- HTML Elements
- HTML Elements
- Nested HTML Elements
- Example
- My First Heading
- Example Explained
- My First Heading
- My First Heading
- and an end tag
- My First Heading
- Never Skip the End Tag
- Example
- Empty HTML Elements
- Example
- HTML is Not Case Sensitive
- HTML Tag Reference
- HTML Introduction
- What is HTML?
- A Simple HTML Document
- Example
- My First Heading
- Example Explained
- What is an HTML Element?
- Web Browsers
- HTML Page Structure
- This is a heading
- HTML History
- HTML Basic Examples
- HTML Documents
- Example
- My First Heading
- The Declaration
- HTML Headings
- Example
- This is heading 1
- This is heading 2
- This is heading 3
- HTML Paragraphs
- Example
- HTML Links
- Example
- HTML Images
- Example
- How to View HTML Source
- View HTML Source Code:
- Inspect an HTML Element:
- What is the Correct Sequence of HTML Tags for Starting a Web Page?
- What is the Correct Sequence of HTML Tags for Starting a Web Page?
- Basic Structure
- Example of the Correct Sequence
- Learn More
- Conclusion
HTML Elements
An HTML element is defined by a start tag, some content, and an end tag.
HTML Elements
The HTML element is everything from the start tag to the end tag:
Examples of some HTML elements:
Note: Some HTML elements have no content (like the
element). These elements are called empty elements. Empty elements do not have an end tag!
Nested HTML Elements
HTML elements can be nested (this means that elements can contain other elements).
All HTML documents consist of nested HTML elements.
The following example contains four HTML elements ( , , and
):
Example
My First Heading
My first paragraph.
Example Explained
The element is the root element and it defines the whole HTML document.
It has a start tag and an end tag .
Then, inside the element there is a element:
My First Heading
My first paragraph.
The element defines the document’s body.
It has a start tag
and an end tag .Then, inside the element there are two other elements: and
:
My First Heading
My first paragraph.
The element defines a heading.
It has a start tag
and an end tag
:
My First Heading
The
element defines a paragraph.
It has a start tag
and an end tag
:
Never Skip the End Tag
Some HTML elements will display correctly, even if you forget the end tag:
Example
This is a paragraph
This is a paragraph
However, never rely on this! Unexpected results and errors may occur if you forget the end tag!
Empty HTML Elements
HTML elements with no content are called empty elements.
The
tag defines a line break, and is an empty element without a closing tag:
Example
This is a
paragraph with a line break.
HTML is Not Case Sensitive
HTML tags are not case sensitive: means the same as
.
The HTML standard does not require lowercase tags, but W3C recommends lowercase in HTML, and demands lowercase for stricter document types like XHTML.
At W3Schools we always use lowercase tag names.
HTML Tag Reference
W3Schools’ tag reference contains additional information about these tags and their attributes.
| Tag | Description |
|---|---|
| Defines the root of an HTML document | |
| Defines the document’s body | |
| to | Defines HTML headings |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
HTML Introduction
HTML is the standard markup language for creating Web pages.
What is HTML?
- HTML stands for Hyper Text Markup Language
- HTML is the standard markup language for creating Web pages
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements label pieces of content such as «this is a heading», «this is a paragraph», «this is a link», etc.
A Simple HTML Document
Example
My First Heading
My first paragraph.
Example Explained
- The declaration defines that this document is an HTML5 document
- The element is the root element of an HTML page
- The element contains meta information about the HTML page
- The element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab)
- The element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- The element defines a large heading
- The
element defines a paragraph
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
The HTML element is everything from the start tag to the end tag:
Note: Some HTML elements have no content (like the
element). These elements are called empty elements. Empty elements do not have an end tag!
Web Browsers
The purpose of a web browser (Chrome, Edge, Firefox, Safari) is to read HTML documents and display them correctly.
A browser does not display the HTML tags, but uses them to determine how to display the document:
HTML Page Structure
Below is a visualization of an HTML page structure:
This is a heading
This is another paragraph.
