- Debugging with Xdebug and Sublime Text 3
- Getting started
- Setting up Xdebug
- Setting up Sublime Text 3
- Start the Xdebug session
- Breakpoints
- Conclusion
- Share This Article
- Xdebug and Sublime Text
- Step 1: Install Sublime Text plugin
- Step 2: Configure Xdebug
- Step 3: Install an Xdebug helper addon in your browser
- Step 4: Start a debugging session
- Help, my debugging layout is messed up in Sublime
Debugging with Xdebug and Sublime Text 3
Debugging – we all do it a lot. Writing code perfectly the first time around is hard and only a few (if any) succeed at it. More than a year ago, Shameer wrote an article on SitePoint about how you can debug your application using Xdebug and Netbeans. In this article, we are going to have a look at how we can debug using Xdebug in combination with Sublime Text.
Getting started
First of all, we need to have the PHP Xdebug extension installed. If you are uncertain on how to get this done, please have a look at the link provided in the introduction. Make sure that Xdebug is working by checking if it’s listed in your phpinfo() .
Of course we also need Sublime Text. I will be using the latest version: Sublime Text 3. It should also work with Sublime Text 2.
Setting up Xdebug
We need to configure xdebug by adding the following to your php.ini file, or even better, to an xdebug.ini file as described here under How-to On Linux.
xdebug.remote_enable=1 xdebug.remote_handler=dbgp xdebug.remote_host=127.0.0.1 xdebug.remote_port=9000 xdebug.remote_log="/var/log/xdebug/xdebug.log"In general you will be using 127.0.0.1 as your host. However, If you are using vagrant for example, you will be using something like 10.0.2.2, depending on where Xdebug can find your system.
The remote log is not necessary, but in case of problems, it’s the place where you can find information about errors that occurred.
Don’t forget to restart your webserver!
Setting up Sublime Text 3
One of the strengths of Sublime is the fact that you can extend it easily with packages. In this case, we are going to install the Xdebug package. If you haven’t done so already, make sure you can install packages by installing package control.
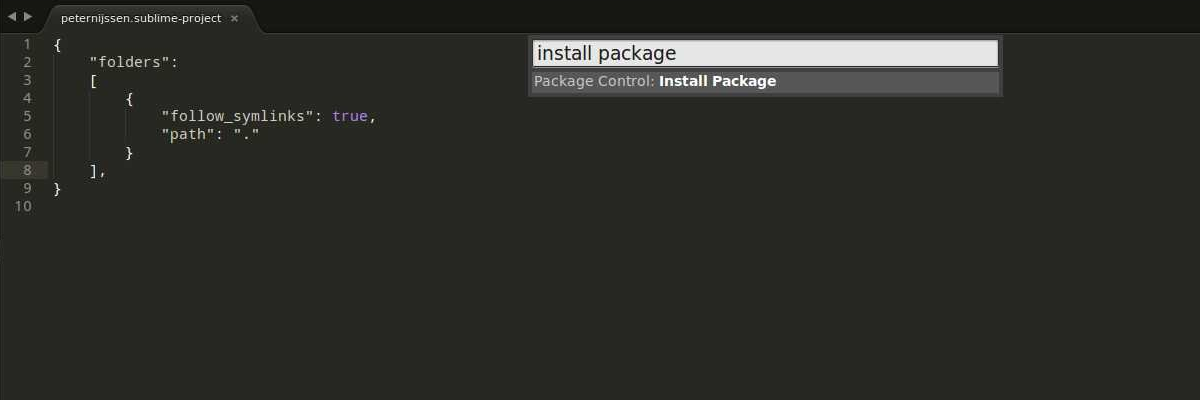
Once you have the package control installed, you should start Sublime Text 3. Open up the command palette from the tools menu and search for “install package”.
