- Архитектура MVC в Java
- Что такое архитектура MVC в Java?
- Преимущества архитектуры
- Реализация
- Слой модели
- Уровень представления
- Уровень контроллера
- Класс Main
- Вывод
- Spring MVC — основные принципы
- DispatcherServlet
- Конфигурирование
- Определение Контроллера
- Создание Вида (JSP)
- Примеры реализации фреймворка Spring MVC
Архитектура MVC в Java
В области веб-разработки Model-View-Controller является одним из самых обсуждаемых шаблонов проектирования в современном мире веб-программирования. Архитектура MVC изначально была включена в две основные среды веб-разработки – Struts и Ruby on Rails.
- Шаблон проектирования в разработке программного обеспечения – это метод решения часто возникающей проблемы при разработке программного обеспечения.
- Проектирование модели, указывает, какой тип архитектуры вы используете для решения проблемы или разработки модели.
- Существует два типа моделей проектирования: архитектура модели 1, архитектура модели 2 (MVC).
Что такое архитектура MVC в Java?
Проекты моделей, основанные на архитектуре MVC в Java, следуют шаблону проектирования MVC и отделяют логику приложения от пользовательского интерфейса при разработке программного обеспечения. Как следует из названия, шаблон MVC имеет три слоя:
- Модель – представляет бизнес-уровень приложения.
- Просмотр – определяет представление приложения.
- Контроллер – управляет потоком приложения.
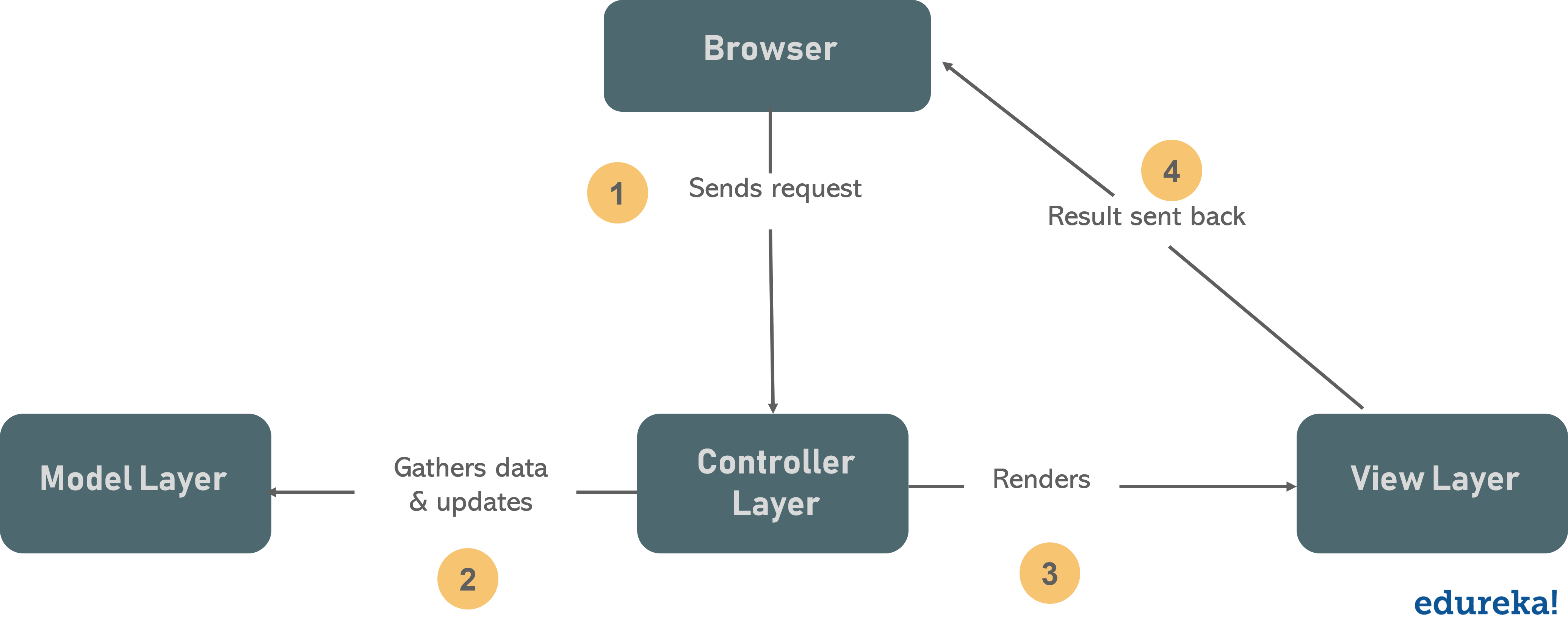
В контексте программирования Java модель состоит из простых классов , представление отображает данные, а контроллер состоит из сервлетов. Это разделение приводит к тому, что пользовательские запросы обрабатываются следующим образом:
- Браузер на клиенте отправляет запрос страницы контроллеру, присутствующему на сервере.
