- HTML mailto link
- What is mailto link
- How to create mailto link in HTML
- mailto examples
- Mail to email address
- Mail to email address with subject
- Mail to email address with cc, bcc, subject and body
- How to add spaces in the mail’s subject or body
- How to add line break in the mail’s body
- How to add multiple email recipients
- Mailto link code generator
- See also
- Sending form submissions to email using ‘mailto:’
- How to set up ‘mailto’ in your HTML form
- What is POSTDATA.ATT?
- How to get the form data in plain text
- How to show a ‘Thank You’ page
- How to customize the subject of the email
- Drawbacks of ‘mailto’ email form
- Use a form mail script
- See Also
- Как создать ссылку mailto в HTML
- Базовый синтаксис ссылки mailto
- Как добавить несколько email-адресов в ссылку mailto
- Как добавить тему
- Как добавить CC и BCC
- Как добавить тело письма
- Есть ли недостатки в использовании ссылок mailto?
- Преимущества использования ссылок mailto
- How to Get Email from an HTML Form
- How to send email directly from your HTML form?
- Is there an HTML Code to send email from a form submission?
- Can JavaScript send the form submission to an email address?
- So, How to get email from an HTML form?
- How to create a back-end Script?
- Working of a simple PHP script
- Further Reading and Resources
HTML mailto link
mailto: HTML email link, what is it, how to create, examples and code generator.
What is mailto link
Mailto link is a type of HTML link that activates the default mail client on the computer for sending an e-mail.
The web browser requires a default e-mail client software installed on his computer in order to activate the e-mail client.
If you have Microsoft Outlook, for example as your default mail client, pressing a mailto link will open a new mail window.
How to create mailto link in HTML
The mailto link is written like regular link with extra parameters inside the href attribute:
| Parameter | Description |
|---|---|
| mailto:name@email.com | e-mail recipient address |
| cc=name@email.com | carbon copy e-mail address |
| bcc=name@email.com | blind carbon copy e-mail address |
| subject=subject text | subject of e-mail |
| body=body text | body of e-mail |
| ? | first parameter delimiter |
| & | other parameters delimiter |
mailto examples
Mail to email address
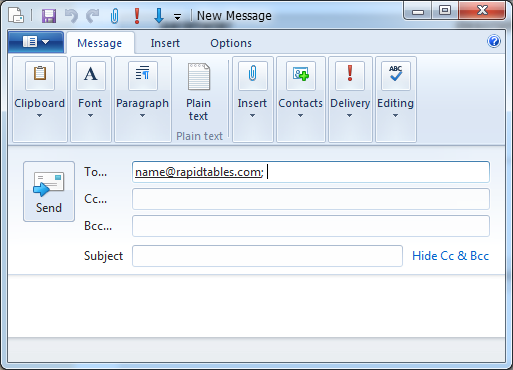
The code will generate this link:
Pressing the above link will open a new mail window:
Mail to email address with subject
The %20 represents space character.
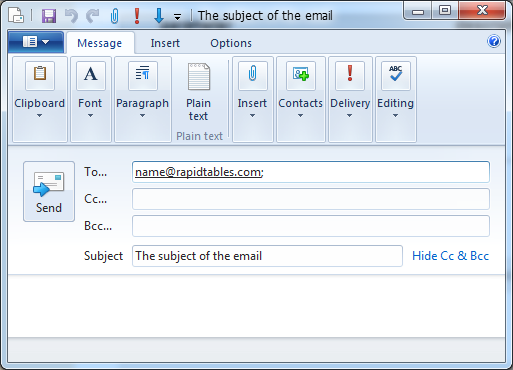
The code will generate this link:
Pressing the above link will open a new mail window:
Mail to email address with cc, bcc, subject and body
The %20 represents space character.
