- Colspan/Rowspan for elements whose display is set to table-cell
- 15 Answers 15
- HTML Table Colspan & Rowspan
- HTML Table — Colspan
- Example
- HTML Table — Rowspan
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Colspan
- Example 01: Using the CSS Colspan Property on the Table Data Tag in an HTML File
- Example 02: Using the CSS Colspan Property on the Header of the Table in an HTML File
- Example 03: Using the CSS Colspan Property on the Header and Table Data Tag of the Same Table in an HTML File
- Example 04: Using the CSS Colspan and Rowspan Property on the Same Table in an HTML File
- Conclusion
- About the author
- Aqsa Yasin
Colspan/Rowspan for elements whose display is set to table-cell
Pretty straightforward. How do I add a colspan (or the equivalent of colspan) for elements with display: table-cell ?
Can’t you just use a table? It would be a lot easier. Plus if this is tabular data it would be more semantic too.
@thirtydot it probably can, it would just be a pain and unnecessary. Grid systems like 960 basically achieve this but for an entire page layout.
@thirtydot sorry, I forgot the specific question the OP had asked. You’re right, you can’t add a colspan through CSS. I was pointing out that you can make div’s behave like rows and columns and that includes cells spanning multiple columns.
Use a simulated table as you do for your first level of organisation, wich will give you the ability to create a sticky footer for example. for your colspan emulation, you can created a nested table in your unique cell, wich will have a single row and as many cell you need, or use simple floating div.
15 Answers 15
As far as I know, the lack of colspan/rowspan is just one of the limitations of display:table . See this post:
Since OP does not explicitly rule that solution must be pure CSS, I’ll be stubborn and throw in my workaround I figured out today, especially since it’s much more elegant than having a table inside a table.
I have tested this with Iceweasel 20, Firefox 23 and IE 10.
div.table < display: table; width: 100px; background-color: lightblue; border-collapse: collapse; border: 1px solid red; >div.row < display: table-row; >div.cell < display: table-cell; border: 1px solid red; >div.colspan, div.colspan+div.cell < border: 0; >div.colspan>div < width: 1px; >div.colspan>div>div
EDIT: I finetuned the code to be more printer-friendly, as they leave background-colors out by default. I also created rowspan-demo, inspired by late answer here.
I am looking for a similar solution. But instead, I have 5 cells on top row. On the bottom row, I need 1 cell same size as top row. Then one cell having colspan=2 and another cell having colspan=2 making it total of 5 cells in the bottom row as well. Here’s the jsfiddle problem based on your solution. Any thoughts? jsfiddle.net/7wdza4ye/1
@VarunVerma, you must add empty cell between cells 7 and 8. Just adding
it worked. Thanks. In fact, I did add an empty cell after cell 8 because the bottom border wasn’t showing up. Here’s the latest: jsfiddle.net/7wdza4ye/3. Was sure how to get the border between cell 7 and 8. Any suggestions? Thanks for your help.
@VarunVerma, with Chrome the outer border was incomplete without empty cell after 8, so it is required indeed. Simple way to add the border between cells 7 and 8 could be this: div.colspan
Thanks @F-3000. That was helpful. For the rest, here’s the latest link based on F-3000’s solution: jsfiddle.net/7wdza4ye/4
HTML Table Colspan & Rowspan
HTML tables can have cells that span over multiple rows and/or columns.
HTML Table — Colspan
To make a cell span over multiple columns, use the colspan attribute:
Example
Note: The value of the colspan attribute represents the number of columns to span.
HTML Table — Rowspan
To make a cell span over multiple rows, use the rowspan attribute:
Example
Note: The value of the rowspan attribute represents the number of rows to span.
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Colspan
“In this article, we will look at the colspan property, which is available in the CSS directory and can be used on a table. The colspan property is used to span columns of a table in a single cell by combining them into a single entity. This property can be used on both the table elements, which are table header and table data tags. CSS allows us to use this property with other properties as well in the same tag, which we will be implementing as well in this article.”
Example 01: Using the CSS Colspan Property on the Table Data Tag in an HTML File
In this example, we will be using the Colspan property that CSS provides to span two columns of a table which will be table data in this case. We will use this property directly inside the td tag to span a row in a single cell of a table.
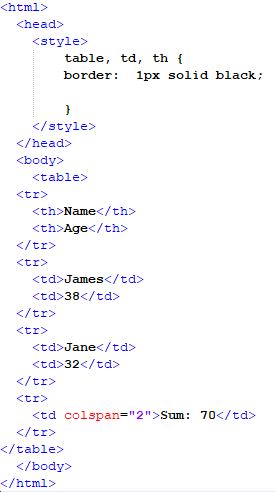
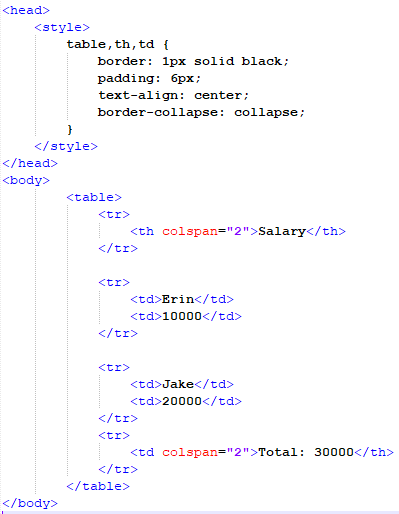
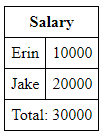
In this script, we will be opening the header tag and start with the style tag for providing styling to the table and its elements like the table header and table data. After providing styling properties, the tag for the body of the page will be opened. In the body tag, we will create our table with four rows using the tr tag. In the first row, we will add the heading of the table using the th tag. Then, in the second and third rows, we will put data into the table’s columns using the td tag.
