- Руководство по таблицам в CSS
- Добавление границ (border) в таблицы
- Свертывание границ таблиц
- Регулировка пространства внутри таблиц
- Настройка ширины и высоты таблиц
- Управление макетом таблицы
- Выравнивание текста внутри ячеек таблицы
- Горизонтальное выравнивание содержимого ячеек
- Вертикальное выравнивание содержимого ячеек
- Управление положением заголовка таблицы
- Обработка пустых ячеек
- Создание чередующихся строк в таблице
- Создание адаптивной таблицы
- Похожие посты
- Руководство по свойству opacity в CSS
- Руководство по свойству margin в CSS
- Руководство по выравниванию элементов в CSS
- Css ячейки таблицы вертикальное
- Установка таблицы
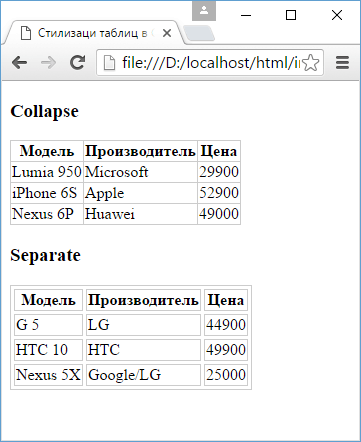
- Collapse
- Separate
- Пустые ячейки
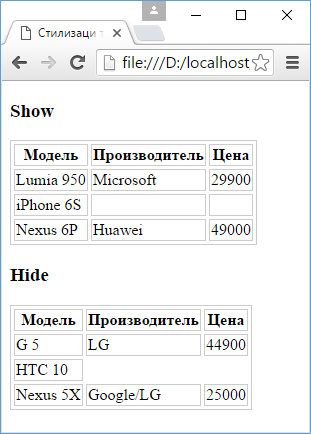
- Show
- Hide
- Позиционирование заголовка
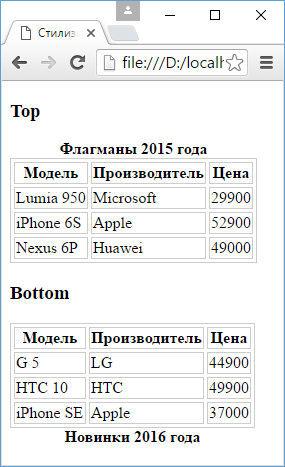
- Top
- Bottom
- Управление размером таблицы
- Вертикальное выравнивание ячеек
Руководство по таблицам в CSS
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных.
После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид.
CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц.
Добавление границ (border) в таблицы
CSS-свойство border — лучший способ определить границы для таблиц и ячеек. В следующем примере будет установлена черная граница для элементов , , и .
По умолчанию браузер рисует границу вокруг таблицы, а также вокруг всех ячеек с некоторым промежутком между ними, что приводит к двойной границе. Чтобы избавиться от этой проблемы, вы можете просто свернуть границы соседних ячеек (collapse) таблицы и создать чистые однострочные границы.
Давайте посмотрим на следующую иллюстрацию, чтобы понять, как граница применяется к таблице.
Свертывание границ таблиц
Существуют две разные модели для установки границ ячеек таблицы в CSS: раздельная (separate) и свернутая (collapse).
В раздельной модели границ, которая используется по умолчанию, каждая ячейка таблицы имеет свои собственные отдельные границы, тогда как в модели со свернутыми границами смежных ячеек таблицы имеют общую границу. Вы можете установить модель границы для HTML-таблицы, используя CSS-свойство border-collapse .
Следующие правила сворачивают границы ячеек таблицы и применяют черную границу в один пиксель.
Вы также можете удалить пространство между границами ячеек таблицы, установив для CSS-свойства border-spacing значение 0 . Однако это только удаляет пространство, но не объединяет границы, как при установке для свойства border-collapse значения collapse .
Регулировка пространства внутри таблиц
По умолчанию браузер создает ячейки таблицы, в которых довольно мало пространства.
Чтобы добавить больше пространства между содержимым ячейки таблицы и границами ячейки, вы можете просто использовать CSS-свойство padding . Давайте посмотрим следующий пример:
Вы также можете отрегулировать расстояние между границами ячеек, используя CSS-свойство border-spacing , если границы вашей таблицы разделены (по умолчанию).
