- Style form fieldset css
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Realetive советует
- HTML Tag
- Tips and Notes
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- More Examples
- Example
- Related Pages
- Default CSS Settings
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- : The Field Set element
- Try it
- Attributes
- Styling with CSS
- Examples
- Simple fieldset
- Result
- Disabled fieldset
- Result
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Синтаксис
- Пример
- Результат
- Атрибут
- Как добавить стиль к тегу ?
- Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега :
- Цвет текста внутри тега :
- Стили форматирования текста для тега :
- Другие свойства для тега :
Style form fieldset css
Объединяет контролы формы группы.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
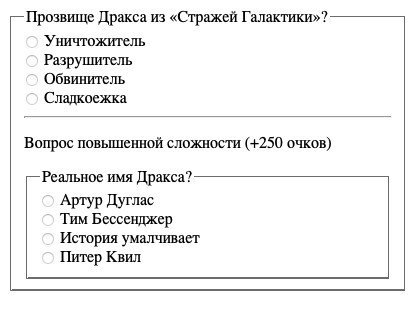
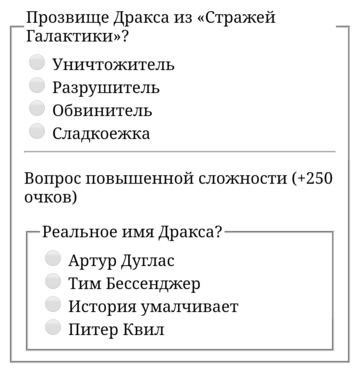
Пример
Скопировать ссылку «Пример» Скопировано
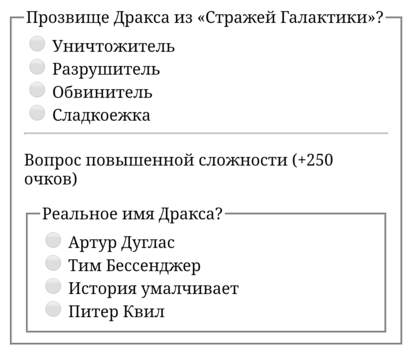
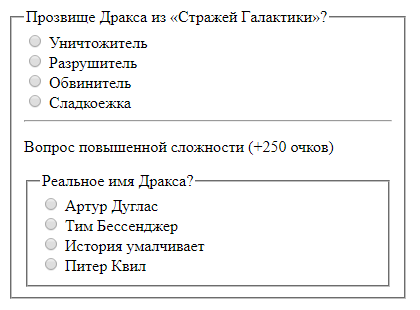
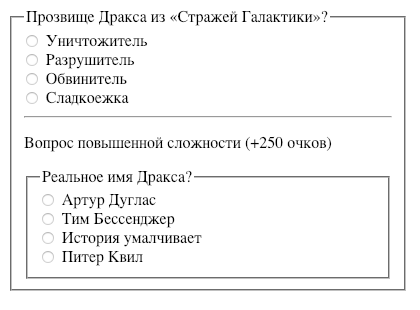
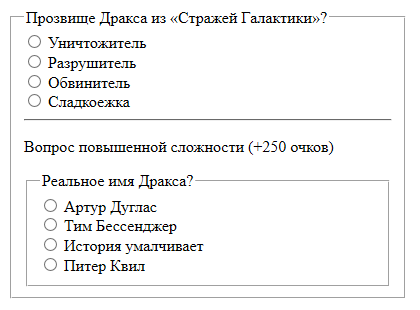
Уничтожитель Разрушитель Обвинитель Сладкоежкаform> fieldset> legend>Прозвище Дракса из «Стражей Галактики»?legend> label> input type="radio" name="answer" value="Exterminator"> Уничтожитель label> label> input type="radio" name="answer" value="Destroyer"> Разрушитель label> label> input type="radio" name="answer" value="Accuser"> Обвинитель label> label> input type="radio" name="answer" value="Sweet-tooth"> Сладкоежка label> fieldset> form>
Как понять
Скопировать ссылку «Как понять» Скопировано
В сложных формах количество контролов может устрашающе перегружать интерфейс, и правильным решением в этом случае будет группировка смысловых элементов.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
fieldset>…fieldset>
Для добавления подписи внутри следует использовать :
…fieldset> legend>Заголовок для группыlegend> … fieldset>
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
- disabled — блокирует все контролы внутри тега (как будто каждому из них указали этот атрибут — очень удобно);
- form — связывает контролы внутри тега с формой (будто они располагаются внутри) — для этого в значении атрибута следует указать ID формы;
- также для доступны все глобальные атрибуты.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
Самое удобное в использовании — возможность заблокировать все вложенные контролы внутри тега одним атрибутом disabled :





На практике
Скопировать ссылку «На практике» Скопировано
Realetive советует
Скопировать ссылку «Realetive советует» Скопировано
🛠 Чтобы убрать (или стилизовать рамку), используется семейство CSS-свойств border: border , border — radius и другие:
HTML Tag
The tag is used to group related elements in a form.
