- Code example for object-fit cover in SVG images using CSS
- Fullscreen svg similar to object-fit cover
- How to force an image displayed with SVG element to cover the entire width and height
- SVG image not aligning to equivalent of ‘object-fit’ in 100vh viewport
- Знакомство с object-fit
- Как работают object-fit и object-position?
- Результат использования различных значений object-fit
- Использование object-fit: contain для размещения изображений с полями (леттербоксинг):
- Кадрирование изображений с помощью object-fit:cover
- Изменение соотношения сторон видео с помощью object-fit: fill
- Интересные эффекты с использованием transition
- Пример галереи
- P.S. Это тоже может быть интересно:
Code example for object-fit cover in SVG images using CSS
An alternative solution is to use CSS to set the image as the background of the SVG element and apply blurring using the filter property. Additionally, a simplified example with alternating transforms can also be used to replicate this effect.
Fullscreen svg similar to object-fit cover
To make the necessary adjustments, modify your CSS by eliminating the attributes for both object-fit and object-position .
Afterward, it is necessary to adjust the SVG. Within the main element, implement the subsequent modifications:
- Eliminate the attributes labeled as width and height .
- Add the following attributes:
viewBox="0 0 1920 1080" preserveAspectRatio="xMinYMin slice" Your SVG should look like this now:
The preserveAspectRatio=»xMinYMin slice» setting is similar to object-fit for SVGs. To ensure proper scaling of SVG contents, the browser requires viewBox .
Html — SVG object-fit cover, box-fit: cover. with a svg having a 200% height. Ideally when the screen is not big enough to reveal the whole svg, I would like to show the right side of the svg by default. I’m applying some css animation to some parts of the svg so in my html I just copy/past the content of the svg file. My html looks like:
How to force an image displayed with SVG element to cover the entire width and height
In case you have prior knowledge of the image’s dimensions, it is possible to avoid using JavaScript by utilizing the SVG attributes viewBox and preserveAspectRatio . However, based on my fiddle, it is necessary to explicitly state the image’s width and height for this approach to be effective.
To achieve a blurred effect on an image specified as the SVG element’s background in CSS, one alternative is to use the filter property.
Some time ago, I created something similar to this using jQuery. It involved a blurred svg with an inside. This element behaved as if it had a center top / cover background. The script used the container’s aspect ratio (with overflow: hidden ) and compared it to the image’s ratio to adjust the image’s size to fit either the full height or width of the wrapper element. If the parent container was narrower than the image, a transform was applied to horizontally center the image.
$(function() < var parent = $('#wrap'), scene = $('#blur'), ratio = 4288/2848; // aspect ratio of the image $(window).on('load resize', coverSpace); function coverSpace() < var range = parent.width(), term = parent.height(), proportion = range/term; if (proportion >= ratio) scene.css().removeAttr('class'); else scene.css().attr('class', 'tall'); > >); The original demo utilized a small plugin to create an animated blur, but I have reduced it. Converting it to vanilla JS entirely wouldn’t be a significant undertaking since jQuery isn’t the best at accessing svg . However, if the site is already linked to the library, it should work correctly without any modifications.
Additionally, there is a minimized scenario that will replicate center center / cover (including transformation switches):
Here is a link to the codepen with the URL http://codepen.io/Shikkediel/pen/MaGbbp.
— And for those who are purists, here’s an alternative version.
document.addEventListener('DOMContentLoaded', function() < var parent = document.getElementById('wrap'), scene = document.getElementById('blur'), ratio = 4288/2848; window.addEventListener('load', coverSpace); window.addEventListener('resize', coverSpace); function coverSpace() < var range = parent.clientWidth, term = parent.clientHeight, proportion = range/term; if (proportion >= ratio) < scene.style.width = '100%'; scene.style.height = range/ratio + 'px'; scene.removeAttribute('class'); >else < scene.style.width = term*ratio + 'px'; scene.style.height = term + 'px'; scene.setAttribute('class', 'tall'); >> >); Html — Fullscreen svg similar to object-fit cover, I’ve read through a lot of questions and tutorials, but still couldn’t figure out how to properly make an svg take the full screen and cover it (just like you would with object-fit: cover and in my case object-position: 0), so that there are no scrollbars visible.The only thing I managed to get was a non-scrollable … Code sample
SVG image not aligning to equivalent of ‘object-fit’ in 100vh viewport
Various sizing mechanisms are in operation, with one applying to the element and another to the element.
The assigned value for is not useful. Instead, the viewBox attribute corresponds to a coordinate system of 100 by 100 user units within the container. This system serves as the viewport for resizing using an implied preserveAspectRatio=»xMidYMid meet» . It’s understandable if this seems perplexing, as it is indeed the issue at hand.
Instead of specifying dimensions for , adjust its size to fit the container. Eliminate viewBox , and assign 100% to both width and height . If viewBox is not present, preserveAspectRatio will not impact the behavior of the element.
