- How to Style Input and Submit Buttons
- Example of styling the input and submit buttons:
- Result
- Example of styling a submit button in a form:
- 12 CSS Submit Buttons
- Related Articles
- Author
- Links
- Made with
- About a code
- Submit Button
- Author
- Links
- Made with
- About a code
- Button Hover — Pattern Background Animation
- Author
- Links
- Made with
- About a code
- Chonky Submit Button
- Author
- Links
- Made with
- About the code
- Send Button Transforms Into Birds
- Author
- Links
- Made with
- About the code
- Arrowed Submit Button
- Author
- Links
- Made with
- About the code
- Submit Loader
- Author
- Links
- Made with
- About the code
- Animated Submit Buttons
- Author
- Links
- Made with
- About the code
- Submit Button
- Author
- Links
- Made with
- About the code
- Button Loading Animation
- Author
- Links
- Made with
- About the code
- Submit Button
- Author
- Links
- Made with
- About the code
- Button Interaction
- Author
- Links
- Made with
- About the code
- Send Button
- Author
- 25+ Cool CSS Submit Button Examples
- Best 25+ cool HTML & CSS submit button examples with full code
- 1. Submit Button Animation
- 2. CSS Submit button animation
- 3. Upload Progress Button Animation Micro interaction with GSAP
- 4. Send button animation
- 5. Simple Send Button Animation
- 6. HTML & CSS Send button animation effect
- 7. Hover Button Animation CSS (by Frontend Tips)
- 8. HTML Submit Button Animation
- 9. CSS Submit button style animation
- 10. Submit button animation
- 11. HTML Submit Button Animation
- 12. HTML & CSS Submit Button Animation
- 13. Submit Button Animation
- 14. Submit Button Animation | HTML, CSS & JavaScript
- 15. Submit button animation
- 16. Button Loading Animation
- 17. CSS Submit Button Style
- 18. send button transforms into birds
- 19. Paper plane button
- 20. Pure CSS Button with Ring Indicator
- 21. Flyaway Send Button
- 22. Submit button (arrow appears)
- 23. HTML Send Button
- How to Style Input and Submit Button With CSS
- How to Style Input Fields With CSS?
- How to Style Submit Button With CSS?
- Conclusion
- About the author
- Sharqa Hameed
How to Style Input and Submit Buttons
In the example below, we have elements with type=»button» and type=»submit» , which we style with CSS properties. To style them, we use the background-color and color properties, set the border and text-decoration properties to «none». Then, we add padding and margin, after which we specify the cursor as «pointer».
Example of styling the input and submit buttons:
html> html> head> title>Title of the document title> style> input[type=button], input[type=submit] < background-color: #62529c; border: none; color: #fff; padding: 15px 30px; text-decoration: none; margin: 4px 2px; cursor: pointer; > style> head> body> p>Styled input buttons. p> input type="button" value="Button"> input type="submit" value="Submit"> body> html>Result
Example of styling a submit button in a form:
html> html> head> title>Title of the document title> style> div < margin-bottom: 10px; > input[type=text] < padding: 5px; border: 2px solid #cccccc; -webkit-border-radius: 5px; border-radius: 5px; > input[type=text]:focus < border-color: #33333; > input[type=submit] < padding: 5px 15px; background: #99e0b2; border: 0 none; cursor: pointer; -webkit-border-radius: 5px; border-radius: 5px; > style> head> body> h2>Form example h2> form action="/form/submit" method="POST"> div> label for="surname">Surname label> input type="text" name="surname" id="surname" placeholder="surname" /> div> div> label for="lastname">Last name label> input type="text" name="lastname" id="lastname" placeholder="lastname" /> div> div> label for="email">Email label> input type="email" name="email" id="email" placeholder="email" /> div> input type="submit" value="Submit" /> form> body> html>12 CSS Submit Buttons
Collection of hand-picked free HTML and CSS submit button code examples from Codepen, GitHub and other resources. Update of November 2021 collection. 1 new item.
