- Converting Strings to HTML Encode in C#
- Introduction:
- Method 1: Using HttpUtility.HtmlEncode
- Output:
- Method 2: Using WebUtility.HtmlEncode
- Output:
- Method 3: Using StringWriter and HtmlTextWriter
- Output:
- Method 4: Using Regular Expressions
- Output:
- Conclusion:
- Related Post
- JavaScript String Format — in 3 Ways
- 1. String Formatting
- 2. Javascript Format String ( Quick Solution )
- 3. String Formatting in JavaScript
- 3.1. Format String Using Backticks
- 3.2. Format String Using Plus Operator
- 3.3. Custom function for String Formatting
- Javascript String Format Example
- Frequency Asked Questions
- Conclusions
Converting Strings to HTML Encode in C#
In this blog, we explored four different methods to convert strings to HTML encoded format in C# and explains the output and the use cases of each method. It also highlights the importance of HTML encoding to prevent XSS attacks and ensure data integrity.
Introduction:
In C#, we often need to convert strings to HTML encoded format for various reasons, such as to display special characters correctly on a web page, to protect against XSS (cross-site scripting) attacks, or to save data in a format that can be safely stored in a database.
There are several ways to encode strings to HTML format in C#. In this blog post, we will explore some of the most commonly used methods to convert strings to HTML encoded format in C#.
Method 1: Using HttpUtility.HtmlEncode
The easiest way to convert a string to HTML encoded format in C# is to use the HtmlEncode method of the HttpUtility class, which is part of the System.Web namespace.
Here is an example of how to use this method:
using System.Web; string input = "This is a test & message"; string encoded = HttpUtility.HtmlEncode(input); Console.WriteLine(encoded); Output:
This is a test <string> & message In this example, we first define a string variable called input and assign it a value of «This is a test & message«. This string contains some special characters, such as the less than symbol (<) and the ampersand symbol (&), which need to be encoded in HTML format to be displayed correctly on a web page.
Next, we call the HtmlEncode method of the HttpUtility class, passing the input string as a parameter. This method returns a string that contains the HTML encoded version of the input string.
Finally, we print the encoded string to the console using the WriteLine method of the Console class.
The output shows that the special characters in the input string have been encoded correctly in HTML format. The less than symbol has been replaced with ««, the greater than symbol (>) has been replaced with «>«, and the ampersand symbol has been replaced with «&«.
Method 2: Using WebUtility.HtmlEncode
Another way to encode strings to HTML format in C# is to use the HtmlEncode method of the WebUtility class, which is part of the System.Net namespace.
Here is an example of how to use this method:
using System.Net; string input = "This is a test & message"; string encoded = WebUtility.HtmlEncode(input); Console.WriteLine(encoded); Output:
This is a test <string> & message This example is very similar to the previous one, except that we are using the HtmlEncode method of the WebUtility class instead of the HttpUtility class.
The output is the same as before, which shows that both methods produce the same result.
Method 3: Using StringWriter and HtmlTextWriter
A third way to encode strings to HTML format in C# is to use the StringWriter and HtmlTextWriter classes, which are part of the System.IO and System.Web.UI namespaces, respectively.
Here is an example of how to use these classes:
using System.IO; using System.Web.UI; string input = "This is a test & message"; using (var writer = new StringWriter()) < using (var htmlWriter = new HtmlTextWriter(writer)) < htmlWriter.WriteEncodedText(input); Console.WriteLine(writer.ToString()); >> Output:
This is a test <string> & message In this example, we first define a string variable called input and assign it a value of «This is a test & message«.
Next, we create an StringWriter object and pass it as a parameter to the constructor of an HtmlTextWriter object. We then call the WriteEncodedText method of the HtmlTextWriter class, passing the input string as a parameter. This method writes the HTML-encoded version of the input string to the StringWriter .
Finally, we print the contents of the StringWriter to the console using the ToString method of the StringWriter class.
The output is the same as before, which shows that this method also produces the same result as the previous methods.
Method 4: Using Regular Expressions
A fourth way to encode strings to HTML format in C# is to use regular expressions to replace the special characters with their HTML-encoded equivalents.
Here is an example of how to use this method:
using System.Text.RegularExpressions; string input = "This is a test & message"; string encoded = Regex.Replace(input, @"[<>&]", m => < switch (m.Value) < case "": return ">"; case "&": return "&"; default: return m.Value; > >); Console.WriteLine(encoded); Output:
This is a test <string> & message In this example, we first define a string variable called input and assign it a value of «This is a test & message«.
