- How to Style Input and Submit Buttons
- Example of styling the input and submit buttons:
- Result
- Example of styling a submit button in a form:
- 25+ Cool CSS Submit Button Examples
- Best 25+ cool HTML & CSS submit button examples with full code
- 1. Submit Button Animation
- 2. CSS Submit button animation
- 3. Upload Progress Button Animation Micro interaction with GSAP
- 4. Send button animation
- 5. Simple Send Button Animation
- 6. HTML & CSS Send button animation effect
- 7. Hover Button Animation CSS (by Frontend Tips)
- 8. HTML Submit Button Animation
- 9. CSS Submit button style animation
- 10. Submit button animation
- 11. HTML Submit Button Animation
- 12. HTML & CSS Submit Button Animation
- 13. Submit Button Animation
- 14. Submit Button Animation | HTML, CSS & JavaScript
- 15. Submit button animation
- 16. Button Loading Animation
- 17. CSS Submit Button Style
- 18. send button transforms into birds
- 19. Paper plane button
- 20. Pure CSS Button with Ring Indicator
- 21. Flyaway Send Button
- 22. Submit button (arrow appears)
- 23. HTML Send Button
- 12 CSS Submit Buttons
- Related Articles
- Author
- Links
- Made with
- About a code
- Submit Button
- Author
- Links
- Made with
- About a code
- Button Hover — Pattern Background Animation
- Author
- Links
- Made with
- About a code
- Chonky Submit Button
- Author
- Links
- Made with
- About the code
- Send Button Transforms Into Birds
- Author
- Links
- Made with
- About the code
- Arrowed Submit Button
- Author
- Links
- Made with
- About the code
- Submit Loader
- Author
- Links
- Made with
- About the code
- Animated Submit Buttons
- Author
- Links
- Made with
- About the code
- Submit Button
- Author
- Links
- Made with
- About the code
- Button Loading Animation
- Author
- Links
- Made with
- About the code
- Submit Button
- Author
- Links
- Made with
- About the code
- Button Interaction
- Author
- Links
- Made with
- About the code
- Send Button
- Author
- Кнопки Form, Type, Submit и Reset
- Базовые кнопки форм. HTML
- Submit. Кнопка отправки
- Reset. Кнопка очистки
- Button. Создание пустой кнопки
- Создание всплывающего окна. HTML, CSS & JavaScript
- Стилизация кнопки
- Создание сообщения
- Заключение
How to Style Input and Submit Buttons
In the example below, we have elements with type=»button» and type=»submit» , which we style with CSS properties. To style them, we use the background-color and color properties, set the border and text-decoration properties to «none». Then, we add padding and margin, after which we specify the cursor as «pointer».
Example of styling the input and submit buttons:
html> html> head> title>Title of the document title> style> input[type=button], input[type=submit] < background-color: #62529c; border: none; color: #fff; padding: 15px 30px; text-decoration: none; margin: 4px 2px; cursor: pointer; > style> head> body> p>Styled input buttons. p> input type="button" value="Button"> input type="submit" value="Submit"> body> html>Result
Example of styling a submit button in a form:
html> html> head> title>Title of the document title> style> div < margin-bottom: 10px; > input[type=text] < padding: 5px; border: 2px solid #cccccc; -webkit-border-radius: 5px; border-radius: 5px; > input[type=text]:focus < border-color: #33333; > input[type=submit] < padding: 5px 15px; background: #99e0b2; border: 0 none; cursor: pointer; -webkit-border-radius: 5px; border-radius: 5px; > style> head> body> h2>Form example h2> form action="/form/submit" method="POST"> div> label for="surname">Surname label> input type="text" name="surname" id="surname" placeholder="surname" /> div> div> label for="lastname">Last name label> input type="text" name="lastname" id="lastname" placeholder="lastname" /> div> div> label for="email">Email label> input type="email" name="email" id="email" placeholder="email" /> div> input type="submit" value="Submit" /> form> body> html>25+ Cool CSS Submit Button Examples
A CSS submit button or send button is a button that allows you to submit your content on a web page. It looks just like a normal button and has the same functionality as the standard buttons.
This article is 25+ submit button examples with beautiful styles & animations. It will make your websites or projects more impressive.