The mechanism for sizing your image is now the only thing that will take effect. It will fit the nimage into the viewport’s 100% width and height, according to preserveAspectRatio .
Please note that when using a JPG in your , it has a fixed aspect ratio, which means preserveAspectRatio will consistently have an impact. Keep in mind that only a viewBox element has an aspect ratio and is the target of the attribute. elements do not have an aspect ratio.
body < margin: 0; padding: 0; display: flex; width: 100%; height: 100vh; justify-content: center; align-items: center; >#section-1, .background-clipped
CSS object-fit Property, We see that the image is being squished to fit the container of 200×300 pixels (its original aspect ratio is destroyed). Here is where the object-fit property comes in. The object-fit property can take one of the following values:. fill — This is default. The image is resized to fill the given dimension.
Знакомство с object-fit
При работе с веб-документами мы довольно часто сталкиваемся с задачей отображения изображений (или видео) разного размера в одном и том же месте. Предположим, что вы пишете приложение с динамической галереей, которая позволяет пользователю загружать свои файлы. Вы не можете гарантировать, что все будут загружать изображения с одинаковым соотношением сторон. Что же делать?
Если разрешить соотношению сторон заполнять все пространство элемента-контейнера, то в большинстве случае это будет выглядеть ужасно. А кадрировать и менять размеры динамически «на лету» может оказаться не в ваших силах. (Допустим, если вы работаете с CMS и имеете права только для редактирования содержимого страницы.)
Модуль «Изображения и замещаемое содержимое в CSS» позволяет нам использовать свойства object-fit, предназначенное для решения подобных проблем, и object-position, устанавливающее положение контента внутри элемента по горизонтали и вертикали.
Эти элементы неплохо поддерживаются современными браузерами (за исключением IE). В этой статье мы рассмотрим несколько примеров их использования.
Примечание: object — fit работает и с SVG-контентом, но того же эффекта можно достигнуть, если установить атрибут preserveAspectRatio =»» в самом SVG.
Как работают object-fit и object-position?
Вы без проблем можете применять object — fit к любому замещаемому элементу, например:
object — fit может иметь одно из 5 значений:
1. contain : Размер контента (например, изображения) будет изменен, чтобы отобразить его целиком с сохранением первоначального соотношения сторон, но при этом уместиться в размеры, заданные элементом.
2. fill : Размер контента будет увеличен, чтобы заполнить размеры, заданные элементом, даже если при этом будет нарушено первоначальное соотношение сторон.
3. cover : Сохранение соотношения сторон контента, но изменение его ширины и высоты. Таким образом, контент полностью покрывает элемент. Меньшая из двух сторон изменяется до размеров контейнера, а большая – выходит за рамки элемента и обрезается.
4. none : Полностью игнорирует высоту или ширину, заданные контейнером, и просто использует оригинальный размер контента замещаемого элемента.
5. scale — down : Размер контента задается либо как при указании none, либо как при contain , смотря что из этого даст меньший размер замещаемого элемента в итоге.
object — position действует так же, как background-position при работе с фоновыми изображениями. Например:
Значения, выраженные в процентах, тоже можно использовать, но они рассчитываются относительно избытка доступного пространства – разницы между шириной элемента и итоговой отрисованной шириной замещаемого контента. Поэтому object — position : 50% 50% (значение, используемое по умолчанию) всегда будет помещать замещаемый элемент точно в центре. Кроме того, object — position : 0% 0% всегда будет означать выравнивание по левому верхнему углу, object — position : 100% 100% *всегда* означает выравнивание по нижнему правому углу, и т.д.
Примечание: перейдя по ссылке, вы можете увидеть несколько простых примеров позиционирования объектов.
Результат использования различных значений object-fit
Следующие примеры кода демонстрируют эффекты от использования различных значений object — fit .
Использование object-fit: contain для размещения изображений с полями (леттербоксинг):
Леттербоксингом называются те случаи, когда вам нужно сохранить соотношение сторон изображений на странице, но при этом умещать их в одном и том же месте. К примеру, вы используете CMS, которая позволяет загружать продукцию в интернет-магазин или изображения в галерею, и контент могут загружать многие авторы. Они могут загружать файлы приблизительно нужного размера, но размеры не всегда будут в точности совпадать, а вам необходимо размещать каждое изображение в пространстве определенного размера.
Изображения с измененными пропорциями обычно ужасно выглядят, поэтому вместо этого вы можете добавить к изображению поля, с помощью параметра object — fit : contain (пример использования object-fit: contain):
Кадрирование изображений с помощью object-fit:cover
Еще одним решением, позволяющим сохранить соотношение сторон, будет кадрирование каждого изображения до нужного размера, чтобы оно полностью покрывало элемент < img >, при этом любые выступы будут скрыты. Для этого просто воспользуйтесь object — fit : cover (пример использования object-fit: cover):
Изменение соотношения сторон видео с помощью object-fit: fill
С другой стороны, мы также можем взять видео и насильно изменить его соотношение сторон. Возможно, в некоторых видео, присланных вашим редактором контента, задано неправильное соотношение сторон, и вы хотите исправить его на лету, одним движением руки?
