- Element.innerHTML
- Синтаксис
- Значение
- Исключения
- Примечания
- Соображения безопасности
- Пример
- JavaScript
- HTML
- CSS
- Результат
- Спецификации
- Смотрите также
- Found a content problem with this page?
- 2 Ways To Add HTML Code In Javascript (A Quick Guide)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- WAYS TO ADD HTML CODE
- METHOD 1) DIRECTLY CHANGE HTML CODE
- METHOD 2) CREATE & APPEND HTML ELEMENTS
- MORE HTML SELECTION & INSERTION
- GET HTML ELEMENTS IN JAVASCRIPT
- SET HTML/CSS PROPERTIES
- TAKE EXTRA NOTE OF THE LOADING ORDER!
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- DIRECT HTML MANIPULATION VS CREATING OBJECTS
- RECOMMENDED READS
- TUTORIAL VIDEO
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- Store html in javascript
- Создание игр на Unreal Engine 5
Element.innerHTML
Свойство интерфейса Element innerHTML устанавливает или получает HTML или XML разметку дочерних элементов.
Примечание: Если узлы , , или (en-US) имеют дочерние текстовые узлы, содержащие символы (&), (<), или (>) , innerHTML вернёт эти символы как &, < и > соответственно. Используйте Node.textContent для получения правильной копии содержимого этих текстовых узлов.
Чтобы вставить HTML в документ, не меняя содержимое элемента, используйте insertAdjacentHTML() .
Синтаксис
const content = element.innerHTML; element.innerHTML = htmlString;
Значение
Строка DOMString , которая содержит части HTML разметки. Установка значения innerHTML удаляет всё содержимое элемента и заменяет его на узлы, которые были разобраны как HTML, указанными в строке htmlString.
Исключения
Возникает при попытке установить значение innerHTML строкой, в которой содержится неправильно сформированный HTML.
Возникает при попытке вставить HTML в узел, у которого родителем является Document .
Примечания
Это свойство предоставляет простой способ полностью заменить содержимое элемента. Например, все содержимое элемента body может быть удалено:
.body.innerHTML = ""; // Заменяет содержимое тела пустой строкой.
// Скопируйте и вставьте в адресную строку в виде одной строки. javascript:""+document.documentElement.innerHTML.replace(//g,"<") + "
";
Это свойство было первоначально реализовано веб браузерами, затем описано WHATWG и W3C в HTML5. Старые реализации могут отличаться от новых. Для примера, когда введён текст в поле ввода , IE меняет значение атрибута свойства innerHTML, но браузеры Gecko не делают этого.
Соображения безопасности
Не редко можно увидеть использование InnerHTML для вставки текста в веб страницу. Это приводит к рискам безопасности.
const name = "John"; // предполагая, что 'el' является HTML DOM-элементом. el.innerHTML = name; // безвредный в этом случае // . name = ""; el.innerHTML = name; // безвредный в этом случае
Хотя это может выглядеть как XSS-атака, результат безопасный. HTML5 указывает на тег вставленный через InnerHTM должен не выполнится.
const name = ""; el.innerHTML = name; // показывает alert
По этой причине, рекомендуется не использовать innerHTML при вставке обычного текста; вместо этого, используйте node.textContent . Это не интерпретирует отправленный контент как HTML, но вместо этого он вставляется как не обработанный текст.
Пример
Этот пример использует innerHTML для создания механизма логирования сообщений внутри элемента на странице.
JavaScript
function log(msg) var logElem = document.querySelector(".log"); var time = new Date(); var timeStr = time.toLocaleTimeString(); logElem.innerHTML += timeStr + ": " + msg + "
"; > log("Регистрация событий мыши внутри этого контейнера. ");
Функция log() создаёт сообщение получая текущее время из объекта Date , используя toLocaleTimeString() , и соединяя строку с временной меткой с текстовым сообщением. Затем сообщение добавляется в элемент с классом «log» .