Related Articles
Author
Links
Made with
About a code
Submit Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Button Hover — Pattern Background Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Chonky Submit Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Send Button Transforms Into Birds
A CSS animation of a send button transforming into flying birds when clicked.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Arrowed Submit Button
Just a button with an arrow on hover through CSS. Not really a submit though.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Submit Loader
Submit button with loader.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Submit Buttons
Submit buttons with success state animation and error state animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Submit Button
Submit button with micro-copy status.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Button Loading Animation
ES6 button loading animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Submit Button
Submit status button with a mixture of SVG, CSS and little bit of ES6.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Button Interaction
Experiment for submit button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Send Button
Send button with a transition.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
25+ Cool CSS Submit Button Examples
A CSS submit button or send button is a button that allows you to submit your content on a web page. It looks just like a normal button and has the same functionality as the standard buttons.
This article is 25+ submit button examples with beautiful styles & animations. It will make your websites or projects more impressive.
Best 25+ cool HTML & CSS submit button examples with full code
1. Submit Button Animation
- Author: Gavin Dinubilo
- Code with: HTML/CSS(SCSS), Javascript
2. CSS Submit button animation
3. Upload Progress Button Animation Micro interaction with GSAP
4. Send button animation
5. Simple Send Button Animation
6. HTML & CSS Send button animation effect
7. Hover Button Animation CSS (by Frontend Tips)
- Author: Andres
- Code with: HTML(Pug)/CSS(Sass), Javascript(Babel)
8. HTML Submit Button Animation
9. CSS Submit button style animation
10. Submit button animation
11. HTML Submit Button Animation
12. HTML & CSS Submit Button Animation
- Author: Raymond Smith
- Code with: HTML/CSS(SCSS), Javascript
13. Submit Button Animation
14. Submit Button Animation | HTML, CSS & JavaScript
15. Submit button animation
16. Button Loading Animation
17. CSS Submit Button Style
18. send button transforms into birds
19. Paper plane button
20. Pure CSS Button with Ring Indicator
21. Flyaway Send Button
- Author: Adrian Del Balso
- Code with: HTML/CSS(Stylus), Javascript
22. Submit button (arrow appears)
23. HTML Send Button
- Author: Adebisi Ahmed
- Code with: HTML/CSS(SCSS), Javascript
How to Style Input and Submit Button With CSS
CSS is a language for creating style sheets that describe how a document is presented in a markup language, such as HTML or XML. Along with HTML and JavaScript, CSS is a key component of the World Wide Web. Using CSS, users can style all HTML elements, including tables, buttons, input fields, forms, and many more.
How to Style Input Fields With CSS?
To style the input field with CSS, try out the mentioned procedure.
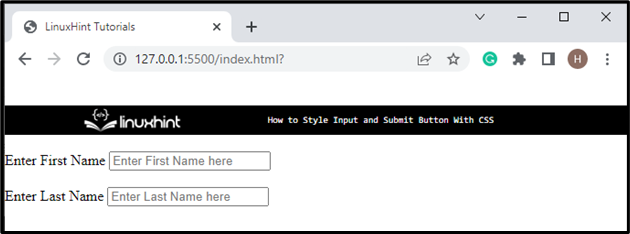
Step 1: Create Input Form
First of all, create a form in HTML. To do so, follow the instructions listed below:
- First, create a form with the help of the “ ” tag.
- Inside the form, the “ ” element is defined to specify captions for the “input” elements. The label’s “for” attribute is used to attach the label element with element through “id”.
- The “type” attribute determines the input type, such as text or number.
