- Document Object Model (DOM)
- DOM interfaces
- Obsolete DOM interfaces
- HTML DOM
- SVG interfaces
- SVG element interfaces
- SVG data type interfaces
- Static type
- Animated type
- SMIL-related interfaces
- Other SVG interfaces
- Specifications
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Структура dom html страницы
- Кратко
- Как пишется
- Свойства
- Методы
- Как понять
- Из чего состоит DOM
- На практике
- Николай Лопин советует
Document Object Model (DOM)
The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree. With them, you can change the document’s structure, style, or content.
Nodes can also have event handlers attached to them. Once an event is triggered, the event handlers get executed.
To learn more about what the DOM is and how it represents documents, see our article Introduction to the DOM.
DOM interfaces
Obsolete DOM interfaces
The Document Object Model has been highly simplified. To achieve this, the following interfaces present in the different DOM level 3 or earlier specifications have been removed. It is uncertain whether some may be reintroduced in the future or not, but for the time being they should be considered obsolete and should be avoided:
- DOMConfiguration
- DOMErrorHandler
- DOMImplementationList
- DOMImplementationRegistry
- DOMImplementationSource
- DOMLocator
- DOMObject
- DOMSettableTokenList
- DOMUserData
- ElementTraversal
- Entity
- EntityReference
- NameList
- Notation
- TypeInfo
- UserDataHandler
HTML DOM
A document containing HTML is described using the Document interface, which is extended by the HTML specification to include various HTML-specific features. In particular, the Element interface is enhanced to become HTMLElement and various subclasses, each representing one of (or a family of closely related) elements.
The HTML DOM API provides access to various browser features such as tabs and windows, CSS styles and stylesheets, browser history, and so forth. These interfaces are discussed further in the HTML DOM API documentation.
SVG interfaces
SVG element interfaces
- SVGAElement
- SVGAnimationElement
- SVGAnimateElement
- SVGAnimateColorElement Deprecated
- SVGAnimateMotionElement
- SVGAnimateTransformElement
- SVGCircleElement
- SVGClipPathElement
- SVGComponentTransferFunctionElement
- SVGCursorElement
- SVGDefsElement
- SVGDescElement
- SVGElement
- SVGEllipseElement
- SVGFEBlendElement
- SVGFEColorMatrixElement
- SVGFEComponentTransferElement
- SVGFECompositeElement
- SVGFEConvolveMatrixElement
- SVGFEDiffuseLightingElement
- SVGFEDisplacementMapElement
- SVGFEDistantLightElement
- SVGFEDropShadowElement
- SVGFEFloodElement
- SVGFEFuncAElement
- SVGFEFuncBElement
- SVGFEFuncGElement
- SVGFEFuncRElement
- SVGFEGaussianBlurElement
- SVGFEImageElement
- SVGFEMergeElement
- SVGFEMergeNodeElement
- SVGFEMorphologyElement
- SVGFEOffsetElement
- SVGFEPointLightElement
- SVGFESpecularLightingElement
- SVGFESpotLightElement
- SVGFETileElement
- SVGFETurbulenceElement
- SVGFilterElement
- SVGFilterPrimitiveStandardAttributes
- SVGFontElement Deprecated
- SVGFontFaceElement Deprecated
- SVGFontFaceFormatElement Deprecated
- SVGFontFaceNameElement Deprecated
- SVGFontFaceSrcElement Deprecated
- SVGFontFaceUriElement Deprecated
- SVGForeignObjectElement
- SVGGElement
- SVGGeometryElement
- SVGGlyphElement Deprecated
- SVGGlyphRefElement Deprecated
- SVGGradientElement
- SVGGraphicsElement
- SVGHatchElement Experimental
- SVGHatchpathElement Experimental
- SVGHKernElement Deprecated
- SVGImageElement
- SVGLinearGradientElement
- SVGLineElement
- SVGMarkerElement Experimental
- SVGMaskElement
- SVGMetadataElement
- SVGMissingGlyphElement Deprecated
- SVGMPathElement
- SVGPathElement
- SVGPatternElement
- SVGPolylineElement
- SVGPolygonElement
- SVGRadialGradientElement
- SVGRectElement
- SVGScriptElement
- SVGSetElement
- SVGStopElement
- SVGStyleElement
- SVGSVGElement
- SVGSwitchElement
- SVGSymbolElement
- SVGTextContentElement
- SVGTextElement
- SVGTextPathElement
- SVGTextPositioningElement
- SVGTitleElement
- SVGTRefElement Deprecated
- SVGTSpanElement
- SVGUseElement
- SVGViewElement
- SVGVKernElement Deprecated
SVG data type interfaces
Here are the DOM APIs for data types used in the definitions of SVG properties and attributes.
