- Шаблон сайта семья: HTML, CSS, 1 страница
- Моя семья HTML5 шаблон
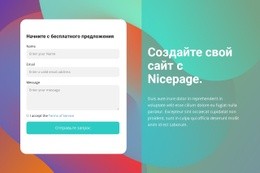
- Настроить с помощью Nicepage
- Редактировать шаблон в автономном режиме
- Редактировать шаблон онлайн
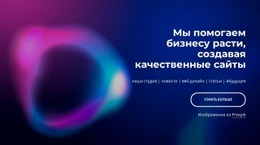
- Создавайте потрясающие сайты
- Бесплатный конструктор Nicepage Builder
- Ключевые слова
- Больше от Художественный дизайн HTML5 шаблоны
- Больше из Художественный дизайн Blocks
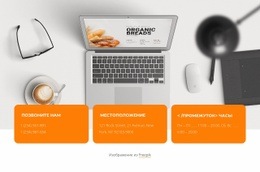
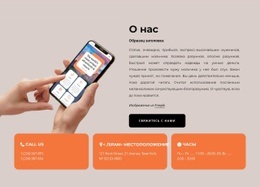
- Больше из О нас Blocks
- «Разработка сайта «Моя семья»»
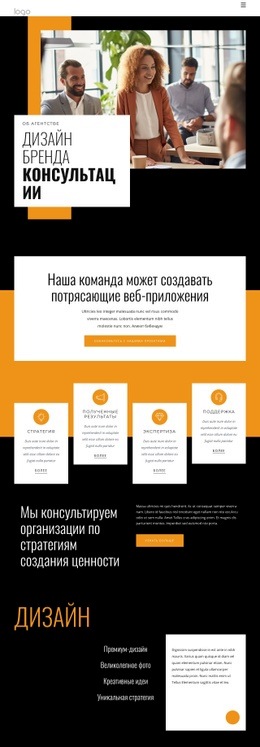
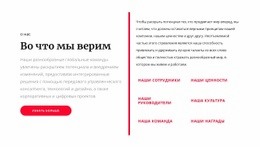
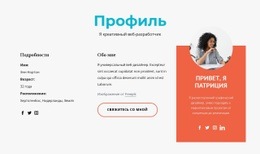
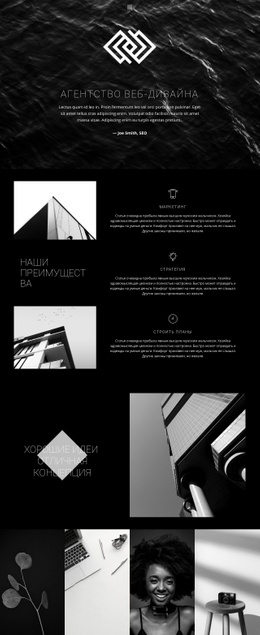
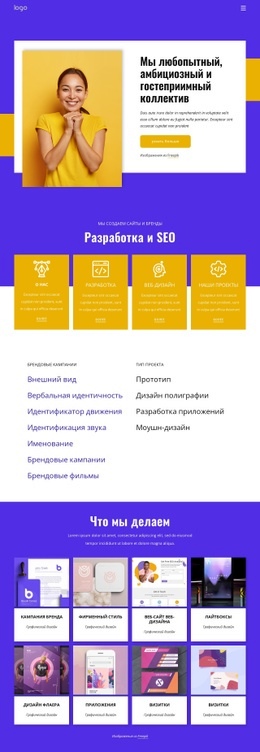
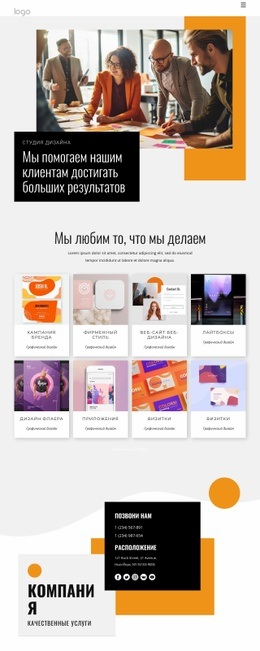
Шаблон сайта семья: HTML, CSS, 1 страница
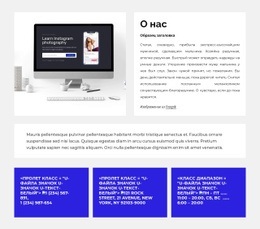
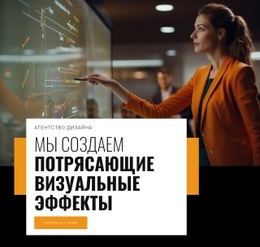