function logEvent(event) var msg = "Event " + event.type + " at " + event.clientX + ", " + event.clientY + ""; log(msg); >
Затем мы используем этот обработчик событий на элементе, который содержит наше логирование, для каждого события мыши:
var boxElem = document.querySelector(".box"); boxElem.addEventListener("mousedown", logEvent); boxElem.addEventListener("mouseup", logEvent); boxElem.addEventListener("click", logEvent); boxElem.addEventListener("mouseenter", logEvent); boxElem.addEventListener("mouseleave", logEvent);
HTML
HTML довольно простой для нашего примера.
div class="box"> div>strong>Log:strong>div> div class="log">div> div>
CSS
Для нашего примера используем следующие CSS стили.
.box width: 600px; height: 300px; border: 1px solid black; padding: 2px 4px; overflow-y: scroll; overflow-x: auto; > .log margin-top: 8px; font-family: monospace; > Результат
В результате мы получаем такое содержимое. Вы можете видеть логи наводя мышь на элемент, кликая на него и так далее.
Спецификации
Смотрите также
- innerDOM — Для тех, кто хочет придерживаться стандартов, вот один набор функций JavaScript, предлагающий сериализовать или разобрать XML так, чтобы установить содержимое элемента, определённое как строка(и) через DOM или получить содержимое элемента, полученное из DOM как строку.
- Element.insertAdjacentHTML — Альтернатива для innerHTML, позволяющая добавлять новый HTML.
- jssaxparser — Более надёжным (хотя и более тяжёлым) решением, чем innerDOM (поддерживает парсинг с пространствами имён, однокавычками атрибутов, секциями CDATA и т.д.), является этот SAX2 парсер при использовании с его обработчиком DOM-контента. (Предлагает строку на DOM; DOM на строку значительно проще).
- Эффективность соображений: quirksmode.
Found a content problem with this page?
This page was last modified on 14 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
2 Ways To Add HTML Code In Javascript (A Quick Guide)
Welcome to a short beginner’s tutorial on how to add HTML code in Javascript. So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page.
Adding HTML code using Javascript is actually a simple “get target container and insert HTML” process:
- By directly changing or appending to the inner HTML.
- var target = document.getElementById(«ID»);
- target.innerHTML + ;
- By creating and inserting a new element.
- var newElement = document.createElement(«p»);
- newElement.innerHTML = «CONTENTS»;
- document.getElementById(«ID»).appendChild(newElement);
Yep. As simple as this select-insert mechanism may seem like, there are actually quite a few ways to select and insert elements. So let us walk through some actual examples in this tutorial – Read on!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
WAYS TO ADD HTML CODE
All right, let us now move into the actual examples themselves – How we can work with Javascript to add HTML code and elements.
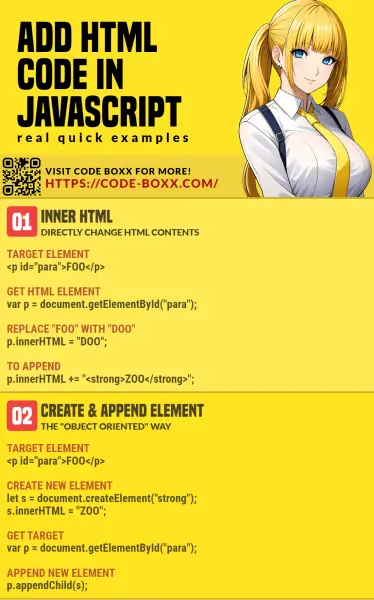
METHOD 1) DIRECTLY CHANGE HTML CODE
- (A) First, we give the HTML element a unique id .
- (B) Then select it with var ELEMENT = document.getElementById(ID) in Javascript.
- (C & D) Finally, take note that innerHTML can be used in two directions.
- var CONTENTS = ELEMENT.innerHTML to get the current contents.
- ELEMENT.innerHTML = «FOO!» to replace the contents.
- ELEMENT.innerHTML += «FOO!» to append to the existing contents.
METHOD 2) CREATE & APPEND HTML ELEMENTS
- (A & B) As usual, give the HTML element an id . Then use var PARENT = document.getElementById(«ID») to get it.
- (C) But instead of directly replacing the innerHTML , we create a new HTML element instead.
- We use var ELEMENT = document.createElement(«TAG») to create a new HTML tag.
- Then change the contents using ELEMENT.innerHTML = «FOO» … Which you already know.
- Finally, append the new element to the parent – PARENT.appendChild(ELEMENT) .