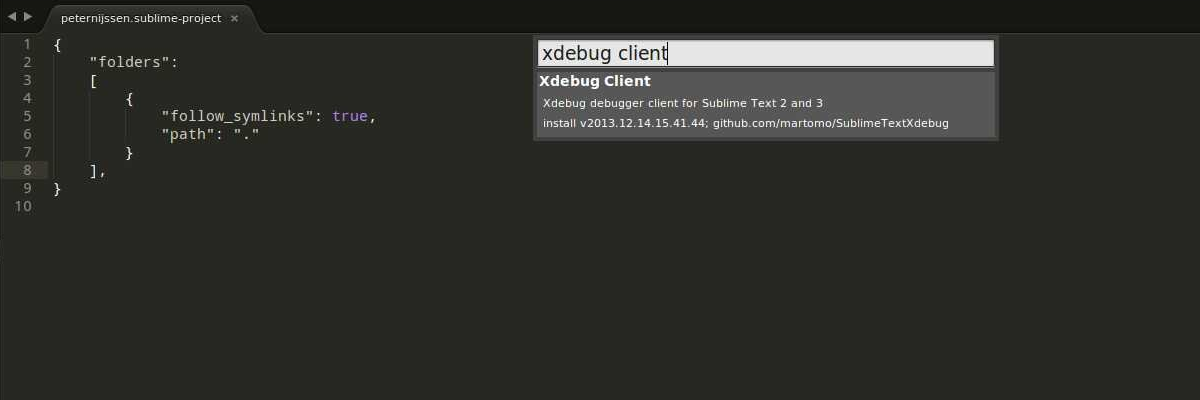
Now you can search for any package you like. In our case, we are going to search for the package “Xdebug client”.
The last bit we have to do is set up the project within Sublime. The easiest way to do this is to open up the root directory of your application, go to projects and click on “save projects as”. I suggest you save the file within the root of your application, so you can save it in your version control system if you are using any and you can configure it easily at all times.
Open up the just created project file. The content will look like this:
"folders": [ "follow_symlinks": true, "path": "." > ] >We are going to add a few more lines:
"folders": [ "follow_symlinks": true, "path": "." > ], "settings": "xdebug": "url": "http://my.local.website/", > > >As you can see, I only added a URL to my actual web application. I could set more settings for Xdebug, however, this is enough to start with. I could have also set this URL in the Xdebug settings itself, but in that case, I couldn’t work on multiple projects without having to change the Xdebug config each time.
Start the Xdebug session
We can now start the Xdebug session to see if everything is set up properly. In the menu, click on tools -> Xdebug and click on start debugging (launch browser). You will notice that your website is opened up and that ?XDEBUG_SESSION_START=sublime.xdebug is added to the end of the URL. This will start the xdebug session. In Sublime, some extra panels appear where debug information will be shown, after you have set one or more breakpoints.
Breakpoints
Let’s set out first breakpoint. A breakpoint is basically a flag where your application will halt when it reaches it. At the moment it halts, you can inspect all the variables’ values so you know actually what is going on.
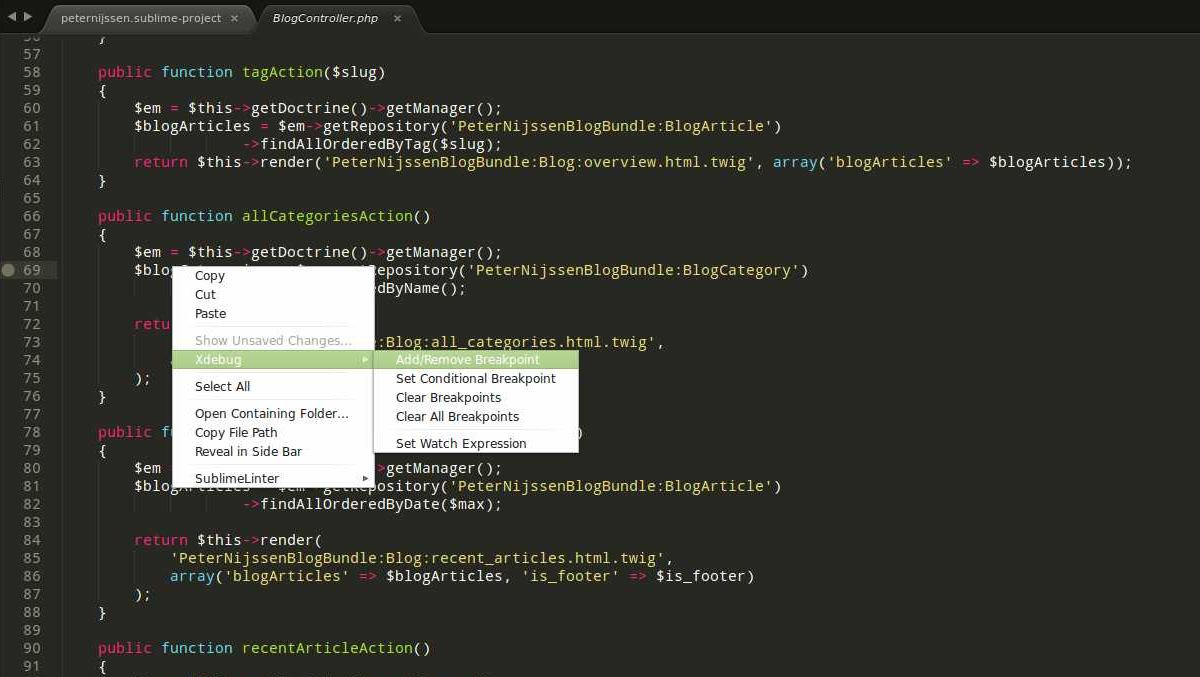