- Контроллер выполняет действие по вызову модели, тем самым извлекая необходимые данные в ответ на запрос.
- Затем контроллер передает полученные данные в представление.
- Представление отображается и отправляется обратно клиенту для отображения в браузере.
Разделение программного приложения на эти три отдельных компонента является хорошей идеей по ряду причин.
Преимущества архитектуры
Архитектура MVC предлагает множество преимуществ для программиста при разработке приложений, которые включают в себя:
- Несколько разработчиков могут работать с тремя слоями (Модель, Вид и Контроллер) одновременно.
- Обеспечивает улучшенную масштабируемость, которая дополняет способность приложения расти.
- Поскольку компоненты имеют низкую зависимость друг от друга, их легко поддерживать.
- Модель может быть повторно использована несколькими представлениями, что обеспечивает возможность повторного использования кода.
- Принятие MVC делает приложение более выразительным и простым для понимания.
- Расширение и тестирование приложения становится легким.
Реализация
Для реализации веб-приложения на основе шаблона проектирования MVC мы создадим:
- Course Class, который выступает в качестве модельного слоя.
- CourseView Class, который определяет уровень представления (уровень представления).
- CourseContoller Class, который действует как контроллер.
Теперь давайте рассмотрим эти слои один за другим.
Слой модели
В шаблоне проектирования MVC модель представляет собой уровень данных, который определяет бизнес-логику системы, а также представляет состояние приложения. Объекты модели получают и сохраняют состояние модели в базе данных. На этом уровне мы применяем правила к данным, которые в конечном итоге представляют концепции, которыми управляет наше приложение. Теперь давайте создадим модель, используя Course Class.
package MyPackage; public class Course < private String CourseName; private String CourseId; private String CourseCategory; public String getId() < return CourseId; >public void setId(String id) < this.CourseId = id; >public String getName() < return CourseName; >public void setName(String name) < this.CourseName = name; >public String getCategory() < return CourseCategory; >public void setCategory(String category) < this.CourseCategory = category; >>
Код прост для понимания и не требует пояснений. Он состоит из функций, чтобы получить/установить детали Course.
Уровень представления
Этот уровень шаблона проектирования MVC представляет выходные данные приложения или пользовательского интерфейса. Он отображает данные, извлеченные из слоя модели контроллером, и представляет данные пользователю при каждом запросе. Он получает всю необходимую информацию от контроллера и ему не нужно напрямую взаимодействовать с бизнес-уровнем. Давайте создадим представление, используя ClassView Class.
package MyPackage; public class CourseView < public void printCourseDetails(String CourseName, String CourseId, String CourseCategory)< System.out.println("Course Details: "); System.out.println("Name: " + CourseName); System.out.println("Course ID: " + CourseId); System.out.println("Course Category: " + CourseCategory); >> Этот код просто для печати значений на консоль. Далее у нас есть контроллер веб-приложения.
Уровень контроллера
Контроллер похож на интерфейс между моделью и представлением. Он получает пользовательские запросы от уровня представления и обрабатывает их, включая необходимые проверки. Затем запросы отправляются в модель для обработки данных. После обработки данные снова отправляются обратно в контроллер, а затем отображаются в представлении. Давайте создадим ClassContoller Class, который действует как контроллер.
package MyPackage; public class CourseController < private Course model; private CourseView view; public CourseController(Course model, CourseView view)< this.model = model; this.view = view; >public void setCourseName(String name) < model.setName(name); >public String getCourseName() < return model.getName(); >public void setCourseId(String id) < model.setId(id); >public String getCourseId() < return model.getId(); >public void setCourseCategory(String category) < model.setCategory(category); >public String getCourseCategory() < return model.getCategory(); >public void updateView() < view.printCourseDetails(model.getName(), model.getId(), model.getCategory()); >>
Беглый взгляд на код скажет нам, что этот класс контроллера просто отвечает за вызов модели для получения/установки данных и обновления представления на основе этого.