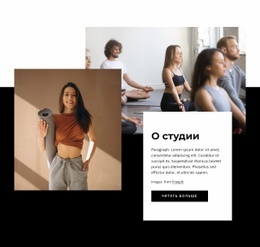
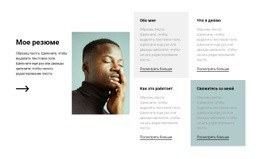
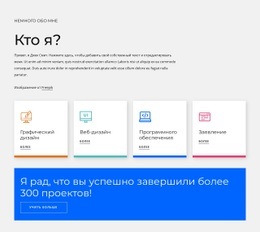
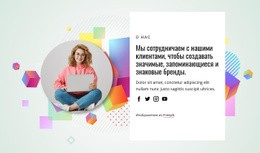
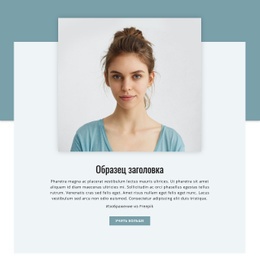
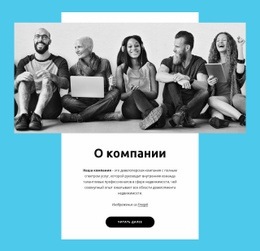
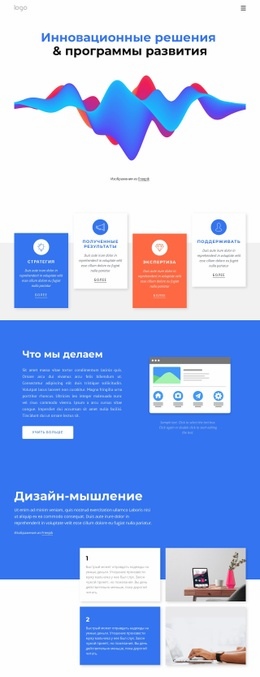
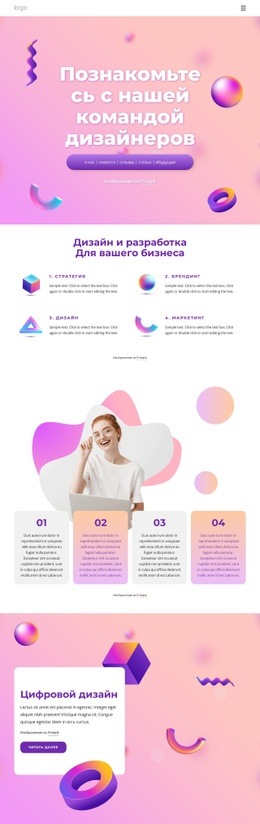
Милый и в тоже время стильный дизайн шаблона разработан для сайта с тематикой о семье. Фон сделан в темно-сером тоне. Текст белого и салатного цвета. Присутствуют светло-серые вставки. В шапке страницы находится название сайта, возле него 5 изображений одинакового размера. Ниже сделано горизонтальное меню, в котором содержится 7 категорий:
- Главная страница
- Деятельность
- События
- Здравоохранение
- Образование
- О нас
- Контакты
В основной части слева расположена колонка новостей и строка подписки. Справа посты с картинками. Очень хорошо смотрятся иконки перламутрового цвета.
Коды HTML— и CSS— являются валидными это сбережет ваши нервы и время.
