- Оформление тултипов со стрелками на CSS с помощью символов
- Как сделать стрелку вниз на CSS
- Как сделать стрелку на CSS используя псевдоэлемент ::after
- Как сделать стрелку на CSS при помощи transform
- Блоки со стрелками (часть 2)
- Стрелки сверху
- Слева
- По центру
- Справа
- Стрелки снизу
- Слева
- По центру
- Справа
- Стрелки слева
- Сверху
- По центру
- Снизу
- Стрелки справа
- Сверху
- По центру
- Снизу
- Комментарии
- Другие публикации
- Эффекты с border
- border по углам
- Градиентный border
Оформление тултипов со стрелками на CSS с помощью символов
Тема уже достаточно избитая, но хочу поделится своим методом. Технологию придумал сам, на оригинальность не претендую, хотя пока что не встречал описание подобной техники.
Итак, стоит задача — сделать красивый тултип со стрелками на CSS.
Вариант с картинками рассматривать не будем, воспользуемся псевдоэлементами :before и :after.
Недавно здесь уже рассматривали такую технологию и использованием CSS-трансформаций:
http://habrahabr.ru/blogs/css/136061/
Я предлагаю другой способ — использование символов.
Первоначальный вариант статьи рассматривал использование символов ►, ◄, ▲, ▼, но, как верно заметил FTDeBUGgeR, на Андроиде все рассыпалось. Проблема оказалось банальной: в шрифтах под Андроид просто нет стрелок влево (►) и вправо (◄).
Отступать было некуда, и я решил использовать стрелки ↑, ↓, → и ←, который были и на Андроиде. Но тут внезапно под руку подвернулась бубновая масть — ведь этого символа достаточно для стрелок всех направлений! Кроме того, стрелки ↑, ↓, → и ← большого размера на самом деле не острые, а на Андроиде вообще имеют закругленные концы.
Поэтому будем рисовать «бубновые» тултипы.
Для начала оформим сам блок тултипа с красивым градиентным фоном, бордером и тенью:
font-size: 12px; color:#FFF; position:relative; width:300px; padding:20px; margin:20px; border: 1px solid #186F8F; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; background-color:#35acd7; background-image: -moz-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #29A2CE), color-stop(100%, #3ABAE6)); background-image: -webkit-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: -o-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: -ms-linear-gradient( #29A2CE 0%, #3ABAE6 100%); background-image: linear-gradient( #29A2CE 0%, #3ABAE6 100%); -moz-box-shadow: 0 1px 0 #7FD2F1 inset, 0 0 7px 4px #666; -webkit-box-shadow: 0 1px 0 #7FD2F1 inset, 0 0 7px 4px #666; box-shadow: 0 1px 0 #7FD2F1 inset, 0 0 7px 4px #666; В нашем примере мы будем использовать 2 CSS класса — ‘tooltip’ для общих свойств, а также для наглядности отдельные классы стрелок различного направления, например, ‘leftArrow’.
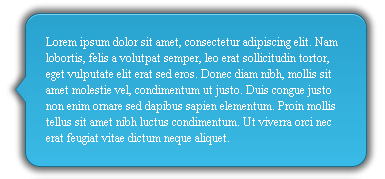
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam lobortis, felis a volutpat semper, leo erat sollicitudin tortor, eget vulputate elit erat sed eros. Donec diam nibh, mollis sit amet molestie vel, condimentum ut justo. Duis congue justo non enim ornare sed dapibus sapien elementum. Proin mollis tellus sit amet nibh luctus condimentum. Ut viverra orci nec erat feugiat vitae dictum neque aliquet. Далее добавим наши стрелки. Псевдоэлементы будут иметь свойство content с 16-ным кодом символа для его отображения.
Поскольку мы используем бордер на блоке, логично и визуально приятно видеть бордер и стрелке. Но бордер можно повесить только на блок, а на текст — нет. Поэтому у нас будет 2 псевдоэлемента со стрелками — :before и :after, первая стрелка будет иметь цвет бордера, вторая — цвет фона. Используя смещение «фоновой» стрелки относительно «бордерной» можно получить имитацию бордера. Тень стрелки будет формироваться через text-shadow для «бордерной» стрелки (:before).
Если необходим блок без бордеров, то задача упрощается и достаточно использовать один псевдоэлемент, например, :before.
Также запретим выделение нашей текстовой стрелки через user-select:
.tooltip:before, .tooltip:after < content:"\2666"; font-family: monospace; font-size:50px; line-height:52px; text-align:center; position:absolute; overflow:hidden; width:50px; height:50px; -moz-user-select: -moz-none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; >.tooltip:before < color:#186F8F; >.tooltip:after
Сам символ располагается по центру блока 50х50 пикселей, а, используя свойство clip, мы будем отсекать часть символа, тем самым образуя именно треугольный блок стрелки нужного направления.
