- How to Use CSS in PHP Echo to Add Style (3 Easy Ways)
- How to Use CSS in PHP Echo with Style Attribute
- Add CSS in a Class and Include the Class in PHP Echo
- Use Double Quotes and Escape Using Backslash
- FAQS on How to Use CSS in PHP Echo to Add Style
- Q1. Can You Style PHP?
- Q2. How Do I Style an Echo Statement in PHP?
- Q3. How to Style PHP Echo Output?
- Q4. How to Add CSS in PHP?
- Use CSS Style in PHP
- Use CSS in a PHP-Only File
- Use CSS in a PHP+HTML File
- Use Inline CSS in PHP echo Statements
- Related Article — PHP CSS
- PHP Script in CSS Files
- Using CSS in a PHP File
- Use the Header() Function to Define CSS Properties in PHP
- Related Article — PHP CSS
How to Use CSS in PHP Echo to Add Style (3 Easy Ways)
In this tutorial, learn how to use CSS in PHP echo to add style to the text content. The short answer is: use the style attribute and add CSS to it within single quotes (‘ ‘).
Let’s find out with the examples given below to include CSS in PHP echo.
How to Use CSS in PHP Echo with Style Attribute
You can use the
tag inside the PHP echo statement to add text content. In this tag, you have to add a style attribute within which you can mention CSS as given below:
echo «
This is a text in PHP echo.
» ;
This is a text in PHP echo.
The above example shows the output that changes the appearance of the text content after adding the CSS. You can add as much CSS to it as you want to include.
Add CSS in a Class and Include the Class in PHP Echo
You can mention as many CSS as you want in a class. After that, add the CSS class to the text content with
tag in PHP echo statement as given below:
echo «
This is a text in PHP echo.
» ;
This is a text in PHP echo.
You have to first add as many CSS as you want in a CSS class. The above example added 4 CSS properties in a class to style the text content.
Use Double Quotes and Escape Using Backslash
In addition to the above all methods, you can add CSS class in PHP echo statement using the double quotes. After that, you have to escape the quotes using the slash ( \ ) symbol as given in the example below:
This is a text in PHP echo.
The above example uses the double quotes (” “) escaped using the backslash (\) symbol.
FAQS on How to Use CSS in PHP Echo to Add Style
Q1. Can You Style PHP?
Answer: No, you cannot style PHP as it is a server-side scripting language that cannot interact with CSS directly. However, you can place CSS in the HTML content inside the PHP script. It applies the CSS to the HTML content in the output.
Q2. How Do I Style an Echo Statement in PHP?
Answer: You can add HTML tags inside the echo statement to print HTML in the output. To style an echo statement content, you have to add style attribute in the HTML content to apply CSS. The resulted output is the styled HTML content in the output.
Q3. How to Style PHP Echo Output?
Answer: PHP echo output is the HTML content that prints as a result. You can apply a style to that HTML content using the style attribute within the HTML tag content inside the PHP echo statement. This applies CSS to the PHP echo output.
Q4. How to Add CSS in PHP?
Answer: To add CSS in PHP, you have to use the style attribute within the echo statement of PHP. You can also add CSS in PHP by declaring the style within tag for the required class. After that, you have to add that class within the HTML tag inside the PHP echo statement.
You May Also Like to Read
Use CSS Style in PHP
- Use CSS in a PHP-Only File
- Use CSS in a PHP+HTML File
- Use Inline CSS in PHP echo Statements
This article will teach you three methods that’ll help you use CSS styles in PHP.
The first method is via a PHP-only file, and the second is to embed PHP in an HTML+CSS file. Then the third method will use inline CSS in PHP echo statements.
Use CSS in a PHP-Only File
A standard HTML file can embed CSS styles in the element or link to an external CSS file. By default, this CSS file will have the css extension, but it can also have the php extension.
This means you can write CSS code, save it as a PHP file and link it to your HTML. In this PHP file, you can do more than what you’ll do in a CSS file; you can write PHP code.
First, you can define a PHP code block with CSS property and values stored as variables. Then outside the PHP block, you can write normal CSS that’ll use the variables as values of CSS properties.
We’ve done that in the following; save it as styles.php .
php // The "header" is the most important part of // this code. Without it, it will not work. header("Content-type: text/css"); $font_family = 'Trebuchet MS, Verdana, Helvetica'; $font_size = '1.2em'; $background_color = '#000000'; $font_color = '#ffffff'; // Close the PHP code block. ?> body background-color: ; color: ; font-size: ; font-family: ; > Save the following HTML, and ensure you’ve linked styles.php in the tag.
html lang="en"> head> meta charset="utf-8"> title>Webpage using CSS styles generated with PHPtitle> link rel="stylesheet" type="text/css" href="styles.php"> head> body> h1>Hello, We styled this page using CSS in a PHP file!h1> h1>How cool is that?h1> body> html> Use CSS in a PHP+HTML File
HTML can use CSS via the tag or the tag, which can contain PHP in a dedicated PHP block. If the PHP code generates or manipulates HTML code, the linked CSS code can style the HTML.