We can add a breakpoint by clicking with our right mouse on a line, going to Xdebug and then clicking on add/remove breakpoint. A marker will be added to the line gutter to indicate that a breakpoint has been set.
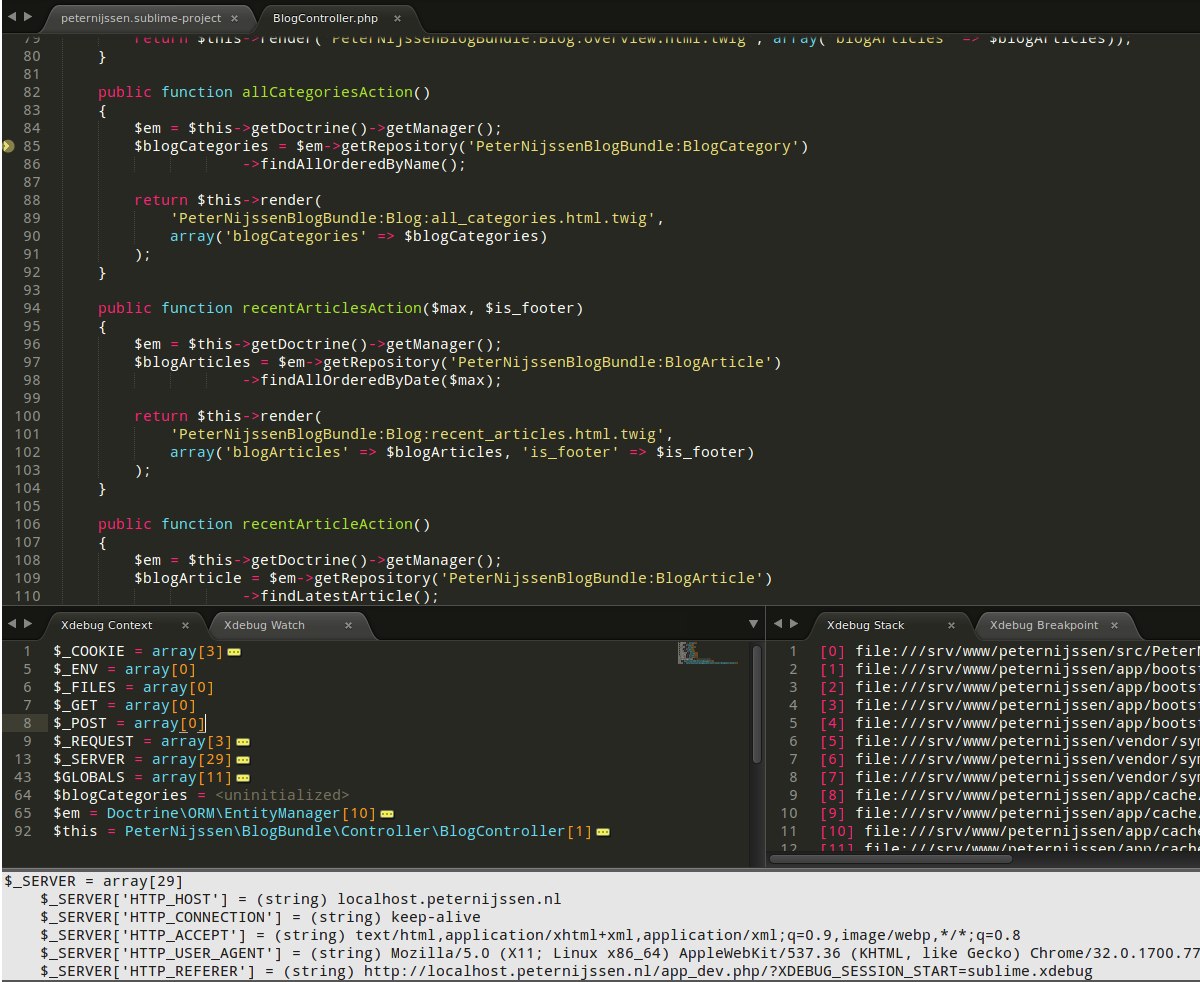
We open up our browser again and continue with the session we just started. You will notice that as soon as you go to the page where the breakpoint is, the page will stop loading. If you now open up Sublime, you will see a lot of information shown in the Xdebug panels.
The Xdebug stack and Xdebug context are very interesting. In the stack, you can see the whole stacktrace your call went through.
In the context, you will see all global variables, but also the variables you defined yourself. You can click on these variables to see exactly these variables are holding. For instance, in the screenshot below, I clicked on the $_SERVER variable.
Notice that a yellow arrow is pointing at the line the application is currently halted on.
So our application halted and now we can look through the variables defined. However, we are done and we want to move on. What now? When you right mouse click once again and hover over the Xdebug menu, you will have several options:
- Run Which will run the application until the next breakpoint or until the ending.
- Run to line which will run until the line you clicked.
- Step into will step into the current function and stops right after.
- Step over Will step over the current function and stops right after.
- Step out Will step out of the current function and stop right after.
- Stop Will stop debugging.
- Detach Will also stop debugging.
Run and stop are quite easy to understand. The step methods could be a little confusing. Let’s dive into these with a simple example.
Class Foo() public function bar(Array $arr) $arr = self::fooBar($arr); // Breakpoint return $arr; > public function fooBar(Array $arr) return array_values($arr); > >Imagine you added a breakpoint to the first line of the method bar. So on the line with the breakpoint comment ( // breakpoint ).
