Табличная HTML верстка сайта
При таком типе вёрстки элементы сайта располагаются по ячейкам. Создаётся файл-шаблон с разметкой и используется как основа для всех остальных страниц. Фактически от файла к файлу меняется только основной контент. Шапка сайта, его низ и меню берутся из уже готового шаблона и обычно остаются неизменными.
Табличная вёрстка проста и во всех браузерах выглядит одинаково. Но состоящие из таблиц страницы много весят, медленно загружаются и содержат избыточный код. К тому же структура таблиц позволяет создать только строгий дизайн.
Вёрстка этого типа делается просто: в теле документа создаётся таблица (и ничего, кроме неё), в ячейки которой добавляется весь контент. Вёрстка потому и называется табличной, что вся страница состоит из таблиц, а вся выводимая информация находится внутри их ячеек. Даже область с основным содержимым страницы (например, со статьёй) — это всего лишь ячейка, текст из которой отображается на экране.
HTML-документ не обязательно должен состоять из одной таблицы — их можно вкладывать друг в друга, получая более интересное оформление.
Теги для создания таблиц были рассмотрены в соответствующей статье. Ниже приведён пример их использования.
Итак, пример табличной вёрстки:
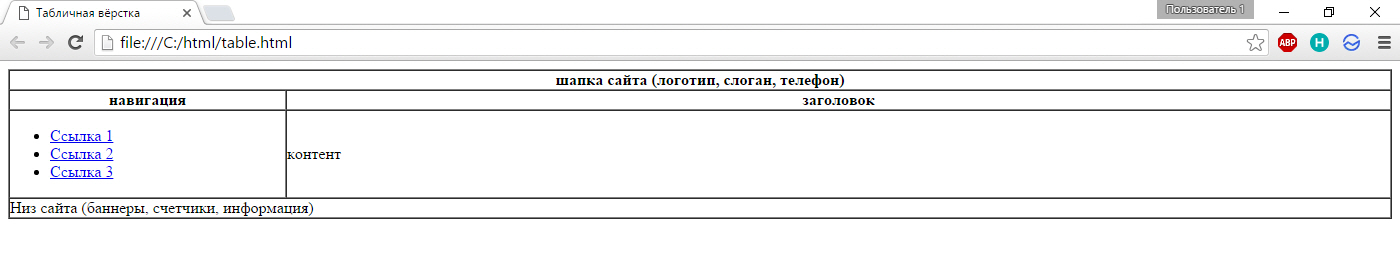
Если поместить этот код в тело HTML-документа и открыть получившийся файл в браузере, то страница будет выглядеть так:
Вот и вся разметка. Для создания страниц вам остаётся только сделать копию файла и вместо отображаемых слов вставить свой контент. Так, копируя файлы и редактируя содержащийся в ячейках текст, вы можете создать сколь угодно большой веб-сайт с табличной вёрсткой.
Но взглянем на код с пояснениями.
- Тег открывает таблицу.
- Атрибут border задаёт толщину табличных рамок.
- Cellspacing устанавливает расстояние между ячейками. В данном случае оно сделано нулевым, чтобы таблица не расползалась.
шапка сайта (логотип, слоган, телефон)
- — открывающий тег ячейки заголовка таблицы. В отличие от других, текст в этой ячейке будет выровнен по центру и выделен полужирным.
- Colspan — атрибут, значение которого определяет, сколько ячеек по горизонтали относительно других строк текущий элемент будет занимать. закрывает ячейку.
- Текст между тегами и — это и есть содержимое ячейки, ради него всё и делалось.
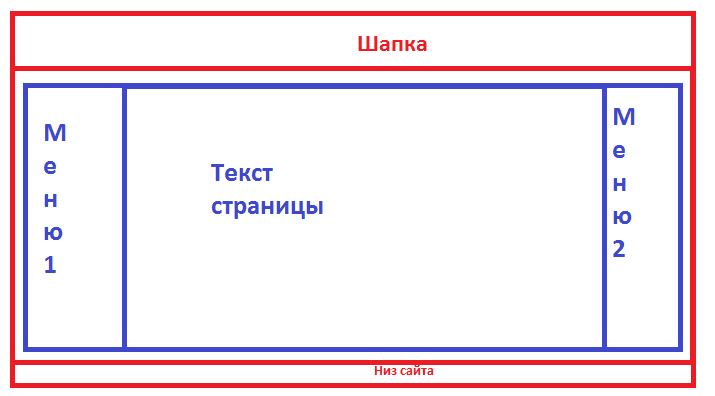
Я разделил 100% ширины страницы на две части: 20% отдал под блок навигации, 80% — под основной контент.
Вёрстка блока навигации. Создаю ячейку, занимающую 20% ширины таблицы. Внутри тегов расположен список ссылок. На его основе можно сделать меню сайта.
