- String to ascii javascript
- Convert ASCII code to character
- String.prototype.charCodeAt()
- Try it
- Syntax
- Parameters
- Return value
- Description
- Examples
- Using charCodeAt()
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- How to Convert Character Code to ASCII Code in JavaScript?
- How to Convert Character Code to ASCII Code in JavaScript?
- Method 1: Convert Character Code into ASCII Code Representation in JavaScript Using the charCodeAt() Method
- Method 2: Convert Character Code to ASCII Code in JavaScript Using the codePointAt() Method
- Conclusion
- About the author
- Umar Hassan
- Convert Character Code to ASCII Code in JavaScript
- Use the String.charCodeAt() Function to Convert Character to ASCII in JavaScript
- Use the String.codePointAt() Function to Convert Character to ASCII in JavaScript
String to ascii javascript
To convert characters to ASCII, you can use the charCodeAt() string method in JavaScript.
// string const str = "Hello John!"; Let’s convert the first character of the above string using the charCodeAt() method like this,
// string const str = "Hello John!"; // convert first character // of string to ascii by passing the // index number of character in the string // as an argument to the method const asciiVal = str.charCodeAt(0); console.log(asciiVal); // 72 - The method accepts a valid index number in the string to get the ASCII value for that character.
Convert ASCII code to character
To convert ASCII code to a character, you can use the fromCharCode() Static method in the String class in JavaScript.
Let’s say we have ASCII code 65 like this,
// ASCII const asciiCode = 65; Now let’s convert this ASCII code to a character using the String.fromCharCode() static method like this,
// ASCII const asciiCode = 65; // convert ASCII code to character // by passing the code as an argument // to the method const character = String.fromCharCode(asciiCode); console.log(character); // "A" You can also pass more than one ascii code as arguments to the method like this,
// ASCII const asciiCode = 65; const asciiCode1 = 66; const asciiCode2 = 67; // convert ASCII code to character // by passing the ascii codes // as arguments to the method const character = String.fromCharCode(asciiCode, asciiCode1, asciiCode2); console.log(character); // "ABC" String.prototype.charCodeAt()
The charCodeAt() method of String values returns an integer between 0 and 65535 representing the UTF-16 code unit at the given index.
charCodeAt() always indexes the string as a sequence of UTF-16 code units, so it may return lone surrogates. To get the full Unicode code point at the given index, use String.prototype.codePointAt() .
Try it
Syntax
Parameters
Zero-based index of the character to be returned. Converted to an integer — undefined is converted to 0.
Return value
An integer between 0 and 65535 representing the UTF-16 code unit value of the character at the specified index . If index is out of range of 0 – str.length — 1 , charCodeAt() returns NaN .
Description
Characters in a string are indexed from left to right. The index of the first character is 0 , and the index of the last character in a string called str is str.length — 1 .
Unicode code points range from 0 to 1114111 ( 0x10FFFF ). charCodeAt() always returns a value that is less than 65536 , because the higher code points are represented by a pair of 16-bit surrogate pseudo-characters. Therefore, in order to get a full character with value greater than 65535 , it is necessary to retrieve not only charCodeAt(i) , but also charCodeAt(i + 1) (as if manipulating a string with two characters), or to use codePointAt(i) instead. For information on Unicode, see UTF-16 characters, Unicode code points, and grapheme clusters.
Examples
Using charCodeAt()
The following example returns 65 , the Unicode value for A.
"ABC".charCodeAt(0); // returns 65
charCodeAt() may return lone surrogates, which are not valid Unicode characters.
const str = "𠮷𠮾"; console.log(str.charCodeAt(0)); // 55362, or d842, which is not a valid Unicode character console.log(str.charCodeAt(1)); // 57271, or dfb7, which is not a valid Unicode character
To get the full Unicode code point at the given index, use String.prototype.codePointAt() .
const str = "𠮷𠮾"; console.log(str.codePointAt(0)); // 134071
Note: Avoid re-implementing codePointAt() using charCodeAt() . The translation from UTF-16 surrogates to Unicode code points is complex, and codePointAt() may be more performant as it directly uses the internal representation of the string. Install a polyfill for codePointAt() if necessary.
Below is a possible algorithm to convert a pair of UTF-16 code units into a Unicode code point, adapted from the Unicode FAQ:
// constants const LEAD_OFFSET = 0xd800 - (0x10000 >> 10); const SURROGATE_OFFSET = 0x10000 - (0xd800 10) - 0xdc00; function utf16ToUnicode(lead, trail) return (lead 10) + trail + SURROGATE_OFFSET; > function unicodeToUTF16(codePoint) const lead = LEAD_OFFSET + (codePoint >> 10); const trail = 0xdc00 + (codePoint & 0x3ff); return [lead, trail]; > const str = "𠮷"; console.log(utf16ToUnicode(str.charCodeAt(0), str.charCodeAt(1))); // 134071 console.log(str.codePointAt(0)); // 134071
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 3, 2023 by MDN contributors.
Your blueprint for a better internet.
How to Convert Character Code to ASCII Code in JavaScript?
Converting character codes to ASCII codes in JavaScript is very useful as it is the standard encoding format for electronic communication among computers. Moreover, the ASCII code is universally accepted and convenient in the programming area as well. In addition to that, it also does wonders in encoding some sort of data for ensuring data privacy.
