- How to Add Custom CSS [PRO]
- Using Elementor AI to add Custom CSS to your pages and elements
- General guidelines to using Elementor AI for coding
- Using Elementor AI to add custom code to an element
- Animating the Heading
- Make an element sticky
- Next steps
- Свой css в элементор
- Custom CSS in Elementor
- What is CSS?
- Where can you add Custom CSS with Elementor?
- Custom CSS Examples
- Related articles
How to Add Custom CSS [PRO]
In this tutorial we learn how to and where to apply it. The tutorial will cover:
✔︎ What is CSS
✔︎ How to work with CSS in Elementor
✔︎ CSS tips & tricks
✔︎ And much more! Credits:
Floating Animation CSS
Text Stroke CSS See Also:
Help Center Doc
Hey there. its Ash from Elementor. Today we’re going to learn about CSS, what it is, and how to add it within Elementor. CSS is the language which allows us to control the presentation of elements, layout, colors, effects, behaviors, and more. You can learn how to write CSS by visiting w3schools.com/css, or by any other resource you find online. The Elementor editor lets us create amazing websites with ease, while showing us a real time preview. It then automatically creates the necessary code for us in the background. But how can we achieve a unique design or animation that can’t be done with the editor alone? Like this text stroke here? Or how to add special animations like these floating shapes here? This is where custom CSS comes in! With Elementor Pro, we can add custom CSS to every Section, Column or Widget. Okay let’s take a few steps back to the initial state, and start with our first example. In order to achieve the text stroke effect, I searched for “CSS text stroke”, and found this snippet of CSS.
This link will also be available for you in this video description.
Let’s copy the code snippet. Back on our page, simply select the element you would like to apply the code to, directly, or through the Navigator. Now go to Advanced Tab. Open “Custom CSS”. Here you can add your code and you’ll see the changes instantly! OK great, now I’ll just have to dive into the code and change the properties here, let’s replace 1px with 2px, and white instead of black. Magic! Next, we’ll add the floating animation with CSS. I searched for “CSS floating animation” and found this piece of CSS. The link for this snippet is also attached in the video description for your convenience. I can see in the preview here, it animates the grey square and is exactly what I need for my background shapes. So let’s copy it. Let’s go to our image, Advanced tab, and in Custom CSS, let’s paste in the code. But nothing is happening. Do not worry. We will make some small adjustments to make it work. Before we do this however, let first learn how CSS is constructed. CSS is built from selectors, which tell the browser “Hey, search for h1 element” as an example. Right after, we have declarations – which can be seen in the curly brackets, These are the rules which are applied to the selector. Inside we have properties …and values. A semicolon (;) is used to separate properties. If you see a dot, it means “Hey, search for an element with a specific class name” And if you see a Hashtag it means a unique ID name. Which is like a class name, but can’t be used more than once. We can select every element, go to the advanced tab and give it a class name or unique ID. Now back in our code. You can see we have a dot here, which means it’s a class – going by the name ‘floating’. So all we have to do is copy the class name, open the advanced tab, and paste the same class name to our element, here. An alternate method is to simply replace the class with the word ‘selector’. This tells the Elementor editor to apply the CSS to this currently selected element. And as you can see it gives us the same result. And there we have it, you now know what CSS is and how to apply it to every element within the Elementor editor. How will you use custom CSS in your website? Share with us in the comments below your creations, and don’t forget to like and subscribe to our channel.
Using Elementor AI to add Custom CSS to your pages and elements
For a complete picture of how to use Elementor AI, check out our series of Elementor AI articles:
-
- What is Elementor AI?
- Getting started with Elementor AI
- Using Elementor AI to write text
- Using Elementor AI to add Custom CSS to your pages and elements
- Using Elementor AI to add custom code to your site
- Using Elementor AI to add images to your page
- Fine-tune your AI images
- Guidelines for creating better AI image prompts
- AI prompt ideas
- Elementor AI FAQ
- Elementor AI – Troubleshooting
For Pro users, Elementor AI is not limited to writing text for your website, it can also be used to add custom CSS to both your page and individual elements on the page.
Pro users can also add custom code to their site.
Note: All users can use Elementor AI to add HTML to their pages using the HTML widget.
General guidelines to using Elementor AI for coding
- Remember to always save and backup your page before adding custom CSS, as the code may make unexpected changes to the page.
- When adding custom CSS to an individual element, the code should include the term “selector”, if it doesn’t the code may affect the entire page or other elements.
- When you regenerate code with Elementor AI without inserting it, the previous code will be overwritten. It may be useful to keep a copy of the previous code in a separate document.
- When you insert more than one snippet of code, be aware that one snippet may cancel out or conflict with another.
