- Как создать свой стиль таблицы в CSS
- Стиль таблицы в css и в html?
- Шаблон таблицы в CSS
- таблица №1
- таблица №2
- таблица №3
- Как связать свой стиль CSS и HTML
- Оформление таблиц
- Как сделать полосатую таблицу на HTML, CSS, JS, PHP
- Полосатая таблица на CSS
- Полосатая таблица на JS
- Полосатая таблица на jQuery
- Вывод классов с помощью PHP
- Таблица с разными цветами строк
- Build HTML Tables From MySQL Tables with PHP
- The CSS
- The PHP / MySQL
- ',$table,'
Как создать свой стиль таблицы в CSS
Многие темы блогов требуют от нас публикации информации, сведенной в таблицы. И, поверьте мне, что нет ничего ужаснее уродливой таблицы, которая своим отвратительным внешним видом затмевает все то важное и полезное, чем вы ее наполнили. Я сам некоторое время страдал от этого, пока, наконец, не открыл учебники html и css, чтобы раз и навсегда создать шаблон своей таблицы, которая будет украшать, а не уродовать блог. И я расскажу вам, как это сделать.
Стиль таблицы в css и в html?
Ну а зачем, — спросите вы, — ты полез в учебники CSS и HTML? В чем разница? Почему нельзя обратиться только к одной форме записи?
Отвечаю. Сначала мы запишем общие параметры нашей таблицы в CSS. Они будут распространяться на все таблицы, которым мы присвоим определенный класс (об этом позже). Почему необходимо прописывать общие стили в отдельном файле? – это облегчает код отдельной записи, поста – ведь в него не приходится пихать все описание стиля каждого элемента. Если мы можем вывести какие-то правила, например, общие правила отображения таблиц – мы выносим их в таблицу стилей (style.php).
Но в каждой конкретной ситуации, для каждой конкретной таблицы нам может понадобиться дополнительное форматирование, которое происходит уже в html-редакторе. В результате я расскажу, как реально создать такую таблицу в HTML в конкретной публикации.
Шаблон таблицы в CSS
Итак, вот какие параметры мы отобразим в нашей таблице стилей (style.php) для блога на Вордпресс:
таблица №1
| Параметр | Что это | Разъяснение |
|---|---|---|
| .mytable | Название класса | можете назвать как хотите, только латиницей и лучше прописными буквами |
| Вид рамки | указываем сразу три параметра: толщину (3px), стиль (ridge) – такой чуть выпуклый, есть и другие (можно погуглить); цвет – подходящий к моему оформлению. | |
| border-collapse: collapse;> | Слияние рамок | каждая ячейка таблицы обводится своей рамкой, поэтому получается, что таблица должна состоять из множества прямоугольников-ячеек. Чтобы слить эти отдельные прямоугольнички в единую сетку существует данный тег |
В принципе, у нас уже должна получиться нормальная таблица и можно на этом остановиться. Но мы допишем и дополнительные параметры, чтобы выделить верхнюю строчку таблицы. За нее отвечает тег , то есть, «заглавие таблицы»:
таблица №2
| Параметр | Что это | Разъяснение |
|---|---|---|
| .mytable thead | Название дочернего класса | здесь пишите сначала свое название класса (если придумывали что-то более оригинальное, чем у меня) и потом thead |
| Цвет фона | у меня фон заглавной строки таблицы отличает ее от остальных. Подберите для себя удачное сочетание | |
| text-align: center; | Выравнивание текста | у меня по центру |
| border: 3px ridge #666600; | см. в таблице №1 | Далее снова описывается размер, вид, цвет рамок и их «склеивание» |
| border-collapse: collapse;> | см. в таблице №1 | и их «склеивание» |
таблица №3
| Параметр | Что это | Разъяснение |
|---|---|---|
| .mytable td, tr | Название дочерних классов | см. таблицу №2 |
| Выравнивание текста | здесь он выравнивается по левому краю | |
| vertical-align: text-top; | Вертикальное выравнивание текста в ячейке | у меня оно строится по самому верхнему элементу текста. Есть и другие возможности выравнивания |
| padding:10px; | Отступ текста от границ ячейки | Плохо, если текст «приклеен к рамкам таблицы. Я думаю, что отступа в 10 пикселей, как правило, хватает |
| border: 1px solid #666600; | Стиль границ | Снова описано сразу несколько свойств: толщина границы (1px), вид границы (отличается от границ, очерчивающих всю таблицу и ее заглавную строку – выглядит проще), цвет границы |
| border-collapse: collapse;> | см. в таблице №1 | и их «склеивание» |
И вот так это выглядит в целом.
