- Что такое SVG-графика и зачем она нужна
- Что такое и зачем нужно SVG
- Как использовать SVG на странице
- Линия
- Круг
- Прямоугольник
- Многоугольник
- Продвинутый уровень
- Привет, это журнал Код!
- Внешние SVG-файлы
- Что дальше
- SVG графика в HTML5
- Достоинства SVG
- Вставка SVG на Web-страницу
- Система координат
- Базовые SVG-элементы
- Общие атрибуты тегов SVG-элементов
- Прямая линия
- Ломаная линия
- Многоугольник
- Прямоугольник
- Круг
- Эллипс
- Сложная траектория
- Команды, определяющие траекторию и направление фигурной линии
- Основные преобразования SVG-элементов
- Перемещение
- Поворот
- Масштабирование
- Искажение
- Комплексное преобразование
Что такое SVG-графика и зачем она нужна
Недавно мы рассказывали о том, чем отличается растровая графика от векторной. Если коротко: растровая графика фотореалистичная, состоит из точек, но её нельзя увеличивать бесконечно без потери качества. Векторная графика работает наоборот: она подходит не для фотографий, а больше для простых рисунков, но её можно увеличивать как угодно и качество останется идеальным.
Сегодня поговорим о том, как рисовать векторную графику в вебе стандартными средствами HTML.
Что такое и зачем нужно SVG
SVG расшифровывается как scalable vector graphics, «масштабируемая векторная графика». Это значит, перед нами векторное изображение, которое можно масштабировать без потери качества.
SVG — это не единственный формат векторной графики, есть много других. Но именно SVG используют на веб-страницах и в HTML-коде. Его инструкции оптимизированы для веб-разработки, и отрисовка происходит прямо в браузере. И, самое главное, все команды SVG представлены в виде текста и координат, а не в виде отдельных файлов. Это значит, что SVG-изображение можно зашить прямо в код веб-страницы, что иногда бывает незаменимо.
SVG используется в вебе для отрисовки:
- геометрических фигур и линий,
- логотипов,
- элементов интерфейса на странице,
- простых картинок и иллюстраций.
Как использовать SVG на странице
Обычно когда хотят что-то нарисовать в HTML, то используют холст с тегом и рисуют на нём. Но плюс SVG-графики в том, что для неё не нужен отдельный холст — можно рисовать что угодно в любом месте страницы с помощью тега . Все объекты, которые нам нужно нарисовать, задаются между этими тегами.
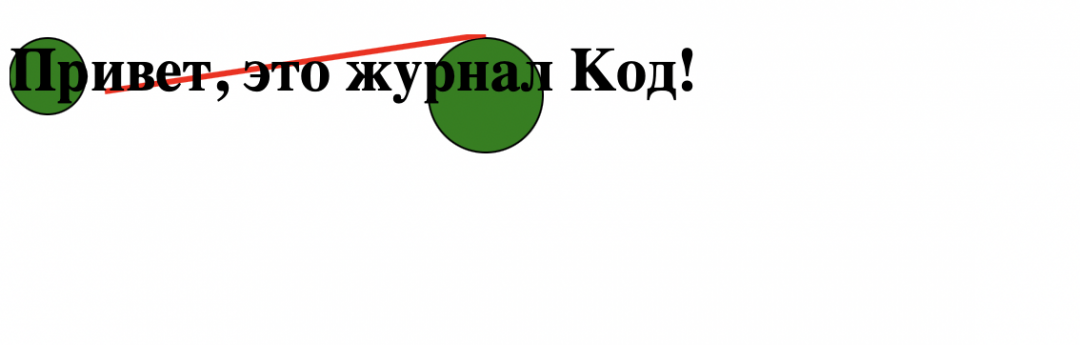
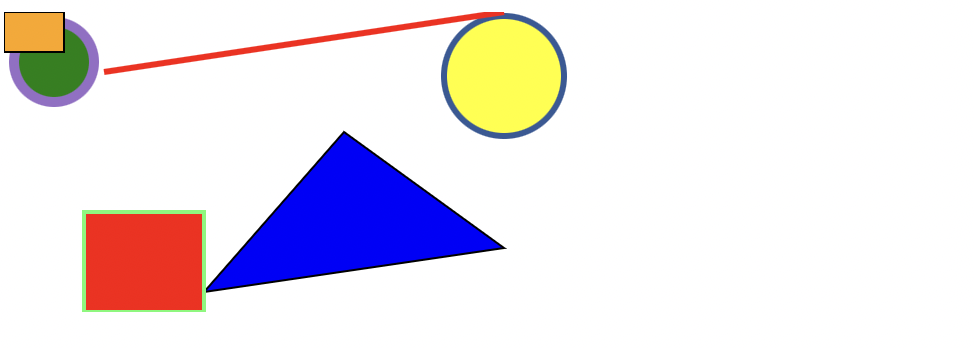
Например, мы можем поставить на странице любой заголовок, а потом прямо поверх него нарисовать пару зелёных кругов и красную линию:
Теперь давайте разберёмся, как это у нас получилось и что для этого нужно.