Static type
- SVGAngle
- SVGColor Deprecated
- SVGICCColor Deprecated
- SVGElementInstance
- SVGElementInstanceList
- SVGLength
- SVGLengthList
- SVGNameList
- SVGNumber
- SVGNumberList
- SVGPaint
- SVGPathSeg Deprecated
- SVGPathSegClosePath Deprecated
- SVGPathSegMovetoAbs Deprecated
- SVGPathSegMovetoRel Deprecated
- SVGPathSegLinetoAbs Deprecated
- SVGPathSegLinetoRel Deprecated
- SVGPathSegCurvetoCubicAbs Deprecated
- SVGPathSegCurvetoCubicRel Deprecated
- SVGPathSegCurvetoQuadraticAbs Deprecated
- SVGPathSegCurvetoQuadraticRel Deprecated
- SVGPathSegArcAbs Deprecated
- SVGPathSegArcRel Deprecated
- SVGPathSegLinetoHorizontalAbs Deprecated
- SVGPathSegLinetoHorizontalRel Deprecated
- SVGPathSegLinetoVerticalAbs Deprecated
- SVGPathSegLinetoVerticalRel Deprecated
- SVGPathSegCurvetoCubicSmoothAbs Deprecated
- SVGPathSegCurvetoCubicSmoothRel Deprecated
- SVGPathSegCurvetoQuadraticSmoothAbs Deprecated
- SVGPathSegCurvetoQuadraticSmoothRel Deprecated
- SVGPathSegList Deprecated
- SVGPoint Deprecated
- SVGPointList Deprecated
- SVGPreserveAspectRatio
- SVGRect Deprecated
- SVGStringList
- SVGTransform
- SVGTransformList
Animated type
- SVGAnimatedAngle
- SVGAnimatedBoolean
- SVGAnimatedEnumeration
- SVGAnimatedInteger
- SVGAnimatedLength
- SVGAnimatedLengthList
- SVGAnimatedNumber
- SVGAnimatedNumberList
- SVGAnimatedPathData Deprecated
- SVGAnimatedPoints
- SVGAnimatedPreserveAspectRatio
- SVGAnimatedRect
- SVGAnimatedString
- SVGAnimatedTransformList
SMIL-related interfaces
Other SVG interfaces
- GetSVGDocument
- ShadowAnimation
- SVGColorProfileRule Deprecated
- SVGCSSRule Deprecated
- SVGDocument
- SVGException Deprecated
- SVGFitToViewBox
- SVGLocatable Deprecated
- SVGRenderingIntent Deprecated
- SVGUnitTypes
- SVGUseElementShadowRoot
- SVGViewSpec Deprecated
- SVGZoomEvent Deprecated
Specifications
See also
Found a content problem with this page?
This page was last modified on May 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Структура dom html страницы
На чём стоят три слона, на которых держится веб?
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
DOM (Document Object Model) — это специальная древовидная структура, которая позволяет управлять HTML-разметкой из JavaScript-кода. Управление обычно состоит из добавления и удаления элементов, изменения их стилей и содержимого.
Браузер создаёт DOM при загрузке страницы, складывает его в переменную document и сообщает, что DOM создан, с помощью события DOM Content Loaded . С переменной document начинается любая работа с HTML-разметкой в JavaScript.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Объект document содержит большое количество свойств и методов, которые позволяют работать с HTML. Чаще всего используются методы, позволяющие найти элементы страницы.