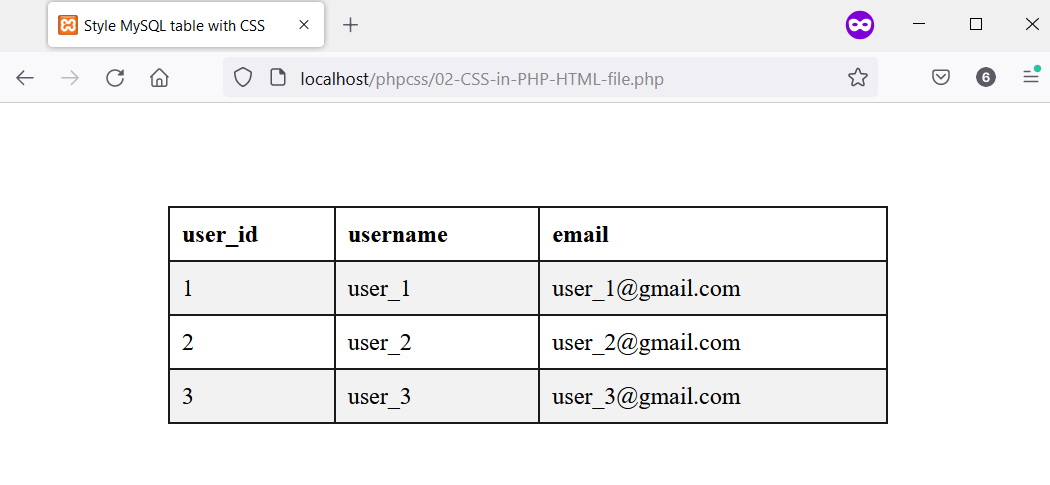
For example, you can style the table using CSS if PHP pulls database records to make an HTML table. To show how to do this, create a database called my_website in MySQL.
Next, create a site_users table in my_website using the following queries.
CREATE TABLE site_users ( user_id INT NOT NULL AUTO_INCREMENT, username VARCHAR(50) NOT NULL, email VARCHAR(100) NOT NULL, PRIMARY KEY (user_id)) ENGINE = InnoDB; Insert data into the site_users table.
INSERT INTO site_users (username, email) VALUES ('user_1', 'user_1@gmail.com'); INSERT INTO site_users (username, email) VALUES ('user_2', 'user_2@gmail.com'); INSERT INTO site_users (username, email) VALUES ('user_3', 'user_3@gmail.com'); Now, in the following, we have HTML, PHP, and CSS. The CSS is in the element; the PHP is in a PHP block within the HTML.
The PHP creates an HTML table using records from the site_users table. When the PHP generates the table, the CSS will style it.
/* This CSS will style the table generated by PHP. */ table < border-collapse: collapse; width: 30em; font-size: 1.2em; >table, th, td < border: 2px solid #1a1a1a; >td,th < padding: 0.5em; >/* Create a striped table. */ tr:nth-child(even) < background-color: #f2f2f2; >/* General body styles. */ body query("SELECT * FROM site_users")->fetch_all(MYSQLI_ASSOC); // Get keys from the first row. $table_header = array_keys(reset($site_users)); // Print the table. echo ""; // Print the table headers. echo ""; foreach ($table_header as $value) < echo "" . $value . " "; > echo " "; // Print the table rows foreach ($site_users as $row) < echo ""; foreach ($row as $value) < if (is_null($value)) < echo "NULL "; > else < echo "" . $value . " "; > > echo " "; > echo "
"; ?> Use Inline CSS in PHP echo Statements
PHP works well with HTML and has the echo statement that can send HTML with inline CSS to the web browser. This is useful when debugging or sending large chunks of HTML to the web browser.
The following shows you how to use inline CSS with PHP echo . We define the text and store three colors in the $colors_array .
Then we use foreach to loop through the $colors_array , and we set the array element as the value of the inline CSS. When you run the code, the text appears three times with different colors.
php $sample_text = "We generated this text color using inline CSS in PHP."; $colors_array = ['red', 'green', 'blue']; foreach ($colors_array as $value) // Use inline CSS with PHP echo. echo ""
. $sample_text . ""; > ?> Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
Related Article — PHP CSS
PHP Script in CSS Files
- Using CSS in a PHP File
- Use the Header() Function to Define CSS Properties in PHP
Using CSS in PHP files allows reusability since we can predefine style inside PHP variables and use them later anywhere in our PHP files. Here is how we can do that:
Using CSS in a PHP File
There are many ways to use PHP scripts in CSS files. We use the following method since it is simple and the most popular.
- The index.php : We are using header() function which is a built in function in PHP. Example: header(‘content-type:text/css; charset:UTF-8;’); in the index.php . Then, we used CSS styling inside this file using both .class and #id .
- The style.php : This file contains our markup HTML that we linked using: . It is an HTML element to link meta attributes in the markup.
html> head> title>How to Use CSS in PHP title> link rel="stylesheet" type="text/css" href="style.php"> head> body> div id="democss"> div> h1 align="center">Applying style on imageh1> img src="image.png" alt="demo" class="image"> body> html> We use a simple href attribute of the HTML element to include our style.php file in the header.
php //define header function header('content-type:text/css; charset:UTF-8;'); //you can style PHP variable for reuse $txt_color = "black"; $bg_color = "#6B5B95"; $alignment = "center"; $width = "200px"; $height = "200px"; ?> #democss width: php echo $width; ?>; height: php echo $height; ?>; background-color: php echo $bg_color; ?>; margin: auto; border: 3px solid black; padding: 10px; > .image display: block; margin-left: auto; margin-right: auto; width: 20%; border-radius: 6px; > When we load the index.php file, it can apply the style from the style.php files using our method.
Use the Header() Function to Define CSS Properties in PHP
The header() function is used to define CSS properties in the PHP file. We have shown some variables that we can use anywhere on our stylesheet.
For example, if you want to change the background color of any HTML elements, you only need to echo $bg_color after the HTML tag.
That is the only way to manipulate CSS in PHP, and it depends on your requirements to apply any CSS in PHP.
You can also use base_url() , PHP require() and other import file functions to do the similar tasks.
Sarwan Soomro is a freelance software engineer and an expert technical writer who loves writing and coding. He has 5 years of web development and 3 years of professional writing experience, and an MSs in computer science. In addition, he has numerous professional qualifications in the cloud, database, desktop, and online technologies. And has developed multi-technology programming guides for beginners and published many tech articles.