- wp_head │ хук-событие │ WP 1.5.0
- Использование
- Примеры
- #1 Выведем произвольные CSS стили и JS скрипт в head
- #2 Выведем SEO мета-теги страницы
- Подключение CSS и JS файлов через wp_head
- Примеры подключения стилей в wp_head
- Примеры подключения скриптов в wp_head
- Приоритеты подключения js, css файлов
- Удаление функций WP из wp_head
- Удаление стилей и скриптов плагинов
- Список изменений
- Use CSS Style in PHP
- Use CSS in a PHP-Only File
- Use CSS in a PHP+HTML File
- Use Inline CSS in PHP echo Statements
- Related Article - PHP CSS
wp_head │ хук-событие │ WP 1.5.0
Событие срабатывает в
части страницы. В момент этого события обычно подключаются скрипты (jquery и другие), стили (css сайта) и разные SEO мета-теги страницы (title, description, robots). Это один из основных хуков темы (шаблона) WordPress. Это событие вызывается одноименной функцией wp_head(), которая в свою очередь вызывается в файле темы header.php перед тегом . Вызов функции wp_head() обязателен для всех тем (шаблонов) WordPress. Делается так:В момент этого события срабатывает очень много «родных» функций WordPress. Например, одна из таких функций добавляет подключенные через wp_enqueue_style() стили. Это событие активно используется самим WordPress и многими плагинами, например SEO плагинами. Поэтому это очень важное событие. Этот хук предназначен в первую очередь для разработчиков тем. Они обязаны добавлять функцию wp_head() в создаваемую тему. Чтобы плагины могли подключаться к хуку и добавлять данные в заголовки HTML.
Есть еще одно аналогичное событие — wp_footer — но оно вызывается функцией wp_footer() в подвале шаблона — файле footer.php .
Использование
add_action( 'wp_head', 'wp_kama_head_action' ); /** * Function for `wp_head` action-hook. * * @return void */ function wp_kama_head_action()< // action. >
Примеры
#1 Выведем произвольные CSS стили и JS скрипт в head
Это демонстрация того как можно вывести HTML код в HEAD документа:
## CSS в head документа add_action( 'wp_head', 'hook_css' ); function hook_css()< echo '.wp_head_example '; > ## JS в head документа add_action( 'wp_head','hook_javascript' ); function hook_javascript() < echo " "; >
#2 Выведем SEO мета-теги страницы
Для поисковых роботов есть 3 метатега: description keywords и robots. Для примера, выведем все три.
add_action( 'wp_head', 'head_seo_meta_tags' ); function head_seo_meta_tags()< // description echo ''; // keywords echo ''; // robots echo ''; // для мобильников. echo ''; >
Подробнее про метатеги и легкой замены SEO плагинам, я писал в этой статье.
Подключение CSS и JS файлов через wp_head
Стили и скрипты подключаются в HEAD не через хук wp_head , а через соответствующие функции: wp_enqueue_style() и wp_enqueue_script().
Дело в том, что эти функции добавляют указанные файлы на вывод, а затем эти файлы выводятся автоматически в момент хука wp_head . Их выводят прикрепленные к wp_head функции ядра: wp_print_styles() и wp_print_head_scripts(). Так они подключаются в WP:
add_action( 'wp_head', 'wp_enqueue_scripts', 1 ); add_action( 'wp_head', 'wp_print_styles', 8 ); add_action( 'wp_head', 'wp_print_head_scripts', 9 );
Таким образом, чтобы подключить css или js файл к хуку wp_head, можно и почти всегда нужно, использовать специальные функции wp_enqueue_style() — для стилей и wp_enqueue_script() — для скриптов.
Примеры подключения стилей в wp_head
add_action('wp_enqueue_scripts', 'my_wp_head_css' ); // хук автоматом сработает во время wp_head function my_wp_head_css() < wp_enqueue_style( 'my_head_style', get_stylesheet_directory_uri() .'/css/my_style.css', array(), null ); > Такая запись будет равносильна записи:
/css/my_style.css’ type=’text/css’ media=’all’/>
Но использовать лучше wp_enqueue_style(), потому что это стандарт и например в плагинах которые собираются стили в один файл второй вариант может не работать.