Next, we use the Regex.Replace method to replace any occurrence of the less than symbol (<), greater than symbol (>), or ampersand symbol (&) with their HTML-encoded equivalents.
The regular expression pattern «[<>&]» matches any of the three special characters. The lambda expression m => <> is used as the replacement function, which takes a Match object as a parameter and returns the HTML-encoded equivalent of the matched character.
Finally, we print the encoded string to the console using the WriteLine method of the Console class.
The output is the same as before, which shows that this method also produces the same result as the previous methods.
Conclusion:
In this blog post, we have explored four different methods to convert strings to HTML-encoded format in C#. These methods are:
- Using HttpUtility.HtmlEncode
- Using WebUtility.HtmlEncode
- Using StringWriter and HtmlTextWriter
- Using regular expressions
All of these methods produce the same result, which is the HTML-encoded version of the input string.
Which method to choose depends on the specific use case and personal preference. The first two methods are the easiest and most straightforward, but they require the System.Web or System.Net namespace, respectively. The third method provides more control over the output format and is useful for generating complex HTML code. The fourth method is more flexible and can be used to encode other special characters that are not covered by the first three methods.
In general, it is important to HTML encode any user input that will be displayed on a web page or stored in a database to prevent XSS attacks and ensure data integrity.
Related Post
JavaScript String Format — in 3 Ways
In this article, you are going to learn what is string formatting or string interpolation in JavaScript, different JavaScript string format methods, creating a function to format a string, and how to use string formatting in JavaScript.
1. String Formatting
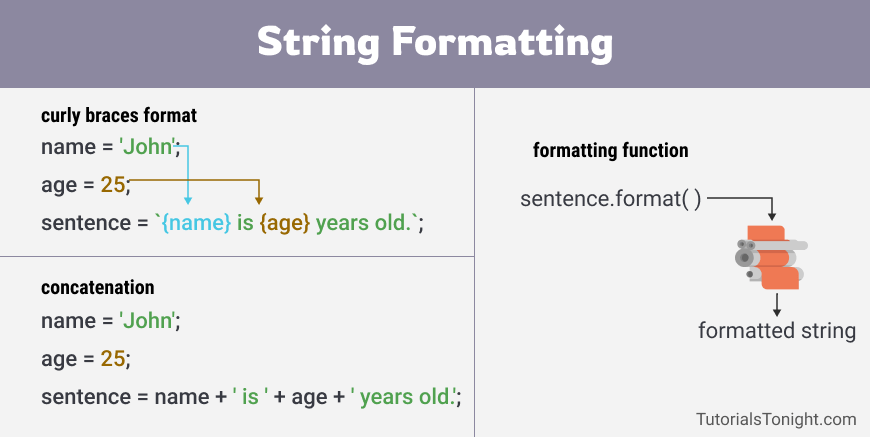
String formatting is the process of inserting variables into a string. In modern languages generally, it is done by using the curly braces ( <> ). It is also called string interpolation .
Many languages have a built-in string method to format strings, but not all languages have it.
Another famous approach for string formatting is concatenation. It is a process of joining two or more strings together. It is done by using the + operator.
From the above image, you can see that the variables are inserted into the string and called placeholders. The placeholders get replaced with the values of the variables and we can see that the string is formatted.
2. Javascript Format String ( Quick Solution )
For your quick reference, here is the code for string formatting in javascript in 3 different ways.
let name = "John"; let age = 25; let city = "New York"; // 1. Using backticks let str1 = `My name is $. I am $ years old. I live in $.`; console.log(str1); // 2. Using + operator let str2 = "My name is " + name + ". I am " + age + " years old. I live in " + city + "."; console.log(str2); // 3. Using a custom function String.prototype.format = function() < let formatted = this; for (let i = 0; i < arguments.length; i++) < let regexp = new RegExp('\\', 'gi'); formatted = formatted.replace(regexp, arguments[i]); > return formatted; >; let formatted = "Hello ! Welcome to .".format("John", "New York"); console.log(formatted);For detail explanation, read the article below.
3. String Formatting in JavaScript
In javascript, there is no built-in string formatting function. But there are other ways to format a string.
Here we are going to look at the 3 different methods to format a string in javascript.
- Using <> brackets within backticks «
- Using + operator
- By creating a format function
3.1. Format String Using Backticks
Best way to format a string in javascript is by using backticks « .