Низ сайта (баннеры, счетчики, информация)
В следующей строке настраиваю подвал (низ) сайта. Для этого использую уже знакомые теги. При помощи colspan=2 делаю, чтобы низ сайта занимал по горизонтали сразу две ячейки, как шапка — эти части, в отличие от тела страницы, на блоки в моём случае делить не нужно.
Таким образом, для создания табличной вёрстки сайта, содержащего все основные элементы (шапку, низ, меню, контент страницы) понадобилась таблица, состоящая из четырёх строк и шести ячеек (строки головы и ног сайта содержат по одному элементу).
На современных сайтах практикуется блочная верстка, а таблицы уже вчерашний день.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Таблицы
Как устроены таблицы в HTML и как их правильно верстать.
Обновлено 8 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Иногда для простоты восприятия контент нужно оформить в виде таблицы.
Таблица состоит из строк и столбцов и предназначена для структурирования данных. Часто в таблицах размещают однотипные данные. Пример таблицы из школьных лет — классный журнал. Каждая строка это ученик. Колонки — даты. Напротив каждой фамилии можно проставить оценку за урок, прошедший в конкретную дату.
В HTML для создания таблиц существует набор семантических тегов:
Пример
Скопировать ссылку «Пример» Скопировано
Создадим таблицу с первыми тремя местами в топ-250 лучших фильмов:
Место Оценка Название фильма Год выхода 1 9.1 Зелёная миля 1999 2 9.1 Побег из Шоушенка 1994 3 8.6 Властелин колец: Возвращение Короля 2003 table> thead> tr> th>Местоth> th>Оценкаth> th>Название фильмаth> th>Год выходаth> tr> thead> tbody> tr> td>1td> td>9.1td> td>Зелёная миляtd> td>1999td> tr> tr> td>2td> td>9.1td> td>Побег из Шоушенкаtd> td>1994td> tr> tr> td>3td> td>8.6td> td>Властелин колец: Возвращение Короляtd> td>2003td> tr> tbody> table>
Все три тега, перечисленные в этом разделе, не имеют дефолтных стилей и не влияют на внешний вид таблицы. Только на семантику.
Если вы не используете ни один из этих тегов, то браузер самостоятельно добавит при отрисовке таблицы.
Скопировать ссылку «caption» Скопировано
Если нужно подписать таблицу, дать ей определение, то можно использовать парный тег . В него помещается общая информация о таблице. Подробнее в статье про .
Например, для нашей таблицы прекрасно подошло бы описание «Цены на флагманские модели iPhone и Xiaomi». Добавим его в разметку (часть данных опущена для краткости):
Цены на флагманские модели iPhone и Xiaomi Модель Цена Средняя цена: $758.8 table> caption>Цены на флагманские модели iPhone и Xiaomicaption> thead> tr> th>Модельth> th>Ценаth> tr> thead> tbody> tbody> tbody> tbody> tfoot> tr> td>Средняя цена:td> td>$758.8td> tr> tfoot> table>
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
Помимо глобальных атрибутов при работе с таблицами вам могут очень пригодиться атрибуты colspan и rowspan . Оба атрибута предназначены для объединения ячеек. colspan нужен для объединения ячеек из 2 или более столбцов, а rowspan для объединения ячеек из 2 или более рядов.
Цены на флагманские модели iPhone и Xiaomi Производитель Модель Цена iPhone 12 Pro $999 12 $799 12 mini $699 Xiaomi Mi 10 $768 Black Shark 3 128 Gb $529 Средняя цена: $758.8 table> caption>Цены на флагманские модели iPhone и Xiaomicaption> thead> tr> th>Производительth> th>Модельth> th>Ценаth> tr> thead> tbody> tr> td rowspan="3">iPhonetd> td>12 Protd> td>$999td> tr> tr> td>12td> td>$799td> tr> tr> td>12 minitd> td>$699td> tr> tbody> tbody> tr> td rowspan="2">Xiaomitd> td>Mi 10td> td>$768td> tr> tr> td>Black Shark 3 128 Gbtd> td>$529td> tr> tbody> tfoot> tr> td>Средняя цена:td> td>$758.8td> tr> tfoot> table>
Но теперь в итоговой строке количество ячеек не совпадает с общим числом колонок в таблице. Растянем первую ячейку на две колонки:
Цены на флагманские модели iPhone и Xiaomi Производитель Модель Цена iPhone 12 Pro $999 12 $799 12 mini $699 Xiaomi Mi 10 $768 Black Shark 3 128 Gb $529 Средняя цена: $758.8 table> caption>Цены на флагманские модели iPhone и Xiaomicaption> thead> tr> th>Производительth> th>Модельth> th>Ценаth> tr> thead> tbody> tr> td rowspan="3">iPhonetd> td>12 Protd> td>$999td> tr> tr> td>12td> td>$799td> tr> tr> td>12 minitd> td>$699td> tr> tbody> tbody> tr> td rowspan="2">Xiaomitd> td>Mi 10td> td>$768td> tr> tr> td>Black Shark 3 128 Gbtd> td>$529td> tr> tbody> tfoot> tr> td colspan="2">Средняя цена:td> td>$758.8td> tr> tfoot> table>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 У таблицы нет встроенных стилей для отображения границ ячеек. Не удивляйтесь, если, написав разметку, вы не увидите рамки. Используйте CSS-свойство border .