Иногда удобнее вывести в документ сами стили — без подключения файла:
Примеры подключения скриптов в wp_head
Со скриптами все делается точно как со стилями.
add_action('wp_enqueue_scripts', 'my_wp_head_js' ); // хук автоматом сработает во время wp_head function my_wp_head_js() < wp_enqueue_script( 'my_head_js', get_stylesheet_directory_uri() .'/js/my_script.js', array(), null ); > Скрипт в коде, без подключения файла:
Приоритеты подключения js, css файлов
Для скриптов, в отличии от стилей, очень важно какой код идет до, а какой после. Поэтому важен порядок подключения фалов. Например, если выполнять jQuery код до того, как подключена библиотека jQuery, то код вызовет ошибку, потому что библиотеки нет, а мы её используем. Т.е. очень важно, чтобы файл с jQuery кодом подключался после файла самой библиотеки jQuery.
Приоритет через спец. функции WordPress
При подключении файлов через одну из функций: wp_enqueue_style(), wp_enqueue_script(), wp_register_style() и wp_register_script(), приоритет можно указать в третьем параметр $deps . Там нужно указать название скрипта от которого зависит подключаемый скрипт, тогда скрипт будет подключаться после скрипта от которого он зависит. Например:
add_action( 'wp_enqueue_scripts', 'my_jquery_js' ); function my_jquery_js()< // произвольный скрипт который работает на базе jquery wp_enqueue_script( 'my_jquery', get_stylesheet_directory_uri() . '/my_jquery.js', array('jquery') ); // jQuery - он уже зарегистрирован в WP поэтому его просто подключаем по названию wp_enqueue_script('jquery'); // Можно еще раз вызвать эту функцию, например в другом файле, при этом // скрипт будет подключен всего один раз. // Это еще раз показывает, почему удобно использовать специальные функции // для подключения скриптов. wp_enqueue_script('jquery'); > Здесь, сначала подключается произвольный скрипт my_jquery.js с указанием зависимости от jQuery, а затем сам jQuery. Но по факту, в HTML коде скрипты подключатся в порядке: jquery, потом my_jquery.js . Так происходит из-за указанной зависимости.
Приоритет через хук wp_head
Если подключается не файл, а код и нужно учесть приоритет подключения, то его можно указать в третьем параметр add_action(). Смотрим на примере:
// Регистрация JS переменной add_action(‘wp_head’, ‘my_wp_head_js’, 10); function my_wp_head_js() < ?>
Тут, первому коду указан приоритет 20, а второму 10. В результате в HTML коде коды будут выведены в обратном порядке: по приоритетам — от меньшего к большему — 10, затем 20. Таким образом получится, что мы сначала зарегистрировали переменную, а затем вывели её через alert();
Удаление функций WP из wp_head
WordPress по умолчанию подключает кучу функций к хуку wp_head . Большая часть подключаемых к хуков находятся в файле ядра wp-includes/default-filters.php:
add_action( 'wp_head', '_wp_render_title_tag', 1 ); add_action( 'wp_head', 'wp_enqueue_scripts', 1 ); add_action( 'wp_head', 'wp_resource_hints', 2 ); add_action( 'wp_head', 'feed_links', 2 ); add_action( 'wp_head', 'feed_links_extra', 3 ); add_action( 'wp_head', 'rsd_link' ); add_action( 'wp_head', 'wlwmanifest_link' ); add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); add_action( 'wp_head', 'locale_stylesheet' ); add_action( 'wp_head', 'noindex', 1 ); add_action( 'wp_head', 'print_emoji_detection_script', 7 ); add_action( 'wp_head', 'wp_print_styles', 8 ); add_action( 'wp_head', 'wp_print_head_scripts', 9 ); add_action( 'wp_head', 'wp_generator' ); add_action( 'wp_head', 'rel_canonical' ); add_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 ); add_action( 'wp_head', 'wp_site_icon', 99 );
Чтобы удалить подключенный хук, используйте функцию remove_action() с нужным приоритетом, в плагине или файле темы functions.php.