How to Convert Character Code to ASCII Code in JavaScript?
The following methods can be applied to convert character code into ASCII code representation in JavaScript:
In the section below, the mentioned approaches will be illustrated one by one!
Method 1: Convert Character Code into ASCII Code Representation in JavaScript Using the charCodeAt() Method
The “charCodeAt()” method gives the character’s Unicode with respect to the specified index. This method can be utilized to convert the provided character into ASCII code by simply pointing to its index.
Example 1: Converting Character Code into ASCII Code Representation Using JavaScript
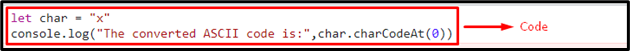
In this example, go through the following code snippet:
- First, initialize the variable named “char” with the specified character value.
- Now, apply the “charCodeAt()” method by referring to its index i.e “0”.
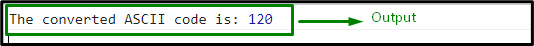
- This will result in converting the character “x” to its corresponding ASCII code which is “120” in this case.
Example 2: Converting Character Code into ASCII Code Representation Using JavaScript
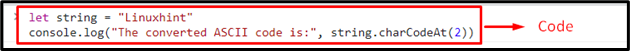
In this example, convert the character to ASCII code by extracting it from a string value.
The following demonstration explains the stated concept.
- Firstly, initialize the string value as discussed in the previous example.
- After that, apply the “charCodeAt()” method by passing the desired character’s index as its parameter.
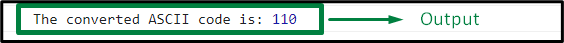
- This will result in converting the character “n” to ASCII code as specified by the index.
Method 2: Convert Character Code to ASCII Code in JavaScript Using the codePointAt() Method
The “codePointAt()” method returns the character’s “Unicode” value at the string’s particular index. This method can also similarly be applied to the previous method by referring to the character’s index.
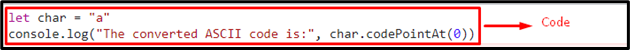
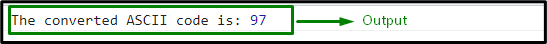
Example 1: Converting Character Code into ASCII Code Representation in JavaScript
Go through the following code snippet:
Follow the below-stated steps:
- In the first step, allocate a character to the variable named “char”.
- Now, apply the “codePointAt()” method by referring to the character’s index which will similarly convert the corresponding character to ASCII code.
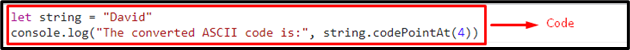
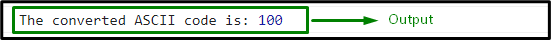
Example 2: Converting Character Code From String into ASCII Code Representation Using JavaScript
This specific example will result in converting the character to ASCII code by extracting it from a string value.
The below-given code-snippet explains the stated concept:
Follow the below-stated steps:
- Store the following string value in a variable named “string”
- Finally, apply the “codePointAt()” method by passing the index of the character “d” in this case.
- This will return the ASCII code representation of the indexed character.
We have concluded the approaches to convert character code into ASCII code representation
Conclusion
The “charCodeAt()” method or the “codePointAt()” method can be applied to convert character code or the extracted character code from string to ASCII code in JavaScript. Both methods return the same outcome (ASCII representation) by indexing to the character in a string. This tutorial demonstrated the approaches for converting character code into ASCII code representation using JavaScript.
About the author
Umar Hassan
I am a Front-End Web Developer. Being a technical author, I try to learn new things and adapt with them every day. I am passionate to write about evolving software tools and technologies and make it understandable for the end-user.
Convert Character Code to ASCII Code in JavaScript
- Use the String.charCodeAt() Function to Convert Character to ASCII in JavaScript
- Use the String.codePointAt() Function to Convert Character to ASCII in JavaScript
This tutorial teaches how to convert character code to ASCII( American Standard Code for Information Interchange ) code. ASCII code is just a numeric value assigned to characters and symbols. It is useful in the storage and manipulation of characters.
Use the String.charCodeAt() Function to Convert Character to ASCII in JavaScript
The charCodeAt() function defined on string prototype returns the Unicode value i.e. UTF-16 code at the specified index. It returns a value in the range 0 to 2 16 — 1 i.e. 65535 . The codes 0 to 127 in UTF codes are same as the ASCII code. So, we can use the charCodeAt() function to convert character codes to ASCII codes.
var x = 'B'; var ascii_code = x.charCodeAt(0); console.log(ascii_code); We can return the original character by using the fromCharCode() function.
Use the String.codePointAt() Function to Convert Character to ASCII in JavaScript
The codePointAt() method defined on the string prototype returns the code point value of the character. Like charCodeAt , it also requires the index of the character to return the codepoint value of the character from the string, but unlike charCodeAt does not return the UTF-16 code unit and hence can handle codepoints beyond the ASCII code 127 .
var x = 'B'; var ascii_code = x.codePointAt(0); console.log(ascii_code); We can return the original character by using the fromCodePoint() function.
Harshit Jindal has done his Bachelors in Computer Science Engineering(2021) from DTU. He has always been a problem solver and now turned that into his profession. Currently working at M365 Cloud Security team(Torus) on Cloud Security Services and Datacenter Buildout Automation.