💡 Внимательно считайте количество ячеек в строках таблицы. Оно должно быть одинаковым. Особенно важно это делать, если растягиваете ячейки по горизонтали или вертикали. Не удивляйтесь, если снизу таблицы или сбоку в одной из строк внезапно будет торчать ячейка, нарушая красоту вашей таблицы. Вы просто где-то забыли удалить лишнюю ячейку.
💡 Средствами CSS можно создать конструкцию, визуально максимально похожую на таблицу, но лучше так не делать. Важно не только внешнее сходство, но и смысловая нагрузка. Проще всего добиться совпадения смысла и визуального сходства, используя теги из этой статьи.
💡 Ширина таблицы по умолчанию подстраивается под контент внутри, если не задавать дополнительные CSS-свойства.
Это приводит к определённым сложностям на адаптивных сайтах. Если контент не помещается на маленький экран, то таблица не сжимается, у неё появляется горизонтальный скролл.
У этой проблемы есть несколько потенциальных решений: скрывать не первостепенную информацию для пользователей мобильных устройств или перестраивать отображение таблицы, например, при помощи свойства display .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Частый дизайнерский приём — подсветка строк таблицы через одну. Это помогает считывать длинные таблицы, глазу есть за что зацепиться.
Например, сделаем каждую вторую строку с коричневым фоном. Для этого понадобится всего одно CSS-правило с псевдоклассом :nth — child ( ) :
tr:nth-child(odd) background-color: #663613;>tr:nth-child(odd) background-color: #663613; >
На всякий случай подстрахуемся и ограничим область раскрашивания только телом таблицы, исключим шапку и подвал.
tbody tr:nth-child(odd) background-color: #663613;>tbody tr:nth-child(odd) background-color: #663613; >
🛠 Можно сделать так, чтобы строка с заголовками колонок прилипала при прокрутке длинной таблицы. Это удобно, если данных много и пользователь может просто забыть, в какой колонке какие данные.
th position: -webkit-sticky; position: sticky; top: 0; z-index: 1;>th position: -webkit-sticky; position: sticky; top: 0; z-index: 1; >
Не забудьте добавить position : relative для родителя. Заодно подстрахуемся и сделаем прилипающими только заголовки в шапке таблицы.
table position: relative;> thead th position: sticky; position: -webkit-sticky; top: 0; z-index: 1;>table position: relative; > thead th position: sticky; position: -webkit-sticky; top: 0; z-index: 1; >
Задайте фон заголовкам, чтобы текст ячеек не был виден при прокрутке. А чтобы избавиться от линий между ячейками, зададим для всей таблицы свойство border — collapse : collapse :
table position: relative; border-collapse: collapse;> thead th position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background-color: #FF8630;>table position: relative; border-collapse: collapse; > thead th position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background-color: #FF8630; >
Хотя в целом поддержка хорошая, не во всех браузерах будет работать это позиционирование в таблицах. Подробнее смотрите на Can I use.
Как сделать таблицу в HTML
Откройте текстовый редактор, например, Visual Studio Code. Если вы ещё не работали с VS Сode, то сначала прочитайте статью.
Первый шаг
Второй шаг
Теперь добавим для создания заголовка таблицы.
Третий шаг
Четвёртый шаг
После добавим для создания тела таблицы — в него мы добавляем ячейки с информацией.
Пятый шаг
Шестой шаг
Заголовок 1 Заголовок 2 Ячейка 1,1 Ячейка 1,2 Ячейка 2,1 Ячейка 2,2
Седьмой шаг
Вы можете добавить атрибуты к тегам, чтобы изменить внешний вид таблицы. Например, для установки границ таблицы и ячеек, используем атрибут border со значением 1 :
Заголовок 1 Заголовок 2 Ячейка 1,1 Ячейка 1,2 Ячейка 2,1 Ячейка 2,2
Сохраните файл с расширением .html и откройте его в веб-браузере, чтобы увидеть созданную таблицу.
Или можете воспользоваться нашим генератором.
Генератор таблицы
HTML код таблицы
Скопируйте его и используйте в своих HTML-документах.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.