- Из HTML в WordPress за 10 минут
- Вывод списка категорий на WordPress:
- Вывод даты публикации на WordPress:
- Для наглядности посмотрите видео версию урока от «Хауди Хо»
- 3 способа создать шаблон страницы
- Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
- Способ 2: шаблон страницы через файл с конкретным названием (иерархия файлов шаблона)
- Способ 3: шаблон страницы через фильтр «template_include» (коддинг)
- Еще Примеры
Из HTML в WordPress за 10 минут
Как бы сильно не казалось, что адаптация HTML под WP это что-то страшное и сложное, мы будем создавать тему на WordPress за 10 минут. На самом деле всё очень даже легко и никаких магических способностей в этом деле не потребуется.
Всё что нужно это готовый HTML шаблон на руках. Бесплатный шаблон можно скачать здесь. Также потребуется развернуть чистый WordPress на хостинге. Далее работаем по инструкции:
Заходим в админ. панель WordPress
Заходим в раздел «Плагины» ➜ «Добавить новый» ➜ Находим плагин «Unyson» ➜ Жмем кнопку «Установить» ➜ Активируем плагин. Он нам пригодится в первую очередь для создания страницы настроек нашего шаблона, чтобы админ сайта мог выбрать логотип, название сайта и т.д.
Дальше временно перенесемся на локалку, просто потому, что так быстрее. Заходим в папку wp-content ➜ themes и создаем папку с названием нашей новой темы «truestory»
Копируем в новоиспеченную директорию файлы своего шаблона и создаем дополнительно файлы header.php и footer.php. Теперь пора вдохнуть жизнь, ну или динамику в нашу тему.
Открываем файл header.php в стандартной теме WordPress ➜ «twentyfifteen» и смотрим, как там всё устроено. Правим по аналогии файл header.php из нашей темы, копируем в неё стандартные php вставки, вплоть до вставок wp_head и body_class. Пути к стилям тоже не забываем подправить. Что касается картинки логотипа, то её путь мы сейчас не можем вывести динамично, так как у нас ещё нет таких настроек в админке WP. Давайте исправим эту ситуацию прямо сейчас.
В корне нашей темы создаем папку framework-customizations в ней подпапку theme, а в ней ещё одну подпапку options. Уже в папке options создаем файлик settings.php. Вписываем в этот файл вот такой php код:
if( !defined('FM') ) die('Silence is golden'); $options = array( 'logo_image' => array( 'type' => 'upload', 'label' => __('Logo','truestory'), 'images_only' => true ) ); Дальше нам надо активировать саму тему, но сейчас она попросту не обнаруживается WP в разделе «Внешний вид». Чтобы это исправить создаем файлик style.css в корне нашей темы и вписываем туда простой css комментарий вот такого вида:
Переходим в админку WP и активируем нашу новую тему. Выбираем пункт «Внешний вид» ➜ «Темы» ➜ Активировать». После этого в разделе «Внешний вид» появится пункт «Настройки темы». Теперь туда можно загружать логотип.
В файле header.php можно вывести логотип вот таким образом:
echo fw_get_db_settings_option('logo-image')['url']; Создаем в корневой директории темы файлик functions.php и регистрируем наше меню. Заодно пропишем поддержку картинок у статей. Пропишем ширину и высоту постов, которые должны сохраняться при добавлении новой темы.
register_nav_menus(array( 'primary' => __('Primary Menu', 'truestory') )); add_theme_support('post-thumbnails'); set_post_thumbnail_size(360, 500, true); Открываем файл sidebar.php из темы «twentyfifteen» и копируем вывод меню для нашей шапки. На этом с ней будет покончено.
wp_nav_menu( array( 'theme_location' => 'social', 'depth' => 1, 'link_before' => '', 'link_after' => '', ) ); Смотрим, как реализован index.php у шаблона «twentyfifteen» и повторяем аналогичную реализацию index.php для нашего шаблона.
Выносим структуру статей в файл content.php и адаптируем его точно таким же образом, как в это сделано в теме «twentyfifteen». Некоторых моментов, например, категории или даты публикации статьи «twentyfifteen» не имеет, поэтому копируйте код ниже.
Вывод списка категорий на WordPress:
Вывод даты публикации на WordPress:
Сохраняем работу и идём в админку. Добавляем парочку пунктов меню и 2-3 статейки, чтобы посмотреть, что у нас получилось уже на реальных данных. При этом всём мы уже почти закончили со всей темой. Она уже выводит статьи, уже позволяет ставить плагины и может похвастаться настройкой логотипа в шапке из админки, а также своим меню. Осталось совсем немного, а именно подрубить footer и сделать страницу просмотра всей статьи.
