- JavaScript — Объект window: фреймы
- Свойства объекта window для работы с фреймами
- Свойство frameElement
- Свойство length
- Свойство frames
- Свойство parent
- Свойство top
- Свойство self
- Пример работы с фреймами
- Комментарии: 6
- Открытие нового окна window.open() или одной страницы внутри другой с помощью iframe | JavaScript
- Правильный скрипт popup, сделанный с помощью iframe
- Изменить содержимое iframe
- Ссылка открывает заданную страницу во фрейме. Как вывести юзера из фрейма на реальный url?
- Войдите, чтобы написать ответ
- Как из коллекции, получить Input в котором произошло изменение?
JavaScript — Объект window: фреймы
Фреймы — это элементы HTML, которые используются для внедрения в текущую страницу других веб-страниц. Фреймы в HTML5 представлены с помощью элемента iframe ( ). Для указания URL, который будет отображаться внутри фрейма ( iframe ) используется атрибут src .
Например, внутри фрейма отобразим страницу «http://getbootstrap.com/».
Фреймы немного похожи с картинками, только вместо картинки отображается внешний ресурс (HTML страница). Размещать фреймы ( iframe ) можно в любом месте страницы. Они относятся к строчным элементам. Кроме атрибута src у тега iframe есть множество других атрибутов: width (ширина), height (высота), name (имя) и др.
Например, создадим веб-страницу, содержащую ссылку и фрейм с именем. При нажатии на ссылку будем открывать в этом фрейме указанную веб-страницу.
С точки зрения объектной модели браузера фреймы ( iframe ) — это тоже окна (объекты window ), которые можно расположить в основном окне (вкладке) браузера или в другом фрейме.
Свойства объекта window для работы с фреймами
Для работы с фреймами объект window содержит следующие свойства: frameElement , frames , length , self , parent и top . Разберём назначение этих свойств на примере.
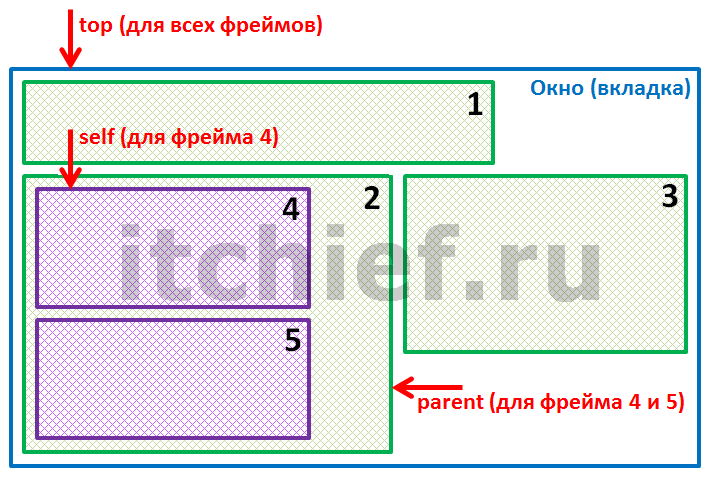
Рассмотрим окно, состоящее из 5 фреймов (
). Первые три фрейма (1,2 и 3) расположены непосредственно в этом окне, а остальные 2 фрейма (4 и 5) расположены во фрейме 2.- свойство parent , возвращает родительское окно (объект window ), т.е. фрейм 2.
- свойство top , возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы.
- свойство self , возвращает текущий объект window , т.е. фрейм 4.
- свойство parent , возвращает родительское окно (объект window ), т.е. основное окно (вкладку).
- свойство top , возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы.
- свойство self , возвращает текущий объект window , т.е. фрейм 2.
Свойство frameElement возвращает сам элемент iframe , или null если он таковым не является (например, если он является обычным окном, а не фреймом).