The tag draws a box around the related elements.
Tips and Notes
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| disabled | disabled | Specifies that a group of related form elements should be disabled |
| form | form_id | Specifies which form the fieldset belongs to |
| name | text | Specifies a name for the fieldset |
Global Attributes
Event Attributes
More Examples
Example
legend background-color: gray;
color: white;
padding: 5px 10px;
>
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
fieldset <
display: block;
margin-left: 2px;
margin-right: 2px;
padding-top: 0.35em;
padding-bottom: 0.625em;
padding-left: 0.75em;
padding-right: 0.75em;
border: 2px groove (internal value);
>
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
: The Field Set element
The HTML element is used to group several controls as well as labels ( ) within a web form.
Try it
Attributes
This element includes the global attributes.
The name associated with the group.
Note: The caption for the fieldset is given by the first element nested inside it.
Styling with CSS
There are several special styling considerations for .
Its display value is block by default, and it establishes a block formatting context. If the is styled with an inline-level display value, it will behave as inline-block , otherwise it will behave as block . By default there is a 2px groove border surrounding the contents, and a small amount of default padding. The element has min-inline-size: min-content by default.
There will be an anonymous box holding the contents of the , which inherits certain properties from the . If the is styled with display: grid or display: inline-grid , then the anonymous box will be a grid formatting context. If the is styled with display: flex or display: inline-flex , then the anonymous box will be a flex formatting context. Otherwise, it establishes a block formatting context.
You can feel free to style the and in any way you want to suit your page design.
Examples
Simple fieldset
This example shows a really simple example, with a , and a single control inside it.
form action="#"> fieldset> legend>Do you agree?legend> input type="checkbox" id="chbx" name="agree" value="Yes!" /> label for="chbx">I agreelabel> fieldset> form>
Result
Disabled fieldset
This example shows a disabled with two controls inside it. Note how both the controls are disabled due to being inside a disabled .
form action="#"> fieldset disabled> legend>Disabled login fieldsetlegend> div> label for="name">Name: label> input type="text" id="name" value="Chris" /> div> div> label for="pwd">Archetype: label> input type="password" id="pwd" value="Wookie" /> div> fieldset> form>
Result
Technical summary
| Content categories | Flow content, sectioning root, listed, form-associated element, palpable content. |
|---|---|
| Permitted content | An optional element, followed by flow content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts flow content. |
| Implicit ARIA role | group |
| Permitted ARIA roles | radiogroup , presentation , none |
| DOM interface | HTMLFieldSetElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
HTML тег
Тег визуально группирует логически связанные между собой элементы формы, которая определяется HTML тегом . В браузере по умолчанию содержимое тега выделяется рамкой и имеет внутренние отступы со всех сторон.
Для определения заголовка логической группы, определяемой элементом , используется тег .
Синтаксис
Содержимое тега заключается между открывающим (
) тегами.
Пример
html> html> head> title>Заголовок документа title> style> div < margin-bottom: 10px; > label < display: inline-block; width: 120px; > style> head> body> form> fieldset style="background:#e1eff2;"> legend style="padding:20px 0; font-size:20px;">Персональные данные: legend> div>label>Имя: label>input type="text"> div> div>label>Электронная почта: label>input type="text"> div> div>label>Дата рождения: label>input type="text"> div> div>label>Место рождения: label>input type="text"> div> fieldset> form> body> html>Результат
Атрибут
| Атрибут | Значение | Описание |
|---|---|---|
| disabled | dsabled | Указывает, что группа взаимосвязанных элементов формы должна быть отключена. |
| form | form_id | Определяет один или несколько идентификаторов форм (id), к которым относится набор связанных элементов. Если идентификаторов несколько, то они должны быть разделены пробелами. |
| name | text | Определяет имя для объединенной группы элементов. Имя в браузере не отображается, оно используется в работе скриптов. |
Как добавить стиль к тегу ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега :
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега :
Стили форматирования текста для тега :
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега :
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.