- Styling Input Type Color | Pure CSS Tutorial
- Video Tutorial:
- Project Folder Structure:
- HTML:
- CSS:
- Other Tutorials You Might Like:
- Как изменять цвета с помощью элемента ввода color и переменных CSS
- Элемент ввода color
- Для динамичных цветов
- Настройка переменных CSS
- Использование CSS-переменных
- Javascript в действии
- Заключение
Styling Input Type Color | Pure CSS Tutorial
Welcome to today’s tutorial. In today’s tutorial, we will learn how to style input type color. Today, we will be looking into customizing the color input with two different styles. Styling color input isn’t as straightforward as applying background-color and adding borders. It’s much more complicated. But in this tutorial, we will customize the color input with small steps.
So let us begin the tutorial. For this tutorial, we will be using HTML and CSS.
Video Tutorial:
If you would like to code along with me, I have a video version of this tutorial. You can check it down below. Also, I post new tutorials on my youtube channel every alternate day. Be sure to subscribe so you don’t miss them.
Project Folder Structure:
Let us take a look at the project folder structure. The project folder is called – Styling Color Input. Inside this folder, we have two files – index.html and style.css . The first file is an HTML document while the second one is the stylesheet.
HTML:
We begin with coding the HTML first. Do copy the code below and paste it into your HTML file.
The HTML consists of two container divs. Inside each of these containers, we have an input type color and a label . The id of the first input tag is style1 while the id of the second is style2 .
We link these labels to their respective inputs by setting the for attribute of the label to the id of the input .
Also, we set a default color for each of the color input by setting a hex color code as the value attribute.
CSS:
Let us now style these inputs using CSS. Now, copy the code provided below and paste it into your stylesheet.
We begin by doing a CSS reset which removes unwanted paddings and margins from all the elements. It also sets the box-sizing of all the elements to the border-box.
Next, we set the display of body to flex and contents inside the body are placed with space around them horizontally using justify-content . We also centre them vertically using align-items .
Now coming to the container. Even for the container, the display is set to flex. The default value of flex-direction is row. Here we set it to the column . The reason we do it is that we want the input and label to be one below the other.
Other Tutorials You Might Like:
For style1, we set the appearance property to none. This will hide the default appearance of the input. Now we can style it as per our choice. We set the width and height both to 100px. Next, we set the background colour to transparent. Also, we set the border to none.
Up to this step, the styling of style2 is exactly the same.
We selected the chosen color using the ::-webkit-color-swatch pseudo-element. The border-radius of the color swatch is set to 15px and the borders are removed.
Similarly, we select the color swatch of the style2 and set the border-radius to 50% to shape it into a circle. Also to make it look even better we add a thick black border around it.
That’s it for this tutorial. These were the two ways you can style your color input to suit your need.
* < padding: 0; margin: 0; box-sizing: border-box; >body < height: 100vh; display: flex; justify-content: space-around; align-items: center; >.container < display: flex; flex-direction: column; align-items: center; gap: 30px; >label < font-family: "Poppins", sans-serif; font-size: 20px; cursor: pointer; >/*—— Style 1 ——*/ #style1 < -webkit-appearance: none; -moz-appearance: none; appearance: none; width: 100px; height: 100px; background-color: transparent; border: none; cursor: pointer; >#style1::-webkit-color-swatch < border-radius: 15px; border: none; >#style1::-moz-color-swatch < border-radius: 15px; border: none; >/*—— Style 2 ——*/ #style2 < -webkit-appearance: none; -moz-appearance: none; appearance: none; background-color: transparent; width: 100px; height: 100px; border: none; cursor: pointer; >#style2::-webkit-color-swatch < border-radius: 50%; border: 7px solid #000000; >#style2::-moz-color-swatch
If you have any issues while creating this, you can download the source code provided below by clicking on the download code button. Also, I would love to hear your suggestions and feedback so please comment on them below.
Как изменять цвета с помощью элемента ввода color и переменных CSS
От автора: с помощью переменных CSS и элемента ввода color мы можем легко изменять цвета — а значит, переключать темы пользовательского интерфейса в веб-приложении или на сайте. Ну, веб развивается быстро, поэтому мы можем использовать переменные CSS, которые поддерживают многие современные браузеры.
Переменные CSS — это читаемый код, который обеспечивает простоту изменения больших документов и многое другое. Пример:
С другой стороны, у нас есть , который определяет поле ввода палитры цветов. Оно отображает палитру цветов, из которой мы можем выбрать цвет, в затем передать его в качестве ввода. Пример:
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Элемент ввода color
Поскольку это пользовательский элемент ввода, интерфейс палитры цветов может отличаться в разных операционных системах. Пример элемента выбора цвета в демонстрации взят из Mac OS. При этом мы не обязаны использовать плагины javascript, и это здорово.
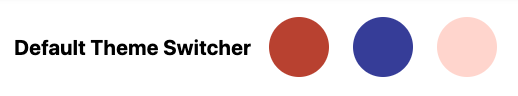
Итак, давайте создадим тему пользовательского интерфейса.
Во-первых, нам нужно создать кнопки, например, мы можем использовать три элемента span.
Теперь нам нужно сохранить значения цвета по умолчанию для этого мы используем атрибуты data-bg-color и data-color.
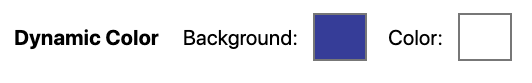
Для динамичных цветов
Чтобы получить определяемые пользователем цвета темы, мы используем элемент input с типом color. Это позволяет нам получить полнофункциональную палитру цветов.
Настройка переменных CSS
Мы устанавливаем переменные CSS и их значения по умолчанию. Для этого мы используем псевдо-класс :root.
Мы установили две переменные primary-bg-color и primary-color. По умолчанию тема имеет темно-синий цвет фона и цвет текста — белый.
Использование CSS-переменных
Теперь, если мы хотим изменить background-color и color элемента, CSS выглядит следующим образом:
Переменная CSS устанавливается для элемента с помощью функции var. При этом мы можем изменить переменную, и значение для этих свойств будет обновлено автоматически.
Javascript в действии
Таким образом, используя javascript, мы можем достичь общей функциональности динамического переключения тем пользовательского интерфейса. Поэтому, когда пользователь меняет цвет из поля ввода выбора цвета, свойство переменных CSS должно изменяться автоматически.
Во-первых, давайте создадим функцию обновления темы:
Эта функция принимает объект в качестве параметра, и для каждого ключа обновляется соответствующая переменная CSS, определенная в псевдоклассе :root. Чтобы достичь этого, нам нужно определить объект таким образом, чтобы каждый ключ представлял имя переменной CSS, а каждое значение ключа представляло фактическое значение CSS, которое мы хотим применить.
Теперь нам нужно найти элементы и прикрепить обработчики событий:
Теперь, когда пользователь нажимает на элемент span, значения атрибутов данных сохраняются и устанавливаются для соответствующих им переменных CSS.
И то же самое для палитры цветов: когда пользователь изменяет значение элемента палитры цветов, для выбранного значения устанавливается соответствующая переменная CSS.
Заключение
Теперь, я надеюсь, что вы получили представление о том, как мы можем динамически изменять цвет темы на веб-сайте. Я предлагаю вам поэкспериментировать с этой функцией в вашем проекте и наслаждаться! Я надеюсь, что вы нашли этот пост очень полезным. Не стесняйтесь поделиться своими мыслями и мнениями и оставить мне комментарий, если у вас есть какие-либо проблемы или вопросы.
Автор: Nirazan Basnet
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Редакция: Команда webformyself.