Best 25+ cool HTML & CSS submit button examples with full code
1. Submit Button Animation
- Author: Gavin Dinubilo
- Code with: HTML/CSS(SCSS), Javascript
2. CSS Submit button animation
3. Upload Progress Button Animation Micro interaction with GSAP
4. Send button animation
5. Simple Send Button Animation
6. HTML & CSS Send button animation effect
7. Hover Button Animation CSS (by Frontend Tips)
- Author: Andres
- Code with: HTML(Pug)/CSS(Sass), Javascript(Babel)
8. HTML Submit Button Animation
9. CSS Submit button style animation
10. Submit button animation
11. HTML Submit Button Animation
12. HTML & CSS Submit Button Animation
- Author: Raymond Smith
- Code with: HTML/CSS(SCSS), Javascript
13. Submit Button Animation
14. Submit Button Animation | HTML, CSS & JavaScript
15. Submit button animation
16. Button Loading Animation
17. CSS Submit Button Style
18. send button transforms into birds
19. Paper plane button
20. Pure CSS Button with Ring Indicator
21. Flyaway Send Button
- Author: Adrian Del Balso
- Code with: HTML/CSS(Stylus), Javascript
22. Submit button (arrow appears)
23. HTML Send Button
- Author: Adebisi Ahmed
- Code with: HTML/CSS(SCSS), Javascript
12 CSS Submit Buttons
Collection of hand-picked free HTML and CSS submit button code examples from Codepen, GitHub and other resources. Update of November 2021 collection. 1 new item.
Related Articles
Author
Links
Made with
About a code
Submit Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Button Hover — Pattern Background Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Chonky Submit Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Send Button Transforms Into Birds
A CSS animation of a send button transforming into flying birds when clicked.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Arrowed Submit Button
Just a button with an arrow on hover through CSS. Not really a submit though.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Submit Loader
Submit button with loader.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Submit Buttons
Submit buttons with success state animation and error state animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Submit Button
Submit button with micro-copy status.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Button Loading Animation
ES6 button loading animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Submit Button
Submit status button with a mixture of SVG, CSS and little bit of ES6.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Button Interaction
Experiment for submit button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Send Button
Send button with a transition.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Кнопки Form, Type, Submit и Reset
Для того, чтобы отправить данные из формы в обработчик, нужно использовать специальную кнопку отправки, которую также требуется создать внутри формы. Но это не единственное применение кнопок. Можно создать кнопку очистки формы.
Кроме этого, существуют пустые кнопки, функции которых определяются с помощью скриптов. Работу тех и других мы с вами разберем в этой статье, а также научимся создавать красивые кнопки.
Базовые кнопки форм. HTML
Submit. Кнопка отправки
Чтобы создать кнопку отправки нужно вписать тег с атрибутом type=»submit». Через атрибут можно указать название, которое будет отображаться на странице.
Кнопка «Отправить» дает специальную команду веб-странице. По ней, все значения формы сохраняются через указанный метод и отправляются в обработчик.
Reset. Кнопка очистки
Данная кнопка позволяет очистить все формы от записей. Очень полезно для пользователя, если он вдруг ввел неправильную букву или сделал неправильный выбор в чекбоксе.
Создается также, как и кнопка отправки, только меняется тип кнопки. Значение submit меняем на reset, а в атрибуте задаем название — «Очистить».
Button. Создание пустой кнопки
Кнопки submit и reset имеют всего одну неизменную функцию. Тип button в этом плане, очень сильно и выгодно отличается. Пустой кнопке можно привить любую функцию, однако сделать это гораздо сложнее.
Для создания пустой кнопки используйте тип . В атрибуте , также нужно указывать название кнопки.
Создание всплывающего окна. HTML, CSS & JavaScript
Стандартные кнопки, созданные обычным HTML 5, не имеют хорошего дизайна и какие-либо функции. Ниже будет представлено пара примеров правильного использования пустых кнопок.