Если мы вставим его на страницу, используя этот код:
То выглядеть он будет ужасно: у видео появятся поля, потому что элемент < video >всегда старается сохранить оригинальное соотношение сторон исходного файла. Чтобы исправить это, мы можем использовать object — fit : fill (пример использования object-fit: fill):
Это изменит оригинальное соотношение сторон и заставит кадр полностью заполнить элемент < video >, чтобы он отображался корректно.
Интересные эффекты с использованием transition
Комбинирование object — fit и object — position с CSS transition может добавить галерее изображений или видео несколько довольно интересных эффектов. Например:
Сначала отображается лишь небольшая часть изображения, а при выборе/наведении курсора на элемент он увеличивается, демонстрируя изображение целиком (пример использования object-fit: none).
Это происходит благодаря установке свойства object — fit : none у элемента < img >. Мы заставляем контент полностью игнорировать заданные ранее ширину и высоту и позволяем выйти за пределы элемента. После этого мы используем overflow: hidden, чтобы обрезать всё, что не поместилось. Для плавного увеличения размера элемента < img >при наведении курсора/выборе используется свойство transition .
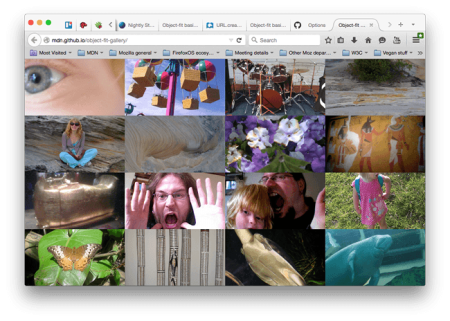
Пример галереи
Для демонстрации чуть более практичного использования object — fit мы создали пример галереи:
16 изображений загружаются с помощью XHR и вставляются в элементы img как ObjectURL .
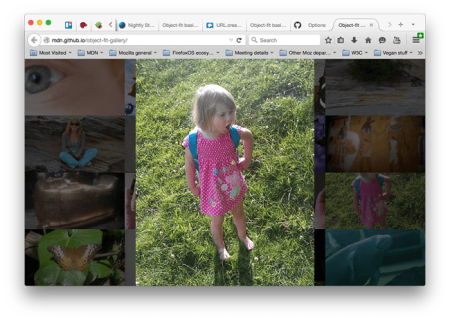
for(i = 1; i function retrieveImage(requestObj,imageNo) < var request = new XMLHttpRequest(); request.open('GET', requestObj, true); request.responseType = 'blob'; request.onload = function() < var objectURL = URL.createObjectURL(request.response); thumbs[imageNo].setAttribute('src',objectURL); thumbs[imageNo].onclick = function() < . >> request.send(); > В свою очередь, каждому изображению присваивается обработчик onclick , чтобы по клику они отображались в полном размере, заполняя экран (главному изображению, изначально имеющему CSS-свойство display: none , присваивается класс blowup , который заставляет его отобразиться и заполнить весь экран; после этого атрибут src главного изображения получает URL того объекта, по превью которого кликнул пользователь).
thumbs[imageNo].onclick = function() < mainImg.setAttribute('src',objectURL); mainImg.className = 'blowup'; for(i = 0; i < thumbs.length; i++) < thumbs[i].className = 'thumb darken'; >> Клик по полноразмерному изображению заставит картинку опять исчезнуть.
Все размеры устанавливаются в процентах, поэтому сетка сохраняет свои пропорции при любом размере экрана.
Примечание: всем превью был присвоен атрибут tabindex =»0″, что позволяет переключаться между ними клавишей Tab (чтобы добавить элемент в список перехода по клавише Tab, необходимо присвоить ему tabindex =»0″ ), а обработчик onclick , который позволяет отображать полноразмерное изображение, был продублирован обработчиком onfocus , чтобы обеспечить элементарный доступ с клавиатуры.
thumbs[imageNo].onfocus = function() < mainImg.setAttribute('src',objectURL); mainImg.className = 'blowup'; for(i = 0; i < thumbs.length; i++) < thumbs[i].className = 'thumb darken'; >> Самое интересное же происходит благодаря object — fit :
- У превью установлено свойство object — fit : cover , таким образом все они будут иметь одинаковый размер и правильное соотношение сторон, а лишнее будет обрезано. Выглядит это неплохо и создает интересный эффект при изменении размеров окна.
- Основное изображение имеет свойства object — fit : contain и object — position : center , так что оно будет отображаться полностью, с правильным соотношением сторон и с максимально возможным размером.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!