- CSS Horizontal Navigation Bar
- Inline List Items
- Example
- Floating List Items
- Example
- Example
- Horizontal Navigation Bar Examples
- Example
- Active/Current Navigation Link
- Example
- Right-Align Links
- Example
- Border Dividers
- Example
- Fixed Navigation Bar
- Fixed Top
- Fixed Bottom
- Gray Horizontal Navbar
- Example
- Sticky Navbar
- Example
- More Examples
- Responsive Topnav
- Responsive Sidenav
- Dropdown Navbar
- 102 CSS Menu
- Table of Contents
- Related Articles
- Author
- Links
- Made with
- About a code
- Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Three Fancy Link Hover Effects
- Author
- Links
- Made with
- About a code
- Navigation Dotted Hover Effect
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Context Menu
- Author
- Links
- Made with
- About a code
- Pure CSS Menu
- Author
- Links
- Made with
- About a code
- Neumorphism Context Menu
- Author
- Links
- Made with
- About a code
- Simple Navigation System
- Author
- Links
- Made with
- About a code
- CSS Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Menu Enter
- Author
- Links
- Made with
- About a code
- Context Menu with Feather Icons
- Author
- Links
- Made with
- About a code
- CSS Hamburger Menu
- Author
- Links
- Made with
- About a code
- Text Fill on Hover
- Author
- Links
- Made with
- About a code
- List Item Hower Effect
- Author
- Links
- Made with
- About a code
- CSS-Only Marquee Effect
- Author
- Links
- Made with
- About a code
- CSS Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Randomly Generated CSS Blobby Nav
- Author
- Links
- Made with
- About a code
- Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Pure CSS Full Page Nav
- Author
- Links
- Made with
- About a code
- Fold Out Mobile Menu
- Author
- Links
- Made with
- About a code
- Menu Hover Fill Text
- Author
- Links
- Made with
- About a code
- Menu with Awesome Hover
- Author
- Links
- Made with
- About a code
- CSS Navigation Bar
- Author
- Links
- Made with
- About a code
- Menu Hover Underline
- Author
- Links
- Made with
- About a code
- Apple TV Menu Interface
- Author
- Links
- Made with
- About a code
- CSS Strange Nav
- Author
- Links
- Made with
- About a code
- Navbar with Pure CSS
- Author
- Links
- Made with
- About a code
- Navbar Interaction
- Author
- Links
- Made with
- About a code
- Off Canvas Menu Pure CSS
- Author
- Links
- Made with
- About a code
- Menu Bar CSS
- Author
- Links
- Made with
- About a code
- Vertical Dark Menu with CSS
- Author
- Links
- Made with
- About the code
- Moving Underline Nav Menu
- Author
- Links
- Author
- Links
- Made with
- About the code
- Navigation Menu
- Author
- Links
- Made with
- About the code
- 3D Navbar
- Author
- Links
- Made with
- About the code
- Just Another Menu
- Author
- Links
- Made with
- About the code
- Pure CSS Menu
- Author
- Links
- Made with
- About the code
- CSS Menu Feat. Emoji
- Author
- Links
- Made with
- About the code
- The Menu
- Author
- Links
- Made with
- About the code
- Menu Effect
- Author
- Links
- Made with
- About the code
- CSS-Only Nested Dropdown Navigation
- Full Page Off-Canvas Navigation
- Simple Radial Menu
- Accordion Menu
- Mobile Filter Menu
- Author
CSS Horizontal Navigation Bar
There are two ways to create a horizontal navigation bar. Using inline or floating list items.