Note: The content inside the section will be displayed in a browser. The content inside the element will be shown in the browser’s title bar or in the page’s tab.
HTML History
Since the early days of the World Wide Web, there have been many versions of HTML:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
This tutorial follows the latest HTML5 standard.
HTML Basic Examples
In this chapter we will show some basic HTML examples.
Don’t worry if we use tags you have not learned about yet.
HTML Documents
All HTML documents must start with a document type declaration: .
The HTML document itself begins with and ends with .
The visible part of the HTML document is between
and .Example
My First Heading
My first paragraph.
The Declaration
The declaration represents the document type, and helps browsers to display web pages correctly.
It must only appear once, at the top of the page (before any HTML tags).
The declaration is not case sensitive.
The declaration for HTML5 is:
HTML Headings
HTML headings are defined with the to tags.
defines the most important heading. defines the least important heading:
Example
This is heading 1
This is heading 2
This is heading 3
HTML Paragraphs
HTML paragraphs are defined with the
tag:
Example
This is a paragraph.
This is another paragraph.
HTML Links
HTML links are defined with the tag:
Example
The link’s destination is specified in the href attribute.
Attributes are used to provide additional information about HTML elements.
You will learn more about attributes in a later chapter.
HTML Images
HTML images are defined with the tag.
The source file ( src ), alternative text ( alt ), width , and height are provided as attributes:
Example
How to View HTML Source
Have you ever seen a Web page and wondered «Hey! How did they do that?»
View HTML Source Code:
Right-click in an HTML page and select «View Page Source» (in Chrome) or «View Source» (in Edge), or similar in other browsers. This will open a window containing the HTML source code of the page.
Inspect an HTML Element:
