- Стили css для bitrix
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания офлайн
- Если нет интернета
- Работа со стилями в битрикс
- template_styles.css
- styles.css
- style.css
- Дополнительные файлы стилей
- Пример создания файлов стилей для битрикс
- 6 комментариев “ Работа со стилями в битрикс ”
Стили css для bitrix
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал».
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
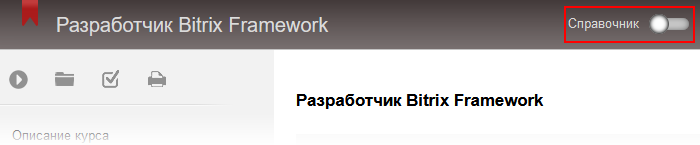
Примечание: Такое построение удобно для пошагового изучения принципов работы Bitrix Framework. По этому же принципу построены и тесты. Но такая структура не очень удобна для использования содержания курса как постоянного источника информации. Что бы переключить курс в режим Справочника, воспользуйтесь переключателем в правом углу «шапки» курса.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.Тесты
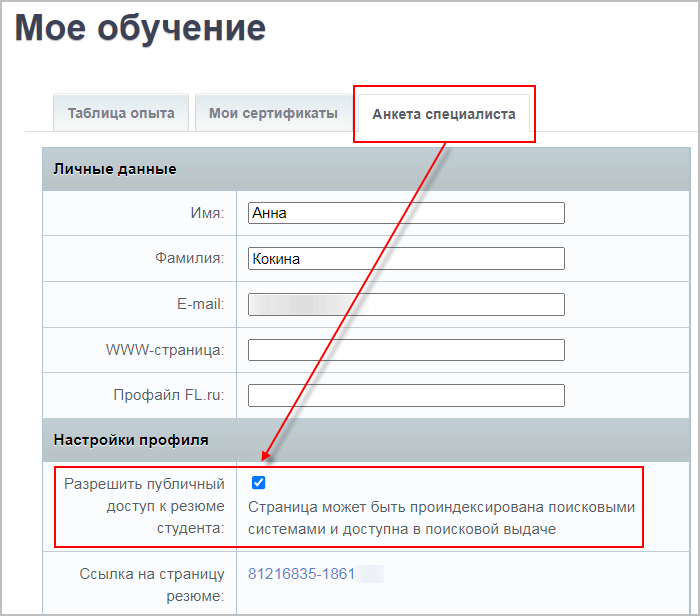
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
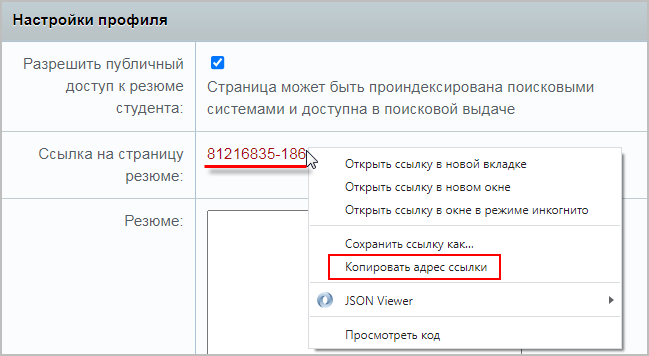
Также Вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента
и скопируйте ссылку на страницу резюме
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 6 дней (48 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBooxiPhone:
FBReader
CoolReader
iBook
BookmateWindows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google ChromeiOS
Marvin for iOS
ShortBookLinux:
Calibre
FBReader
Cool Reader
Okular обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 06.03.2023.Если вы нашли неточность в тексте, непонятное объяснение, пожалуйста, сообщите нам об этом в комментариях.
Работа со стилями в битрикс
В этой статье я продолжу повествование о создании шаблона для битрикс. В первой части описан процесс начального разделения сверстанного макета и создания необходимых файлов. Пришло время вплотную заняться удобной организацией стилей.
Для начала немного окунемся в теорию. По задумке разработчиков битрикс, файлов со стилями должно быть много… как бы это нелепо ни звучало. Итак, стилевая составляющая типового шаблона сайта предполагает наличие:
1. файла template_styles.css — в терминологии битрикс «стили шаблона»
2. styles.css — «стили сайта»
3. style.css — стили шаблона компонента
4. дополнительные файлы стилейtemplate_styles.css
Файл располагается в корневой директории шаблона и включает правила, которые не отвечают за отображение результатов работы компонентов, контента сайта и содержимого включаемых областей. Обычно сюда относят базовую разметку сверстанного макета — размеры и положение колонок, общий фон сайта, обрамляющие блоки включаемых областей и т.д. Этот файл в теле страницы подключается последним, поэтому, при равной специфичности, правила из template_styles.css будут переопределять другие.
styles.css
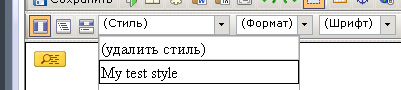
Файл располагается в корневом каталоге шаблона. В него входят стили, использование которых планируется в визуальном редакторе. К любому классу из styles.css можно сделать текстовое описание, оно будет отображаться в выпадающем списке (Стиль).