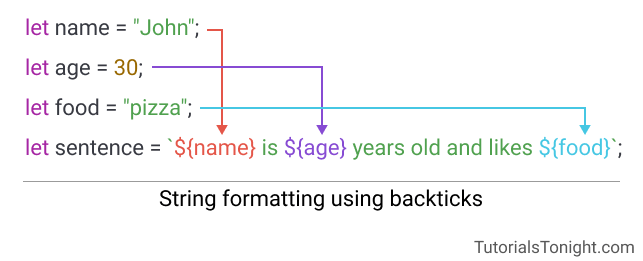
To format string backticks wraps the string and the variables are inserted within the backticks wrapped in curly braces <> preceded by a dollar sign $ .
These variables are called placeholders within the string which are replaced with the values of the variables.
// format string javascript let name = "John"; let age = 30; let food = "pizza"; // String formatting using backticks let sentence = `$ is $ years old and likes $`; console.log(sentence); // John is 30 years old and likes pizzaYou can run and see the output of the above code all the placeholders are replaced with the values of the variables.
Possible mistake : Make sure that you are using backticks ( ` ) and not single quotes ( ‘ ) or double quotes ( » ).
Within these backticks, any javascript expression is valid and it will be evaluated and replaced with the value of the expression.
You can use variables, functions, and any javascript expression within the backticks.
// arithmetic expression var sum = `$`; console.log(sum); // 4 // function call function fullName(fName, lName) < return `$$`; > console.log(`My full name is $`); // My full name is John Smith // Ternary operator let age = 30; let message = `$= 18 ? "Adult" : "Child">`; console.log(message); // Adult 3.2. Format String Using Plus Operator
Another way to format a string is by using the + operator. This is done by concatenating the string with the variables.
This replaces the variable with the value and concatenates it with the string.
// javascript format string let name = "John"; let age = 30; let food = "pizza"; // String formatting using plus operator let sentence = name + ' is ' + age + ' years old and likes ' + food; console.log(sentence); // John is 30 years old and likes pizzaYou can also use javaScript expressions and function calls within the string but you need to be careful because it can lead to unexpected results, also this is not recommended because it is not as readable as the backticks.
// JS format string let age = 30; console.log('You are ' + age > 18 ? 'Adult' : 'Child'); // unexpected result ❌ console.log('Sum of 2 + 2 is ' + 2 + 2); // correct way // using parenthesis console.log('Sum of 2 + 2 is ' + (2 + 2));3.3. Custom function for String Formatting
As we mensioned earlier that some languages have built-in function to format a string. Like in Python.
Here we are going to create a string method (using prototype) that will be called on string and replace the placeholders with the values of the variables.
Example: ‘Hello . You like ‘.format(name, fruit) or ‘Hello . You like ‘.format(fruit, name)
Example: String.format function
// JS format string String.prototype.format = function () < // store arguments in an array var args = arguments; // use replace to iterate over the string // select the match and check if the related argument is present // if yes, replace the match with the argument return this.replace(//g, function (match, index) < // check if the argument is present return typeof args[index] == 'undefined' ? match : args[index]; >); >; console.log(' is years old and likes '.format('John', 30, 'pizza'));The above method is made to be part of the string prototype so that it can be used on any string object. You can also use it on any variable which is a string.
Javascript String Format Example
Below is an example of how to use the above methods.
// assigning value var marks = 65; var status = `John => $= 60 ? "Pass" : "Fail">`; console.log(status); // John => PassExample: JavaScript expression
// JavaScript expression var numbers = [13, 2, 32, 54, 5]; var biggest = `The biggest number is $`; console.log(biggest); // The biggest number is 54 Similarly, you can use the above mensioned methods on any string object to format it.
Frequency Asked Questions
- What is $<> in JavaScript? $<> is a placeholder in JavaScript. It is used to insert the value of a variable or an expression in a string. They are used in template literals « .
- How to format a string in JavaScript? As discussed in the article, there are 3 ways to format a string in JavaScript. 1. Using plus operator, 2. Using backticks, 3. Using custom function.
- What is the format of string template in JavaScript? The format of string template in JavaScript is `$` or `$` . It is used to insert the value of a variable or an expression in a string.
Conclusions
In web development, we continuously need to format string in javascript. We have discussed 3 different ways for js string format.
By far the best way is to use backticks to format the string.
No matter if you’re looking for this explanation to do your homework or to complete some kind of your working task, we hope that it was clear enough to comprehend. You can order JavaScript assignment help and use their knowledge to deal with your working load if you got stuck and there’s nobody to help you out.