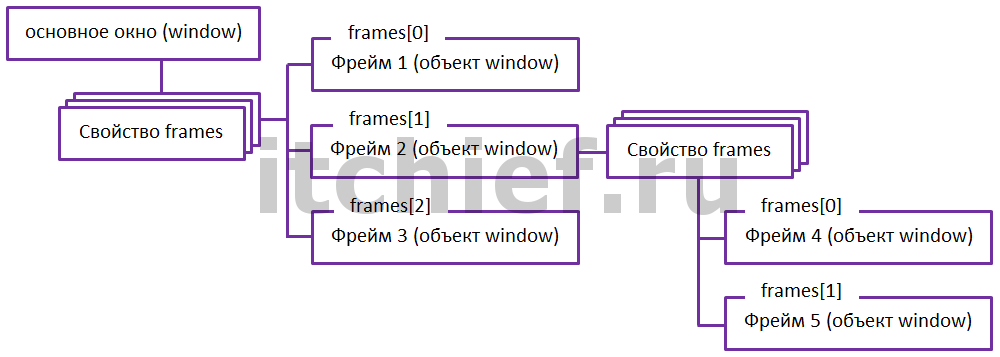
Свойство length обычно используется совместно со свойством frames и возвращает количество фреймов, содержащихся в текущем окне или фрейме. Например, в нашем примере свойство length для окна 2, вернёт значение 2. А для основного окна, свойство length вернёт значение 3. Свойство frames возвращает массив объектов window , каждый из которых отвечает за вложенный в это окно фрейм ( iframe ). Фреймы с логической точки зрения тоже являются окошечками, т.е. для каждого фрейма создаётся свой собственный объект window .
Вернёмся к нашему примеру, в котором основное окно (вкладка) браузера содержит 3 фрейма. В этом месте возникает вопрос: «А сколько всего объектов window будет создано?». В нашем случае будет создано 4 объекта window . Первый объект window будет отвечать за основное окно (вкладку) браузера. Три остальных объекта window будут отвечать за каждый из фреймов, непосредственно расположенных в этом окне. Эти объекты window, т.е. те которые отвечают за каждый фрейм, образуют массив frames , который можно получить как свойство объекта window .
window.frames[0]; window.frames[1]; window.frames[2];Свойство frameElement
Свойство frameElement возвращает элемент iframe , если текущее окно является фреймом. В противном случае данное свойство, возвращает значение null (т.е. данное окно не является фреймом).
Например, узнать является ли текущее окно фреймом ( iframe ) и если является, то изменить его URL на «http://getbootstrap.com/»:
//получить элемент iframe или значение null var iframe = window.frameElement; //Если окно является фреймом (iframe), то изменить URL фрейма на "http://getbootstrap.com/" if (iframe) { iframe.src="http://getbootstrap.com/"; }Свойство length
Свойство length возвращает количество фреймов ( iframe ) в текущем окне. Это свойство очень часто используется совместно со свойством frames . Свойство length доступно только дли чтения.
Например, получить количество фреймов ( iframe ) в текущем окне:
var ifremesCount = window.length;Свойство frames
Свойство frames возвращает массив фреймов (объектов window ), расположенных а текущем окне. Доступ к фрейму (объекту window ) осуществляется по индексу (отсчёт индексов начинаются с 0). Для определения количества фреймов в текущем окне или фрейме используйте свойство length .
Например, изменить URL первого фрейма (т.е. фрейма с индексом 0), который расположен в текущем окне:
window.frames[0].location="http://getbootstrap.com/";Например, изменить URL всех фреймов расположенных в текущем окне на «http://getbootstrap.com/»:
var frames = window.frames; for (i=0;iСвойство parent
Свойство parent возвращает родительский объект window no отношению к текущему объекту window . Данное свойство доступно только для чтения.
Например, установить задний фон родительскому объекту window :
window.parent.document.body.style.backgroundColor = "red";Свойство top
Свойство top возвращает основное окно (вкладку).
