- Styling Html Input Type Date With Css A Complete Guide To Create Custom Date Input
- Custom style for input with CSS
- Style Inputted Text in Input CSS
- How to Style Placeholder Text in Input Elements with CSS: A Complete Guide
- Using CSS :placeholder-shown to Customize Styles for Empty Text Input
- How to Assign Custom Date to Input Type Date in JavaScript: A Complete Guide
- Css input type text styling with underline
- Html html css input type text border style
- Style input type submit with CSS
- CSS styling on Input File type
- Html input type text css style code example
- Text type input with password style css
- Html how to style input type file css
- Css how to style input type radio
- How to Customize Input Placeholder Color with CSS: A Complete Guide
- Customize Your Bootstrap Forms with CSS Input Groups: A Complete Guide
- 17+ Beautiful CSS calendars [Examples]
- Beautiful HTML+CSS Calendars You Can Use
- 1. Dark-themed Responsive Calendar
- 2. Event Based CSS Calendar
- 3. Full-Screen CSS Calendar Built Using Flexbox
- 4. Tailwind CSS Calendar Template
- 5. HTML and CSS Calendar
- 6. Fully Functioning Tailwind CSS and AlpineJS Calendar
- 7. Bootstrap Year Calendar
- 8. CSS Calendar Icon
- 9. Tailwind Calendar Icon
- 10. Year Based HTML and CSS Calendar
- 11. CSS and JavaScript Calendar
- 12. Colourful CSS Calendar
- 13. CSS Grid Based Calendar
- 14. Calendar With Flip Animation
- 15. Calendar Widget
- 16. Daily Calendar CSS Template
- 17. Calendar and Clock Icon
- 18. Material UI Based Calendar
- Related Articles
Styling Html Input Type Date With Css A Complete Guide To Create Custom Date Input
In this post, we will explore how to style HTML input type date with CSS to create a custom date input, Styling HTML Input Type Date with CSS CSS, a Custom Date Input A custom date input can be created using HTML and CSS., , HTML input type=»date” is a useful input element that can be styled with CSS to create a custom, Start creating your own custom date input today!
Custom style for input with CSS
Input has a left border color , How should style the input in css like the image?, : 1px solid #00CCCB; > .custom::-webkit-input-placeholder < color: #727272; >.custom:-moz-placeholder, : CSS: input[type=»checkbox»] < display:none; >input[type=»checkbox
Style Inputted Text in Input CSS
How to Style Placeholder Text in Input Elements with CSS: A Complete Guide
One aspect of web design that can be customized using CSS is the placeholder text in input elements., Placeholder text is used to indicate the expected value of an input field, and with CSS, you can style, In this guide, we will discuss how to edit placeholder text in input elements using CSS., By utilizing these tools, you can create more engaging and user-friendly input fields., has helped you learn how to style placeholder text in input elements using CSS.
Using CSS :placeholder-shown to Customize Styles for Empty Text Input
To customize the style for the
How to Assign Custom Date to Input Type Date in JavaScript: A Complete Guide
In this blog post, we will provide guidance on how to assign a custom date to an input type date in JavaScript, type date format cannot be customized, but it can be reformatted using JavaScript., date to input type date in javascript code example
Css input type text styling with underline
< text-decoration: underline; >edit : input:not([type, =submit]):not([type=file]) < text-decoration: underline; >for complete solution, codepen Solution 2: To style, I also added styling to the placeholder to make it look like it has a minimum size., : div
Html html css input type text border style
Style input type submit with CSS
With CSS, we can style any button on a web page., You can try to run the following code to style input type submit: Example, DOCTYPE html> input[type = submit] CSS Buttons Tutorial.
CSS styling on Input File type
File type using only CSS, and it works on every browser expect Firefox 11.0., type=’file’ size=’1′ the CSS being: , » name=»submit»>Uplaod CSS input[type=»file, =»fake_section»>Choose Photo
Html input type text css style code example
Text type input with password style css
there is no default styling., Have a look at this version, which includes styling for all inputs that do not have a type, pre>input:not([type]), input[type=text], input[type=password] < height: 30px; border, However, this only works for chrome, for all browsers you can use this plugin that creates, Add a css class to your inputs, and then apply the styles via those classes.
Html how to style input type file css
Css how to style input type radio
Solution: It is a problem that one can’t ‘go back’ in CSS, so we can’t style the input because it has a following sibling label element., .required needs an after to show */ input[type=radio].required::after, input[type=checkbox].required, red;float:left»> /* To change the background color, only customize
How to Customize Input Placeholder Color with CSS: A Complete Guide
However, have you ever considered customizing the color of your input placeholders with CSS?, In this article, we’ll provide a complete guide on how to change the color of an input placeholder, The ::before pseudoelement can be used to overlap the span element and apply a custom style, This can be useful for creating more complex designs and styles for input placeholders., Customizing input placeholder color with CSS can help improve the overall design and user experience
Customize Your Bootstrap Forms with CSS Input Groups: A Complete Guide
In this article, we will provide a comprehensive guide on how to use CSS input groups in Bootstrap and, Styling input groups using CSS CSS can be used, to style input groups, such as adjusting the width of the input field or adding space between input, Here are some examples of custom styles for input groups: /* Make input field wider *, By using the various options available for customization, such as form sizing classes and CSS styling
17+ Beautiful CSS calendars [Examples]
Calendars are extremely useful for so many things. We see them all the time in our email accounts, booking an appointment and scheduling meetings. As with some HTML inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with HTML and CSS.