Свойства
Скопировать ссылку «Свойства» Скопировано
Установить свой заголовок можно простым присваиванием:
document.title = 'Мое название документа'console.log(document.title)// Мое название документаdocument.title = 'Мое название документа' console.log(document.title) // Мое название документа
- forms — получить список форм на странице. Свойство только для чтения, напрямую перезаписать его нельзя.
- body — получить элемент страницы.
- head — получить элемент страницы.
Методы
Скопировать ссылку «Методы» Скопировано
- get Element By Id — поиск элемента по идентификатору;
- get Elements By Class Name — поиск элементов по названию класса;
- get Elements By Tag Name — поиск элементов по названию тега;
- query Selector — поиск первого элемента, подходящего под CSS-селектор;
- query Selector All — поиск всех элементов подходящих под CSS-селектор.
Как понять
Скопировать ссылку «Как понять» Скопировано
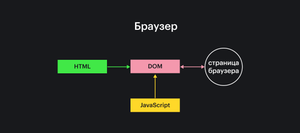
Браузер создаёт DOM на основе HTML-кода страницы. Затем на основе DOM и других структур, браузер рисует страницу пользователю. При изменении DOM, браузер анализирует это и обновляет страницу.
DOM и страница, которую видит пользователь, связаны. Если изменишь одно, то изменится и второе:
- пользователь заполняет форму — можно прочитать введённые значения в DOM;
- при выборе страны, мы заполняем список городов в DOM — пользователь видит список.
Высокоуровневая схема такого взаимодействия:
Из чего состоит DOM
Скопировать ссылку «Из чего состоит DOM» Скопировано
HTML страница — это теги, вложенные друг в друга. Например:
Браузер превращает эту разметку в JavaScript представление, сохраняя при этом вложенность и свойства каждого HTML-элемента. Этого удаётся достичь с помощью специальной структуры данных — дерева.
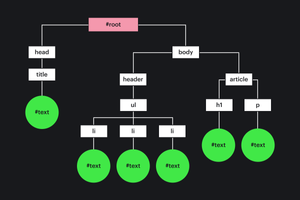
Каждый тег представляет собой узел дерева. У каждого узла могут быть дочерние узлы — таким образом сохраняется информация о вложенности тегов. Правда, слово тег в этом контексте не используют и говорят элемент. Например, HTML-код выше превратится в такое дерево:
Дерево состоит из обычных и текстовых узлов. Обычные узлы — это HTML-теги, а текстовые узлы — текст внутри тегов.
Обычный узел называется Element , и он содержит в себе описание тега, атрибутов тега и обработчиков. Если изменить описание — изменится и HTML-код этого элемента (возможно что-то даже изменится на экране. Например, если поменять цвет шрифта). В статье Element мы разбираем всё необходимое для работы с элементами.
У любого узла есть один родительский узел и дочерние. Родительский узел — элемент, в который вложен текущий узел, он может быть только один. Дочерние — узлы, которые вложены в текущий узел.
Это правило не работает только в двух случаях:
- корневой узел — у такого узла нет родителя;
- текстовый узел — у таких узлов нет дочерних узлов, только родитель. Последний уровень любого DOM-дерева состоит из текстовых узлов.
На практике
Скопировать ссылку «На практике» Скопировано
Николай Лопин советует
Скопировать ссылку «Николай Лопин советует» Скопировано
🛠 Напрямую с DOM работают редко. Обычно работают на уровне элементов.
🛠 Из-за своей древовидной структуры искать элементы по DOM можно не только от корня. В диаграмме выше можно найти сначала элемент ul , а затем искать элементы среди его потомков.
let ulElement = document.getElementsByTagName('ul')[0]// среди потомков ul нашли последний lilet lastLi = ulElement.querySelector('li:last-child') lastLi.style.color = 'red'let ulElement = document.getElementsByTagName('ul')[0] // среди потомков ul нашли последний li let lastLi = ulElement.querySelector('li:last-child') lastLi.style.color = 'red'