Например, определим, является ли данное окно основным окном:
function checkWindow() { if (window.top != window.self) { document.getElementById("checkWindow").innerHTML = "Это не основное окно (вкладка)"; } else { document.getElementById("checkWindow").innerHTML = "Это основное окно"; } }Свойство self
Свойство self возвращает текущее окно. Данное свойство обычно используется в операциях сравнения и доступно только для чтения.
Пример работы с фреймами
Рассмотрим наиболее сложный пример, в котором продемонстрируем использование всех свойств объекта window для работы с фреймами:
. Свойства объекта window для работы с фреймами
Изменить задний фон у фреймов
Фрейм 1
Фрейм 2
Фрейм 3
Фрейм 4
Это фрейм?
Вывести сообщение в основное окно
Вывести сообщение в родительское окно Фрейм 5
Комментарии: 6
Подскажите пожалуйста, как при отработкке условия вывесити новую html страницу через фрейм?
Например имеется некое значение которое скрыто но при этом нам известно что это значениее имеется, эти значения вызываются во время обращения к ним, при обращении у каждого значения может выводится разный текст. При этом при совпадении значения в например case «11111111»: выводить сообщениее и перенаправлять на на новую заданную нами страницу html
function pan() { var findNumber = prompt ("Введите значение"); switch (findNumber) { case "11111111": document.write("Вывести 1"); break; case "22222222": document.write("Вывести 2"); break; case "3333333": document.write("Вывести 3"); break; case "4444444": document.write("Вывести 4"); break; default: document.write("Данное значение не найдено"); break; } } . document.write(""); . document.write(""); Открытие нового окна window.open() или одной страницы внутри другой с помощью iframe | JavaScript
Правильный скрипт popup, сделанный с помощью iframe
Считаю, что этот вариант более удачный по сравнению с модальным окном только на CSS, так как дополнительный HTML подгружается после нажатия на кнопку или другого действия посетителя сайта Страница родителя Вложенная страница, вернее страница, которая будет открыта внутри iframewindow.parentдаёт доступ к ближайшему родительскому окну из iframe или object, позволяет изменять его элементы, если домены одинаковыwindow.topдаёт доступ к верхнему iframe в иерархии объектов, позволяет изменять его элементы, если домены одинаковы
Изменить содержимое iframe
iframe.contentWindowпозволяет изменять содержимое фрейма, если домены одинаковы. В том числе прокручивать к нужному месту документ в фреймеpostMessageпозволяет делать тоже самое и с разными доменами (есть пример использования)
Ссылка открывает заданную страницу во фрейме. Как вывести юзера из фрейма на реальный url?
Удалить из ссылки, которая открывает страницу во фрейме - атрибут target (например, удалить его через JS)?
Понимаете мне как раз и нужно чтобы страница открылась во фрейме - это первый шаг. А второй выкинуть на реальный URL - это второй шаг
фрейм позволяет избежать блокировки партнерской ссылки, затем я её клоачу (удаляю ботов) но далее мне надо перевести человека на реальную ссылку без фрейма
Если фрейм с того же домена, то в фрейме выполняем window.top.location.href = 'new url';
Если с другого, то никак - политика безопасности
Большое спасибо! Этот вариант именно то что нужно. Всё работает. Просто обидно было фрейм позволяет "отмыть" разные ссылки но из-за особенностей идет потеря трафика при кажущемся сохранении кол-ва кликов 🙂
Ну и соотв. у ссылки должен быть такой атрибут добавлен, можно через тот же JS. Другие варианты, вряд ли возможны. Повлиять на вложенный фрейм из "внешнего" кода не получиться, из соображений безопасности. Насколько я помню, даже HTML-код фрейма получить нельзя, не то, что изменить. Это сделано, что бы сайты не могли стащить Ваши личные данные, как минимум.
Решение задачки это ответ Дмитрия однако хочу сказать вам также спасибо за то, что не прошли мимо и пытались помочь