Inline List Items
Example
- display: inline; — By default,
- elements are block elements. Here, we remove the line breaks before and after each list item, to display them on one line
Floating List Items
Example
a display: block;
padding: 8px;
background-color: #dddddd;
>
- float: left; — Use float to get block elements to float next to each other
- display: block; — Allows us to specify padding (and height, width, margins, etc. if you want)
- padding: 8px; — Specify some padding between each element, to make them look good
- background-color: #dddddd; — Add a gray background-color to each element
Example
Horizontal Navigation Bar Examples
Create a basic horizontal navigation bar with a dark background color and change the background color of the links when the user moves the mouse over them:
Example
ul <
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
>
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Change the link color to #111 (black) on hover */
li a:hover background-color: #111;
>
Active/Current Navigation Link
Add an «active» class to the current link to let the user know which page he/she is on:
Example
Right-Align Links
Right-align links by floating the list items to the right ( float:right; ):
Example
Border Dividers
Example
/* Add a gray right border to all list items, except the last item (last-child) */
li border-right: 1px solid #bbb;
>
li:last-child border-right: none;
>
Fixed Navigation Bar
Make the navigation bar stay at the top or the bottom of the page, even when the user scrolls the page:
Fixed Top
Fixed Bottom
Note: Fixed position might not work properly on mobile devices.
Gray Horizontal Navbar
An example of a gray horizontal navigation bar with a thin gray border:
Example
ul <
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
>
Sticky Navbar
- to create a sticky navbar.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Example
Note: Internet Explorer do not support sticky positioning. Safari requires a -webkit- prefix (see example above). You must also specify at least one of top , right , bottom or left for sticky positioning to work.
More Examples
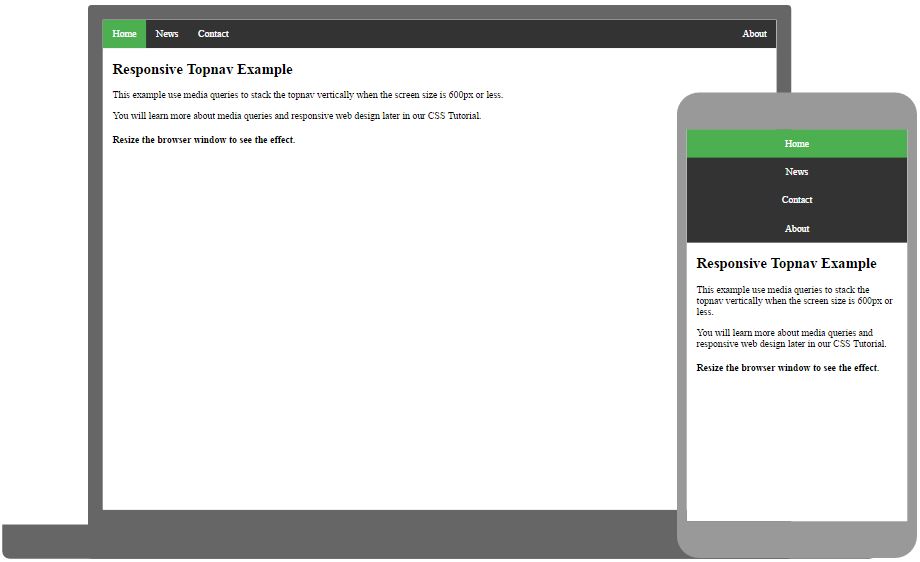
Responsive Topnav
How to use CSS media queries to create a responsive top navigation.