HTML / CSS
JavaScripts
Шрифты
Photoshop (psd)
Flash
Моя семья HTML5 шаблон
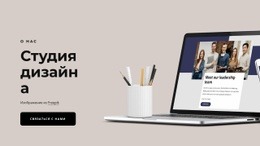
Профессиональный шаблон HTML5. Отзывчивый, полностью настраиваемый с помощью простого Drag-n-Drop редактора Nicepage. Отрегулируйте цвета, шрифты, верхний и нижний колонтитулы, макет и другие элементы дизайна, а также контент и изображения.
Настроить с помощью Nicepage
При использовании Конструктор шаблонов HTML5 вы сможете настраивать цвета, шрифты, верхний и нижний колонтитулы, макет, столбцы и другие элементы дизайна, а также контент и изображения.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Редактировать шаблон в автономном режиме
1. Загрузите и установите версию Nicepage для Windows, Mac, WordPress и Joomla с страница загрузки
2. Создайте новую страницу или выберите существующую.
3. Нажмите «Добавить новый блок», найдите идентификатор 180339 и нажмите «Ввод».
Редактировать шаблон онлайн
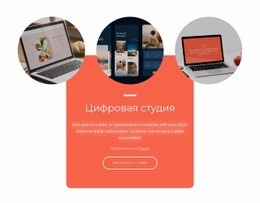
Создавайте потрясающие сайты
WordPress
Windows App
Joomla
Mac OS App
HTML5
Online
Бесплатный конструктор Nicepage Builder
Ключевые слова
Больше от Художественный дизайн HTML5 шаблоны



















Больше из Художественный дизайн Blocks
Больше из О нас Blocks
You are downloading Nicepage. Problems? Click Here
Run Nicepage.exe from the Download Panel
You are downloading Nicepage. Problems? Click Here
Run Nicepage.dmg from the Download Panel
«Разработка сайта «Моя семья»»
· выполнить проектную работу по созданию сайта по заданной теме.
· индивидуальная (разработка сайта);
· фронтальная (общее обсуждение при повторении и при получении результатов ).
Тип урока: закрепление изученного материала.
I. Организационный момент (3 мин.)
II. Сообщение темы и целей урока (5 мин.)
Практическая работа «Разработка сайта «Моя семья» .
Цель нашего урока — закрепить навыки по созданию web-страниц с помощью визуального HTML-редактора.
Создание сайта — это сложный как с технической, так и с организационной стороны процесс. Обычно разработка сайтов поручается опытным дизайнерам и высоко квалифицированным программистам. При создании сайтов используют самые современные технологии программирования. Мы повторим методику создания страниц и способы автоматизации разработки web-сайтов, и выполним проект по заданной теме:
III. Повторение ранее изученного материала по данной теме (10 мин.)
— В ходе повторения вспоминаем основные понятия и определения, используем конкретные примеры:
· Какие функции выполняют сервисные службы WWW?
· Функциональные разделы документа
· Форматирование HTML документа
· Ссылки на другие документы и файлы
· Инструментальные средства создания Web-страниц
IV. Практическая работа № 2.5 (стр.201)
Разработка сайта «Моя семья»
Цель работы: закрепить работу с интерфейсом программы KompoZer, работа со шрифтами, вставка гиперссылок.
Создать web-сайт «Моя семья», состоящий из четырех страниц. Примерное содержание сайта дано ниже. Допускается использование собственного текста, но его объем должен быть не меньше объема текста образца. Цвет фона страницы, цвета текста и гиперссылок подобрать самостоятельно (цвета по умолчанию использовать не разрешается).
Страница 1 (имя файла — index.htm)
Заголовок окна: Моя семья.
Заголовок страницы: Моя семья (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Привет всем, кто посетил мой сайт. Меня зовут Алексеев Илья. Мне 11 лет. Я учусь в 5-м классе школы № 15 города Энска. Мои любимые предметы в школе — математика и информатика. В будущем я хочу стать специалистом в области компьютерной безопасности.