Следующие правила применяют интервал 10 пикселей между всеми границами в таблице:
Настройка ширины и высоты таблиц
По умолчанию таблица будет отображаться достаточно широкой и достаточно высокой, чтобы вместить все ее содержимое.
Однако вы также можете задать ширину и высоту таблицы, а также ее ячеек, явно используя CSS-свойства width и height . Правила в следующем примере устанавливают ширину таблицы равной 100% и высоту ячеек заголовка таблицы равной 40 пикселям.
Управление макетом таблицы
Таблица расширяется и сжимается для размещения данных, содержащихся в ней. Это поведение работает по умолчанию. По мере заполнения данных внутри таблицы они продолжают расширяться, пока есть место. Однако иногда необходимо установить фиксированную ширину таблицы или столбца, чтобы управлять макетом.
Вы можете сделать это с помощью CSS-свойства table-layout . Это свойство определяет алгоритм, который будет использоваться для размещения ячеек таблицы, строк и столбцов. Это свойство принимает одно из двух значений:
- auto — использует алгоритм автоматической раскладки таблицы. С помощью этого алгоритма ширина таблицы и ее ячеек настраиваются в соответствии с содержимым. Это значение установлено по умолчанию.
- fixed — Использует алгоритм фиксированной таблицы. При использовании этого алгоритма горизонтальное расположение таблицы не зависит от содержимого ячеек; это зависит только от ширины столбцов, границ и расстояния между ячейками. В плане производительности это работает быстрее
Правила в следующем примере указывают, что таблица HTML создана с использованием алгоритма фиксированной разметки и имеет фиксированную ширину 300 пикселей.
Вы можете оптимизировать производительность рендеринга таблицы, указав значение fixed для свойства table-layout . Фиксированное значение этого свойства заставляет таблицу отображаться по одной строке за раз, предоставляя пользователям информацию быстрее, в то время как при установленном значении auto пользователь будет дожидаться загрузки всей таблицы, прежде чем браузер сможет посчитать размеры ячеек.
Выравнивание текста внутри ячеек таблицы
Вы можете выровнять текстовое содержимое внутри ячеек таблицы по горизонтали или по вертикали.
Горизонтальное выравнивание содержимого ячеек
Для горизонтального выравнивания текста внутри ячеек таблицы вы можете использовать свойство text-align так же, как и с другими элементами. Вы можете выравнять текст по левому краю ( left ), правому краю ( right ), центру ( center ) или растянуть на всю ширину ( justify ).
Следующие правила будут выравнивать текст внутри элементов по левому краю.
Вертикальное выравнивание содержимого ячеек
Аналогично, вы можете выровнять содержимое внутри элементов и по вертикали, используя CSS-свойство vertical-align . Вертикальное выравнивание по умолчанию — middle (по середине).
Следующие правила будут выравнивать текст по вертикали снизу внутри элементов.
Управление положением заголовка таблицы
Вы можете установить вертикальное положение заголовка таблицы с помощью CSS-свойства caption-side .
Надпись может быть размещена либо вверху, либо внизу таблицы. По умолчанию она устанавливается сверху.
Чтобы изменить горизонтальное выравнивание заголовка таблицы (например, влево или вправо), вы можете просто использовать CSS-свойство text-align , также как вы делаете это с обычным текстом.
Обработка пустых ячеек
В таблицах, в которых используется раздельная модель границ (по умолчанию), вы также можете управлять отображением ячеек, которые не имеют видимого содержимого, с помощью CSS-свойства empty-cells .
Это свойство принимает значение show или hide . Значением по умолчанию является show , при котором пустые ячейки отображаются как обычные ячейки, но если указано значение hide , вокруг пустых ячеек не создаются границы или фон. Посмотрим пример, чтобы понять, как это работает:
Размещение неразрывного пробела ( ) внутри ячейки таблицы делает его непустым. Следовательно, даже если эта ячейка выглядит пустой, значение hide не будет скрывать границы и фон.
Создание чередующихся строк в таблице
Установка разных цветов для фона чередующихся строк является популярной техникой для улучшения читаемости таблиц с большим объемом данных.
Вы можете использовать псевдокласс :nth-child() для этого эффекта.
Следующие правила будут выделять все нечетные строки в теле таблицы.
Чередующиеся строки в таблицах обычно выглядят примерно так:
Псевдокласс :nth-child() выбирает элементы на основе их положения в группе. В качестве аргумента он может принимать число, ключевое слово even (четное) или odd (нечетное) или выражение в форме xn+y , где x и y — целые числа (например, 1n , 2n , 2n + 1 , …).