With step into, the debugger will step into the fooBar method and will stop there at the first line. So in this case, the debugger will halt on the return array_values($arr); line.
Step over will call the method, but will not stop. It will stop at the next line available after calling the method. So in this case, it will stop at return $arr;
Lastly, with step out it will run through the whole bar method and return to the caller. In this case, it will go out of the object, back to the original caller.
If you just decide to run, the application will run further until the moment it is done executing or another breakpoint occurs.
Conclusion
In this article we saw how we could integrate Xdebug with Sublime and made sure we understood how to debug. Almost every IDE suitable for PHP can integrate with Xdebug. If you are interested in debugging like this in Netbeans, have a look at the article mentioned in the introduction. Are you using breakpoints? Or are you using PHP functions like var_dump to get your debug data? Let us know in the comments below!
Share This Article
Peter is a software architect from the Netherlands. He freelanced for more then 6 years as a web developer, and meanwhile, he graduated as software engineer with honors. He decided to join CMNTY Corporation which specializes in creating community software and is now responsible for the ongoing development of multiple web applications as well as mobile applications. Peter believes a real developer is able to combine multiple techniques together to make sure the user receives the ultimate experience and enjoys using the application. In his free time, he loves to play board games with anyone who is interested. He especially has a passion for cooperative board games.
