- 59. Тег TD в HTML таблицах
- Атрибут align
- Атрибут background
- Атрибут bgcolor
- Атрибут colspan
- Атрибут height
- Атрибут rowspan
- Атрибут valign
- Атрибут width
- HTML table tag | style, attributes, colspan, border, width, padding examples
- Important tags in HTML table layout
- HTML table example | How to use
- Remove border and use HTML table header tag |
- HTML table structure
- | HTML table colspan attribute
- | HTML table border attribute
- HTML table align Center | top | right | top left
- HTML table column width | Auto | Fixed | Equal | Size |
- HTML table padding | Adding cellpadding
- How to add html table caption?
- HTML table footer and Header
- Specifying Font and Size in HTML table
- HTML table height of the cell
- HTML table span | rowspan
- HTML table attributes
- Change the HTML table background color
- Question: How to make an HTML table scrollable?
- Question: Is it possible to HTML table with an empty row?
- Question: How to HTML table alternate row color?
- Объединение ячеек
59. Тег TD в HTML таблицах
Атрибут abbr применяют для кратного описания ячеек, предназначается для речевых (говорящих) браузеров. Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Атрибут align
Атрибут align задает выравнивание в ячейке. Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Атрибут background
Атрибут background определяет изображение, которое будет помещено в ячейку. Аналогом в CSS является свойство background-image . Далее пример:
Атрибут bgcolor
Атрибут bgcolor добавляет цвет фона заданной ячейке. В значении должен быть указан цвет фона. Аналогом в CSS является свойство background-color . Далее пример:
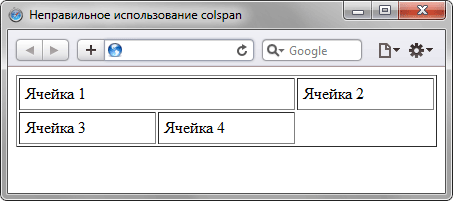
Атрибут colspan
Атрибут colspan применяется для объединения ячеек по горизонтали. Атрибут часто используется, чтобы понять его, рассмотрим пример:
Строка 1
Строка 2
Строка 2
Строка 3
Строка 3
Строка 3 Атрибут height
Атрибут height отвечает за высоту ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Атрибут rowspan
Атрибут rowspan отвечает за объединение ячеек по вертикали. Атрибут полезен для создания сложных таблиц. Далее пример:
Ячейка 1
Ячейка 2
Ячейка 3 Атрибут valign
Атрибут valign применяют для вертикального выравнивания содержимого ячеек. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Привет
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci.
Vivamus vitae pretium neque. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Ut finibus commodo nibh, in accumsan
nulla finibus at. Etiam nec lacus eu turpis volutpat
sodales. Ut pretium dui lacus, non commodo est
malesuada placerat. Nulla bibendum quam elit,
in placerat ex placerat ut. Curabitur non aliquet
massa. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
Nam gravida mi quis enim vulputate, sed
convallis magna ultrices. Proin purus enim,
fermentum vel tincidunt id, bibendum eget
felis. Атрибут width
Атрибут width отвечает за ширину ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
HTML table tag | style, attributes, colspan, border, width, padding examples
HTML Table tag is used for present content in tabular format. With that, you can easily quickly and easily lookup values. A table structured set of data made up of rows and columns.
This tutorial we will cover all HTML table basics.

This tag also used as a other tag for content – HTML p tag.
Important tags in HTML table layout
HTML table example | How to use
There are 3 rows and 3 columns in the table . A first row as a header to describe other table data.
Firstname Lastname Age John Wick 30 Halle Berry 24

Remove border and use HTML table header tag |
Using tag will represent, this column vertical-align that type of content. See example how to use it and in output will show bold text for header content.
If you don’t want a border in html table then just removed border attribute. See below example.
Firstname Lastname Age John Wick 30 Halle Berry 24

HTML table structure
Basic structure and details of tables.