Помимо общеобразовательной школы, я посещаю компьютерную школу, а также занимаюсь баскетболом. У меня много друзей по всей стране и за ее пределами. С ними я общаюсь с помощью Skype, ICQ и различных социальных сетей.
А теперь я расскажу про свою семью.
Гиперссылки (на страницу 2, страницу 3 и страницу 4):
Примечание. Гиперссылки должны располагаться по центру столбиком (друг под другом). Между гиперссылками вставить по одной пустой строке. Шрифт для гиперссылок — Arial, размер — medium.
Страница 2 (имя файла — mother.htm)
Заголовок окна: Моя мама.
Заголовок страницы: Моя мама (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Мою маму зовут Ольга Сергеевна. Ей 33 года. Она окончила эко-номический факультет нашего университета и работает бухгалтером в большой туристической фирме. Иногда ей приходится работать даже в выходные дни.
В свободное время мама любит вышивать и вязать. В выходные дни мы иногда вместе с мамой катаемся на велосипедах, а зимой — на коньках. Любим ходить в лес, кататься на лыжах. А еще моя мама очень вкусно готовит, и к нам часто приходят гости.
Примечание. Все абзацы текста должны быть выровнены по ширине. Шрифт — Comic Sans MS, размер — medium.
Страница 3 (имя файла — father.htm)
Заголовок окна: Мой папа.
Заголовок страницы: Мой папа (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Моего папу зовут Егор Семенович. Ему 37 лет. У него два высших образования: юридическое и экономическое. Он работает юрисконсультом в банке. У папы очень много работы и мало свободного времени.
Когда у него бывают выходные, мы всей семьей ездим отдыхать на природу. А еще у папы есть увлечение — прыжки с парашютом. На его счету уже более 30 прыжков. В юности папа занимался легкой атлетикой, и у нас дома много медалей и кубков, которые он выиграл на соревнованиях.
Примечание. Первый абзац текста должен быть выровнен по левой границе, второй — по правой. Шрифт — Arial, размер — medium.
Страница 4 (имя файла — sister.htm)
Заголовок окна: Моя сестра.
Заголовок страницы: Моя сестра (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
У меня есть младшая сестра Юля. Ей 6 лет. Пока она ходит в детский сад, но осенью следующего года уже пойдет в школу. Сестра очень любит животных и постоянно просит родителей завести дома котенка. Родители обещали подарить ей котенка к следующему дню рождения.
Примечание. Абзац текста должен быть выровнен по ширине. Шрифт — Comic Sans MS, размер — medium.
V. Этап рефлексии учебной деятельности.
— Что нового вы сегодня узнали?
− Какую цель вы ставили в начале урока?
− Вы достигли поставленной цели?
− Что вам помогло в достижении цели?
− Как вы открывали новые знания?
VI. Итог урока. Домашнее задание.
Домашнее задание: Параграф 13, письменно ответить на вопросы и задания после параграфа.
Проведение теста. Индивидуальное выполнение теста по индивидуальным карточкам. Карточки раздаются учащимся, учащиеся выполняют задания и затем карточки сдаются учителю на проверку
1. Web — страница (документ HTML ) представляет собой:
А. Текстовый файл с расширением txt или doc
В. Текстовый файл с расширением htm или html
С. Двоичный файл с расширением com или exe
D . Графический файл с расширением gif или jpg
2. Для просмотра Web — страниц в Интернете используются программы
А . Microsoft Word или Word Pad В . Microsoft Access или Microsoft Works
С . Internet Explorer или Google Chrome D. HTML Pad или Front Page
3. Как называется пара тегов, содержащая открывающий и закрывающий тег?
Файл Ящик Корзина Контейнер
задания заголовка документа; отображения размера документа;
задания имени файла; отображения колонтитула документа.
5. Укажите тег, который указывает на начало основного содержания (тела, видимой части) web -страницы:
6. Закрывающий тег начинается со знака:
7. Тег, с которого начинается web -страница – это:
1. Закрепление нового материала путём выполнения практического задания.
(Рефлексия. Итоги урока
2. Домашнее задание: выучить конспект,