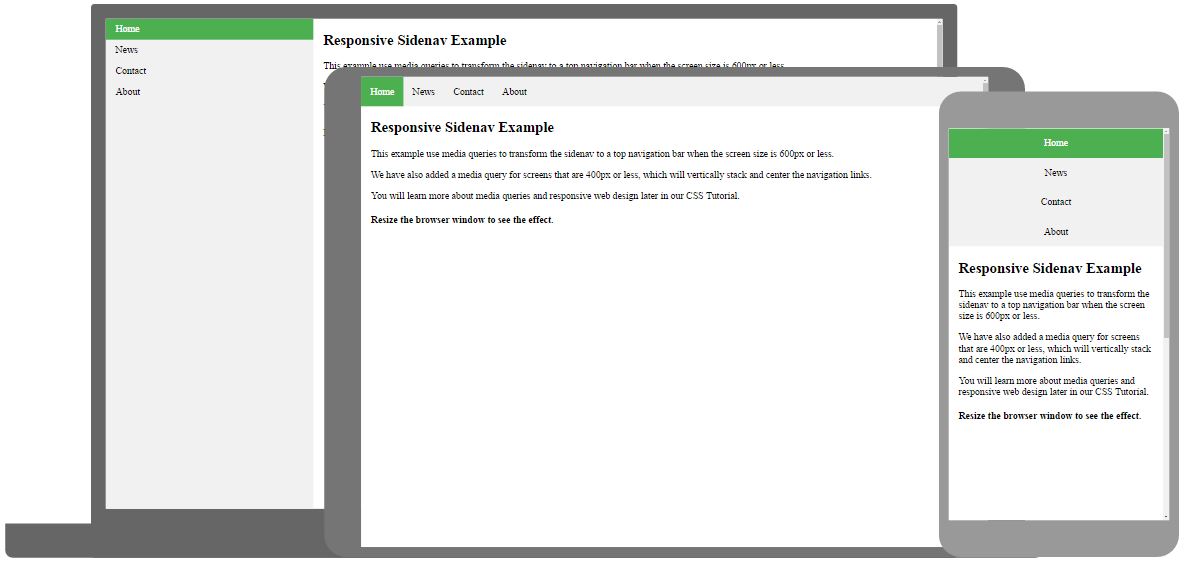
Responsive Sidenav
How to use CSS media queries to create a responsive side navigation.
Dropdown Navbar
How to add a dropdown menu inside a navigation bar.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
102 CSS Menu
Collection of free HTML and CSS navigation menu code examples. Update of May 2020 collection. 27 new items.
Table of Contents
Related Articles
Author
Links
Made with
About a code
Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Three Fancy Link Hover Effects
Transitioning clip-path and pseudo-element transform s to create smooth link hovers.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navigation Dotted Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Fullscreen overlay navigation bar with html & css neon effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Neumorphism Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Simple Navigation System
Simple system for navigating a hierarchy in a confined space. Uses standard HTML and CSS, no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Menu Enter
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu with Feather Icons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Hamburger Menu
Pure CSS menu interaction. Made using the HTML tags details and summary .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Text Fill on Hover
Filling the text with a different color on hover — a creative text effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
List Item Hower Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Only Marquee Effect
A simple CSS-only marquee effect for a menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter , and SVG filter.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Full Page Nav
Compatible browsers: Chrome, Edge, Firefox (partial), Opera, Safari
Author
Links
Made with
About a code
Fold Out Mobile Menu
CSS only fold out mobile menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Fill Text
Menu hover fill text ( color + background-clip ).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu with Awesome Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, bootstrap-social.css, font-awesome.css
Author
Links
Made with
About a code
CSS Navigation Bar
Implemented a minimal navigation bar that changes color on hovering. Written using only HTML and SCSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Underline
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Apple TV Menu Interface
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS Strange Nav
Made a strange navigation. CSS only. Let’s Click!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar with Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar Interaction
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Off Canvas Menu Pure CSS
Off canvas menu pure CSS by using only CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Bar CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Vertical Dark Menu with CSS
Simple vertical dark menu with CSS and icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Moving Underline Nav Menu
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Author
Links
Made with
About the code
Navigation Menu
Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
3D Navbar
3D navbar in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Just Another Menu
Pure CSS floating menu animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Menu
Pure CSS menu drawer with off-click.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Menu Feat. Emoji
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
The Menu
Table contents style menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Effect
Reverse text color menu effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-Only Nested Dropdown Navigation
CSS only nested dropdown navigation with ARIA.
Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made by Caleb Varoga
June 17, 2016
Simple Radial Menu
HTML, CSS, JavaScript simple radial menu with social icons.
Made by Nikolay Talanov
June 13, 2016
Accordion Menu
Simple accordion menu with HTML, CSS and JavaScript.
Made by JuliaRietveld
June 8, 2016
Mobile Filter Menu
Filter menu created by Anton Aheichanka that has been converted into web version.
Made by Arjun Amgain
June 1, 2016