- Texts
- Basics
- Setting font properties
- Other text-related elements
- tspan
- textPath
- Found a content problem with this page?
- font-size
- Example
- Usage notes
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- SVG: Font Size
- Default Font Size
- Unit is User Coordinate
- Percentage Value
- font-size Attribute vs CSS
- Percentage Value with CSS
- User Coordinate’s Unit Size
- SVG tutorial
- Canvas Intro
- Svg font size css
- Example
- Attributes
- Global attributes
- Usage notes
- Specifications
- Browser compatibility
- Related
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Texts
When talking about text in SVG, we have to differentiate between two almost completely separate topics. One is the inclusion and display of text in an image, and the other is SVG fonts. The latter is described in a later section of the tutorial, while this page will focus on the first part: bringing text into an SVG image.
Basics
We have seen in the introducing example that the text element can be used to put arbitrary text in SVG documents:
text x="10" y="10">Hello World!text>
The x and y attributes determine where in the viewport the text will appear. The attribute text-anchor , which can have the values «start» , «middle» , «end» or «inherit» , decides in which direction the text flows from this point. The attribute dominant-baseline decides the vertical alignment.
Like with the shape elements, text can be colorized with the fill attribute and given a stroke with the stroke attribute. Both may also refer to gradients or patterns, which makes simple coloring text in SVG very powerful compared to CSS 2.1.
Setting font properties
An essential part of a text is the font in which it is displayed. SVG offers a set of attributes, many similar to their CSS counterparts, to enable font selection. Each of the following properties can be set as an attribute or via a CSS declaration: font-family , font-style , font-weight , font-variant , font-stretch , font-size , font-size-adjust , kerning , letter-spacing , word-spacing and text-decoration .
Other text-related elements
tspan
This element is used to mark up sub-portions of a larger text. It must be a child of a text element or another tspan element. A typical use case is to paint one word of a sentence bold red.
svg width="350" height="60" xmlns="http://www.w3.org/2000/svg"> text> This is tspan font-weight="bold" fill="red">bold and redtspan> text> style> text dominant-baseline: hanging; font: 28px Verdana, Helvetica, Arial, sans-serif; > ]]> style> svg>
The tspan element has the following custom attributes:
Sets a new absolute x coordinate for the containing text. This overwrites the default current text position. The attribute may also contain a list of numbers that are one by one applied to the single characters of the tspan element.
Starts drawing the text with a horizontal offset dx from the default current position. Here, too, you may provide a list of values that are applied to consecutive characters, hence piling up the offset over time.
Likewise, there are y and dy for vertical displacement.
Rotates all characters by this degree. A list of numbers makes each character rotate to its respective value, with remaining characters rotating according to the last value.
Gives the calculated length of the string. This is a more obscure attribute, and it is meant to allow the rendering engine to fine-tune the positions of the glyphs when its own measured text length doesn’t meet the one provided here.
textPath
This element fetches via its xlink:href attribute an arbitrary path and aligns the characters, which it encircles, along this path:
svg width="200" height="100" xmlns="http://www.w3.org/2000/svg"> path id="my_path" d="M 20,20 C 80,60 100,40 120,20" fill="transparent" /> text> textPath xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#my_path"> A curve. textPath> text> style> text dominant-baseline: hanging; font: 28px Verdana, Helvetica, Arial, sans-serif; > ]]> style> svg>
Found a content problem with this page?
This page was last modified on Mar 6, 2023 by MDN contributors.
Your blueprint for a better internet.
font-size
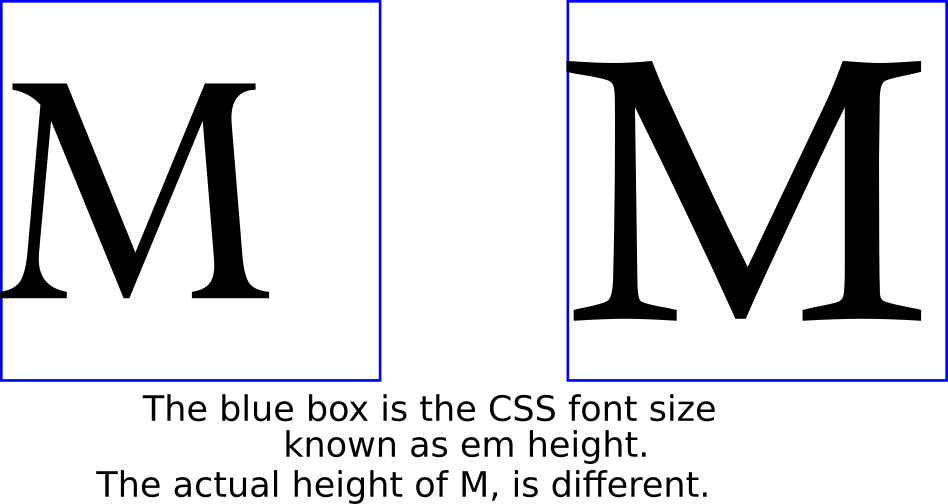
The font-size attribute refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment.
Note: As a presentation attribute, font-size can be used as a CSS property. See the CSS font-size property for more information.