Класс Main
Давайте назовем этот класс «MVCPatternDemo.java». Проверьте код ниже.
package MyPackage; public class MVCPatternDemo < public static void main(String[] args) < //fetch student record based on his roll no from the database Course model = retriveCourseFromDatabase(); //Create a view : to write course details on console CourseView view = new CourseView(); CourseController controller = new CourseController(model, view); controller.updateView(); //update model data controller.setCourseName("Python"); System.out.println("nAfter updating, Course Details are as follows"); controller.updateView(); >private static Course retriveCourseFromDatabase() < Course course = new Course(); course.setName("Java"); course.setId("01"); course.setCategory("Programming"); return course; >> Приведенный выше класс извлекает данные Course из функции, используя которую пользователь вводит набор значений. Затем он помещает эти значения в модель Course. Затем он инициализирует представление, которое мы создали ранее в статье. Кроме того, он также вызывает класс CourseController и связывает его с классом Course и классом CourseView. Затем метод updateView(), являющийся частью контроллера, обновляет сведения о курсе на консоли. Проверьте вывод ниже.
Вывод
Course Details: Name: Java Course ID: 01 Course Category: Programming After updating, Course Details are as follows Course Details: Name: Python Course ID: 01 Course Category: Programming
Архитектура MVC обеспечивает совершенно новый уровень модульности вашего кода, что делает его более удобным для чтения и сопровождения. Это подводит нас к концу этой статьи. Надеюсь, вам понятно все, что с вами поделились.
Spring MVC — основные принципы
Фреймворк Spring MVC обеспечивает архитектуру паттерна Model — View — Controller (Модель — Отображение (далее — Вид) — Контроллер) при помощи слабо связанных готовых компонентов. Паттерн MVC разделяет аспекты приложения (логику ввода, бизнес-логику и логику UI), обеспечивая при этом свободную связь между ними.
- Model (Модель) инкапсулирует (объединяет) данные приложения, в целом они будут состоять из POJO («Старых добрых Java-объектов», или бинов).