Right-click on an element (or a blank area), and choose «Inspect» or «Inspect Element» to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
What is the Correct Sequence of HTML Tags for Starting a Web Page?
What is the Correct Sequence of HTML Tags for Starting a Web Page?
The correct sequence of HTML tags for starting a web page is: HTML -> Head -> Title -> Body
It is necessary for any web page to have the above-listed elements. It is because the element informs the browser to format the page in HTML. The contains the web page’s information, like title, metadata, styling, and links to resources. The is specified inside the tag and shows the title of the web page in the title bar of the browser’s tab. In the end, the tag contains the actual content that will be displayed on the web page.
The tags in HTML can either be paired or unpaired.
A paired tag will have two parts that work, like switching the tag on and off. Let’s briefly talk about the opening and closing tags in HTML, following which, we’d also discuss the basic structure and the purpose of the elements with an example.
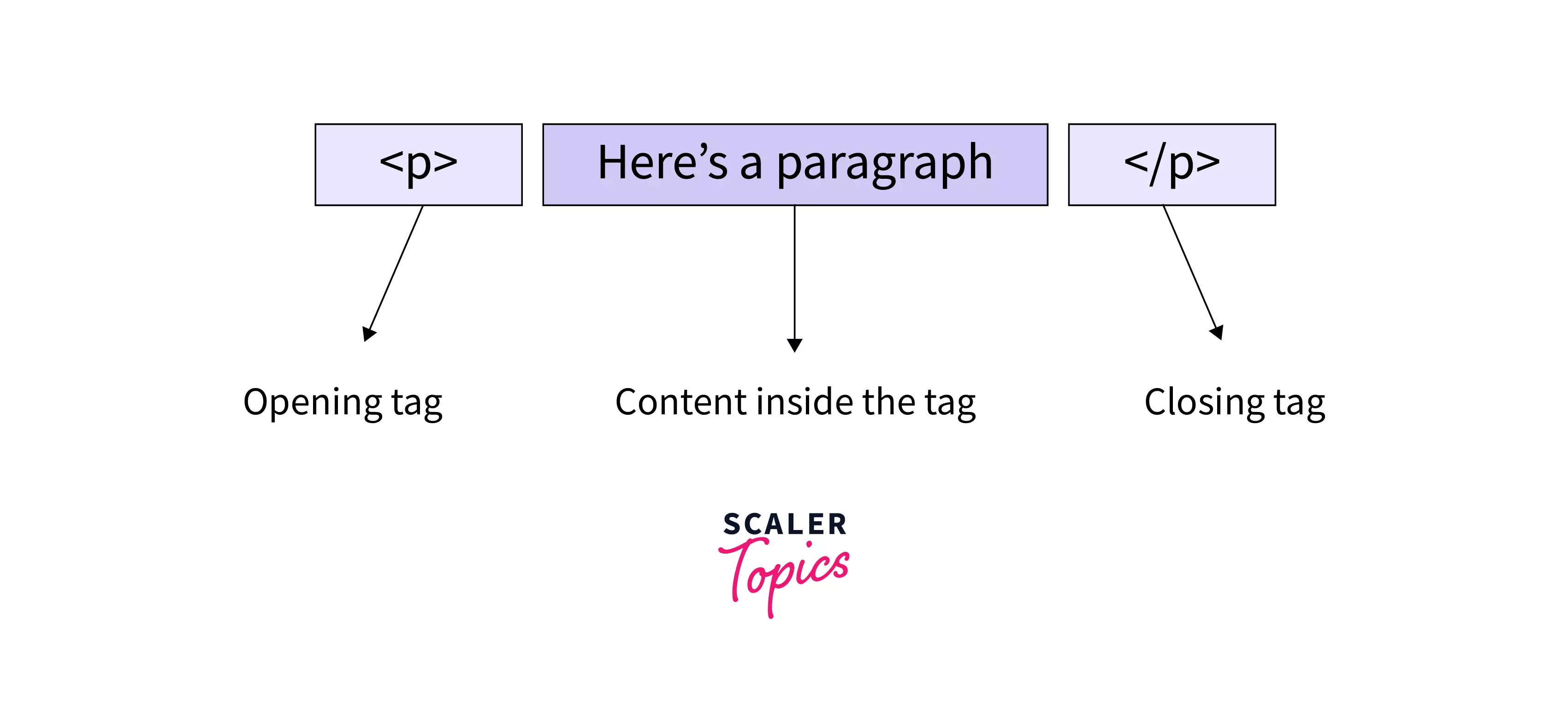
To begin with, any HTML element comprises these three parts:
An opening tag denotes the beginning of either a new section on a page or the inclusion of a new HTML element in the web page. Similarly, the closing tag marks the end of the newly created section or the recently added HTML element.
On the other hand, an unpaired tag doesn’t have to contain both the opening and closing tags. Rather, only one tag is enough to specify these tags. For instance, to add a line break in the document, we need a single
tag, so there’s no need for a closing tag for the unpaired tags.
Basic Structure
Any HTML document mainly comprises two parts, the head and the body.
The Head includes the additional information of the document, apart from the one displayed on the web page. It includes the HTML version, the title, and also the metadata.
And the information that will be displayed on the web page is put inside the Body tag.