Fortunately, in this article, we have prepared an amazing list of pre-built CSS calendars for you. You may use them for free and adapt them how you see fit. This is a collection of HTML and CSS calendars with varying features and styles.
Beautiful HTML+CSS Calendars You Can Use
Everything is structured using HTML, some examples focus on different solutions than others, so expect to find simple and more complex CSS calendars. Some even use JavaScript for added functionality.
1. Dark-themed Responsive Calendar
A nice dark-themed CSS calendar that has some functionality to it, thanks to the added JavaScript.
You can switch between the months of the year and hover over each day in the month. It even increases in years as you switch through the months and you can go back and forth.
The CSS also has its own named variables, so it will be easy to edit the style and colors if you need to have them match your own branding.
2. Event Based CSS Calendar
An «upcoming event» based HTML and CSS calendar, this has some cool features to it. Firstly, the calendar has enough space to show 3 months overall, you can switch between another 3 months using the arrows and there are some example events that have been set.
By navigating to the next few months, you can see some example events in the calendar, select them to see the event details appear at the bottom. One day even has multiple events.
It is easy to read the JavaScript and see how you can add more of your own events programmatically and how the calendar itself is generated.
3. Full-Screen CSS Calendar Built Using Flexbox
This CSS calendar is much bigger than a lot of the examples here, nearly full-screen and it looks stunning. Obviously, you could change the gradient background for something else or just take the calendar itself.
Not so much functionality on this one as others but the structure and format are there for you to use and would pair great with your own JavaScript functionality.
4. Tailwind CSS Calendar Template
This calendar is based on a very popular and flexible CSS framework called Tailwind. From the example, you can see there is only a clean HTML structure and all the styling is done directly inline, using the Tailwind CSS classes.
Tailwind is a frontend CSS framework that is fantastic for building UI and styling different elements, as you can see from this example, it looks very professional.
Pair it with some JavaScript functionality and you have yourself a working calendar that looks amazing. There are a few hover effects on some elements, which is nice.
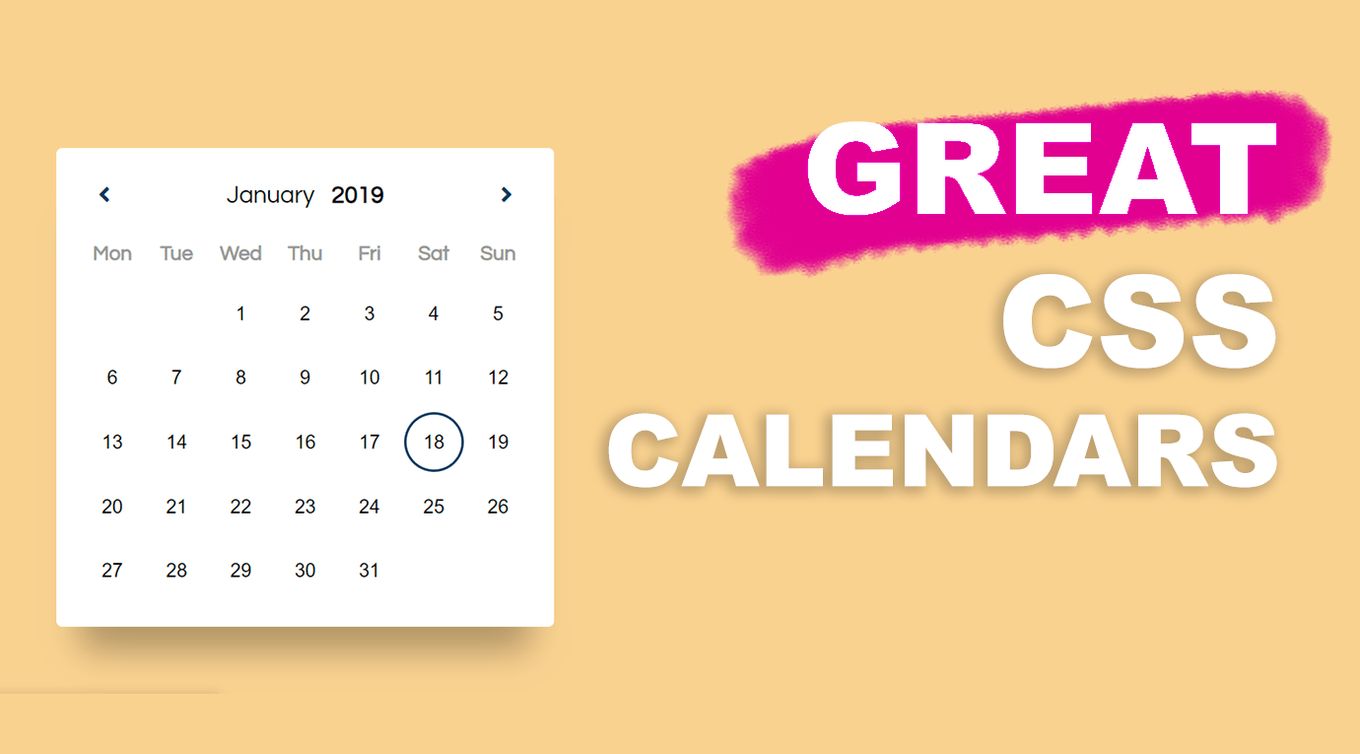
5. HTML and CSS Calendar
A pure HTML and CSS calendar only. No functionality, but it has some cool effects to which you can add functionality. Such as the hover effects on the numbers and the fact that you can actually select and deselect numbers as well.