Then we will add another row in which both the columns of the table will be merged using the Colspan property. The Colspan property is defined in the table data tag by using the colspan keyword with the number of columns that we want on our table as the argument. In this row, we will add the sum of the table elements in the previous two rows. After this, we will close the remaining tags and open the file on our browser using the “.html” format.
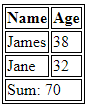
As we can see in the output above, we have added four rows to the table, with the last row consisting of a single cell made up of two columns due to the colspan property added inside the td tag.
Example 02: Using the CSS Colspan Property on the Header of the Table in an HTML File
In this example, we will use CSS’s Colspan property to span table components, which will be the table header in this case. This attribute will be used precisely inside the th tag to span a row in a single column of a table.
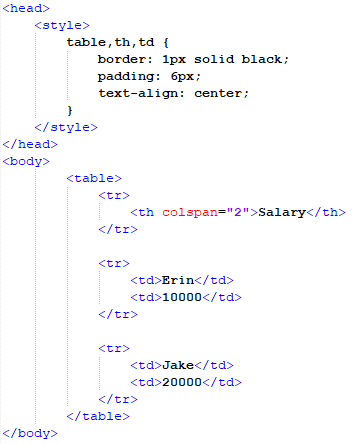
We will open the header tag and begin with the style tag to style the table and its features, such as the table header and table data in this script. The tag for the page’s body will be opened after supplying style attributes. Using the th element, we will add the table heading to the first row. The colspan property will then be used to combine both tables’ columns in this row. The Colspan property will be specified in the table header tag by utilizing the colspan keyword with the number of columns on our table as an input. This table’s header will serve as a collective heading for the whole table.
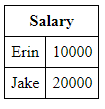
We have added three rows to the table, as indicated in the result above, the first of which is a single cell made up of two columns because of the colspan attribute applied within the th tag, making it a common header for all table components.
Example 03: Using the CSS Colspan Property on the Header and Table Data Tag of the Same Table in an HTML File
We will utilize CSS’s Colspan property to span two table components, which in this case will be the table header and the table data tag in this example. This property will be used particularly inside the th, and td tags to span a row in a single column of a table, resulting in two spanned rows.
In this script, we will open the header tag and start with the style tag to style the table and its components, such as the table header and table data. After providing style attributes, the tag for the page’s body will be opened. In the body tag, we will create a table with four rows using the tr tag. The table header will be added to the first row using the th element. The colspan property will then be used to combine both tables’ columns in this row. The Colspan property will be provided in the table header element by using the colspan keyword as an input and the number of columns on our table as an output. The header of this table will function as the table’s overall heading.
Then we will add another row after the third row in which we will use the colspan attribute to combine the table’s columns. We will add the total of the table components from the previous two rows in this row.
As shown in the output above, we added four rows to the table, the first of which is a single cell made up of two columns due to the colspan attribute applied within the th tag, making it a common header for all table components, and the last of which is also a single representing the sum of numbers from the previous rows.
Example 04: Using the CSS Colspan and Rowspan Property on the Same Table in an HTML File
In this example, we will utilize CSS’s colspan and rowspan properties to span two table columns of two rows. This property will be used particularly inside the th tag to create a cell of two columns and two rows in a table.
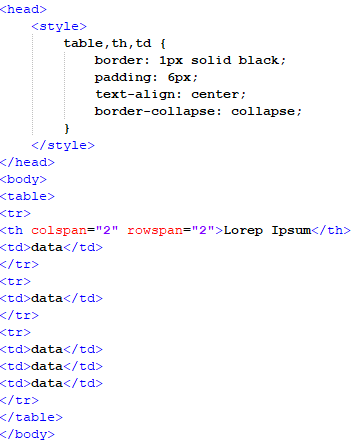
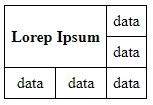
In this script, we will open the header tag and begin styling the table and its properties, such as the table header and table data, with the style tag. After providing style attributes, the tag for the page’s body will be opened. In the body tag, we will create a table with three rows using the tr tag. The table header will be added to the first and second rows using the th tag.
Then, in this row, the colspan and rowspan properties will be used to combine both tables’ columns. The colspan property will be specified in the table header element by using the colspan keyword as an input, and the rowspan property will be specified in the same way. Then, in the second and third rows, we will put data into the table’s columns using the td tag.
As shown in the result above, we added three rows and three columns to the table, the first of which is a single cell made up of two columns and two rows owing to the colspan and rowspan attributes applied within the th tag.
Conclusion
In this article, we have discussed the colspan property that CSS provides in an HTML file. This property is usually added to the table elements like table header and table data to create spanned cells of multiple columns. The colspan property can be added multiple times in one table to show more presentable data to the user, which we implemented in this article on the Notepad++ IDE. We also implemented this property with the rowspan property as an example to develop a better understanding of the uses of this property.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.