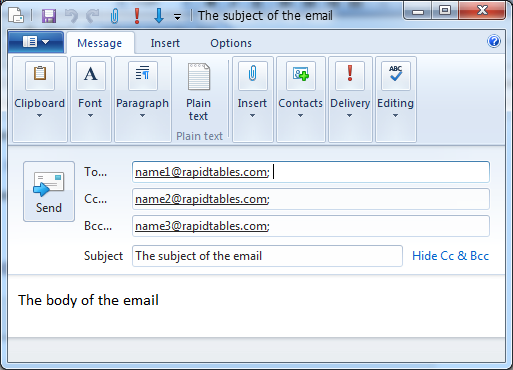
The code will generate this link:
Pressing the above link will open a new mail window:
How to add spaces in the mail’s subject or body
You can add spaces by writing %20 in the text of the subject or body.
How to add line break in the mail’s body
You can add newline by writing %0D%0A in the text of the body.
How to add multiple email recipients
You can add multiple recipients by writing a comma separator ( , ) between email addresses.
Mailto link code generator
* the mailto link will not work if the user did not define a default mail app in his computer.
See also
Sending form submissions to email using ‘mailto:’
The simplest method to get the form submissions posted to you via email is by using “mailto:” in the action field of the form. However, this method has many drawbacks. First, let us see how we can use ‘mailto’ in a form.
How to set up ‘mailto’ in your HTML form
In the action field of the form, set the action as “mailto:youremailaddress” for example:
form action="mailto:myforms@mydomain.com"> The sad part is that the behavior of such a form will be different in different browsers.
In Internet Explorer 6, on submitting the form it throws a message as shown below:
If you press ‘Yes’ then if the default email client is outlook express, outlook express is invoked and an email is sent with an attachment POSTDATA.ATT
What is POSTDATA.ATT?
When a form is submitted using the “mailto:” method, outlook express sends the submitted form data as an attachment POSTDATA.ATT. It is simply a text file and you can open it using notepad. However, the file will contain the submitted form data in somewhat cryptic format.
If the form contains fields: ‘Name’, ‘Email’, ‘Address’ and submit, POSTDATA.ATT for a sample submission looks like this:
Name=john&Email=john@yahoo.com&Address=&Submit=Submit How to get the form data in plain text
As you saw, it is difficult to read the POSTDATA.att. You can make the form data sent to be in readable form by making a small change in the form.
Add ’enctype=text/plain’ in the form attributes. The form code becomes:
form action="mailto:myforms@mydomain.com" enctype="text/plain" > When this form is submitted, you will get the email in readable form. Like this:
Name=john Email=john@yahoo.com Address= Submit=Submit How to show a ‘Thank You’ page
You have successfully submitted the form. Now you want to show a confirmation page to the visitor that the form is submitted. Here is how to do it:
Suppose the name of the confirmation page is thanks.html Update the code for the form tag to:
form action="mailto:myforms@mydomain.com" enctype="text/plain" onsubmit="location.href='thanks.html';" > How to customize the subject of the email
By default, the subject of the email that you receive from such a form will read something like: “Form posted from Microsoft Internet Explorer” The following code shows the change:
form action= "mailto:myforms@mydomain.com?subject=myform_submission" enctype="text/plain" onsubmit="location.href='thanks.html';" > Drawbacks of ‘mailto’ email form
We have seen that using mailto is the simplest way to get your HTML form submissions via email. However, there are many disadvantages for this method.
- Your visitor must have Internet Explorer as the browser and Outlook Express as the default client for this to work correctly.
- Even if your visitor is using Internet Explorer, but the default mail client is different, your mailto form will not work.
- Even if your visitors have IE and has configured Outlook Express as default mail client, they may press cancel on the warning dialog that pops up.
- According to the HTML specifications, the action field of the form should be a correctly formed HTTP URL. So ‘mailto:’ is not valid for the action field.
Use a form mail script
The only consistent alternative to ensure that you get the email form the form submissions is to use a form mail script.
See Also
Как создать ссылку mailto в HTML
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Ссылка mailto позволяет отправлять электронные письма прямо с сайта, используя почтовый клиент пользователя по умолчанию. В этой статье мы на примере рассмотрим, как создать ссылку mailto в HTML.
Базовый синтаксис ссылки mailto
Вот основной синтаксис ссылки mailto :
В браузере пользователь может щелкнуть по ссылке, и откроется почтовый клиент, установленный по умолчанию.