- View (Отображение, Вид) отвечает за отображение данных Модели, — как правило, генерируя HTML, которые мы видим в своём браузере.
- Controller (Контроллер) обрабатывает запрос пользователя, создаёт соответствующую Модель и передаёт её для отображения в Вид.
DispatcherServlet
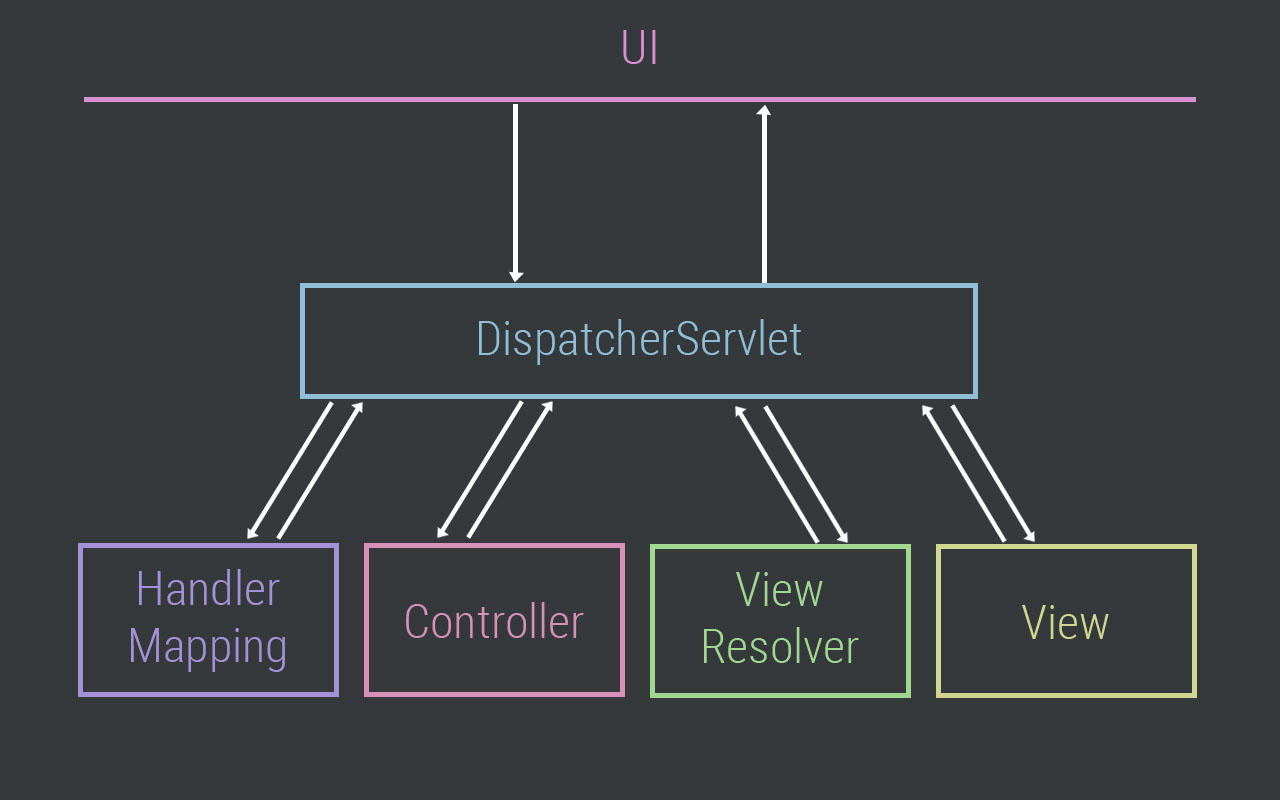
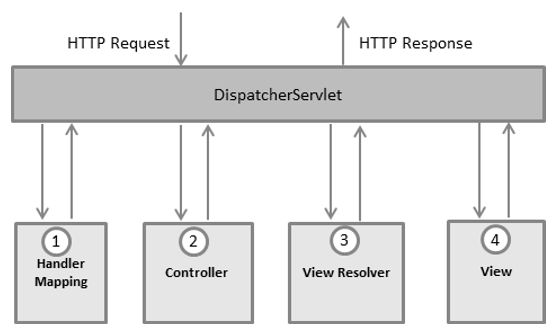
Вся логика работы Spring MVC построена вокруг DispatcherServlet, который принимает и обрабатывает все HTTP-запросы (из UI) и ответы на них. Рабочий процесс обработки запроса DispatcherServlet’ом проиллюстрирован на следующей диаграмме:
Ниже приведена последовательность событий, соответствующая входящему HTTP-запросу:
- После получения HTTP-запроса DispatcherServlet обращается к интерфейсу HandlerMapping, который определяет, какой Контроллер должен быть вызван, после чего, отправляет запрос в нужный Контроллер.
- Контроллер принимает запрос и вызывает соответствующий служебный метод, основанный на GET или POST. Вызванный метод определяет данные Модели, основанные на определённой бизнес-логике и возвращает в DispatcherServlet имя Вида (View).
- При помощи интерфейса ViewResolver DispatcherServlet определяет, какой Вид нужно использовать на основании полученного имени.
- После того, как Вид (View) создан, DispatcherServlet отправляет данные Модели в виде атрибутов в Вид, который в конечном итоге отображается в браузере.
Конфигурирование
Вам будет необходимо связать (замапить) запросы, которые Вы хотите обработать при помощи DispatcherServlet, используя мапинг URL в файле web.xml. Ниже приведён пример объявления и мапинга DispatcherServlet’а HelloWeb:
Spring MVC Application HelloWeb org.springframework.web.servlet.DispatcherServlet 1 HelloWeb *.jsp Файл web.xml будет находиться в каталоге WebContent/WEB-INF. После инициализации HelloWeb, фреймворк попытается загрузить контекст приложения из файла с именем [servlet-name]-servlet.xml, находящегося в каталоге WebContent/WEB-INF. В нашем случае, это будет HelloWeb-servlet.xml.
Далее, тэг указывает, какие веб-адреса обрабатываются каким DispatcherServlet’ом. В нашем случае, все HTTP-запросы, заканчивающиеся на «.jsp», будут обработаны HelloWeb.