Например, удалим ссылки на фиды:
remove_action( 'wp_head', 'feed_links', 2 );
Готовый код для удаления лишнего с head
// Удаляем лишнее с head части сайта // 2.0 remove_action( 'wp_head', 'feed_links_extra', 3 ); // ссылки доп. фидов (на рубрики) remove_action( 'wp_head', 'feed_links', 2 ); // ссылки фидов (основные фиды) // для публикации статей через сторонние сервисы remove_action( 'wp_head', 'rsd_link' ); // . Используется клиентом Windows Live Writer. remove_action( 'wp_head', 'wlwmanifest_link' ); //remove_action( 'wp_head', 'index_rel_link' ); // не поддерживается с версии 3.3 add_filter('the_generator', '__return_empty_string'); // Убираем версию WordPress // 3.0 remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10 ); // Ссылки на соседние статьи (
- Также вместе с этим можно удалить REST API
- И еще, можно удалить промежуточные размеры для картинок в контенте: Как отключить адаптивные размеры картинок (srcset) в WordPress 4.4.
Удаление стилей и скриптов плагинов
Отключение скриптов плагина
Скрипты или стили плагинов могут мешать нормальной работает вашей темы или другого плагина. Например, у нас есть плагины "А" и "Б". Скрипты плагина "А" мешают нормальной работе плагина "Б". Для исправления нужно убрать подключение скрипта плагина "А" и подключить его в подвале, в самом конце.
Чтобы отключить скрипт плагина, его можно убрать из очереди на вывод функцией wp_dequeue_style(). Но для этого нужно знать ID скрипта. Чтобы узнать ID откроем код плагина и найдем скрипт подключаемый через: wp_enqueue_script('ID') или wp_register_script('ID') . Первый параметр в этой функции - это ID скрипта. Отключаем скрипт добавлением такого кода в functions.php темы.
add_action('wp_head', function()< wp_dequeue_script( 'ID' ); >, 5 ); // приоритет важен (от 2 до 7)! Затем отключенный файл скрипта можно подключить самостоятельно там где нужно и как нужно.
Отключение CSS стилей плагина
Найти ID подключаемого файла стилей проще. Для этого открываем HTML код страницы и находим строку, где файл стилей подключается, и смотрим ID в атрибуте id:
Отключаем аналогично, только используем wp_dequeue_style():
add_action('wp_head', function()< wp_dequeue_style( 'ID' ); >, 5 ); // приоритет важен (от 2 до 7)! Список изменений
Use CSS Style in PHP
- Use CSS in a PHP-Only File
- Use CSS in a PHP+HTML File
- Use Inline CSS in PHP echo Statements
This article will teach you three methods that’ll help you use CSS styles in PHP.
The first method is via a PHP-only file, and the second is to embed PHP in an HTML+CSS file. Then the third method will use inline CSS in PHP echo statements.
Use CSS in a PHP-Only File
A standard HTML file can embed CSS styles in the element or link to an external CSS file. By default, this CSS file will have the css extension, but it can also have the php extension.
This means you can write CSS code, save it as a PHP file and link it to your HTML. In this PHP file, you can do more than what you’ll do in a CSS file; you can write PHP code.
First, you can define a PHP code block with CSS property and values stored as variables. Then outside the PHP block, you can write normal CSS that’ll use the variables as values of CSS properties.
We’ve done that in the following; save it as styles.php .
php // The "header" is the most important part of // this code. Without it, it will not work. header("Content-type: text/css"); $font_family = 'Trebuchet MS, Verdana, Helvetica'; $font_size = '1.2em'; $background_color = '#000000'; $font_color = '#ffffff'; // Close the PHP code block. ?> body background-color: ; color: ; font-size: ; font-family: ; > Save the following HTML, and ensure you’ve linked styles.php in the tag.
html lang="en"> head> meta charset="utf-8"> title>Webpage using CSS styles generated with PHPtitle> link rel="stylesheet" type="text/css" href="styles.php"> head> body> h1>Hello, We styled this page using CSS in a PHP file!h1> h1>How cool is that?h1> body> html> Use CSS in a PHP+HTML File
HTML can use CSS via the tag or the tag, which can contain PHP in a dedicated PHP block. If the PHP code generates or manipulates HTML code, the linked CSS code can style the HTML.