| HTML table colspan attribute
collapse – in which both the space and the borders between table cells collapse so there is only one border and no space between cells.
To collapse the border, add the following to your style sheet.
table < border-collapse: collapse; >th, td Table Header Table Header Table Header Table cell Table cell Table cell Table cell Table cell Table cell
| HTML table border attribute
As above example simply use border attribute in table element.
HTML table align Center | top | right | top left
The alignment (align attribute) is very useful in html elements. Let’s see how to do in Html table.
Note: top, left and top left is by default aligned. No need to do code for it.
A right aligned HTML table:
Firstname Lastname Age John Wick 30 Halle Berry 24
Same you can do for others
HTML table column width | Auto | Fixed | Equal | Size |
The width attribute specifies the width of a table column. Let’s see a simple example set width for 300px.
Firstname Lastname John Wick Halle Berry
Equal column width:-
Fixed width:
text text text
table.fixed < table-layout:fixed; >table.fixed td HTML table padding | Adding cellpadding
The padding makes space for the area around the content (inside the border) of an element. With CSS, you can use the padding property in the stylesheet.
How to add html table caption?
To add a caption to a table, use the tag inside a table tag. see below code. A caption will be shown in the center without separation.
Counting number One one Two two
HTML table footer and Header
thead , tfoot and tbody allow you to separate the table into header, footer, and body, which can be handy when dealing with larger tables formatting.
Header 1 Header 2 Header 3 Footer 1 Footer 2 Footer 3 Cell 1 Cell 2 Cell 3
Specifying Font and Size in HTML table
One way to do html table font size and type is using a tag.
Client InstanceName dbname Filename KeyName NEWDEV6 EXPRESS2012 master master.mdf
Client InstanceName dbname Filename KeyName NEWDEV6 EXPRESS2012 master master.mdf test_key_16

HTML table height of the cell
HTML table span | rowspan
number“> define number of rows a cell should span.
Month Savings Info January $100 Holiday February $80

HTML table attributes
As above some of example you saw which are used attributes. See the below list some attribute and there works.
Attribute Value Description align left
center
right Alignment of a table according to the surrounding text bgcolor rgb(x,x,x)
#xxxxxx
colorname background color for a table border 1
0 Specifies whether or not the table is being used for layout purposes cellpadding pixels The space between the cell wall and the cell content cellspacing pixels Space between cells frame void
above
below
hsides
lhs
rhs
vsides
box
border Specifies which parts of the outside borders that should be visible rules none
groups
rows
cols
all Specifies which parts of the inside borders that should be visible summary text Specifies a summary of the content of a table width pixels
% Width of a table
Change the HTML table background color
Use bgcolor attribute in table tag to change color.
Question: How to make an HTML table scrollable?
To make the table vertically scrollable, first, use the table inside a tag and then fixed the height of the tag and set the overflow attribute to auto.
Question: Is it possible to HTML table with an empty row?
Yes, it is possible to empty row in the table, for that you Just need to add the CSS rule.
Question: How to HTML table alternate row color?
Answer: In HTML Striped tables or even and odd rules on row color needed CSS code. See below example of how to do change row color in an alternate manner.
table tr:nth-child(odd) td < background:#ccc; >table tr:nth-child(even) td One one Two two Three three Four four

For column try this logic-
col:first-child col:nth-child(2n+3)
Tip: How to HTML table inside table? (Nested table)
So, You really Want A Table Inside A Table? see below code.
First cell in first table. The cell to the right has the second table in it. nested table nested table

Note: In this tutorial, we are not adding an all html table attributes list. Only top used attributes for table tag in Html are covered in this tutorial.
Bonus: This is basic of the table for web designing. Three is a lot of things you can do table design in HTML. Follow this link – https://www.smashingmagazine.com/2008/08/top-10-css-table-designs/
If you have any doubt and suggestions regarding this tutorial, then do comment in below.
Note: The All Examples HTML table codes are tested on Safari browser (Version 12.0.2).
OS: macOS 10.14 Mojave
Code: HTML 5 Version
Объединение ячеек

В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
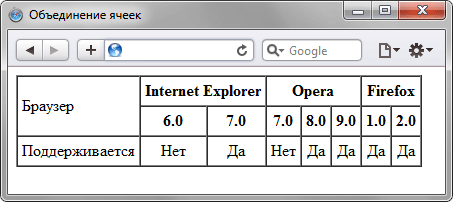
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Браузер Internet Explorer Opera Firefox 6.0 7.0 7.0 8.0 9.0 1.0 2.0 Поддерживается Нет Да Нет Да Да Да Да
Результат данного примера показан на рис. 12.6.

Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.