.mytable < border: 3px ridge #666600; border-collapse: collapse; >.mytable thead < background: #ffffcc; text-align: center; border: 3px ridge #666600; border-collapse: collapse; >.mytable td, tr
Обратите внимание, что вы можете записывать код CSS, как вам больше нравится — в столбик или в строчку (см. ниже). Количество пробелов и переносов между элементами кода ничего не меняет, главное, записать все правильно по сути:
.mytable .mytable thead .mytable td, tr
Пропишите эти стили (строчный вариант или вариант столбиком — выбирайте один из них!) в самом конце своей таблицы стилей (style.php)
А в следующей публикации я расскажу, как непосредственно создать и подкорректировать таблицу в публикации при помощи html-тегов.
Как связать свой стиль CSS и HTML
Это небольшое дополнение к статье. Когда уже стиль создан возникает необходимость связать его непосредственно со страницей html, если не вдаваться в нюансы, то для этого есть несколько простых способов. Расскажу о самом легком.
. rel="stylesheet" type="text/css" href="путь к файлу/style.css"> . Это самый простой и способ.
Оформление таблиц
Оформление таблиц. Как?
Почти дописал свою программу, начал оформлять. Встал вопрос: как лучше оформить таблицу? То есть.
Оформление границ таблиц
Каким образом применить значение TD из css для конкретной таблицы? TD < border-right: 1px.
Оформление текста стилями без таблиц
помогите пожалуйста оформить текст в Word 2010 Конкретно не знаю как сделать буз таблиц(с.
Требуется запрос. Дополнительные поля, с текстом не из таблиц, но в зависимости от данных таблиц
Суть такая, есть три таблицы (пример) T_Main ID|Name|Pos 1|Вася|21 2|Вася|10 3|Вася|25.
tr align="center" style="color:red">
td{ color:red; text-align:center; }
это будет применяться ко всем таблицам на сайте?
почему после написания этого кода у меня не появляется рамка
table border="2" cellpadding ="3" width="50%">
задайте таблице класс, если нужно чтобы каждая ячейка свои стили имела то и ячейкам тоже. а затем через стили просто настраиваете как вам нужно
table.tbl_123 td{padding:5px;color:#fffc00;font-style: italic;} table.tbl_123 td.cena {text-align:right;}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| ">",$row['Цена']," | ">",$row['Количество']," | ">",$row['Книги']," | ">", ""," | ">", ""," | "; } }else { echo "В базе данных нет ни одной товара!"; } ?>
Как сделать полосатую таблицу на HTML, CSS, JS, PHP
Сборник методов как сделать HTML таблицу «полосатой» или, как её еще называют «таблица с зеброй».
Полосатая таблица на CSS
В CSS можно применить псевдокласс :nth-child он используется для добавления стиля к элементам на основе нумерации.
Last Name Username 1 Mark Otto @mdo 2 Jacob Thornton @fat 3 Larry the Bird @twitter 4 Jake Propper @vso
/* Нечетные строки */ #table tbody tr:nth-child(odd) < background: #fff; >/* Четные строки */ #table tbody tr:nth-child(even)
Чтобы сделать разноцветные строки таблицы с количеством цветов более двух, можно применить следующие приём:
/* Строки 1,4,7. */ #table tbody tr:nth-child(3n+1) < background: #f2fff5; >/* Строки 2,5,8. */ #table tbody tr:nth-child(3n+2) < background: #ffeaea; >/* Строки 3,6,9. */ #table tbody tr:nth-child(3n+3)
Полосатая таблица на JS
Скрипт перебирает строки таблицы и добавляет им классы odd и even .
var table = document.getElementById('table'); var table_body = table.getElementsByTagName('tbody'); for (var h = 0; h < table_body.length; h++) < var table_tr = table_body[h].getElementsByTagName('tr'); for (var i = 0; i < table_tr.length; i++) < if (i%2) < table_tr[i].className = 'even'; >else < table_tr[i].className = 'odd'; >> >/* Нечетные строки */ #table .odd < background: #fff; >/* Четные строки */ #table .even
Полосатая таблица на jQuery
Добавлением класса к строкам таблицы:
$('#table tbody tr:odd').addClass('odd'); $('#table tbody tr:even').addClass('even');Или добавление CSS стилей:
$('#table tbody tr:odd').css('background', '#F7F7F7'); $('#table tbody tr:even').css('background', '#fff');Вывод классов с помощью PHP
В скрипте используется префиксный инкремент ++$i для подсчёта строк и арифметический оператор % – деление по модулю.
