- SublimeWebColors
- Details
- Installs
- Readme
- SublimeWebColors
- Compatibility
- Installation
- Usage
- Credit
- Sublime Text — плагин ColorPicker для выбора цвета
- Красивая функция trackBy
- Sublime Text для фронтэнд-разработчика
- Подсветка синтаксиса
- Плагины
- Color Highlighter
- Emmet
- HTML
- CSS
- Sublime Linter
- Темы и цветовые схемы
- Solarized Dark
- Cobalt2
- Seti UI
- GoTo anything
- Ваше мнение
SublimeWebColors
Sublime Text Plugin for CSS Web Colors and expanding hex codes.
Details
- Version 2014.01.10.09.00.31
- Homepage james-brooks.uk
- Issues github.com
- Modified 10 years ago
- Last Seen 5 days ago
- First Seen 12 years ago
Installs
| Jul 23 | Jul 22 | Jul 21 | Jul 20 | Jul 19 | Jul 18 | Jul 17 | Jul 16 | Jul 15 | Jul 14 | Jul 13 | Jul 12 | Jul 11 | Jul 10 | Jul 9 | Jul 8 | Jul 7 | Jul 6 | Jul 5 | Jul 4 | Jul 3 | Jul 2 | Jul 1 | Jun 30 | Jun 29 | Jun 28 | Jun 27 | Jun 26 | Jun 25 | Jun 24 | Jun 23 | Jun 22 | Jun 21 | Jun 20 | Jun 19 | Jun 18 | Jun 17 | Jun 16 | Jun 15 | Jun 14 | Jun 13 | Jun 12 | Jun 11 | Jun 10 | Jun 9 | Jun 8 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 1 | 2 | 1 | 0 | 0 | 0 | 1 | 0 | 2 | 2 | 2 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 |
| Mac | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
SublimeWebColors 
SublimeWebColors is a plugin for the growing popular editor Sublime Text. It simply lists all CSS3 color names indigo, gold, firebrick etc and expands them to their representing hex codes; #4B0082, #FFD700, #B22222 .
SublimeWebColors also appends all CSS3 color names such indigo, gold, firebrick into the query suggestions list.
Compatibility
This plugin is fully compatible with Sublime Text 2 and 3!
Installation
Easiest way is to install via Package Control, just search for “SublimeWebColors”.
If you don’t have Package Control (which you should do, it’s amazing) then you can use Git. Just clone this directory to your Sublime Text /Packages directory.
Usage
Completions will only be displayed when the cursor is under a CSS scope. This is currently static, however I plan on adding a way to add scopes via a configuration file.
- Windows: The default binding is set to ctrl+shift+u
- Linux: The default binding is set to ctrl+shift+u
- OSX: The default binding is set to super+shift+u
You can change these by overwriting the appropriate *.sublime-keymap
Credit
webcolors.py is a Python library developed by James Bennett, see BitBucket for his code.
Sublime Text — плагин ColorPicker для выбора цвета
При верстке HTML-шаблонов часто ловил себя на мысли, что редактору Sublime Text не хватает одной удобной вещи — инструмента для выбора цвета в процессе кодинга.
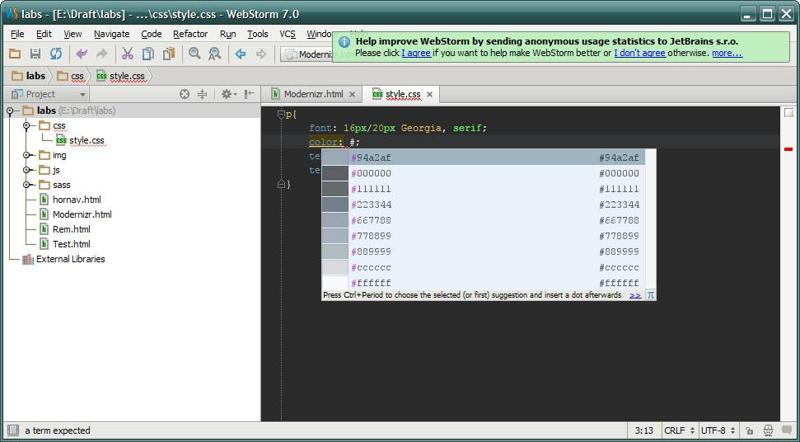
В ходе своей деятельности я постоянно пробую новые HTML-редакторы, платные и бесплатные. Платные редакторы, конечно, более “отшлифованные” и удобные в работе. Так вот, в таких редакторах, как JetBrains WebStorm, Adobe Dreamweaver, EmEditor есть функция автоматического перехвата события, когда в процессе кодинга я пытаюсь добавить цвет для элемента:
Классная и удобная штучка, не правда ли? Почему бы и для редактора Sublime Text не прикрутить подобную (ведь изначально в нем нет такой надстройки)? Совсем недавно я зарегистрировался на сервисе Toster.ru, который является детищем Харба и сделан аналогом известного StackOverflow.
Незаменимая вещь для кодера — там можно найти ответы на все вопросы, причем вопросы практического характера, что особенно ценно. То есть, другими словами, Toster.ru — это русский StackOverflow. И вот, один из вопросов на этом сервисе был посвящен возможности выбора цвета в редакторе Sublime Text. Ответили там кратко, но точно — это плагин “ColorPicker”.