Линия
Линия — самый простой элемент SVG-графики. Чтобы нарисовать линию, нам нужно знать:
Для линии используется тег :
Теперь обернём эту команду в тег , поставим на страницу и посмотрим на результат:
Круг
Для круга используется команда , в которой нам нужно указать:
- центр круга,
- радиус,
- цвет заливки,
- толщину контура,
- цвет контура.
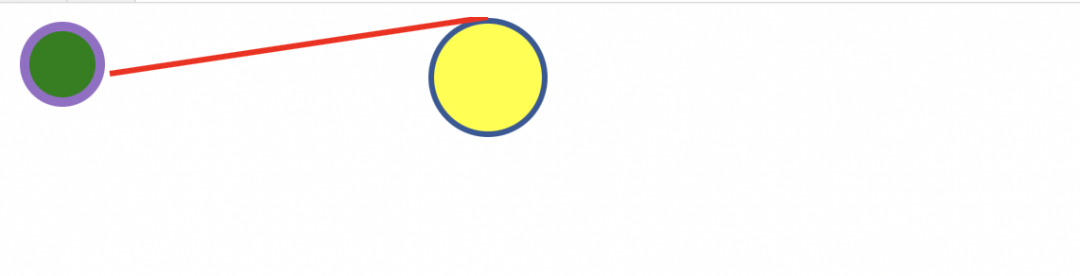
Чтобы нарисовать зелёный круг с жирной фиолетовой обводкой, зададим такие параметры:
Соберём вместе, добавим второй круг и тоже положим это внутрь тега :
Прямоугольник
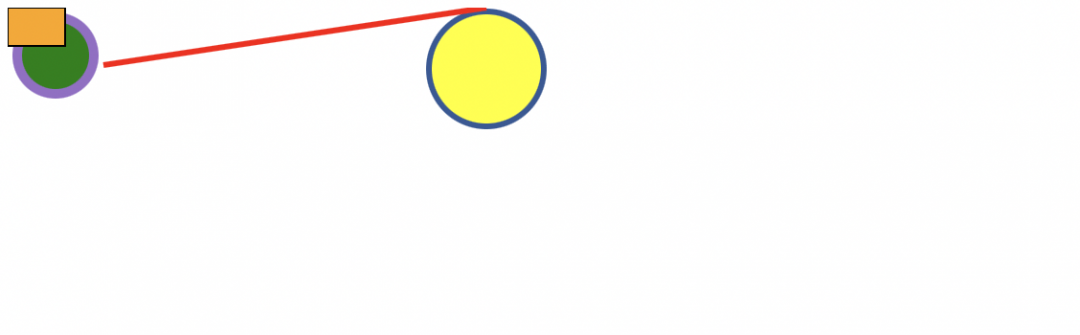
С прямоугольниками тоже всё просто — указываем размеры, цвет заливки, а также цвет и толщину контура:
Минус стандартного прямоугольника в том, что он всегда рисуется от точки с координатами (0,0). Если прямоугольник нужен в другом месте, используют многоугольник.