В файл footer.php переносим закрывающий тег body из index.php. Адаптируем footer само собой по аналогии с «twentyfifteen». Не забудем прописать в конце файла index.php функцию:
Создаем файл single.php для страницы самой статьи и адаптируем его, таким образом, как и все прошлые.
На этом всё! У нас получилась готовая тема. Точно таким же образом делают огромные и многофункциональные темы для WordPress, которые потом продают.
Для наглядности посмотрите видео версию урока от «Хауди Хо»
Заказать натяжку сайта на WordPress
3 способа создать шаблон страницы
В этой статье я расскажу о способах создания шаблонов для постоянных страниц WordPress. Каждый способ несет в себе плюсы и минусы. Но прежде чем начать, коротко о том, что такое страницы и чем они отличаются от записей. В WordPress можно создавать страницы (page) и записи (post). Отличаются они тем, что записи: попадают в ленту на главной странице; для записей указываются категории; записи не могут быть древовидными, а страницы: используются для такого содержимого как «Обо мне», «Контакты», «Карта сайта»; не имеют категорий, а имеют древовидную структуру. Записи обычно предназначены для хронологической информации (по времени добавления), а страницы для древовидной структуры не зависимой от времени. Для примера, эта статья опубликована как «запись» в рубрике «Кодекс», а ссылки в меню шапки ведут на страницы: Функции. Страницы похожи на записи — они расположены в одной таблице базы данных и данные у них почти одинаковы: заголовок, текст, дополнительные поля и т.д. И то и другое — это записи, но разных типов: страницы древовидные и организуются путем создания родительских и дочерних страниц, а записи объединяются рубриками и метками. В WordPress можно создавать дополнительные типы записей древовидные или нет. Часто нужно создать отдельный шаблон страницы, чтобы вывод информации отличался от остальных страниц. Создавая шаблон страницы в WordPress, можно совершенно изменить страницу: удалить сайдбар, подвал, шапку, можно изменить страницу до неузнаваемости. Например, на этом сайте так изменяется страница на которой выводятся коды файлов WordPress.
Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
Это самый распространенный способ создать шаблон страницы в WordPress. Для этого нужно создать .php файл, например, tpl_my-page.php в папке темы и в самом начале файла вписать метку, что созданный файл является шаблоном для страниц:
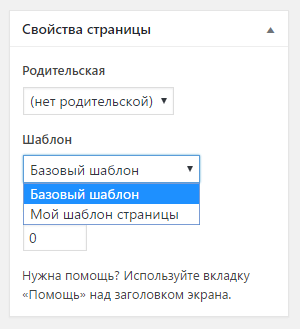
Теперь при создании страницы в админ-панели в блоке «Свойства страницы» мы сможем выбрать «шаблон»:
С версии WordPress 4.7. такие шаблоны страниц можно создать для любого типа записи, а не только для page. Для этого дополните комментарии строкой: Template Post Type: post, page , где post, page — это названия типов записей к которым относится шаблон.
/* Template Name: Мой шаблон страницы Template Post Type: post, page, product */
Преимущества:
- Создав один шаблон, мы можем удобно применять его для разных страниц. Например, можно создать шаблон без боковой панели и использовать его на разных страницах.
- Можно получить только записи с указанным шаблоном. Например, можно вывести все страницы с шаблоном «Услуги» (файл servises.php). Иногда это удобно. Название файла шаблона хранится в метаполе _wp_page_template , поэтому чтобы вывести страницы с указанным шаблоном нужно создать запрос по метаполю (см. WP_Query).
После создания файла шаблона в папке темы, нужно зайти в админ-панель и установить шаблон для страницы. При разработке это не всегда удобно. Поэтому если подразумевается использовать шаблон только для одной страницы, используйте второй метод.
Как это работает:
Когда вы заходите в админ-панель на страницу редактирования записи древовидного типа, WordPress просматривает все .php файлы в корневой папке темы и в всех вложенных папках (просматривается один уровень) на наличие следующей строки (строка может располагаться где угодно и как угодно в файле):
Все файлы с подобными строками собираются и выводятся в выбор шаблона в блок «Атрибуты страницы».
При публикации страницы, в произвольное поле _wp_page_template записывается название файла шаблона или default , если шаблон не указан:
_wp_page_template = default
_wp_page_template = tpl_my-page.php
Далее, когда пользователь посещает страницу, WordPress проверят метаполе _wp_page_template , если шаблон установлен, то используется файл шаблона. В противном случае поиск шаблона страницы продолжается по иерархии.
Поиском подходящих файлов шаблона занимается метод это делает метод WP_Theme::get_post_templates().