Ставится “ColorPicker” быстро и стандартно для Sublime Text — через менеджер пакетов. Кстати, есть достаточно интересный адрес — https://sublime.wbond.net/, который является online-репозиторием для редактора Sublime Text. Чем удобен этот адрес — можно найти и почитать о любом из плагинов под этот редактор.
Если интересно почитать более подробно об плагине “ColorPicker”, можно зайти на страницу этого проекта на GitHub — https://github.com/weslly/ColorPicker. После установки плагин “ColorPicker” не слышно и не видно в редакторе Sublime Text.
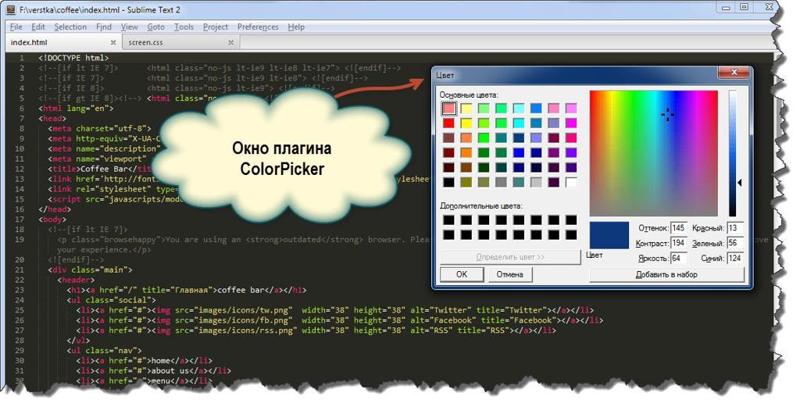
Чтобы вызвать его для выбора цвета, нужно нажать сочетание клавиш:
Появится стандартное окно выбора цвета под операционную систему Windows (на Mac OS X я еще не заработал):
Выбираем и вставляем нужный цвет. На странице проекта на GitHub https://github.com/weslly/ColorPicker можно увидеть скриншоты окна плагина под другие операционные системы — OS X, Linux OS, так как этот плагин можно установить и под эти платформы.
Все прекрасно. Только один момент — вызывать этот плагин придется все же “вручную”, через сочетание клавиш.
Наверное, как-то и можно “повесить” плагин “ColorPicker” на определенное событие в редакторе Sublime Text, как это сделано в том же JetBrains WebStorm. Но как это сделать — я пока не знаю. Наверное, наподобие создания сниппетов в Sublime Text?
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:public trackByNumber = (_. … Continue reading
Sublime Text для фронтэнд-разработчика
Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот.
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
HTML
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
- element + tab создаёт элемент и позиционирует курсор внутри него.
- span + tab →
- span.hello + tab →
- p.odd.warning + tab →
- div#contact + tab →
- ul>li + tab →
- p.hello*2 + tab →
Также вы можете использовать символ $ в качестве счётчика. Используйте $$ для счётчика, начинающего отсчёт с нуля.
Квадратные скобки используются для указания атрибутов элемента, фигурные — для указания контента.
This is dog 1 This is dog 2 CSS
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
- posrel → position: relative;
- posab → position: absolute;
- fl → float:
- fr → float: right;
- db → display: block;
- dib → display: inline-block;
- tdn → text-decoration: none;
- c → color: #
- w → width:
- w100 → width: 100px;
- w100p → width: 100%;
- p → padding:
- p10 → padding: 10px;
- p10p → padding: 10%;
- bt1-s-red → border-top: 1px solid red;
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Темы и цветовые схемы
Всё ещё используете стандартную тему и цветовую схему? Наверное, стоит ознакомиться с другими темами и цветовыми схемами. Есть два пути поменять внешний облик саблайма. Цветовая схема меняет цвета подсветки синтаксиса, в то время как тема меняет цвет элементов интерфейса, таких как вкладки, сайдбар и тому подобное.
В последней сборке Sublime Text 3 появилась возможность разместить в сайдбаре разные иконки для файлов.
Посмотрите несколько популярных тем для Sublime Text:
Solarized Dark
Solarized — это фантастическая тема, которая доступна во многих текстовых редакторах. Она стала любимой стандартной темой многих разработчиков.
Cobalt2
Cobalt2 это моя собственная тема, которая отлаживалась и совершенствовалась на протяжении пяти последних лет. Она основана на оригинальной теме Cobalt и имеет множество улучшений. Акцент в этой теме сделан на чистоте и ярком контрасте.
Seti UI
Весьма молодая тема, имеющая тёмный дизайн с акцентом на синий цвет.
GoTo anything
Если вы переходите на саблайм с другого текстового редактора, то вы наверняка привыкли к сайдбару и навигации по файлам из вашего старого редактора. Sublime представляет концепт GoTo anything. В простейшем случае вы можете использовать его, чтобы открыть любой файл из папки вашего проекта. Просто нажмите ctrl+p, и откроется поле ввода со списком файлов. Введите навзание нужного файла и нажмите enter. Это поле поиска поддерживает fuzzy matching, так что вам не придётся беспокоиться о правильности набранного названия или о правильном пути к файлу.
Кроме того, GoTo anything поддерживает указание номера строки в файле (jquery.js:205), номера символа (jquery.js:205:15), и целого слова (jquery.js@ajax), что позволяет быстро переходить к нужным функциям, методам или селекторам.
Ваше мнение
Sublime Text полон полезных функций и плагинов. Их столько, что хватит на книгу!
Поделитесь в комментариях своими любимыми плагинами и приёмами.