Зачем это надо читайте в курсе на dev.1c-bitrix.ru:)
Описания хранятся в файле .styles.php в виде
"Описание для стиля .class-name", "class-name2" => "Описание для стиля .class-name2", ); return $arStyles; ?>
style.css
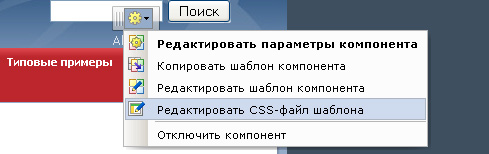
Это файл стилей скопированного шаблона компонента. Именно его содержимое можно редактировать из режима разработки.
Файл находится в папке шаблона компонента и содержит правила для форматирования результатов его работы.
Дополнительные файлы стилей
Служат для произвольных нужд, например, я практически всегда делаю layout.css со стилями каркаса сайта.
Подключаются такие файлы в секции файла header.php шаблона таким вызовом функции
SetAdditionalCSS("/bitrix/templates/".SITE_TEMPLATE_ID."/filename.css");?>Пример создания файлов стилей для битрикс
Сначала выделяем в общем коде смысловые блоки (при грамотной верстке это делается сразу).
body < margin:0; padding:0; font-family:Arial, tahoma; >/* стили «каркаса» сайта */ #main < width:979px; margin:0 auto; text-align:left; >#header < height:548px; position:relative; >#footer < height:54px; >.col-1 < width:239px; >.col-2 < width:707px; >/* стили контейнеров для включаемых областей */ #header .logobox < position:absolute; width:200px; left:10px; top:10px; >/* стили контейнеров */ .col-1, .col-2, .col-3 < float:left; >.wrapper < overflow:hidden; width:100%; >.clear < clear:both; >/* стили элементов оформления контента */ /* картинки */ img < vertical-align:top; >a img < border:0;>/* списки */ .list < list-style:none; margin:0; padding:0; >/* текст */ h1 < font-size:1000em; >.bluetext < color:#00f; >.uppertext < text-transform:uppercase; >/* блок внутри контента */ .box .box-indent .box h3 /* форма поиска */ #searchform < margin:0; padding:0; >#searchform .input
Делим на 3 части — стили шаблона, стили сайта и стили шаблона компонента (в нашем случае bitrix:search.form)
/bitrix/templates/template-name/template_styles.css
body < margin:0; padding:0; font-family:Arial, tahoma; >/* стили «каркаса» сайта */ #main < width:979px; margin:0 auto; text-align:left; >#header < height:548px; position:relative; >#footer < height:54px; >.col-1 < width:239px; >.col-2 < width:707px; >/* стили контейнеров для включаемых областей */ #header .logobox < position:absolute; width:200px; left:10px; top:10px; >/* стили контейнеров */ .col-1, .col-2, .col-3 < float:left; >.wrapper < overflow:hidden; width:100%; >.clear
/bitrix/templates/template-name/styles.css
/* стили элементов оформления контента */ /* картинки */ img < vertical-align:top; >a img < border:0;>/* списки */ .list < list-style:none; margin:0; padding:0; >/* текст */ h1 < font-size:1000em; >.bluetext < color:#00f; >.uppertext < text-transform:uppercase; >/* блок внутри контента */ .box .box-indent .box h3
/bitrix/templates/template-name/components/bitrix/search.form/search-template-name/style.css
/* форма поиска */ #searchform < margin:0; padding:0; >#searchform .input
На сегодня все. Весь процесс сложнее описать чем понять, практикуйтесь и пополняйте ряды квалифицированных шаблоностроителей:)
6 комментариев “ Работа со стилями в битрикс ”
Подскажите, почему у меня не изменяются на сайте файлы стилей, когда я их меняю через админку? Если меняю через фтп — все изменения сразу отображаются, а через админку вроде все и сохраняется, но на сайте стили старые.
подскажите, почему, когда я меняю любую строчку в css файле компонента (style.css) все стили в итоге перестают работать? такое ощущение что проверяется контрольная сумма css перед подключением (даже добавление пустой строки ведет к отрубанию стиля). порылся в интернете ни чего путного не нашел.
а мне вот другое интересно — как изменить эти стандартные файлы? Т.е., допустим, меня система устраивает, но я хочу, чтобы файл стилей, например, template_styles.css лежал не в корне (с чего бы это?), а в поддиректории css или чтобы он назывался не temlate_styles.css, a mytemplate_styles.css? но при этом также редактировался бы через панель и т.д.
Чувак с чего бы это css-файлы класть в папку «css»? ТОЛЬКО В КОРЕНЬ ТОЛЬКО ХАРДКОР и запомни в битриксе все через корень


 и скопируйте ссылку на страницу резюме
и скопируйте ссылку на страницу резюме  . Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.