Многоугольник
Многоугольник — это фигура, которая получается так:
- Мы задаём любое количество точек по координатам.
- Через эти точки по порядку проходят линии, причём последняя точка соединяется с первой.
- То, что получилось внутри границ линий, закрашивается выбранным цветом.
Например, вот что нужно, чтобы нарисовать синий треугольник:
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
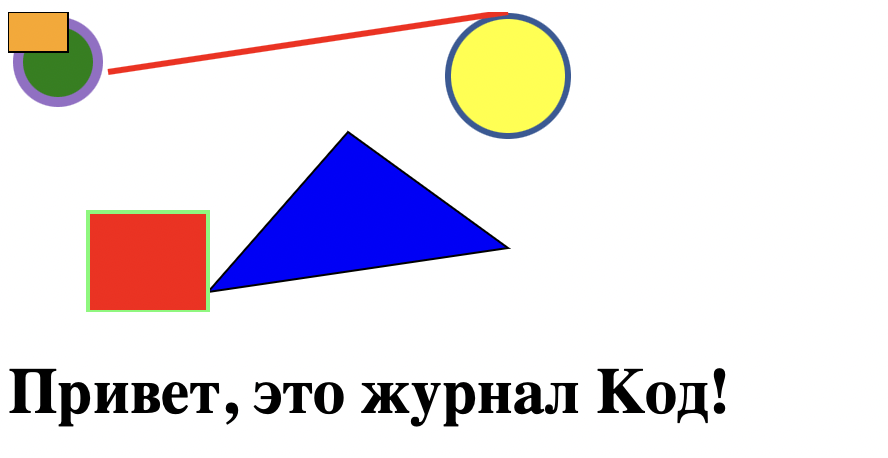
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега тег :
Привет, это журнал Код!
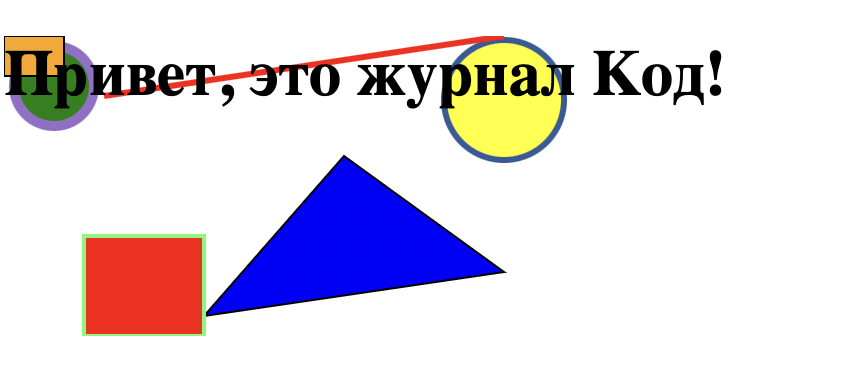
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
- Добавить стиль к svg-тегу.
- В этом стиле прописать абсолютное позиционирование и установить значение z-index = -1, чтобы слои с рисунками оказались ниже всех и не мешали остальным.
- Также в этот стиль нужно добавить свойство display: block — оно управляет тем, как располагается содержимое всего блока. Подробно про это свойство мы рассказывали в подборке полезных CSS-команд — почитайте, если интересно, как управлять внешним видом страницы.
Добавим это в стили и соберём полную страницу:
svg Привет, это журнал Код!
Внешние SVG-файлы
Инструкции SVG можно упаковывать во внешние файлы и подключать как обычные изображения. Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Это особенно полезно на мониторах высокого разрешения и на мобилках: например, если вам на сайте нужны какие-то иконки, вы можете подключить их как SVG-файлы, и браузер отрисует их корректно хоть на retina-дисплеях, хоть на старых Full-HD мониторах.