В этом примере при нажатии на ссылку открывается мое почтовое приложение, а в поле «Кому» адрес уже указан.
Используя этот метод, можно быстро отправить электронное письмо и вернуться на сайт.
Как добавить несколько email-адресов в ссылку mailto
Вы можете добавить несколько адресов в ссылку, используя следующий синтаксис:
Важно разделять несколько адресов электронной почты запятыми.
При переходе по ссылке откроется приложение «Почта» с уже введёнными адресами в поле «Кому».
Как добавить тему
Данный пример кода показывает, как указать тему в ссылке mailto .
После адресов электронной почты вам нужно добавить ? , чтобы разделить параметры письма и темы. Если вы не укажете знак вопроса, ссылка на тему не будет работать.
Как добавить CC и BCC
Это пример, который показывает вам, как добавить вторичных получателей – CC (копия, carbon copy) и скрытых получателей – BCC (скрытая копия, blind carbon copy) к ссылке mailto .
После адресов электронной почты нужно добавить ? , чтобы разделить письмо и параметр CC . Также необходим знак & перед параметрами BCC и subject .
Как добавить тело письма
В этом примере показано, как использовать body со ссылкой mailto . Это позволит добавить текст в тело нашего электронного письма.
Нужно добавить & перед параметром body .
Есть ли недостатки в использовании ссылок mailto?
Одним из недостатков использования ссылки mailto является то, что пользователи часто воспринимают ее как спам. К сожалению, многие спамеры будут использовать эту опцию для рассылки электронных писем пользователям. Так что просто имейте это в виду, когда будете ее применять.
Преимущества использования ссылок mailto
Хорошая причина сделать ссылку mailto — если вы отправляете письма группе людей, адреса которых вы знаете. Если вся эта группа использует почтовый клиент по умолчанию, то ссылка mailto будет предпочтительнее контактной формы.
How to Get Email from an HTML Form
Your requirement is simple; you have created a form and want to get the information submitted in the form via email. However, getting this right is not very easy as it sounds. This article attempts to clear the misunderstandings that some people used to have about email forms.
How to send email directly from your HTML form?
It would have been a nice feature for a web developer if the browsers let them route the form submission directly to an email address. But this is not the case. The reason is that if the browsers allowed emailing directly from the form page, that will reveal the visitors email address. A malicious hacker can collect the email address of the visitors to the web page and then spam them. In order to protect the web users, no client side language can send email without the user’s intervention.
Is there an HTML Code to send email from a form submission?
There is no feature in HTML to send the form submission directly to an email address. What about “mailto” ? Using mailto: You can set the action field of the form as ‘mailto’. In this case, the web browser invokes the email client to send the form submission to the email address specified.
form action="mailto:you@yourwebsite.com"> However, this method is not compatible across browsers. It is not user friendly too; on form submission, it throws a warning message. For more details on this method, see: email form using mailto
Can JavaScript send the form submission to an email address?
No. JavaScript can’t do email either. If the client-side JavaScript allowed sending email programmatically, spammers will be the first to exploit it and you will hate your web browser!
So, How to get email from an HTML form?
Before jumping into the solution, I will take you through the general structure of a web form. A web form has two parts: the front-end of the form that you see in your browser and a back-end script that runs on the webserver.
Your web browser displays the Form using the HTML front-end code. When you submit the form, the browser sends the information you submitted in the form to the back-end.
The link to the back-end script is mentioned in the ‘action’ attribute of the HTML form tag.
form action="http://yourwebsite.com/yourform-processor.php"> The browser picks the link (URL) mentioned in the action attribute and sends the form submission data to that URL. The webserver passes the form submission data to the script in the action URL (yourform-processor.php in the example.) Now, the back-end script can send emails, save form submission to a database or even direct the user to a payment page.
How to create a back-end Script?
There are a number of scripting languages created for back-end programming. PHP is one of the popular and widely supported scripting platform (Others include Perl, Ruby, ASP- for windows only- etc) Almost all hosting services support PHP on their webservers.
Working of a simple PHP script
The PHP script runs on your web server. When a form is submitted, the form mail script collects the data submitted in the form, composes an email and sends the email to the address it is configured.