Главная трудность состоит в определении абсолютных координат наших псевдоэлементов, хотя с помощью FireBug’а можно быстро подобрать необходимый размер стрелки через font-size и спозиционировать элемент. Важно сместить «фоновую» стрелку так, чтобы она прикрыла бордер блока.
Также условимся, что нам необходимо иметь стрелку по центру края. Для этого используем 50% позиционирования по top или left, а также отрицательный margin в половину высоты или ширины блока соответственно.
Кстати первоначальный вариант использовал em, а не px в качество единиц размеров, но всеми любимая Opera катастрофически отказывалась понимать clip в em’ах, поэтому пришлось использовать px.
Здесь мы рассмотрим создание стрелки влево, в конце статьи есть ссылка на примеры для всех 4х вариантов стрелок (влево, вправо, вниз и вверх).
.leftArrow:before, .leftArrow:after < top:50%; left:-25px; margin-top:-25px; clip:rect(0px, 25px, 50px, 0px); >.leftArrow:before < -moz-text-shadow: -4px 0px 6px #666; -webkit-text-shadow:-4px 0px 6px #666; text-shadow: -4px 0px 6px #666; >.leftArrow:after
Собственно говоря, вот и все, встречаем «козырный бубновый тултип»:
Для IE просто добавляем PIE, чтобы увидеть красоту (закругленные углы, тени и градиентный фон).
Остался минус — на левой и правой стрелках нельзя показать вертикальный градиент фона тултипа, но это не всегда заметно, а на тултипах с монотонным цветом фона и вообще не минус.
Как сделать стрелку вниз на CSS
Вы наверняка видели похожие стрелки, как на примере выше, и если раньше мы решали подобную задачу при помощи картинки, то сейчас возможности CSS позволяют сделать это без лишних запросов к серверу.
Как сделать стрелку на CSS используя псевдоэлемент ::after
В принципе, данным способом можно сделать стрелку не только вниз, но и куда вам будет угодно. Итоговый вид нашего кода:
.characters < background-color: #fff; border-bottom: 7px solid #ffd434; position: relative; >.characters::after
Внимательно посмотрите на код, что вы должны тут увидеть – родительскому блоку мы задаем position: relative а самому псевдоэлементу ::after – абсолютное позиционирование. Также важно задать пустой контент и указать цвет в rgba, напомню, четвертый параметр отвечает за прозрачность (допустимые значения 0-1, например, 0.5 и т.д.) и задаем ширину рамки (border) и такой же отступ влево, только отрицательный.
Кстати говоря, а вы знали чем отличается :after от ::after? Оказывается вообще ничем, просто с некоторыми обновлениями CSS3 добавили еще одно двоеточие, поэтому когда вы пишите :after браузер автоматически дописывает ему “:” и получаем в итоге ::after (проверял в фаербаге, мозилла). Скорей всего, это было для сделано для удобства, чтобы выделить как-то псевдо-элементы от обычных “состояний”, таких как :focus, :active, :hover.
Как сделать стрелку на CSS при помощи transform
То, что получим в итоге, используя второй способ:
Без долгих лирических вступлений, HTML:
"Suspendisse posuere dignissim et eratim actis sodales. Indec nes eros risus. Integer etsus it fringilla euismod aliquet. Aliqua netsum egestas, net massa hictris tenetur item netis aliquet sapiens."
.client-quote < background-color: #f5f5f5; border-bottom: 2px solid #03d7ab; border-radius: 5px; color: #656565; font-family: open-sans,sans-serif; font-size: 14px; font-style: italic; font-weight: 300; line-height: 21px; padding: 25px 30px; position: relative; text-align: left; >.arrow-bot-green
Этот вариант, как по мне, тоже неплохой. Посмотрите какую форму принял элемент span (в фаербаге, например) – похоже на ромб или перевернутый квадрат 🙂 . И это один из немногих вариантов использования transform.
Вот такие способы создания стрелок вы сегодня узнали. Если хотите, есть один онлайн-генератор, который сэкономит вам гору времени:
cssarrowplease.com
Друзья, не забывайте писать в комментариях, была ли полезна для вас статья. Это самая лучшая мотивация 🙂
Блоки со стрелками (часть 2)
В продолжении первой части, примеры как добавить стрелки к блоку tooltip с рамкой. Используются оба псевдо-элемента :before и :after .