For example, you can style the table using CSS if PHP pulls database records to make an HTML table. To show how to do this, create a database called my_website in MySQL.
Next, create a site_users table in my_website using the following queries.
CREATE TABLE site_users ( user_id INT NOT NULL AUTO_INCREMENT, username VARCHAR(50) NOT NULL, email VARCHAR(100) NOT NULL, PRIMARY KEY (user_id)) ENGINE = InnoDB; Insert data into the site_users table.
INSERT INTO site_users (username, email) VALUES ('user_1', 'user_1@gmail.com'); INSERT INTO site_users (username, email) VALUES ('user_2', 'user_2@gmail.com'); INSERT INTO site_users (username, email) VALUES ('user_3', 'user_3@gmail.com'); Now, in the following, we have HTML, PHP, and CSS. The CSS is in the element; the PHP is in a PHP block within the HTML.
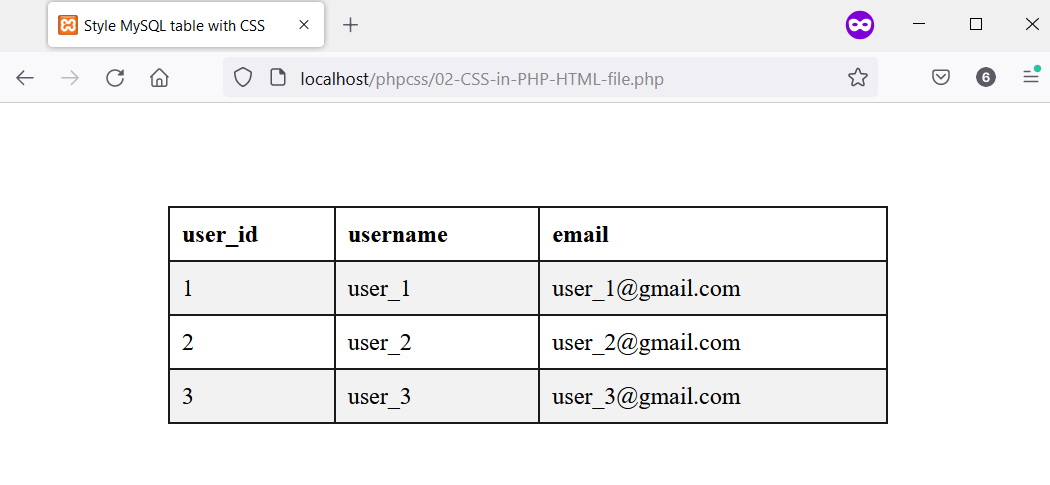
The PHP creates an HTML table using records from the site_users table. When the PHP generates the table, the CSS will style it.
/* This CSS will style the table generated by PHP. */ table < border-collapse: collapse; width: 30em; font-size: 1.2em; >table, th, td < border: 2px solid #1a1a1a; >td,th < padding: 0.5em; >/* Create a striped table. */ tr:nth-child(even) < background-color: #f2f2f2; >/* General body styles. */ body query("SELECT * FROM site_users")->fetch_all(MYSQLI_ASSOC); // Get keys from the first row. $table_header = array_keys(reset($site_users)); // Print the table. echo ""; // Print the table headers. echo ""; foreach ($table_header as $value) < echo "" . $value . " "; > echo " "; // Print the table rows foreach ($site_users as $row) < echo ""; foreach ($row as $value) < if (is_null($value)) < echo "NULL "; > else < echo "" . $value . " "; > > echo " "; > echo "
"; ?> Use Inline CSS in PHP echo Statements
PHP works well with HTML and has the echo statement that can send HTML with inline CSS to the web browser. This is useful when debugging or sending large chunks of HTML to the web browser.
The following shows you how to use inline CSS with PHP echo . We define the text and store three colors in the $colors_array .
Then we use foreach to loop through the $colors_array , and we set the array element as the value of the inline CSS. When you run the code, the text appears three times with different colors.
php $sample_text = "We generated this text color using inline CSS in PHP."; $colors_array = ['red', 'green', 'blue']; foreach ($colors_array as $value) // Use inline CSS with PHP echo. echo ""
. $sample_text . ""; > ?> Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.