножения с закрашиванием ячеек
На этом уроке мы научимся выводить на экран таблицу умножения и закрашивать её боковые стороны, диагонали и центральную ячейку с помощью PHP.
Задачи
- Объявить переменные $rows и $cols , обозначающие соответственно количество строк и столбцов таблицы.
- Вывести на экран таблицу умножения с $rows строк и $cols столбцов.
- Закрасить верхнюю и нижнюю линии таблицы розовым цветом.
- Закрасить правую и левую линии таблицы жёлтым цветом.
- Закрасить диагональные клетки таблицы. Одну диагональ закрасить оранжевым цветом, другую красным.
- Если диагональные клетки пересекаются в одной ячейке, выделить её светло-зелёным цветом.
Создаём таблицу умножения
Для начала объявим переменные $rows и $cols и добавим немного CSS, чтобы таблица смотрелась более наглядно:
Принцип вывода таблицы умножения несложный. Нужно создать 2 цикла: один перебирает строки, а другой ячейки. И внутри второго цикла мы просто умножаем текущий номер строки на текущий номер столбца и выводим полученное значение:
1 | 2 | 3 | 4 | 5 | 2 | 4 | 6 | 8 | 10 | 3 | 6 | 9 | 12 | 15 | 4 | 8 | 12 | 16 | 20 | 5 | 10 | 15 | 20 | 25 |А теперь выведем эти значения внутри таблицы и добавим им белый фон, цвет которого затем будем менять:
table < border: 0; >td '; for($td = 1; $td ', $tr * $td, ''; > echo ""; > ?>
На данном этапе наша таблица выглядит следующим образом:
Итак, сама таблица готова. Теперь нам осталось только менять значение переменной $background для каждой ячейки в зависимости от значений переменных $tr , $td , $rows и $cols .
Закрашиваем боковые ячейки
Как определить, является ли ячейка крайней слева или справа? Очень просто: если номер ячейки, лежащий в переменной $td , принимает значение 1 — значит это самая левая ячейка. Если же переменная $td равна количеству колонок (которое лежит в переменной $cols ), значит это самая правая ячейка.
Исходя из этого, составим условие, при котором крайние слева и справа ячейки окрасятся в жёлтый цвет:
if($td === 1 or $td === $cols) $background = 'yellow'; else $background = 'white';Готово! С верхними и нижними ячейками тоже ничего сложного. Если номер строки $tr равен единице или количеству строк $rows — значит это одна из крайних ячеек. Дополним код ещё одним условием:
if($td === 1 or $td === $cols) $background = 'yellow'; elseif($tr === 1 or $tr === $rows) $background = 'pink'; else $background = 'white';Отлично, теперь наша таблица выглядит следующим образом:
Закрашиваем диагональные ячейки
Для начала нам нужно добавить в код условие, согласно которому диагональные линии закрашиваются только для квадратных таблиц.
Потому что проблематично даже представить, как должна выглядеть закрашенная диагональ, к примеру, таблицы 5×12. Добавим это условие:
Перейдём к диагоналям. Начнём с той, что идёт от числа 1 направо вниз. Посмотрите на предыдущую картинку. Из неё следует, что мы должны закрасить числа 1, 4, 9, 16 и т.д. Видите ли вы какой-нибудь простой способ определить, является ли ячейка лежащей на этой диагонали?
Наверное вы уже догадались, что у всех этих ячеек совпадает номер столбца и номер строки. Добавим это условие в код:
if($cols === $rows) < if($td === $tr) $background = 'orange'; >// Это условие предотвращает перезапись цвета для диагональных ячеек if(!$background)
У ячеек второй диагонали схожесть чуть менее очевидная: сумма их координат равна количеству строк (да и столбцов), увеличенному на один. Проще говоря, $td + $tr === $cols + 1 . Добавим это условие в код:
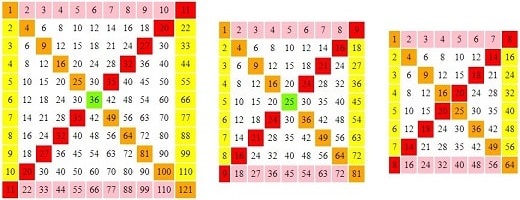
if($cols === $rows) < if($td === $tr) $background = 'orange'; >elseif($td + $tr === $cols + 1) $background = 'red';Теперь наша таблица выглядит следующим образом при чётном и нечётном количестве элементов:
Остался последний штрих — выделение особым цветом центральной ячейки.
Закрашиваем центральные ячейки
Для определения центральной ячейки мы можем взять за основу код поиска элементов первой диагонали и дополнить его парой условий:
1. Таблица должна иметь нечётное количеством строк и столбцов
2. Ячейка быть центральной
Определить чётность таблицы можно с помощью оператора % , возвращающего остаток от деления.
Логика следующая: мы пытаемся разделить количество столбцов или строк на 2 и если остаток от деления есть (например 4 делится на 2 без остатка, а после деления 5 на 2 остаётся остаток 1) — значит таблица с нечётным количеством элементов. В коде это будет выглядеть так:
Осталось определить центральный элемент. Посмотрим на таблицу ещё раз. Если в таблице 5 строк, средней будет третья. Если строк 7, средней будет 4-ая и т.д.
В итоге мы получаем формулу ceil($cols / 2) , т.е. количество столбцов или строк делим на 2 и округляем в большую сторону. Итоговый код будет таким:
if($cols === $rows) < if($td === $tr) < if(($cols % 2) and $td == ceil($cols / 2)) $background = 'chartreuse'; else $background = 'orange'; >elseif($tr + $td === $cols + 1) $background = 'red'; >Готово! Теперь средний элемент нечётных таблиц выделяется светло-зелёным цветом, а в чётных таблицах всё осталось по-старому.
Готовый код
table < border: 0; >td '; for($td = 1; $td elseif($tr + $td === $cols + 1) $background = 'red'; > if(!$background) < if($td === 1 or $td === $cols) $background = 'yellow'; elseif($tr === 1 or $tr === $rows) $background = 'pink'; else $background = 'white'; >echo '', $tr * $td, ' '; > echo ""; > ?>
Php cols and rows
БлогNot. PHP: двумерная таблица с любым содержимым
PHP: двумерная таблица с любым содержимым
Функция tab ($rows, $cols, $callback) просто строит таблицу размерностью $rows строк на $cols столбцов, заполняя её формулой, взятой из вызова callback-функции. Подобные решения на интерпретируемых языках следует применять всегда, если мы хотим использовать гибкие аналоги указателей на функции или функций-делегатов в языках компилируемых. Кроме того, функция не выводит, а просто возвращает строку с содержимым — ведь её использование не обязательно предполагает вывод содержимого в браузер.
Чтобы табулирование было таким же «универсальным», как на Mathcad, передадим третьим аргументом в функцию tab безымянную callback-функцию от аргументов $i , $j , определяющую, какое значение печатать в ячейке с соответствующими координатами.
В нашем случае печатается просто сумма номеров строки и столбца, отсчитываемых с нуля, а заполнить ячейки таблицы 3 x 3 обычными пробелами мы могли бы так:
echo tab (3, 3, function ($i, $j) < return ' '; >);
Стиль документа — примерно как здесь, таблица без табличных тегов, но на разделах. Ниже показан полный документ .php в кодировке Юникода utf-8.
.mytab, .myrow, .mycell < border: 1px solid black; border-collapse: collapse; padding: 4px; >.mytab < margin: auto; display: table; >.myrow < display: table-row; >.mycell '; > return $content.'