You can get other ideas for the hover effects by checking these 10 CSS Button Hover Effects.
As an example, the number 18 is selected and you can see this by the surrounding circle, but you can also select it again as well.
The arrows to switch the months don’t work but they have subtle hover effects on them which is nice to see.
6. Fully Functioning Tailwind CSS and AlpineJS Calendar
Based on Tailwind and AlpineJS, here we have a really lovely example of a functioning CSS calendar, with lots of great features already built-in for you.
For starters, you can switch between the months, the current day is preselected for you, showing you which is the current day. By clicking on a number, you can create a new event for that day.
Upon event creation, it is saved into the HTML and displayed as an event. No edit button but you could easily add this. And it would not take much to extract the event data and send it off to a server.
7. Bootstrap Year Calendar
Bootstrap is a popular CSS UI framework and here we have a fantastic example of what you can do with it.
A year based calendar which is using the whole screen to display everything. The years can be switched between using the main arrows and there are some example events that you can hover over to see a short description.
Each date has a hover effect but there isn’t any JavaScript functionality on the click. However, you could easily add JavaScript to this one.
8. CSS Calendar Icon
Something a little different but very useful and interesting. Still a type of calendar but it only shows the date and the month.
This type of CSS calendar is useful for displaying at the start of a blog post or article, using it as a way to show the date posted. It is very easy to change the date and month in the HTML.
9. Tailwind Calendar Icon
A CSS calendar icon based on the Tailwind CSS framework.
Very useful for showing a date in a specific area on a page, this one even has a nice section to show the time for an event and it looks very modern and minimal.
10. Year Based HTML and CSS Calendar
A year based calendar in pure HTML and CSS. Great for displaying a whole year in a big format.
Each year is displayed as its own section, scroll down to see more years. Has some JavaScript for rendering purposes.
11. CSS and JavaScript Calendar
Obviously, there is HTML being used here but it is all rendered using JavaScript. The table that is rendered is generated by the JavaScript code upon page load.
An interesting way to approach this but, you can clearly see how the JS class generates the tables and turns the calendar into a yearly calendar. A great resource to learn from!
12. Colourful CSS Calendar
A wonderful and very colourful calendar built with only HTML and CSS.
It has some very cool features and effects, transitions, and sliding animations between some of the months.
Overall, it is very impressive that this is only using CSS animations to pull all the effects off, no extra JavaScript is needed. Click the dates and see a list of hourly events for that given day.
13. CSS Grid Based Calendar
A beautiful column-based calendar that is using CSS grid as the solution to display this compared to something like CSS flexbox.
The layout is great here and it resembles something like Gmail and its calendar, no JavaScript functionality but, you can easily add that in, at least you have the layout/template you can work from.
The CSS even has nice variables that you can use to change the styling and colors of the elements.
14. Calendar With Flip Animation
A cool semi-working calendar with a flip animation that transitions to a view and you can add a calendar event.
This needs some extra functionality added to it, like saving the new event and displaying it on the calendar but the template and structure are there.
15. Calendar Widget
A widget looking calendar that has a compact size. Easily edit the styling options in the CSS with the variables to match your branding.
Not fully functional but a good template, click the dates and a nice little text box slides out which could be used to add an event.
16. Daily Calendar CSS Template
No functionality at all but this is such a great template and UI that you can add functionality to. It has many elements laid out that you can add functionality to, like the year switcher, the day’s event indicator, and all the information on the left side.
Overall, a nice template you can use and add your own JavaScript functionality to.
17. Calendar and Clock Icon
A modern and slick-looking calendar icon, great for blogs and at the start of an article.
This example is even a working clock as well, hover over the date and then click it and hold to see the time.
Neat and fully working, which is nice to see.
18. Material UI Based Calendar
Modern and minimal calendar with some fancy CSS animations.
Click the month switching arrows and watch the smooth animation change between the months, clicking the dot in the middle goes back to the current date and month.
Related Articles
Luke Embrey is a full-stack developer, BSc in Computer Science and based in the UK.
You can find out more about him at https://lukeembrey.com/
Join 2,000+ readers and learn something new every month!