- We are constantly working on improving Elementor AI and its coding abilities, however the generated code may not come out exactly as you’d like. In some cases you may need to tweak this code.
- Elementor does not offer support for Custom CSS code. Users are responsible for checking and debugging code produced by Elementor AI.
Using Elementor AI to add custom code to an element
The following example will add CSS custom code to the heading of this home page:
- Select the Heading widget.
- Select Custom CSS from the Advanced tab of the Heading widget.
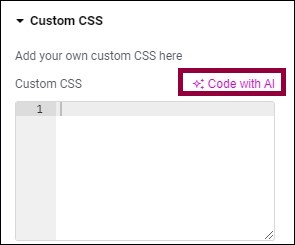
- Select Code with AI.
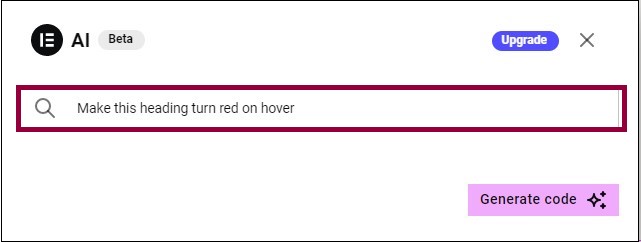
Note: After your first use of Elementor AI, the Code with AI text will be replaced with the Elementor AI icon. - Enter “Make this heading turn red on hover” into the text box.
- Click Generate code.
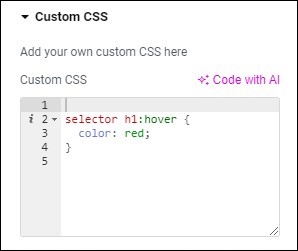
This will add the following CSS Custom code:
Click Preview to see how the custom CSS works.
Animating the Heading
Now let’s add some animation to the Heading.
- Go back to Custom CSS and select Code with AI.
- Enter “In this heading, have the text bounce on hover” in the text box.
- Click Generate code.
- Click Insert.
Go to the preview and see the results. When you hover over the text it should bounce and turn red.
Make an element sticky
Once common effect designers like to implement is to have elements of the page remain visible, even as visitors scroll through the page. This is referred to as making the element “sticky” and is commonly used on headers to keep the menu available to visitors wherever they are on a page.
This example will make the page’s header sticky.
- Select Edit Header.
- Select the container in the Header
- Select Custom CSS.
- Select Code with AI.
- Enter “Make this container sticky” in the text box.
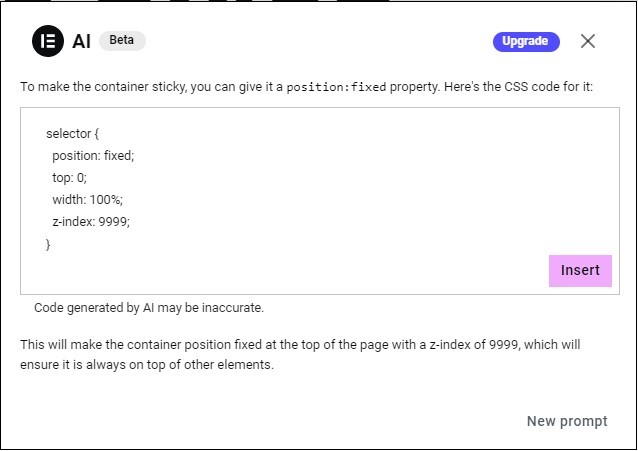
- Click Generate code. The generated code will look like this:
Elementor AI provides you with generated code and,in the area below the code box, it will explain, in plain English, what the code is doing. - Select Insert code.
Use preview to check out the results, as you scroll down the page, the header will remain at the top of your screen..
Next steps
Now that you’ve learned to add Custom CSS to elements and pages, learn how to add Custom Code to your entire site.
Свой css в элементор
Разработчики подарили нам замечательную возможность дополнительной настройки css-стилей для всех элементов. Вы можете стилизовать любой элемент, использую весь спектр свойств css, которые существуют на сегодняшний момент.
Написание своих стилей в Elementor имеет некоторую особенность — необходимо использовать специальный внутренний селектор элементора для родительского элемента, который так и называется — selector.