Xdebug and Sublime Text
This blog post is about making Xdebug work together with Sublime Text (in this example version 2). By many considered a tough task. But it’s doable. Your IDE will look something like this:
- Sublime Text 2 or higher is installed.
- Xdebug is installed and working. (Check your info.php and look for Xdebug, you should find configuration. Also, when generating errors in your browser, you should get these nice orange error messages containing a function stack.)
Step 1: Install Sublime Text plugin
Install the xdebug client package for Sublime Text using the Sublime Text Package Control (which, if you don’t have it already, should also be installed). We’ll be using the one of Martomo called SublimeTextXdebug.
In Sublime, go to Preferences > Package Control and type in ‘Install Package’. When the repositories are loaded, type in ‘xdebug’ and choose ‘Xdebug Client’:
The installation of the plugin in Sublime is done. You should now be able to set breakpoints in your files by right clicking > Xdebug > Add/Remove breakpoint. Starting an actual debugging session we’ll do in step 4.
Step 2: Configure Xdebug
Xdebug may be installed, but perhaps isn’t configured correctly yet. That’s what we’ll do now. View your PHP info and locate the xdebug ini file.
Open this file and make sure following configuration is added (leave the zend_extension as is, this depends on your installation):
[xdebug] xdebug.default_enable=1 xdebug.remote_enable=1 xdebug.remote_handler=dbgp xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_autostart=1 zend_extension="/usr/local/Cellar/php55-xdebug/2.2.6/xdebug.so"
Step 3: Install an Xdebug helper addon in your browser
Sublime knows when to listen to your browser when a certain cookie is set. For sublime this cookie is «XDEBUG_SESSION = sublime.xdebug».
To avoid setting this cookie by hand, we can add a helper addon in our browser so we can enable and disable Xdebug whenever we want. I’m using Chrome, so here is the addon we can use for doing this: Xdebug Helper.
When installed, go to your Chrome Preferences > Extensions > Xdebug Helper Options and configure the addon:
Now you’re able to enable or disable Xdebug from within your browser, as explained in the addon.
Step 4: Start a debugging session
The configuration is done and we should be able to start debugging now. In one of your files, place a breakpoint at certain line by clicking right > Xdebug > Add/Remove Breakpoint. At this point, the website will freeze and all available variables will be exposed in the debugging windows on the bottom of Sublime. You can set multiple breakpoints and step through them one by one.
To start the session, go to Tools > Xdebug > Start Debugging. Now the debugging layout appears in Sublime.
Go to Chrome, click on the Xdebug Helper icon and click on Debug. Reload the page you want to debug and it should freeze (keeps loading). In Sublime, you should see the active breakpoint (the first it encounters) and variable information in the tab Xdebug Context. To move to the next breakpoint, right click in your document > Xdebug > Run. Now the next breakpoint should be active (this could also be the same breakpoint, when your program calls it multiple times).
Help, my debugging layout is messed up in Sublime
I encountered this annoying thing that my Xdebug views (the tabs in Sublime) were not positioned correctly in the lower areas of Sublime. When a debugging session is started, Sublime takes on a new layout with 2 lower areas where the debugging windows are positioned. In my case, the debugging windows appeared but the tabs were still loading in the main window.
To fix this, do the following:
In Sublime, click on Tools > Xdebug > Settings — User and paste the following:
< // Window layout that is being used when debugging. "debug_layout" : < "cols": [0.0, 0.5, 1.0], "rows": [0.0, 0.7, 1.0], "cells": [[0, 0, 2, 1], [0, 1, 1, 2], [1, 1, 2, 2]] >, // Group and index positions for debug views. "breakpoint_group": 2, "breakpoint_index": 1, "context_group": 1, "context_index": 0, "stack_group": 2, "stack_index": 0, "watch_group": 1, "watch_index": 1, "super_globals": true, "close_on_stop": true >
This is also defined in the Default settings of Xdebug in Sublime, but for some reason not completely loaded when debugging.