Если Вы не хотите использовать [servlet-name]-servlet.xml / WebContent/WEB-INF в качестве файла и директории по умолчанию, Вы можете настроить имя файла и директорию, добавив слушатель сервлета (servlet listener) ContextLoaderListener в web.xml, как показано ниже:
. contextConfigLocation /WEB-INF/HelloWeb-servlet.xml org.springframework.web.context.ContextLoaderListener Теперь давайте проверим конфигурацию для HelloWeb-servlet.xml, размещённую в каталоге WebContent/WEB-INF:
Ниже приведены важные моменты в HelloWeb-servlet.xml:
- Файл [servlet-name]-servlet.xml будет использоваться для создания обозначенных бинов, с переопределением определений каждого бина, определённых с тем же именем в глобальной области.
- Тэг будет использован для для активации функции сканирования аннотаций Spring MVC, позволяющей использовать аннотации, такие как Controller, @RequestMapping и проч.
- Имена Видов (View) будут определяться при помощи InternalResourceViewResolver. В соответствии с указанным выше правилом, Вид с именем hello будет реализован по адресу /WEB-INF/jsp/hello.jsp
Определение Контроллера
DispatcherServlet отправляет запрос контроллерам для выполнения определённых функций. Аннотация @Controllerannotation указывает, что конкретный класс является контроллером. Аннотация @RequestMapping используется для мапинга (связывания) с URL для всего класса или для конкретного метода обработчика.
@Controller @RequestMapping("/hello") public class HelloController < @RequestMapping(method = RequestMethod.GET) public String printHello(ModelMap model) < model.addAttribute("message", "Hello Spring MVC Framework!"); return "hello"; >>Аннотация Controller определяет класс как Контроллер Spring MVC. В первом случае, @RequestMapping указывает, что все методы в данном Контроллере относятся к URL-адресу «/hello». Следующая аннотация @RequestMapping(method = RequestMethod.GET) используется для объявления метода printHello() как дефолтного метода для обработки HTTP-запросов GET (в данном Контроллере). Вы можете определить любой другой метод как обработчик всех POST-запросов по данному URL-адресу.
Вы можете написать вышеуказанный Контроллер по-другому, указав дополнительные атрибуты для аннотации @RequestMapping следующим образом:
@Controller public class HelloController < @RequestMapping(value = "/hello", method = RequestMethod.GET) public String printHello(ModelMap model) < model.addAttribute("message", "Hello Spring MVC Framework!"); return "hello"; >>Атрибут «value» указывает URL, с которым мы связываем данный метод (value = «/hello»), далее указывается, что этот метод будет обрабатывать GET-запросы (method = RequestMethod.GET). Также, нужно отметить важные моменты в отношении приведённого выше контроллера:
- Вы определяете бизнес-логику внутри связанного таким образом служебного метода. Из него Вы можете вызывать любые другие методы.
- Основываясь на заданной бизнес-логике, в рамках этого метода Вы создаёте Модель (Model). Вы можете добавлять аттрибуты Модели, которые будут добавлены в Вид (View). В примере выше мы создаём Модель с атрибутом «message».
- Данный служебный метод возвращает имя Вида в виде строки String. В данном случае, запрашиваемый Вид имеет имя «hello».
Создание Вида (JSP)
Spring MVC поддерживает множество типов Видов для различных технологий отображения страницы. В том числе — JSP, HTML, PDF, Excel, XML, Velocity templates, XSLT, JSON, каналы Atom и RSS, JasperReports и проч. Но чаще всего используются шаблоны JSP, написанные при помощи JSTL.
Давайте напишем простой Вид «hello» в /WEB-INF/hello/hello.jsp:
В данном случае, переменная $ выводит тот самый атрибут, установленный нами в Контроллере. Внутри Вида Вы можете отобразить любое количество атрибутов.
Примеры реализации фреймворка Spring MVC
Основываясь на приведённых выше концепциях, предлагаю выполнить несколько важных уроков, которые в дальнейшем помогут нам создавать приложения Spring Web:
Spring MVC Hello World Example
Пример, разъясняющий написание простейшего приложения Hello World.
Spring MVC Form Handling Example
В этом примере объясняется, как написать приложение Spring Web с помощью форм HTML, отправить данные контроллеру и отобразить обработанный результат.
Spring Static Pages Example
Получаем доступ к статическим страницам вместе с динамическими.