- Easy Color Picking in Sublime Text
- Working with Code Snippets in Sublime Text
- ColorPicker
- More
- Sublime Text для фронтэнд-разработчика
- Подсветка синтаксиса
- Плагины
- Color Highlighter
- Emmet
- HTML
- CSS
- Sublime Linter
- Темы и цветовые схемы
- Solarized Dark
- Cobalt2
- Seti UI
- GoTo anything
- Ваше мнение
- Highlight CSS colours in Sublime Text
- Syntax Podcast
- Beginner JavaScript
Easy Color Picking in Sublime Text
If you have been accustomed to a code editor that comes with GUI buttons, Sublime Text being a plain simple code editor with minimal buttons, may frustrate you. For example, when adding Color, I usually end up running another application – Photoshop or Colorzilla – for just getting color codes.
But wouldn’t our workflow be more streamlined if we were able to pick up colors without having to leave Sublime Text? If you are facing this same problem, we have a tip for you in the form of a plugin.
Working with Code Snippets in Sublime Text
Along the entire process of coding, developers (including me) tend to rewrite or reuse the same pieces of. Read more
ColorPicker
Color Picker is a Sublime Text plugin by Weslly Honorato. This plugin is cross-platform; it works in Windows, macOS, and Linux.
Once installed, go to the Command Palette in Sublime Text by hitting the Command + Shift + P or ( Ctrl + Shift + P for Windows). Then search for ColorPicker.
Or you can do it faster just by pressing Command + Shift + C . This will open the native color picker from your OS. This screenshot below shows the color picker in OS X.
If you are on Windows and Linux, the UI will be different.
Select the color, and hit the Pick button, and the color will be inserted into Sublime Text in Hex color format, like so.
HEX To RGB Converter
Note that this tool only generates HEX color format. So if you need RGB format, you will need to install one more plugin that helps you convert HEX color format to RGB color format.
Go to Package Control and install HEX to RGB Converter by Vitor Leal. Once installed, select the Hex color number and hit Shift + Cmd + R to get the RGB code.
Color Highlighter
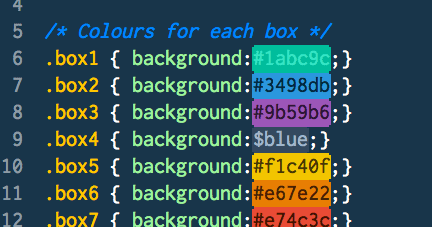
Another plugin that will be very helpful is Color Highlighter. Don’t confuse this with Syntax Highlighter, Color Highlighter will let you preview the color when you selet the color code number. Here is what it looks like.
This plugin supports HEX, RGB, and RGBA color formats.
More
Here are more posts related to Sublime Text we have previously posted:
Sublime Text для фронтэнд-разработчика
Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот.
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
HTML
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
- element + tab создаёт элемент и позиционирует курсор внутри него.
- span + tab →
- span.hello + tab →
- p.odd.warning + tab →
- div#contact + tab →
- ul>li + tab →
- p.hello*2 + tab →
Также вы можете использовать символ $ в качестве счётчика. Используйте $$ для счётчика, начинающего отсчёт с нуля.
Квадратные скобки используются для указания атрибутов элемента, фигурные — для указания контента.
This is dog 1 This is dog 2 CSS
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
- posrel → position: relative;
- posab → position: absolute;
- fl → float:
- fr → float: right;
- db → display: block;
- dib → display: inline-block;
- tdn → text-decoration: none;
- c → color: #
- w → width:
- w100 → width: 100px;
- w100p → width: 100%;
- p → padding:
- p10 → padding: 10px;
- p10p → padding: 10%;
- bt1-s-red → border-top: 1px solid red;
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Темы и цветовые схемы
Всё ещё используете стандартную тему и цветовую схему? Наверное, стоит ознакомиться с другими темами и цветовыми схемами. Есть два пути поменять внешний облик саблайма. Цветовая схема меняет цвета подсветки синтаксиса, в то время как тема меняет цвет элементов интерфейса, таких как вкладки, сайдбар и тому подобное.
В последней сборке Sublime Text 3 появилась возможность разместить в сайдбаре разные иконки для файлов.
Посмотрите несколько популярных тем для Sublime Text:
Solarized Dark
Solarized — это фантастическая тема, которая доступна во многих текстовых редакторах. Она стала любимой стандартной темой многих разработчиков.
Cobalt2
Cobalt2 это моя собственная тема, которая отлаживалась и совершенствовалась на протяжении пяти последних лет. Она основана на оригинальной теме Cobalt и имеет множество улучшений. Акцент в этой теме сделан на чистоте и ярком контрасте.
Seti UI
Весьма молодая тема, имеющая тёмный дизайн с акцентом на синий цвет.
GoTo anything
Если вы переходите на саблайм с другого текстового редактора, то вы наверняка привыкли к сайдбару и навигации по файлам из вашего старого редактора. Sublime представляет концепт GoTo anything. В простейшем случае вы можете использовать его, чтобы открыть любой файл из папки вашего проекта. Просто нажмите ctrl+p, и откроется поле ввода со списком файлов. Введите навзание нужного файла и нажмите enter. Это поле поиска поддерживает fuzzy matching, так что вам не придётся беспокоиться о правильности набранного названия или о правильном пути к файлу.
Кроме того, GoTo anything поддерживает указание номера строки в файле (jquery.js:205), номера символа (jquery.js:205:15), и целого слова (jquery.js@ajax), что позволяет быстро переходить к нужным функциям, методам или селекторам.
Ваше мнение
Sublime Text полон полезных функций и плагинов. Их столько, что хватит на книгу!
Поделитесь в комментариях своими любимыми плагинами и приёмами.
Highlight CSS colours in Sublime Text
In What The Flexbox, one of the biggest questions I’ve received is «how do you get your colours to show up in Sublime Text like that»?
I’ve answered it maybe 20 times now. The trick is getting them to show up all the time, instead of just when you click a color. This is one of my favourite packages because it works in CSS, Stylus, Sass and Less! Here is a quick 101. Watch the video or read the text below:
First, install the Color Highlighter package from Package Control
Next, restart Sublime Text.
Then, in Preferences → Package Settings → Color Highlighter → Settings — User
Use the «filled» setting to make them show all the time.
Enjoy! You can also grab my Sublime Text Book and use WESBOS for $10 off.
Find an issue with this post? Think you could clarify, update or add something?
All my posts are available to edit on Github. Any fix, little or small, is appreciated!
How to comment in React JSX
Announcing What The FlexBox?!
Syntax Podcast
Hold on — I’m grabbin’ the last one.
brb getting some good tweets.
Beginner JavaScript
A fun, exercise heavy approach to learning Modern JavaScript from scratch. This is a course for absolute beginners or anyone looking to brush up on their fundamentals. Start here if you are new to JS or programming in general!