Создание адаптивной таблицы
Таблицы не являются адаптивными по умолчанию. Однако для поддержки мобильных устройств вы можете добавить отзывчивость вашим таблицам, включив горизонтальную прокрутку на маленьких экранах. Для этого просто оберните вашу таблицу элементом и примените стиль overflow-x: auto; как показано ниже:


Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 3 / 5. Количество оценок: 4
Оценок пока нет. Поставьте оценку первым.
Похожие посты
Руководство по свойству opacity в CSS
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Руководство по свойству margin в CSS
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Руководство по выравниванию элементов в CSS
Текст внутри блочных элементов можно выровнять, правильно настроив выравнивание текста с помощью text-align. Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста. Выравнивание по центру с помощью auto margin Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.
Css ячейки таблицы вертикальное
CSS предоставляет ряд свойств, которые помогают стилизовать таблицу:
Установка таблицы
Ранее для установки границы в таблице широко использовался атрибут border , например:
Сейчас же тенденция для стилизации использовать только стили CSS, поэтому граница также задается через CSS с помощью стандартного свойства border :
При установке границ между столбцами с помощью свойства border-collapse можно установить общую или раздельную границу между смежными ячейками:
- collapse : смежные ячейки имеют общую границу
- separate : смежные ячейки имеют отдельные границы, которые разделяются пространством
Если смежные ячейки имеют раздельные границы, то с помощью свойства border-spacing можно установить пространство между границами:
table < border: 1px solid #ccc; border-spacing: 3px; >td, th < border: solid 1px #ccc; >.collapsed < border-collapse: collapse; >.separatedCollapse
| Модель | Производитель | Цена |
|---|---|---|
| Lumia 950 | Microsoft | 29900 |
| iPhone 6S | Apple | 52900 |
| Nexus 6P | Huawei | 49000 |
Separate
| Модель | Производитель | Цена |
|---|---|---|
| G 5 | LG | 44900 |
| HTC 10 | HTC | 49900 |
| Nexus 5X | Google/LG | 25000 |
Пустые ячейки
Свойство empty-cells позволяет стилизовать пустые ячейки с помощью одного из следующих значений:
- show : пустые ячейки отображаются, значение по умолчанию
- hide : пустые ячейки не отображаются
table < border: 1px solid #ccc; border-spacing: 3px; >td, th < border: solid 1px #ccc; >.hidden-empty-cellsShow
| Модель | Производитель | Цена |
|---|---|---|
| Lumia 950 | Microsoft | 29900 |
| iPhone 6S | ||
| Nexus 6P | Huawei | 49000 |
Hide
| Модель | Производитель | Цена |
|---|---|---|
| G 5 | LG | 44900 |
| HTC 10 | ||
| Nexus 5X | Google/LG | 25000 |
Позиционирование заголовка
Свойство caption-side управляет позицией заголовка и может принимать следующие значения:
- top : позиционирование заголовка вверху (значение по умолчанию)
- bottom : позиционирование заголовка внизу
table < border: 1px solid #ccc; border-spacing: 3px; >caption < font-weight: bold; >td, th < border: solid 1px #ccc; >.captionBottomTop
| Модель | Производитель | Цена |
|---|---|---|
| Lumia 950 | Microsoft | 29900 |
| iPhone 6S | Apple | 52900 |
| Nexus 6P | Huawei | 49000 |
Bottom
| Модель | Производитель | Цена |
|---|---|---|
| G 5 | LG | 44900 |
| HTC 10 | HTC | 49900 |
| iPhone SE | Apple | 37000 |
Управление размером таблицы
С помощью свойства table-layout можно управлять размером таблицы. По умолчанию это свойство имеет значение auto , при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой широкой ячейки в столбце. А из ширины отдельных столбцов складывается ширина всей таблицы.
Однако с помощью другого значения — fixed можно установить фиксированную ширину:
Вертикальное выравнивание ячеек
Как правило, содержимое ячеек таблицы выравнивается по центру ячейки. Но с помощью свойства vertical-align это поведение можно переопределить. Это свойство принимает следующие значения:
- top : выравнивание содержимого по верху ячейки
- baseline : выравнивание первой строки текста по верху ячейки
- middle : выравнивание по центру (значение по умолчанию)
- bottom : выравнивание по низу