- The “class” attribute is assigned the “Input” name, “placeholder” attribute allocates the placeholder text in the input field:
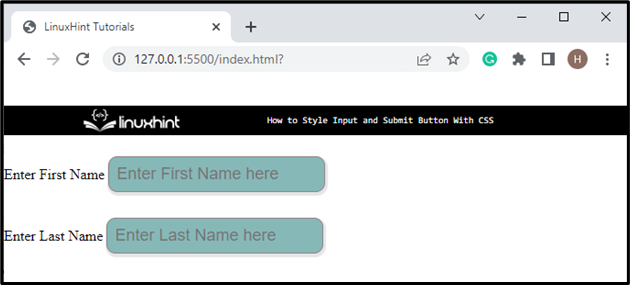
Step 2: Style Input Button in CSS
To style the input button in CSS, check out the given properties:
input {
padding: 8px;
border-radius: 10px;
margin: 5px auto;
border: 1px solid #918383;
background-color: #87b8b8;
box-shadow: 1px 2px 1px 2px rgb ( 230 , 229 , 229 ) ;
color: #c9c2c2;
outline: none;
font-size: 18px;
}
Access the “input” class and then apply below-mentioned properties:
- Set “padding” that specifies the space around the element’s content.
- “border-radius” property sets the element’s edges round.
- “margin” property with the value “5px auto” adds space “5px” on top and bottom, and “auto” is used to set equal space around the element on the left and right.
- “border” property specifies the border around the table.
- “background-color” property is utilized to specify the color of the background.
- “box-shadow” adds a shadow around the element. It is a shorthand property that specifies the x-offset, y-offset, blur effect, spread effect, and color for the shadow.
- “color” property refers to the element’s font color.
- “outline” adjusts the line around the elements to make it dominant.
- “font-size” property is utilized to set the element’s font size.
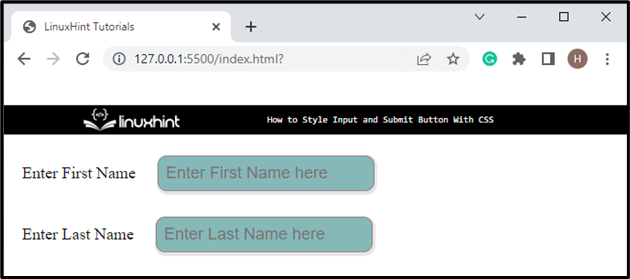
Next, access the “label” element for styling it:
After accessing the label element, apply the styling of your choice. For instance, we have applied “font-size”, “color”, and “margin” properties.
Let’s move toward the next section to style the submit button using CSS.
How to Style Submit Button With CSS?
To style the submit button with CSS, examine the example below, which demonstrates a step-wise guide on how to create and style the HTML button.
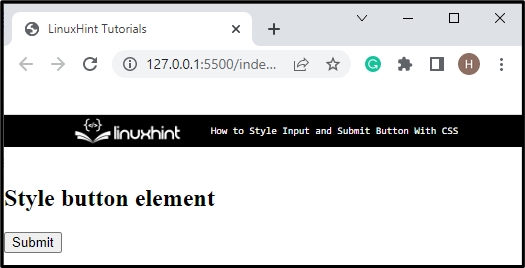
Step 1: Create Submit Button
Initially, add heading text inside the heading tag “ ”. Then, create a button by utilizing the “ ” element and set the button type as “submit”:
Step 2: Style “button” Element
To style the button in CSS, check out the properties described below:
button {
padding: 12px 40px;
border-radius: 8px;
box-shadow: 2px 2px 2px 1px rgb ( 131 , 131 , 219 ) ;
border: 1px solid gray;
font-size: 20px;
}
Access the button element by tag name and apply the properties on the button according to your preference. For instance, we have applied “padding”, “border-radius”, “box-shadow”, “border”, and “font-size” properties.
Let’s add the hover effect on the button element:
The “button:hover” selector is utilized to apply the effect of hover on the button. With the help of the “hover” selector, users can generate the CSS effect in real-time. For instance, we have set the “background-color” and “color” properties as described above:
We have discussed to style the input field and submit button with CSS.
Conclusion
To style the input element and submit button with CSS, different properties of CSS are used, including “padding”, “border-radius”, “box-shadow”, “margin”, “border”, “background-color”, “font-size” and many more. Users can apply the specified properties by accessing the elements through the tag name. This post has demonstrated the method for styling the input text fields and submit buttons with CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.