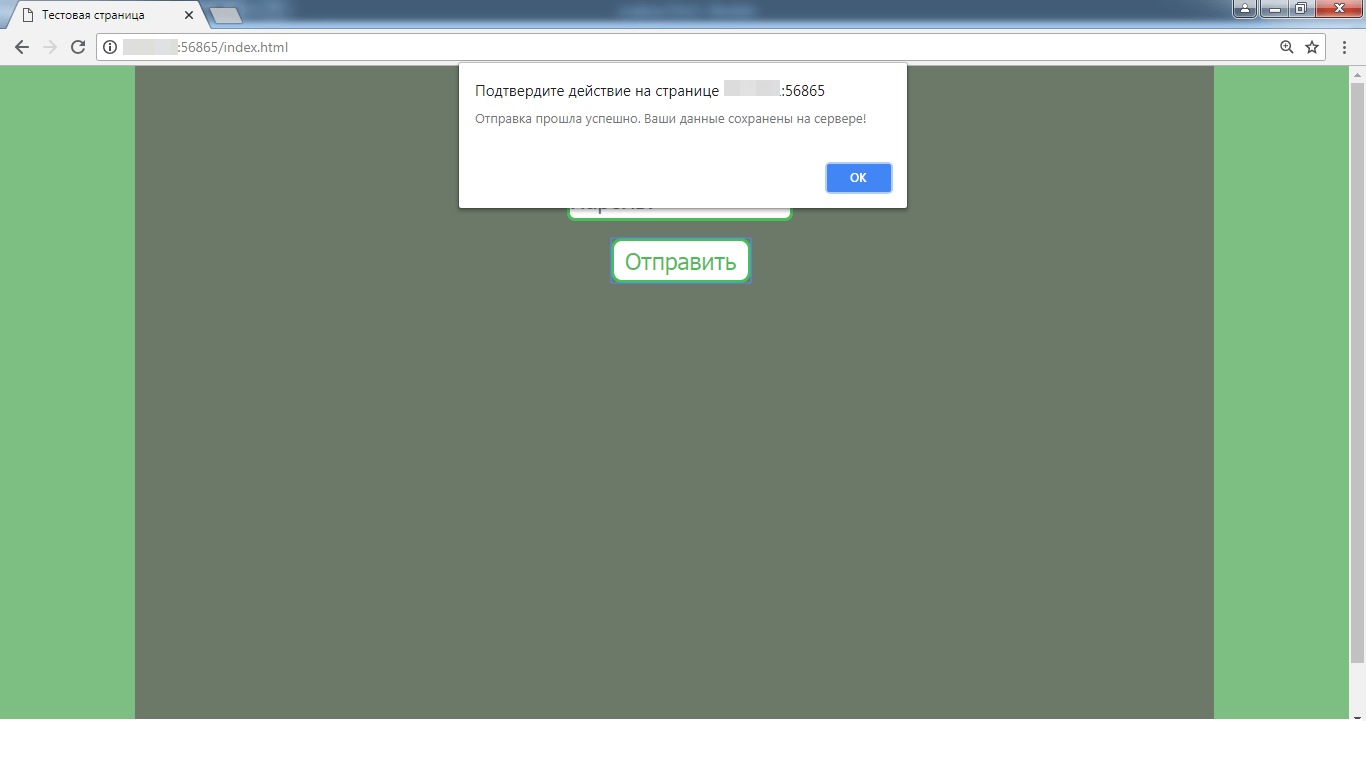
Сейчас мы создадим кнопку, после нажатия на которую нам придет сообщение об успешной отправке данных.