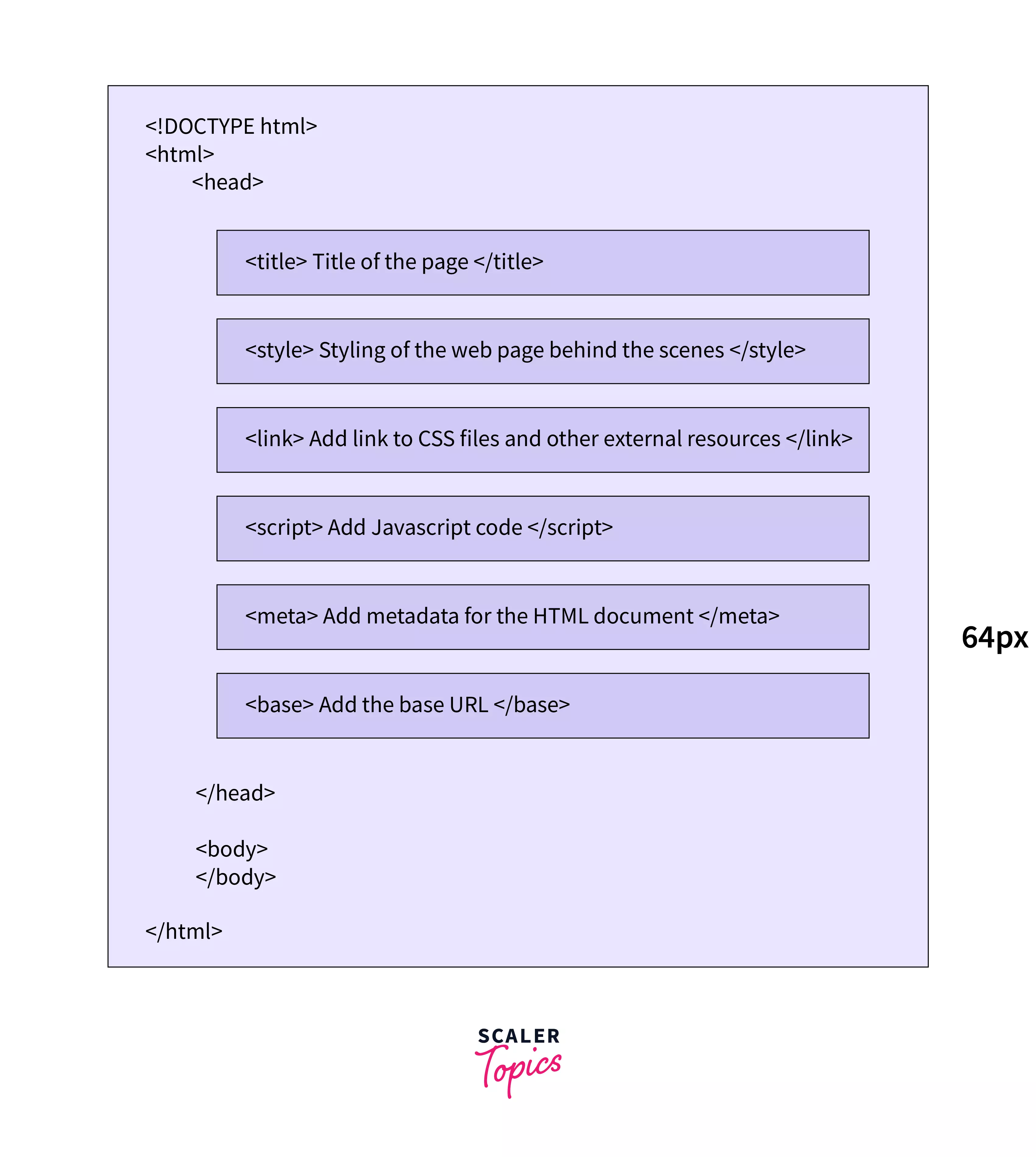
Below are the tags used in every web page as per the given sequence. We’ll further discuss the purpose of these tags.
: This tag indicates the HTML version.
: tag is the root HTML element, which wraps the entire HTML code written for a web page.
: tag consists of the page metadata, title of the web page, base URLs, CSS code for styling and links to styling sheets, JavaScript code, and other external resources.
: This tag consists of the actual content that will be displayed on a web page. The content can have text, paragraphs, images, tables, website links, other web pages, etc.