Например, чтобы покрасить фон секции, нужно прописать следующее свойство:
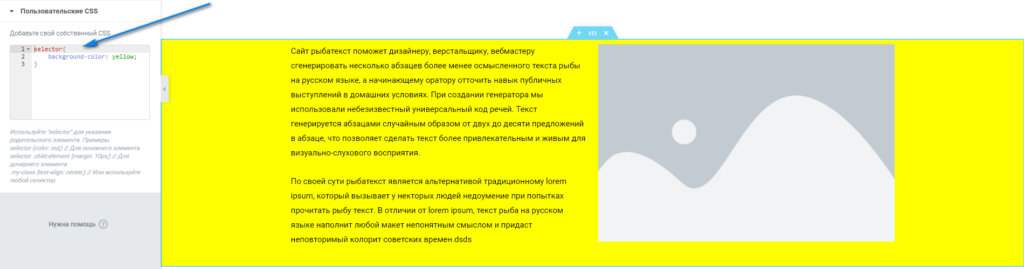
selector background-color: yellow;
>Результат на изображении ниже.
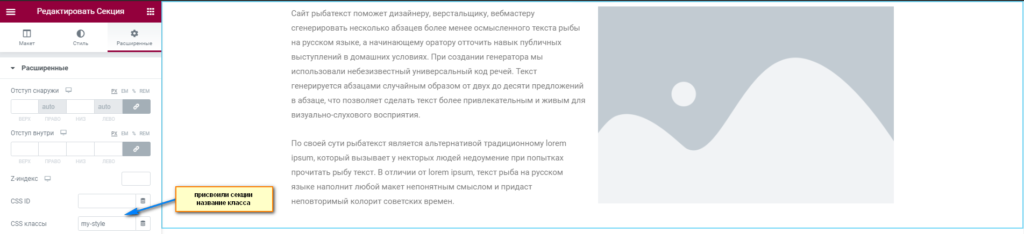
Если назначить для секции свой собственный класс или id (Вкладка «Расширенные» -> поля «CSS ID» и «CSS классы»), то «selector» использовать необязательно. Достаточно в стилях прописать присвоенный класс или ID. Пример ниже.
Присвоим название класса для секции.
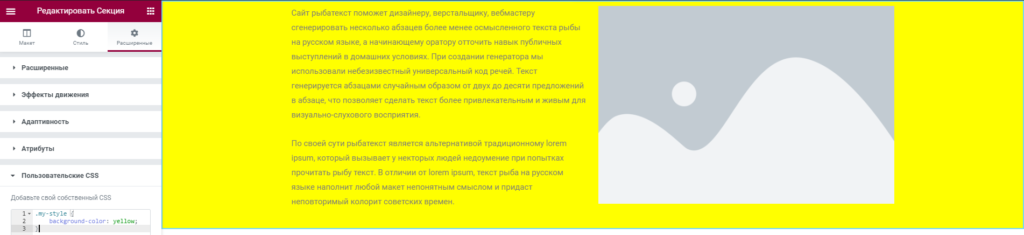
Далее зайдем во вкладку «Пользовательские CSS» и пропишем для присвоенного класса css-свойства.
Мы изменили фон секции кодом лишь для примера, так как фон можно изменить через стандартные настройки Elementor на вкладке «Стиль».
При использовании selector (отдельно или с дочерними селекторами) стили применятся только к элементу, которому вы присвоили selector. При использовании других css-id и css-классов без использования selector, все свойства, применимые к этим классам и id применятся глобально для всех элементов на странице, которые будут иметь такие же классы и id.
Расширенное стилевое оформление поддерживают все виджеты Elementor.
Custom CSS in Elementor
Custom CSS lets you add custom code to your site, giving it a unique look and feel.
What is CSS?
CSS (Cascading Style Sheets) is a way to add styling to your web page – things like colors, fonts, spacing and positioning. One of the great things about the Elementor Editor is that it allows you to add many of these styling elements without knowledge of CSS. However, Elementor Pro also allows web creators with CSS knowledge to add custom CSS, giving their pages a unique look and feel.
Tip: Users without CSS knowledge can use Elementor AI to generate CSS using the custom CSS feature.
Where can you add Custom CSS with Elementor?
The Elementor Editor allows you to add Custom CSS at three different levels:
- Site Level: adding custom CSS here will affect your entire site
- Page Level: adding custom CSS here will only affect a specific page
- Element Level: adding custom CSS here will only affect a specific element
Custom CSS Examples
Where the code is entered Insert this code Effect the CSS will have Site Settings panel body background-color: red;
>Gives all the pages on your site a red background Page Settings panel body background-color: blue;
>The page background blue.
Note: This page-level CSS overrides any site-level CSS settings, so even if you used the site CSS described above, this page would still have a blue backgroundAdvanced tab of the element. #my-element background-color: green;
>This targets a specific element, with the CSS ID `my-element` and gives it a green background.
Note: This CSS overrides any site-level or page-level CSS to give the element a green background, so even if you used the site and/or page CSS described above, this page would still have a blue background.Related articles