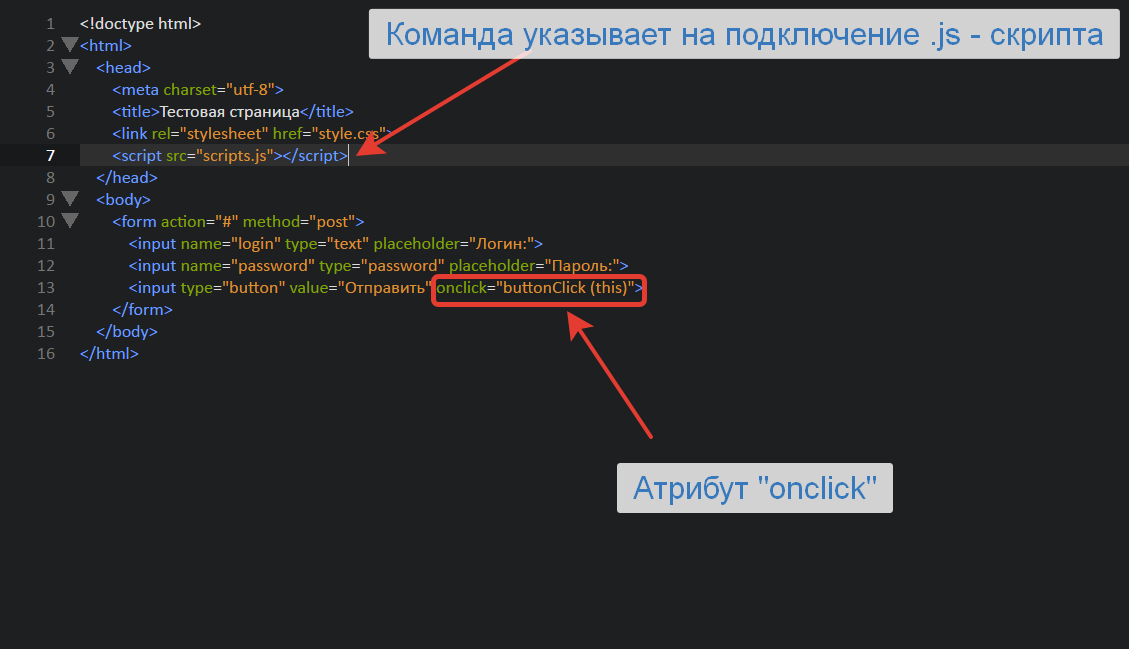
Сейчас мы будем работать с браузерными событиями, используя JavaScript. Создайте документ с расширением .js и назовите его scripts.js
Чтобы связать файл JavaScript и нашу кнопку, зададим ей специальный атрибут . Он будет обрабатывать событие, которое произойдет при нажатии.
Стилизация кнопки
Прежде чем как-то менять функции нашей кнопки, придадим ей хороший вид.
Сначала нужно изменить шрифт и цвет текста, а также всплывающую линию. Для этого используем следующие свойства:
- outline : none; — убирает выделение формы;
- color : #fff — задает размер шрифта;
- font-family — выбирает семейство шрифтов;
- font-size — задает размер шрифта;
После изменения текста в самой форме, займемся её расположением, размером и рамками. Можно также придать ей плавную анимацию.
html < background-color: rgba(58, 157, 66, 0.66); >body < width: 80%; margin: 0 auto; background-color: rgba(103, 101, 98, 0.76); padding-top: 50px; height: 100vh; >form < display: block; margin: 0 40%; >input < display: block; margin-bottom: 15px; font-family: "Tahoma", serif; font-size: 1.3rem; >input[placeholder] < width: 200px; height: 5vh; outline: none; border: 3px solid rgba(11, 168, 35, 0.75); background-color: #ffffff; border-radius: 7px; color: rgba(11, 168, 35, 0.75); >input[type=»button»] < margin: 0 40px; border-radius: 6px; border: 3px solid #fff; background-color: rgba(11, 168, 35, 0.75); color: #fff; padding: 5px 10px; transition: 0.5s All ease; >input[type=»button»]:hover
Создание сообщения
Открываем JavaScript файл и записываем туда строчку function buttonClick(button)<>. Она означает, что будет создана функция buttonClick, которая принимает аргумент button(никак не относится к атрибуту type=»button»).
function buttonClick (button) {
alert(«Отправка прошла успешно. Ваши данные сохранены на сервере!»);
Внутри записываем сообщение с помощью команды alert. После этого привязываем её к нашей кнопке. Записываем следующее значение для атрибута onclick — «buttonClick(this)». Мы записали название активируемой функции и аргумент this. Он означает, что именно эта кнопка будет использоваться для данной функции.
Заключение
Поздравляем, вы познакомились с браузерными событиями в JS. Если раньше, при изучении тега form, кнопки типа button казались бесполезными, то теперь вы видите их возможности. Чтобы попрактиковаться в создании таких кнопок, добавьте кнопку очистки, которая по клику будет показывать сообщение: «Данные удалены». Желаем удачи!