- : : marker
- Кратко
- Пример
- Как пишется
- Как понять
- Элемент списка
- Маркеры
- Свойства применяемые к маркерному полю
- Свойства, применяемые к содержимому маркерного поля
- Генерация содержимого маркера
- На практике
- Алексей Степанов советует
- Маркированный список
- HTML по теме
- Статьи по теме
- Популярные рецепты
- Популярные задачи
- Маркированные списки
- Вид маркера
- Список с рисованными маркерами
- Положение текста и маркера
: : marker
Псевдоэлемент для работы с маркерами элементов списка.
Время чтения: меньше 5 мин
Обновлено 28 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
: : marker — псевдоэлемент, отвечающий за маркерное поле. В нём находятся, например, маркеры списка.
Пример
Скопировать ссылку «Пример» Скопировано
li::marker color: #2e9aff;>li::marker color: #2e9aff; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
li::marker color: #2e9aff;>li::marker color: #2e9aff; >
Псевдоэлемент : : marker работает только на элементах списка.
💡 Для обратной совместимости с CSS 2 браузеры позволяют писать некоторые псевдоэлементы с одним двоеточием, например: : : before , : : after , : : first — letter , : : first — line . Однако псевдоэлемент : : marker необходимо указывать с двумя двоеточиями.
Как понять
Скопировать ссылку «Как понять» Скопировано
Элемент списка
Скопировать ссылку «Элемент списка» Скопировано
Маркеры
Скопировать ссылку «Маркеры» Скопировано
Псевдоэлемент : : marker — это маркерное поле в котором находится маркер. Маркер может представлять из себя символ или порядковый номер.
- каждый элемент
по умолчанию нумеруется в порядке возрастания. А в ненумерованном списке
каждый элемент
помечается маркером в виде точки.
Элементы списка автоматически создают псевдоэлемент : : marker , никакие другие элементы этого не делают.
Содержимым этого маркерного поля можно управлять с помощью свойств:
Также есть шорткат list — style , который даёт возможность задать значения для всех этих свойств одновременно.
Свойства применяемые к маркерному полю
Скопировать ссылку «Свойства применяемые к маркерному полю» Скопировано
Только следующие CSS-свойства применяются к маркерному полю:
- свойства text — combine — upright , unicode — bidi и direction ;
- свойство content ;
- все свойства анимации и переходов.
Ожидается, что в будущих спецификациях этот маленький список свойств будет расширен. А пока обходимся тем, что есть.
Свойства, применяемые к содержимому маркерного поля
Скопировать ссылку «Свойства, применяемые к содержимому маркерного поля» Скопировано
Наследуемые свойства, которые применяются к тексту, могут быть установлены на псевдоэлемент : : marker , текстовое содержимое псевдоэлемента будет наследовать значения:
В Safari на данный момент псевдоэлемент : : marker поддерживается не полностью. Нормально работает только свойство color и свойства для работы с текстом. Точно не работают свойства content и direction . А также отсутствует поддержка анимаций и переходов.
Помимо Safari, анимации и переходы не поддерживаются в Firefox на Android.
Генерация содержимого маркера
Скопировать ссылку «Генерация содержимого маркера» Скопировано
Если вы попробуете создать и стилизовать псевдоэлемент : : marker для элемента, у которого свойство display не равно display : list — item , то ничего не выйдет, маркерное поле не создастся.
Воссоздадим искусственный ненумерованный список и попробуем стилизовать псевдоэлемент : : marker элементов :
первый элемент псевдосписка
второй элемент псевдосписка
третий элемент псевдосписка
div class="unordered-list"> p class="list-item">первый элемент псевдоспискаp> p class="list-item">второй элемент псевдоспискаp> p class="list-item">третий элемент псевдоспискаp> div>
.list-item::marker content: "🌵";>.list-item::marker content: "🌵"; >
Как видно, маркеры в виде кактусов не появились.
Однако, если указать элементам
значение display : list — item :
.list-item display: list-item;>.list-item display: list-item; >
Псевдоэлемент : : marker элемента списка встаёт перед псевдоэлементом : : before , если он существует в элементе.
Возьмём демку, которая демонстрировалась выше, но немного изменим её CSS:
.list-item::marker content: "🌚";> .list-item::before content: "🌝 ";>.list-item::marker content: "🌚"; > .list-item::before content: "🌝 "; >
Браузер решает как в итоге будет выглядеть : : marker по порядку проверяя следующие условия:
- Будет отображаться указанное значение если свойство content на псевдоэлементе : : marker отличается от значения по умолчанию ( normal ).
- Будет отображаться указанное изображение если применено свойство list — style — image на элементе списка.
- Будет отображаться маркер в виде строки если применено свойство list — style — type на элементе списка.
- Если ничего из выше перечисленного не выполняется, псевдоэлемент : : marker не создаст поле.
На практике
Скопировать ссылку «На практике» Скопировано
Алексей Степанов советует
Скопировать ссылку «Алексей Степанов советует» Скопировано
🛠 К сожалению, из-за того, что на данный момент свойств для изменения маркерного поля достаточно мало, его не получится как-то по-особому стилизовать. Например, в первой демке в начале доки фактически не используется псевдоэлемент : : marker . Синие маркеры в виде квадратиков сделаны в псевдоэлементе : : before через position : absolute с указанием свойств width и heigth и свойства background — color , данные свойства псевдоэлемент : : marker не поддерживает.
li color: #2e9aff;> li::marker color: #f498ad; font-weight: bold;>li color: #2e9aff; > li::marker color: #f498ad; font-weight: bold; >
Или вы можете стилизовать маркер конкретного элемента списка, например, комбинируя псевдоэлемент : : marker с псевдоклассом last — of — type :
li::marker color: aquamarine;> li:last-of-type::marker color: tomato;>li::marker color: aquamarine; > li:last-of-type::marker color: tomato; >
- . Также можно влиять и на элементы списка
при помощи счётчиков в CSS.