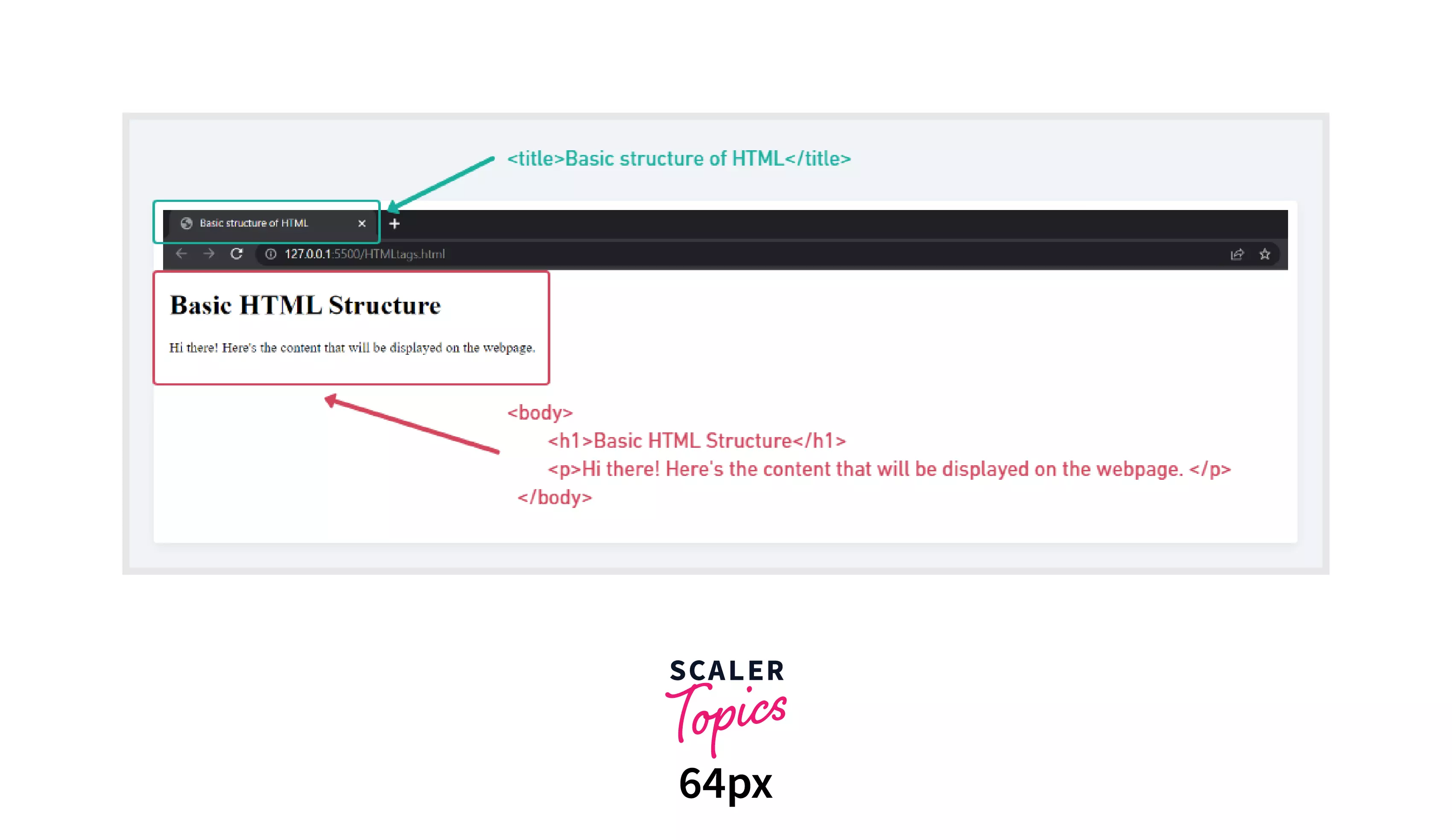
Example of the Correct Sequence
Output:
Learn More
Now that we know what the correct sequence of HTML tags for starting a web page is, it’d be great if we get to know more about HTML and its tags. It’s better to start with the introduction to HTML.
Conclusion
- The correct sequence of HTML tags for starting a web page is: HTML > Head > Title > Body
- tag is the root HTML element, and it contains the entire HTML code for a page.
- The Head includes the additional information of the document, which will not be displayed in the content of the web page. It contains the HTML version, the title, and also the metadata.
- tag consists of the actual content that will be displayed on a web page.