Выражение $i%2 вернет « 1 » если число в переменной нечётное и « 0 » если чётное.
Last Name Username "> 1 Mark Otto @mdo "> 2 Jacob Thornton @fat "> 3 Larry the Bird @twitter "> 4 Jake Propper @vso
/* Нечетные строки */ #table .odd < background: #fff; >/* Четные строки */ #table .even Таблица с разными цветами строк
Подобную таблицу можно сделать двумя способами. Можно для всех четных строк вручную добавить стиль, подсвечивающий их серым цветом, а можно с помощью циклов и условных операторов сделать это только один раз. Какой способ лучше? Ну, если у вашей таблицы две или три строки, лучше, быть может, и первый. А если строк больше? Если их не один десяток или больше сотни?
Для начала давайте разберемся с условием задачи. Что нужно? Нужно каждой строке, которая является четной изменить цвет фона. Четными числами являются те, которые делятся на 2 без остатка. Значит наша задача сводится к тому, чтобы определить четность строки таблицы. Как это сделать? Ну тут уже результат зависит от того, как вы получаете данные для таблицы. Если вы вручную создаете строки таблицы, то силами одного PHP вам это не сделать. Потребуется задействовать ещё и JavaScript . Если же данные для вашей таблицы вы получаете из базы данных, то PHP вам хватит с головой.
Сперва давайте создадим стиль для подсветки строк в CSS .
Теперь смотрите как подсветить четные строки таблицы.
/** * Создаем таблицу, каждой четной строке которой * мы присваиваем специальный CSS-класс. Считаем, * что данные для таблицы были получены из базы данных * В PHP остаток от деления определяется специальным * оператором % */ /* перечень действий, предназначенных для получения информации из базы данных */
| ". $row['key'] . " | " . $row['value'] . " | "; $i++; >
Как видите, с помощью всего одной инструкции, проверяющей наличие остатка от деления, мы можем подсветить любое количество строк таблицы. Хотите подсвечивать нечетные строки? Пожалуйста. Просто присвойте начальное значение переменной $i единицу вместо нуля. Хотите подсвечивать каждую третью строку? Проверяйте остаток от деления на 3. Задача совсем не сложная.
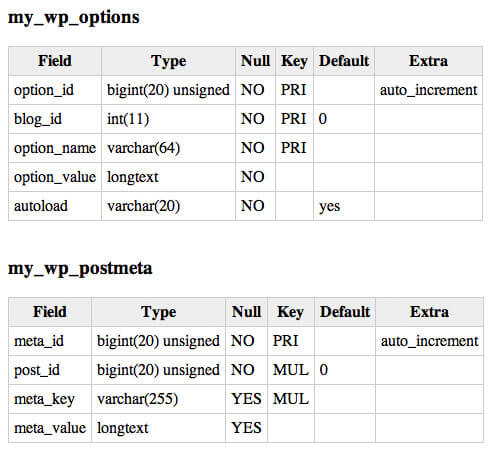
Build HTML Tables From MySQL Tables with PHP
I was recently completing a project which required that I build a series of HTML tables which would represent all of the tables within a MySQL database. I didn’t have anything created but after a few minutes I had exactly what I needed. Hopefully this helps you out!
The CSS
table.db-table < border-right:1px solid #ccc; border-bottom:1px solid #ccc; >table.db-table th < background:#eee; padding:5px; border-left:1px solid #ccc; border-top:1px solid #ccc; >table.db-table td
The CSS I’m styling the table with is as basic as it gets — style as you wish!
The PHP / MySQL
/* connect to the db */ $connection = mysql_connect('localhost','username','password'); mysql_select_db('my_db',$connection); /* show tables */ $result = mysql_query('SHOW TABLES',$connection) or die('cannot show tables'); while($tableName = mysql_fetch_row($result)) < $table = $tableName[0]; echo '',$table,'
'; $result2 = mysql_query('SHOW COLUMNS FROM '.$table) or die('cannot show columns from '.$table); if(mysql_num_rows($result2)) < echo '| Field | Type | Null | Key | Default | Extra |
|---|---|---|---|---|---|
| ',$value,' | '; > echo '
'; > >
The first step in the process is accessing all of the tables within the database. Once all tables have been fetched, the next step is to loops through the array of tables we receive and, for each table, build a new HTML table with column information.
Nothing groundbreaking but surely has use. I’ve also written a blog post about backing up your MySQL database with PHP titled Backup Your MySQL Database Using PHP; check that out if you’d prefer to backup your databse information in SQL format!