Если хотите попробовать, скачайте любую из иконок Чикина и добавьте на сайт через тег — увидите, как это красиво. Не забудьте указать width и height, чтобы векторная картинка знала, в каком размере отрисовываться.
Что дальше
Мы разобрали только самые основы SVG-графики. Дальше будем делать красивую SVG-анимацию, рисовать логотипы и работать с векторной графикой на продвинутом уровне. Подпишитесь на нашу рассылку, чтобы не пропустить новые выпуски.
SVG графика в HTML5
SVG (Scalable Vector Graphics – масштабируемая векторная графика) – стандарт векторной графики, разработанный консорциумом W3C.
SVG – это язык разметки для описания двухмерных графических приложений и изображений, входящий в подмножество расширяемого языка разметки XML. Сюда относится также ряд связанных графических скриптов.
SVG поддерживается всеми современными браузерами для ПК и мобильных телефонов. Некоторые функции, такие как SMIL анимации и SVG Fonts распространены не так широко.
Последней версией полной спецификации является SVG 1.1.
SVG 2 находится в стадии разработки. В нее будут добавлены новые, простые в использовании функции для SVG, а также идут работы по более тесной интеграции с HTML, CSS и DOM.
Достоинства SVG
- Графика в формате SVG создается с использованием математических формул, которые при изменении размера изображения можно скорректировать. Таким образом векторные изображения масштабируются лучше, чем растровые.
- Размер векторной картинки обычно меньше, чем у сравнимых по качеству изображений в форматах JPEG, GIF или PNG.
- SVG графика имеет текстовый формат, который можно и править в блокноте, и рисовать в графических векторных редакторах Adobe Illustrator, CorelDRAW.
- Cкрипты и анимация в SVG позволяют создавать динамичную и интерактивную графику.
- Текст в графике SVG является текстом, а не изображением, поэтому он индексируется поисковыми системами.
- В SVG изображение можно добавить несколько ссылок.
- К SVG формату можно подключать внешние таблицы стилей CSS, глобальные стили внутри контейнера
или добавлять внутренние стили с помощью атрибута style в тегах фигур и путей.
Вставка SVG на Web-страницу
SVG-изображение можно вставить на Web-страницу несколькими способами. Первый из них – это простая вставка SVG-кода на страницу (при большой картинке HTML-код страницы станет огромным и трудно читаемым). При других способах сначала надо сохранить SVG-код в файле с расширением .svg.
Итак, способы вставки SVG-изображения на Web-страницу:
- прямая вставка кода в HTML-документ в контейнере ;
- использование SVG-файла в качестве фонового изображения;
- подключение SVG-файла в HTML-документ с помощью тегов img, embed, object и iframe;
- подключение SVG-файла в PHP-документ с помощью функции include.
1. Прямая вставка SVG-кода в Web-документ
2. Использование SVG-файла в качестве фонового изображения
4. Подключение SVG-файла с помощью тега embed
5. Подключение SVG-файла с помощью тега object
6. Подключение SVG-файла с помощью тега iframe
7. Подключение SVG-файла с помощью функции include
Система координат
Размеры и координаты можно задавать в различных единицах (px, pt, pc, cm, mm, em, in). Если единицы измерения не указаны, то это пиксели.
Начало отсчета координат – это верхний левый угол экрана, т.е.
Базовые SVG-элементы
Общие атрибуты тегов SVG-элементов
Прямая линия
Атрибуты тега
x1 Координата начальной точки линии по оси X y1 Координата начальной точки линии по оси Y x2 Координата конечной точки линии по оси X y2 Координата конечной точки линии по оси Y
Пример
Ломаная линия
Атрибут тега
Пример
Многоугольник
Задается тегом . Всегда выводит замкнутые фигуры, автоматически проводя линию из конца последнего отрезка в начало первого.