You can use this attribute with the following SVG elements:
Example
html, body, svg height: 100%; > svg viewBox="0 0 200 30" xmlns="http://www.w3.org/2000/svg"> text y="20" font-size="smaller">smallertext> text x="100" y="20" font-size="2em">2emtext> svg>
Usage notes
For a description of the values, please refer to the CSS font-size property.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on May 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
SVG: Font Size
This page shows what the size unit mean exactly for text element.
Default Font Size
If no font size is set, default is 16.

Unit is User Coordinate
When you use font size attribute, e.g.
svg width="100" height="100"> text x="0" y="100" font-size="100">E 100text> svg>
svg width="100" height="100" viewBox="0 0 500 500"> text x="0" y="500" font-size="100">E 100text>
Both SVG have font-size 100. But the first SVG has width height 100 100, the second SVG has user coordinate width height 500 500.
Percentage Value
Percentage value for font-size means with respect to default font-size value.
font-size=»100%» is the same as font-size=»16″
svg width="100" height="100"> text x="0" y="50" font-size="16">E 16text> text x="0" y="70" font-size="100%">E 100%text> svg>
svg width="100" height="100"> text x="0" y="100" font-size="200%">E 200%text> svg>
svg width="100" height="100" viewBox="0 0 500 500"> text x="0" y="500" font-size="200%">E 200%text> svg>
Both SVG’s text have font-size=»200%» , but the first SVG has width height 100 100, the second SVG has user coordinate width height 500 500.
font-size Attribute vs CSS
Font size can also be specified by CSS, example: style=»font-size:16px» .
When using CSS, a unit such as “px” is required. (this is required by CSS)
When using CSS, the “px” length has exact same meaning as SVG font size attribute without unit.
text x="0" y="50" font-size="30">E 30text> text x="0" y="80" style="font-size:30px">E 30pxtext>
CSS unit such as rem or em do not work.
CSS value such as 1rem , are translated into 16px, which in turn is 16 units in SVG user coordinates. They may become tiny or invisible, or huge and fill the screen, when you use user coordinates.
svg width="100" height="100"> text x="0" y="100" style="font-size:1rem">1remtext> svg>
svg width="100" height="100" viewBox="0 0 500 500"> text x="0" y="500" style="font-size:5rem">5remtext> svg>
Percentage Value with CSS
Percentage value with CSS has the same meaning as SVG attribute.
svg width="100" height="100"> text x="0" y="50" font-size="100%">E 100%text> text x="0" y="70" style="font-size:100%">E 100%text> svg>
svg width="100" height="100" viewBox="0 0 500 500"> text x="0" y="250" font-size="200%">E 200%text> text x="0" y="500" style="font-size:200%">E 200%text>
User Coordinate’s Unit Size
For how to compute a good font size when in user coordinate, see
SVG tutorial
- SVG Basics
- Path
- Path Elliptical Arc
- Circle Arc
- Specifying Styles
- Shape Styles
- Viewport
- viewBox
- ViewBox Unit Size
- Coordinate Transformation
- Text Element
- Font Size
- Structure Elements
- Scripting SVG
- SVG Clock
- Animation
Canvas Intro
Svg font size css
The SVG element draws a graphics element consisting of text. It’s possible to apply a gradient, pattern, clipping path, mask, or filter to , like any other SVG graphics element.
If text is included in SVG not inside of a element, it is not rendered. This is different than being hidden by default, as setting the display property won’t show the text.
Example
html, body, svg height: 100%; > svg viewBox="0 0 240 80" xmlns="http://www.w3.org/2000/svg"> style> .small font: italic 13px sans-serif; > .heavy font: bold 30px sans-serif; > /* Note that the color of the text is set with the * * fill property, the color property is for HTML only */ .Rrrrr font: italic 40px serif; fill: red; > style> text x="20" y="35" class="small">Mytext> text x="40" y="35" class="heavy">cattext> text x="55" y="55" class="small">istext> text x="65" y="55" class="Rrrrr">Grumpy!text> svg>
Attributes
Rotates orientation of each individual glyph. Can rotate glyphs individually. Value type: ; Default value: none; Animatable: yes
How the text is stretched or compressed to fit the width defined by the textLength attribute. Value type: spacing | spacingAndGlyphs ; Default value: spacing ; Animatable: yes
Global attributes
aria-activedescendant , aria-atomic , aria-autocomplete , aria-busy , aria-checked , aria-colcount , aria-colindex , aria-colspan , aria-controls , aria-current , aria-describedby , aria-details , aria-disabled , aria-dropeffect , aria-errormessage , aria-expanded , aria-flowto , aria-grabbed , aria-haspopup , aria-hidden , aria-invalid , aria-keyshortcuts , aria-label , aria-labelledby , aria-level , aria-live , aria-modal , aria-multiline , aria-multiselectable , aria-orientation , aria-owns , aria-placeholder , aria-posinset , aria-pressed , aria-readonly , aria-relevant , aria-required , aria-roledescription , aria-rowcount , aria-rowindex , aria-rowspan , aria-selected , aria-setsize , aria-sort , aria-valuemax , aria-valuemin , aria-valuenow , aria-valuetext , role
Usage notes
| Categories | Graphics element, Text content element |
|---|---|
| Permitted content | Character data and any number of the following elements, in any order: Animation elements Descriptive elements Text content child elements |
Specifications
Browser compatibility
BCD tables only load in the browser
Related
Found a content problem with this page?
This page was last modified on May 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.