MORE HTML SELECTION & INSERTION
So far so good? Here are a few more examples of the various ways to select and insert HTML elements.
GET HTML ELEMENTS IN JAVASCRIPT
DemoD not John Wick.
// (B) GET BY ID var demoA = document.getElementById("demoA"); console.log(demoA); // ] // (D) GET BY CSS CLASS var demoC = document.getElementsByClassName("demoC"); console.log(demoC); // html collection - [demoD] // (F) GET BY QUERY SELECTOR var demoE = document.querySelector("#demoE strong"); console.log(demoE); // not // (G) GET BY QUERY SELECTOR (MULTIPLE SELECTORS) var demoF = document.querySelectorAll("span.demoC, p#demoE"); console.log(demoF); // node list - [ Getting elements by the id is not the only way in Javascript. There are plenty more that you should take note of.
SET HTML/CSS PROPERTIES
window.addEventListener("load", () => < // (A) GET HTML LIST var ul = document.getElementById("thelist"); // (B) DATA var data = ["Foo", "Bar", "Hello", "World", "John", "Doe"]; // (C) ADD LIST ITEMS for (let idx in data) < let li = document.createElement("li"); li.innerHTML = data[idx]; li.id = "item-" + idx; // set id li.style.color = "red"; // set style li.classList.add("dummy"); // add css class ul.appendChild(li); >>);
Remember the “create and append HTML element” example? Yes, we can also set the HTML/CSS properties in Javascript too.
TAKE EXTRA NOTE OF THE LOADING ORDER!
Lastly, this is a common pitfall among beginners – Not taking note of the order in which things are being loaded. Notice how demo is NULL in this example? Isn’t already defined!? Nope, Javascript is not broken. What happened is that HTML files load in a top-to-bottom, left-to-right manner.
The is loaded first, and ran before is even rendered – This is how getElementById("demo") ends up as a NULL . To solve this problem, we can use window.addEventListener("load") (as in the previous example) to wait for the window to be fully loaded before proceeding with the scripts.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a "paid scripts and courses" business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for this guide, and here is a small section on some extras and links that may be useful to you.
DIRECT HTML MANIPULATION VS CREATING OBJECTS
- innerHTML works better when you are dealing with changing the text contents inside a single element.
- createElement() makes more sense when you are dealing with lists and tables.
So yep – It is up to you to decide which is more comfortable.
RECOMMENDED READS
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript

Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript - Check out Breakthrough Javascript!
Socials
About Me

W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
Store html in javascript

Создание игр на Unreal Engine 5
Данный курс научит Вас созданию игр на Unreal Engine 5. Курс состоит из 12 модулей, в которых Вы с нуля освоите этот движок и сможете создавать самые разные игры.
В курсе Вы получите всю необходимую теоретическую часть, а также увидите массу практических примеров. Дополнительно, почти к каждому уроку идут упражнения для закрепления материала.
Помимо самого курса Вас ждёт ещё 8 бесплатных ценных Бонусов: «Chaos Destruction», «Разработка 2D-игры», «Динамическая смена дня и ночи», «Создание динамической погоды», «Создание искусственного интеллекта для NPC», «Создание игры под мобильные устройства», «Создание прототипа RPG с открытым миром» и и весь курс «Создание игр на Unreal Engine 4» (актуальный и в 5-й версии), включающий в себя ещё десятки часов видеоуроков.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.

Подписаться

Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.

Подписаться

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.

Мой аккаунт Моя группа