Маркированный список
- , а каждый пункт списка начинается с тега
, как показано ниже.
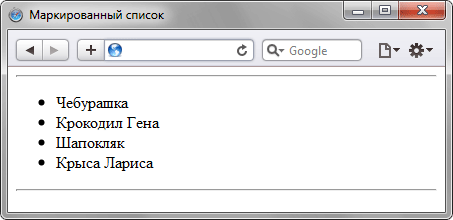
В примере 11.1 приведен код HTML для добавления маркированного списка на веб-странице.
Пример 11.1. Создание маркированного списка
Результат данного примера показан на рис. 11.1.
Рис. 11.1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
- . Допустимые значения приведены в табл. 11.1
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
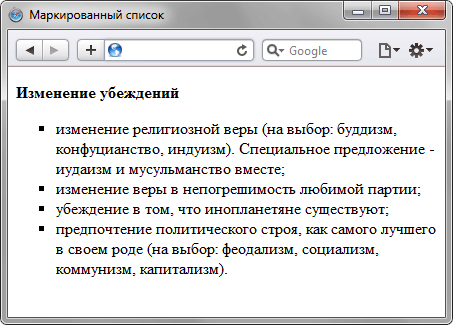
Создание списка с квадратными маркерами показано в примере 11.2.
Результат данного примера показан на рис. 11.2.
Рис. 11.2. Вид списка с квадратными маркерами
HTML по теме
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
Маркированные списки
Маркированные списки позволяют разбить большой текст на отдельные блоки, каждый из которых начинается с маркера — обычно в его качестве выступает небольшая точка. Это привлекает внимание читателя к тексту и повышает его читабельность.
- связаны следующие особенности:
- в том месте, где встречается
- , браузер автоматически добавляет перенос строки;
- у списка имеются отступы сверху и снизу;
- маркеры по умолчанию отображаются в виде закрашенного кружка;
- каждый элемент списка сдвигается вправо по отношению к основному тексту.
На рис.1 показан результат примера, иллюстрирующий приведённые особенности маркированного списка.
Рис. 1. Вид маркированного списка
Вид маркера
Маркеры могут принимать один из трёх видов: закрашенный кружок (по умолчанию), незакрашенный кружок и квадрат. Для выбора типа маркера используется свойство list-style-type или универсальное list-style (пример 1). Применяются следующие значения:
- disc — маркеры в виде закрашенного кружка;
- circle — маркеры в виде незакрашенного кружка;
- square — квадратные маркеры.
Пример 1. Изменение вида маркера
Пример 2. Использование ::before
Результат данного примера показан на рис. 2. Поскольку использование свойства list-style со значением none не убирает маркеры совсем, а только скрывает их от просмотра, то список получается смещённым вправо. Чтобы избавиться от этой особенности, в примере добавляется свойство text-indent с отрицательным значением. Его задача — переместить текст левее на один символ.
Рис. 2. Произвольные маркеры в списке
Символ не обязательно должен быть в шестнадцатеричном формате, его можно вставить и непосредственно в текст. Главное, сохранить документ в кодировке UTF-8 и чтобы редактор её поддерживал. Сами символы и их коды можно взять, например, из LibreOffice Writer (рис. 3).
Рис. 3. Выбор символа в LibreOffice
Список с рисованными маркерами
Стили позволяют установить в качестве маркера любое подходящее изображение через свойство list-style-image . В качестве значения используется относительный или абсолютный путь к графическому файлу, как показано в примере 3.
Пример 3. Использование изображения в качестве маркера
Рисунок лучше всего выбирать небольшого размера, чтобы не превращать элементы списка в подрисуночные подписи. На рис. 4 показан результат действия примера по использованию в качестве маркеров небольших картинок.
Рис. 4. Рисунок в качестве маркера
Применение list-style-image обладает некоторыми недостатками:
- рисунок нельзя сдвинуть вверх или вниз;
- в разных браузерах положение рисунка относительно текста может отличаться.
Пример 4. Использование background
Положение текста и маркера
Существует два способа размещения маркера относительно текста: маркер выносится за границу элементов списка или обтекается текстом (рис. 5).
 |  |
| inside | outside |
Рис. 5. Размещение маркеров относительно текста
Чтобы управлять положением маркеров, применяется свойство list-style-position . Оно имеет два значения: outside — маркеры размещаются за пределами текстового блока (это значение по умолчанию) и inside — маркеры являются частью текстового блока и отображаются в элементе списка (пример 5).
Пример 5. Изменение положения маркеров
- Перед началом работы проверьте наличие оборудования, входящего в комплект 3BM.
- При отсутствии одного или нескольких периферийных устройств следует сразу же обратиться к техническому персоналу ВЦ.
- После осмотра визуальными методами своего рабочего места можно осторожно включить питание 3BM.
Результат данного примера показан на рис. 6.


 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?