Стрелки сверху
Слева
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 8px; bottom: 100%; >.arrow:after < border-bottom-color: #fff; border-width: 8px; margin-left: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; bottom: 100%; left: 50%; >.arrow:after < border-bottom-color: #fff; border-width: 8px; margin-left: -8px; >.arrow:before
Справа
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; bottom: 100%; right: 8px; >.arrow:after < border-bottom-color: #fff; border-width: 8px; margin-right: 0; >.arrow:before
Стрелки снизу
Слева
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; top: 100%; left: 16px; >.arrow:after < border-top-color: #fff; border-width: 8px; margin-left: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; top: 100%; left: 50%; >.arrow:after < border-top-color: #fff; border-width: 8px; margin-left: -8px; >.arrow:before
Справа
.arrow < width: 300px; padding: 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; top: 100%; right: 8px; >.arrow:after < border-top-color: #fff; border-width: 8px; margin-right: 0; >.arrow:before
Стрелки слева
Сверху
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; right: 100%; top: 8px; >.arrow:after < border-right-color: #fff; border-width: 8px; margin-top: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; right: 100%; top: 50%; >.arrow:after < border-right-color: #fff; border-width: 8px; margin-top: -8px; >.arrow:before
Снизу
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; right: 100%; bottom: 8px; >.arrow:after < border-right-color: #fff; border-width: 8px; margin-bottom: 0; >.arrow:before
Стрелки справа
Сверху
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 100%; top: 8px; >.arrow:after < border-left-color: #fff; border-width: 8px; margin-top: 0; >.arrow:before
По центру
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 100%; top: 50%; >.arrow:after < border-left-color: #fff; border-width: 8px; margin-top: -8px; >.arrow:before
Снизу
.arrow < width: 300px; padding: 20px 10px; position: relative; background: #fff; border: 1px solid orange; >.arrow:after, .arrow:before < content: ""; border: solid transparent; position: absolute; left: 100%; bottom: 8px; >.arrow:after < border-left-color: #fff; border-width: 8px; margin-bottom: 0; >.arrow:before
Комментарии
Другие публикации
Сборник приемов JQuery для работы с текстовыми полями. Во всех примерах используется следующий html код.
К сожалению разработчики прекратили поддержку и разработку проекта, но PHPExcel все равно остается популярной.
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Эффекты с border
Для дизайна элементов сайта часто нужны стрелки, сделать их можно средствами чистого CSS, псевдоклассами after и before.
Стрелка вверх Стрелка вниз Стрелка влево Стрелка вправо Стрелка вверх-влево Стрелка вверх-вправо Стрелка вниз-влево Стрелка вниз-вправо.arrow < position:relative; background-color:yellowgreen; color:#fff; text-align: center; padding: 20px 2%; margin: 30px auto; width: 50%; >.arrow-bottom:after < content: ''; position: absolute; bottom: -10px; border: 10px solid transparent; border-top-color: yellowgreen; border-bottom: 0; left: 48%; >.arrow-right:after < content: ''; position: absolute; right: -10px; top: 17px; border: 10px solid transparent; border-left-color: yellowgreen; border-right: 0; >.arrow-top:before < content: ''; position: absolute; top: -10px; border: 10px solid transparent; border-bottom-color: yellowgreen; border-top: 0; left: 48%; >.arrow-left:before < content: ''; position: absolute; left: -10px; top: 17px; border: 10px solid transparent; border-right-color: yellowgreen; border-left: 0; >.arrow-top-right:before < content: ''; position: absolute; top: 0px; right: -10px; border: 10px solid transparent; border-top-color: yellowgreen; border-bottom: 0; border-left: 0; >.arrow-top-left:before < content: ''; position: absolute; top: 0px; left: -10px; border: 10px solid transparent; border-top-color: yellowgreen; border-bottom: 0; border-right: 0; >.arrow-bottom-left:after < content: ''; position: absolute; bottom: 0px; left: -10px; border: 10px solid transparent; border-bottom-color: yellowgreen; border-top: 0; border-right: 0; >.arrow-bottom-right:after
border по углам
Эффект достигается двумя псевдо-элементами:
#main-title:before < position: absolute; width: 50px; height: 50px; content: ''; border-color: #414649; border-style: solid; left: 0px; top: 0px; border-width: 5px 0 0 5px; >#main-title:after
У #main-title в свойствах должен быть указан position.
Если нужны рамки по четырем сторонам, нужно добавлять еще один слой (позаимствованное решение):
.block < background: #066fff; width: 300px; height: 180px; margin: 20px auto; position: relative; >.border .block:before, .block:after, .border:before, .border:after < position: absolute; width: 18px; height: 18px; content: ''; border-color: #082346; border-style: solid; >.block:before .block:after .border:before .border:after
Градиентный border
color: #fff; padding: 40px; border: double 3px transparent; border-radius: 25px; background-image: linear-gradient(#0C0C0C, #0C0C0C), radial-gradient(circle at top left, #F3DC80,#8d6e3d, #c3a860); background-origin: border-box; background-clip: padding-box, border-box;