Атрибут тега
Пример
Прямоугольник
Атрибуты тега
x Координата левой верхней точки прямоугольника по оси X y Координата левой верхней точки прямоугольника по оси Y width Ширина прямоугольника height Высота прямоугольника rx Радиус закругления углов прямоугольника по оси X ry Радиус закругления углов прямоугольника по оси Y
Пример
Круг
Атрибуты тега
Пример
Эллипс
Атрибуты тега
cx Координата центра эллипса по оси X cy Координата центра эллипса по оси Y rx Радиус эллипса по оси X ry Радиус эллипса по оси Y
Пример
Сложная траектория
Задается тегом . Является самым универсальным из SVG-элементов. Позволяет создавать произвольные фигуры. Форма фигуры задается атрибутов d, значение которого – это набор специальных команд. Эти команды могут быть и в верхнем, и в нижнем регистре. Верхний регистр указывает на то, что применяется абсолютное позиционирование, а нижний – относительное.
Команды, определяющие траекторию и направление фигурной линии
M, m Начальная точка Mx,y L, l Отрезок прямой Lx,y H, h Горизонтальная линия Hx,y или hx V, v Вертикальная линия Vx,y или vy A, a Дуга эллипса Arx,ry x-axis-rotation large-arc-flag,sweep-flag x,y
rx,ry – радиусы дуги эллипса;
x-axis-rotation – угол поворота дуги относительно оси X;
large-arc-flag – если (=1), то строится большая части дуги, если (=0) – меньшая;
sweep-flag – если (=1), то дуга строится по часовой стрелке, если (=0) – против часовой стрелке;
x,y – координаты конечной точки дуги. C, c Кубическая кривая Безье Cx1,y1 x2,y2 x,y
x1,y1 – координаты первой контрольной точки;
x2,y2 – координаты второй контрольной точки;
x,y – координаты конечной точки кривой. S, s Гладкая кубическая кривая Безье Sx2,y2 x,y
x2,y2 – координаты второй контрольной точки;
x,y – координаты конечной точки кривой.
Первая контрольная точка является зеркальным отражением второй контрольной точки. Q, q Квадратичная кривая Безье Qx1,y1 x,y
x1,y1 – координаты контрольной точки;
x,y – координаты конечной точки кривой. T, t Гладкая квадратичная кривая Безье Qx1,y1 x,y
x,y – координаты конечной точки кривой.
Контрольная точка этой команды является зеркальным отражением контрольной точки предыдущей команды. Z, z Замыкание траектории
Пример
Основные преобразования SVG-элементов
Все преобразования задаются в атрибуте transform SVG-элемента. Можно указать несколько пребразований через пробел.
| translate() | перемещение |
| rotate() | поворот |
| scale() | масштабирование |
| skewX() и skewY() | искажение |
| matrix() | комплексное преобразование |
Перемещение
Элемент можно переместить на x пикселей по вправо и y пикселей вниз с помощью функции translate(x,y).
В примере, приведенном ниже, прямоугольник передвигается из точки (2,2) в точку (92,17).
Пример
Поворот
Элемент можно повернуть при помощи функции rotate(x), где x – угол поворота в градусах относительно начала координат. Если x>0, то поворт по часовой стрелке, если x
В примере, приведенном ниже, квадрат поворачивается на 5° относительно точки (0,0).
Пример
Масштабирование
Изменить размер элемента можно с помощью функции scale(x,y), где x – коэффициент масштабирования по оси Х, а y – по оси Y. Если коэффициенты совпадают, то указывают только один параметр.
Обратите внимание на то, что в примере, приведенном ниже, квадрат не только уменьшается в два раза, но и перемещается из точки (100,10) в точку (50,5).
Пример
Искажение
Элемент можно исказить на заданное количество градусов с помощью функций skewX(x) и/или skewY(y) по оси X и/или Y соответственно.
Пример
Комплексное преобразование
Чтобы объединить несколько преобразований, можно установить результирующую матрицу с помощью функции matrix(a, b, c, d, e, f), которая преобразует координаты из предыдущей системы координат в новую систему координат посредством:
xnewCoordSys=axprevCoordSys+cyprevCoordSys+e ynewCoordSys=bxprevCoordSys+dyprevCoordSys+f