Локализация названия шаблона
Название задается в php комментариях, поэтому нет возможности перевести эту строку обычным способом: через функцию перевода, заключенного в теги . Однако WP сам пытается перевести эту строку при выводе, используя подгруженные данные перевода. Таким образом, для перевода нам нужно как угодно добавить эту строку в список переводов темы. Сделать это удобнее всего сразу после заголовка — так всем будет понятно зачем нужен такой странный вызов функции переводов __() :
/** * Template Name: Мой шаблон страницы * Template Post Type: post, page, product */ __( 'Мой шаблон страницы', 'my-theme' );
my-theme — это ID перевода — параметр Text Domain: , который указывается в заголовках темы и при подключении файла перевода, см. load_theme_textdomain().
Способ 2: шаблон страницы через файл с конкретным названием (иерархия файлов шаблона)
Этот способ подразумевает создание файла в папке темы с конкретным названием: page-.php или page-.php . Подробнее смотрите по этой ссылке.
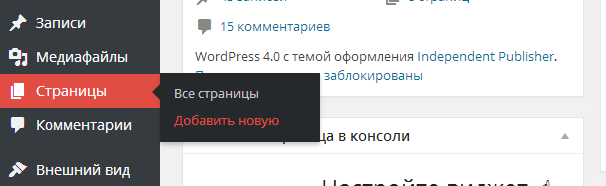
При создании страницы ей устанавливается ярлык (слаг, альтернативное название). Он используется в УРЛ страницы. И его можно изменить:
Для создание шаблона этим способом, вам нужно узнать слаг страницы и создать файл в папке темы. Допустим, наш слаг как на картинке равен contacts , тогда создадим в теме файл page-contacts.php . и заполним его нужным кодом (можно скопировать содержимое из файла шаблона page.php и отредактировать под себя). Все, теперь при посещении страницы мы должны увидеть новый шаблон. Аналогично можно взять ID (пусть 12) страницы и создать файл page-12.php .
Достоинства:
Нет необходимости заходить в админ-панель и устанавливать файл шаблона. Шаблон начинает работать сразу после создания файла. Удобно при разработке.
Шаблон создается только для одной, конкретной страницы. Зависит от слага страницы, если он изменится шаблон работать не будет. Если использовать ID, то зависимость от слага пропадает, но становится непонятно в файла темы, к какой странице относится шаблон (если несколько шаблонов с ID).
Практически бесполезен при написании шаблонов, а тем-более плагинов. Его можно использовать, когда правишь свой сайт, в котором слаг или ID страницы известны заранее.
Как это работает:
WordPeress подбирает какой файл использовать в следующем порядке (файлы должны быть в корне темы):
- .php (когда используется шаблон страницы)
- page-.php
- page-.php
- page.php
- singular.php
- index.php
Способ 3: шаблон страницы через фильтр «template_include» (коддинг)
Это продвинутый способ, он более сложный, но вместе со сложностью он открывает широкие возможности. С помощью этого способа можно задать шаблон любой странице, записи, категории, любой публикации на сайте или вообще группе любых публикаций.
// фильтр передает переменную $template - путь до файла шаблона. // Изменяя этот путь мы изменяем файл шаблона. add_filter( 'template_include', 'my_template' ); function my_template( $template ) < # аналог второго способа // если это страница со слагом portfolio, используем файл шаблона page-portfolio.php // используем условный тег is_page() if( is_page('portfolio') )< if ( $new_template = locate_template( array( 'page-portfolio.php' ) ) ) return $new_template ; ># шаблон для группы рубрик // этот пример будет использовать файл из папки темы tpl_special-cats.php, // как шаблон для рубрик с ID 9, названием "Без рубрики" и слагом "php" if( is_category( array( 9, 'Без рубрики', 'php') ) ) < return get_stylesheet_directory() . '/tpl_special-cats.php'; ># шаблон для записи по ID // файл шаблона расположен в папке плагина /my-plugin/site-template.php global $post; if( $post->ID == 12 ) < return wp_normalize_path( WP_PLUGIN_DIR ) . '/my-plugin/site-template.php'; ># шаблон для страниц произвольного типа "book" // предполагается, что файл шаблона book-tpl.php лежит в папке темы global $post; if( $post->post_type == 'book' ) < return get_stylesheet_directory() . '/book-tpl.php'; >return $template; > Такой код нужно разместить в файл темы functions.php , в плагин, или подключить как-то еще.
Как видно из примера во время фильтра template_include уже работают условные теги, установлены глобальные переменные: $wp_query , $post .
Достоинства:
- Можно установить шаблон для любой страницы или группы страниц. Практически полный карт-бланш в действиях.
- Можно создать шаблон при написании плагина.
Как это работает: