- App Inventor — создание Android-приложений для каждого: Урок 1
- Приступаем к работе
- Обзор процесса разработки
- Окно конструктора
- Создаем метку
- Добавляем кнопку
- Воспроизводим звук при нажатии
- Создаём игру на Android с помощью MIT App Inventor
- Starting App Inventor for the First Time
- Start the Designer and create a new project
- Starting the Blocks Editor
- News & Events
- Students Develop Apps to Support Local Community in Hokota, Japan
- An Overview of the App Inventor Sources — Components
- The Future of Citizen Science is in Apps
App Inventor — создание Android-приложений для каждого: Урок 1
Для начала я расскажу вам немного про App Inventor, а потом мы напишем первое приложение, где будем кормить кота.
App Inventor может использовать человек, не владеющий языками программирования. По принципу действия мне он напоминает WYSIWYG-редактор. Пока регистрация доступна только с разрешения Google. App Inventor освобождает вас от написания кода, вместо этого вы используете подобие блок-схем.
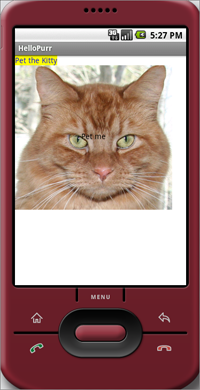
Для лучшего понимания давайте разберем создание приложения HelloPurr. В данном приложении будет показываться изображение с кошкой и кнопка для её кормления, после нажатия которой кошка будет мяукать. Мы создадим приложение с нуля, рассмотрев все шаги разработки представленные ниже:
- Создать новое приложение на сайте App Inventor
- Добавить компоненты, а также метку, содержащую «Pet the Kitty»
- Добавить кнопку с изображением кошки
- Добавить звуковой компонент для воспроизведения мяуканья
- Обработчик событий, запускающий звук при нажатии на кнопку
Приступаем к работе
Вначале настройте ваш компьютер и телефон для работы с App Inventor. Затем создайте новый проект, назовите его «HelloPurr», откроете редактор блоков и присоедините телефон. Затем перейдите обратно в окно браузера.
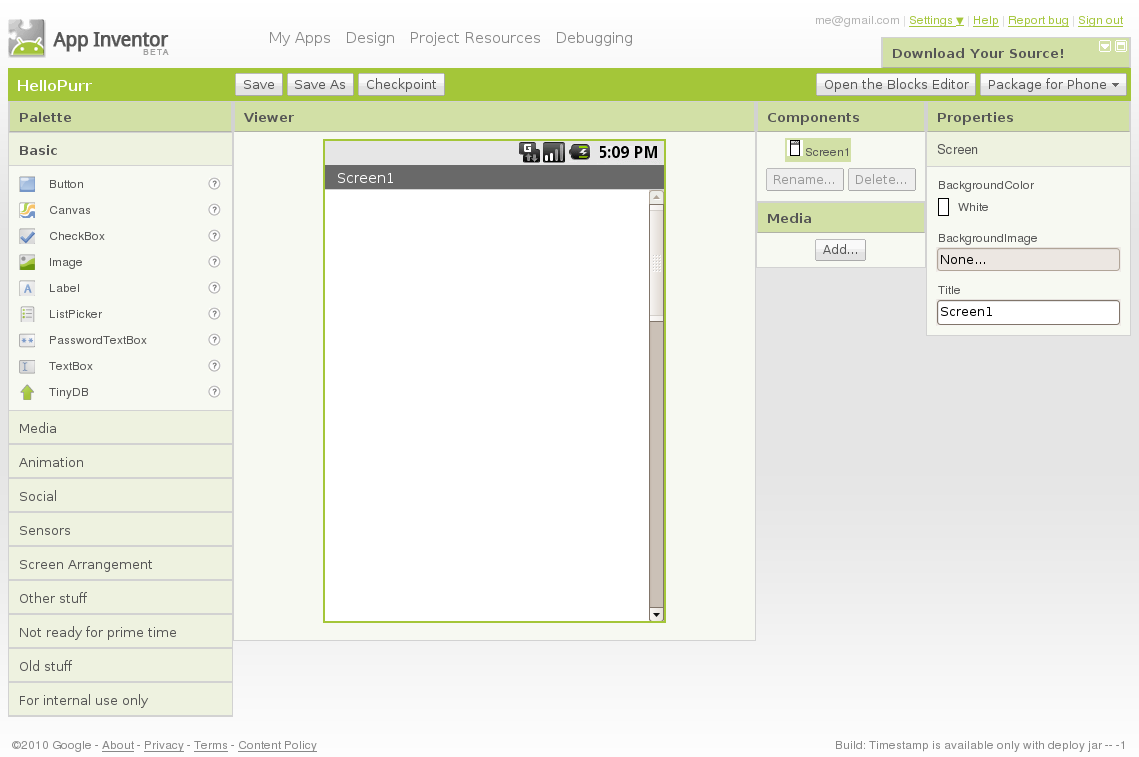
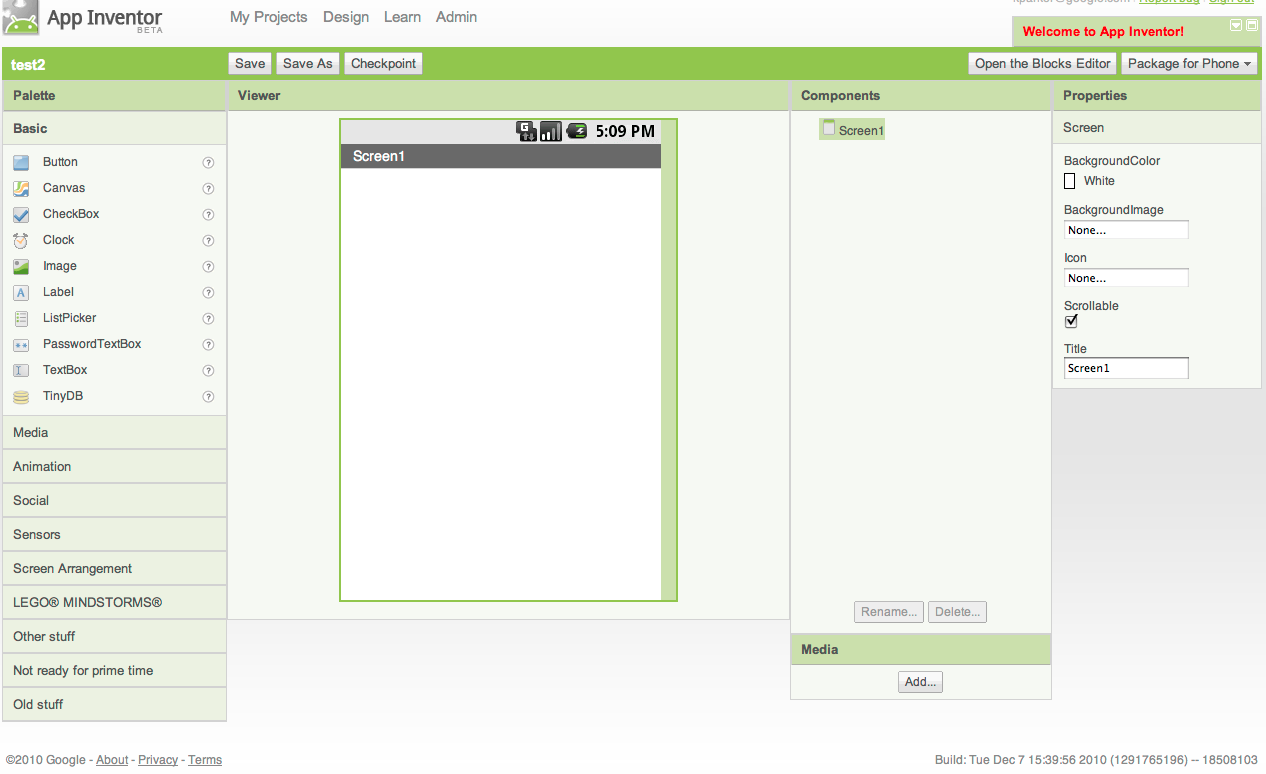
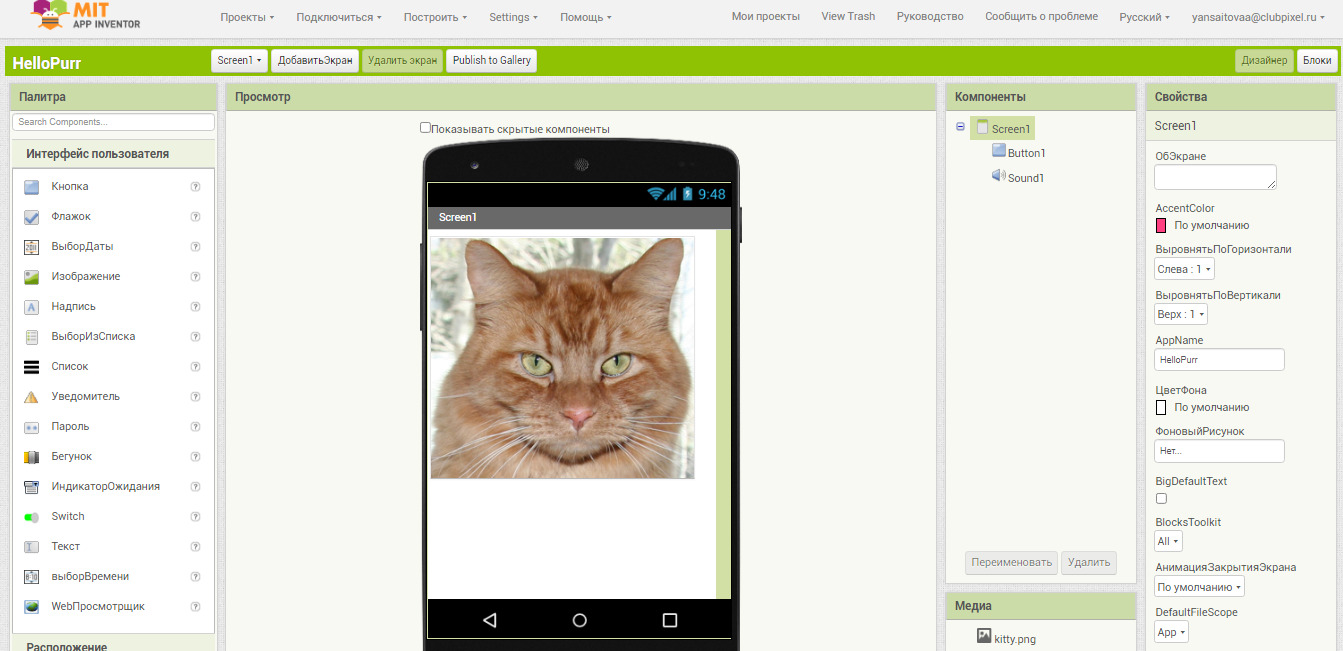
Сейчас в вашем браузере должен быть открыт appinventor.googlelabs.com, а на вашем телефоне должен быть запущен App Inventor Phone Application. Браузер должен быть открыт на странице конструктора, которая выглядит так:
Обзор процесса разработки
В App Inventor приложения строятся объединением стандартных компонентов. Компоненты являются основным элементом разработки Android-приложений, как ингредиенты в рецепте. Некоторые компоненты очень просты, например Label(метка), который просто показывает текст на экране, или Button, который реализует кнопку. Другие же компоненты более сложны: Canvas, в котором можино располагать изображения или анимацию; accelerometer (motion) sensor, который работает как контроллер от Wii, и определяет когда вы трясете или переворачиваете телефон; компоненты, отправляющие сообщения, проигрывающие видео, получающие данные с сайтов, и много других.
Окно конструктора
- В центре — белая область называемая Viewer(просмотрщик). Это место где вы работаете с компонентами. Эта область показывает как ваше приложение будет выглядеть на вашем телефоне.
- Слева находится Palette(палитра), где показаны доступные компоненты. Palette разделена на секции.
- Справа от Viewer — список компонентов, где показываются используемые компоненты.
- Под компонентами — Media, где показаны используемые картинки и аудио.
- Еще правее — Настройки компонентов: цвет, размер текста, шрифт, и прочее.
Создаем метку
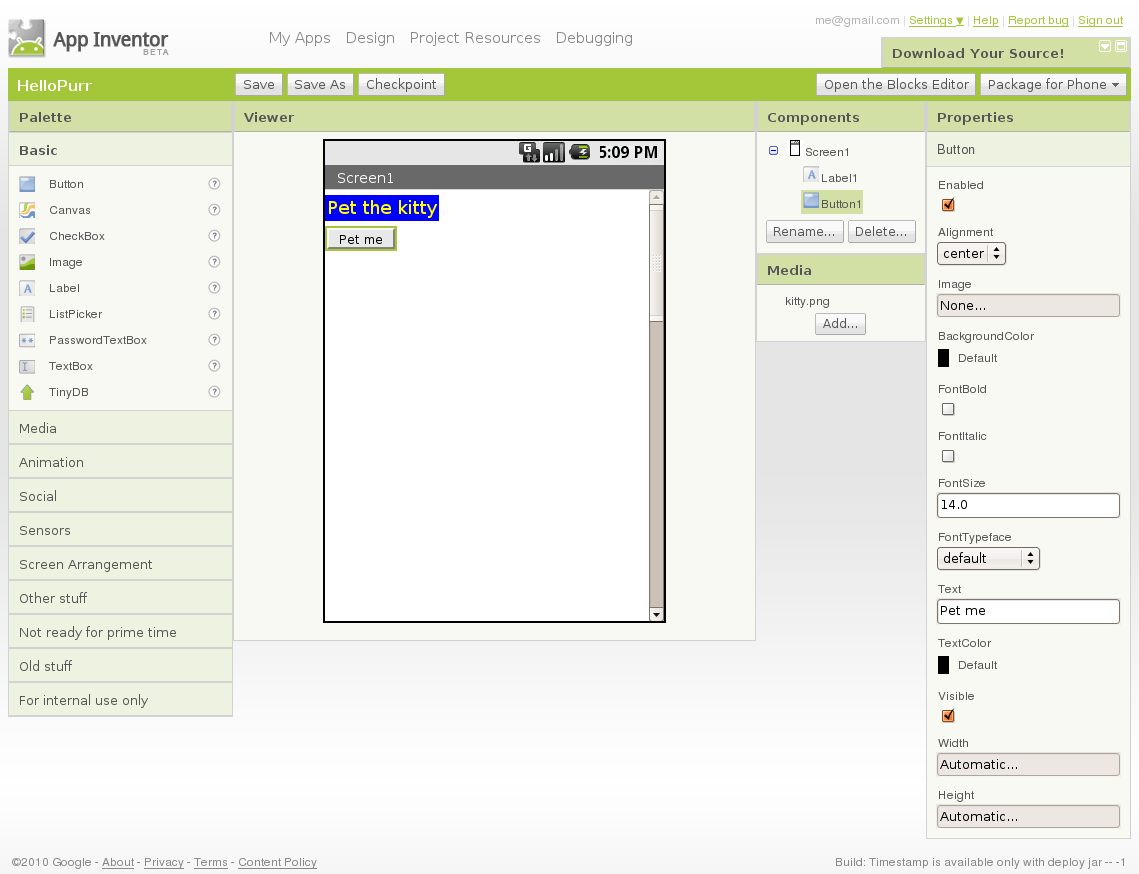
- Перейдите в палитру и нажмите на Label, и перетащите его в окно просмотрщика. Далее введите текст метки.
- Посмотрите в окно настроек, там показаны настройки метки. В параметре «Text» вы можете указать текст метки, напишите там «Pet the Kitty» и нажмите Enter. Текст изменится как в окне просмотрщика, так и на телефоне.
- Измените BackgroundColor метки, который сейчас не задан. Также можете изменить цвет текста в параметре TextColor, в конце измените FontSize на 20.
Добавляем кнопку
Перейдите в палитру и перетащите Button в окно просмотрщика под метку. После этого вы увидите там прямоугольную кнопку. Вы можете нажать на неё, но ничего не произойдет, поэтому нам нужно определить действие при нажатии на кнопку.
- В окне Настройки показаны все параметры кнопки, если это не так, то нажмите на кнопку в окне просмотрщика. Нажмите на область под Image.
- Нажмите Add. потом выберите файл и намите ОК.
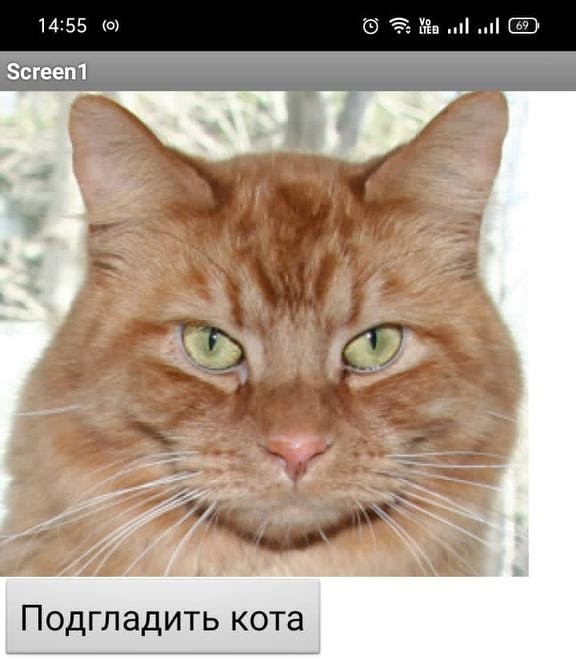
- После загрузки изображения, в окне просмотра вы можете увидеть кнопку с изображением кошки.
- Если внимательно < посмотреть на кнопку, вы увидите «Text for button 1» на ней, можно написать там «Pet Me» («покорми меня») или оставить пустым.
Чтобы добавить звук перетащите с палитры компонент Sound, после этого он появится внизу, как невидимый компонент. Нажмите на Sound1, и выберите источником файл с мяуканьем в параметре Source.
Воспроизводим звук при нажатии
Теперь сделаем так, чтобы кошка мяукала при нажатии.
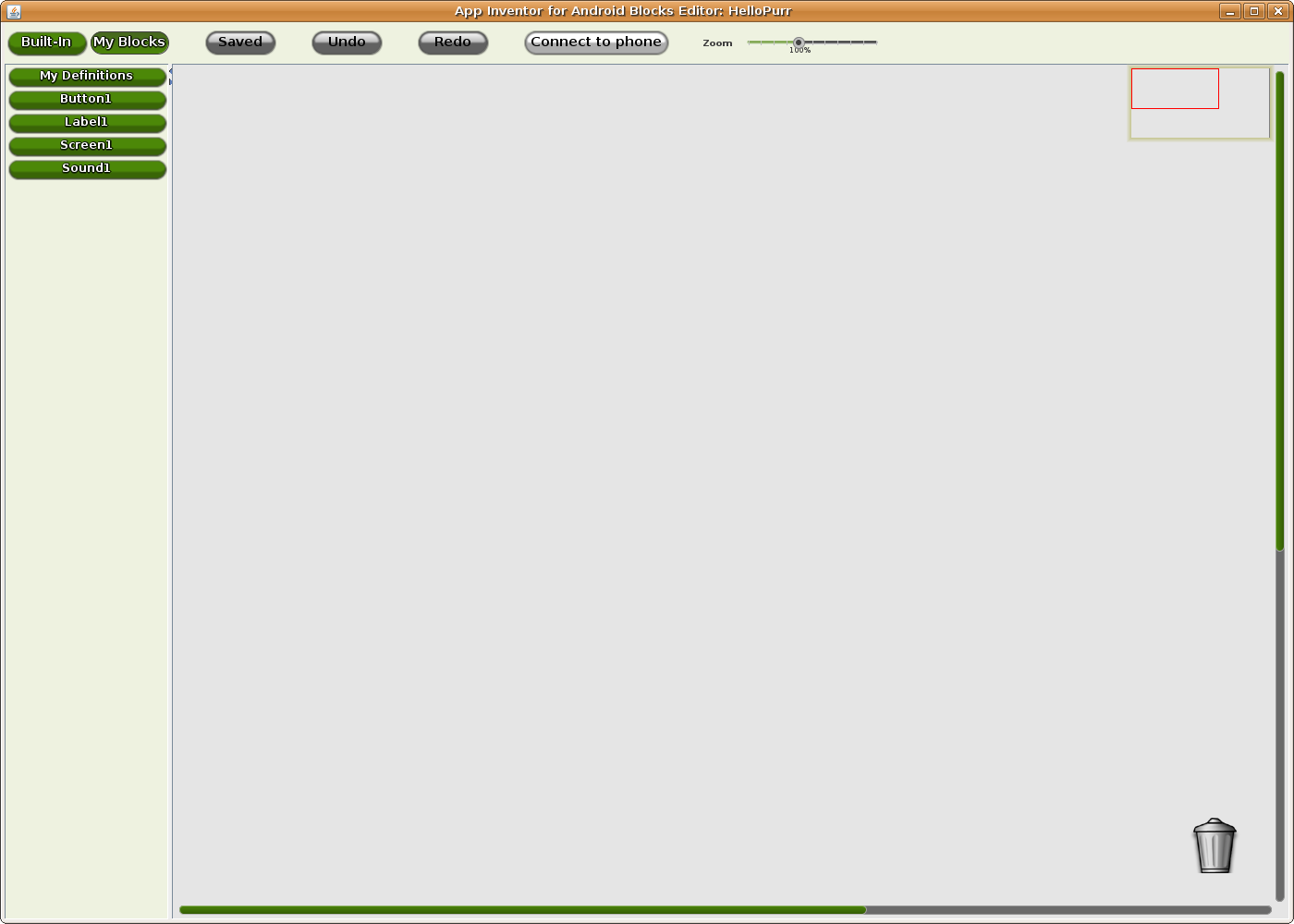
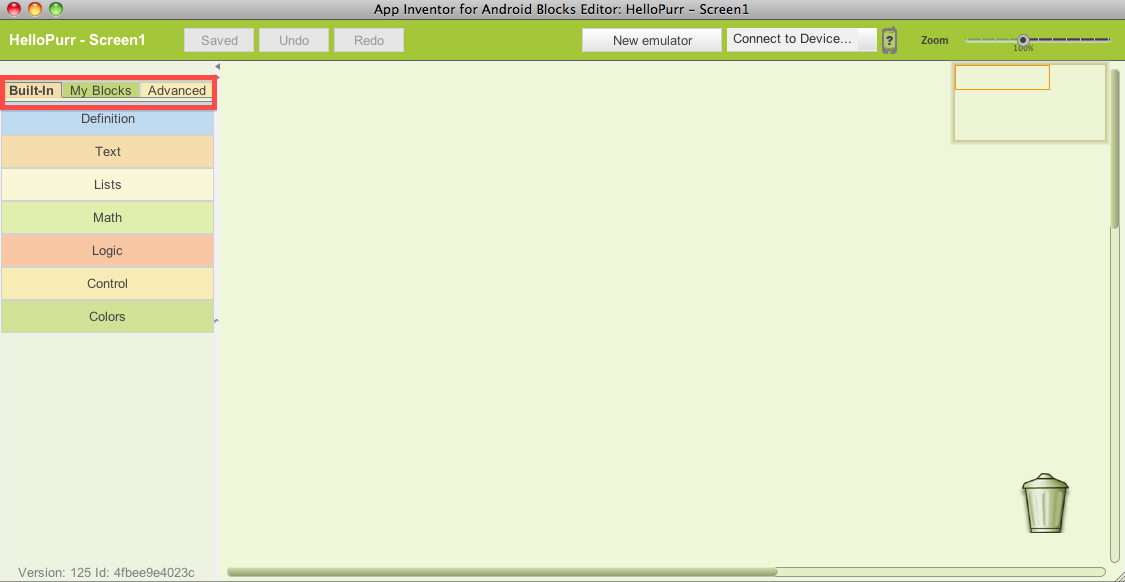
- Посмотрите на окно Редактора блоков. Сейчас мы должны сделать так, чтобы при нажатии на кнопку проигрывался звук.
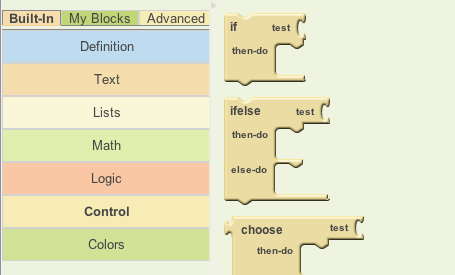
- Вверху вы видите кнопки Built-in и My Blocks, нажмите на My Blocks, ниже вы увидите колонку, которая содержит вкладки для каждого компонента: Button1, Label1, Screen1, и Sound1.
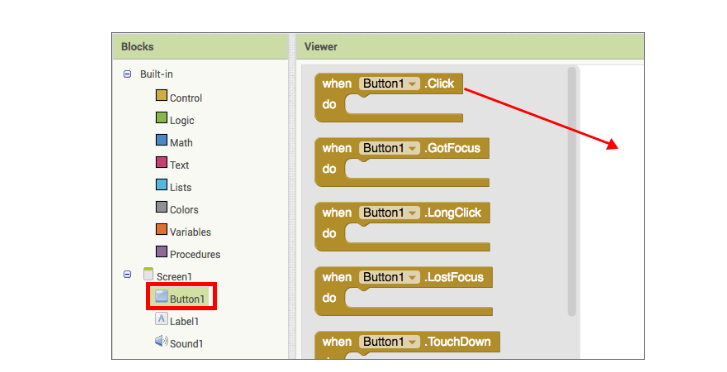
- Нажмите на Button1, далее выберите блок when Button1.Click сверху.
- Перетащите блок when Button1.Click на рабочее пространство
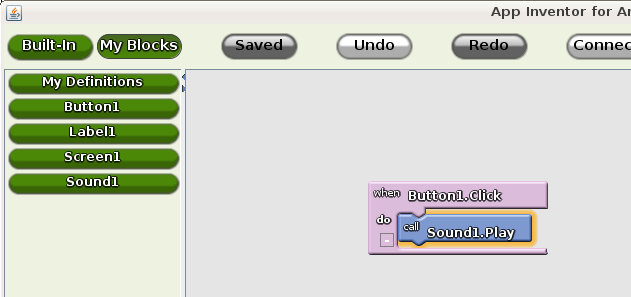
- Нажмите на Sound1 в My Blocks и переместите блок call Sound1.Play внутрь блока when Button1.Click.
- Теперь нажмите на кошечку, и вы услышите мяуканье, поздравляю!
Теперь ваше приложение работает, но только пока вы не отключите телефон.
В следующем уроке мы разберем как сохранить приложение и научим кошку новым трюкам.
Создаём игру на Android с помощью MIT App Inventor
Для создания и публикации игр на Android сейчас есть множество доступных инструментов. Одним из них является конструктор MIT App Inventor, интерфейс которого во многом очень схож с визуальной средой Scratch. Благодаря этому с помощью MIT App Inventor даже дети могут самостоятельно создавать игры и приложения для Android.
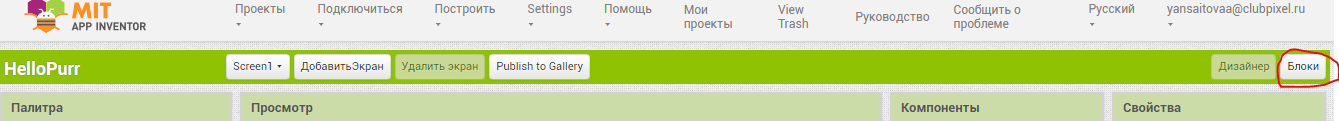
Пример рабочего окна в MIT App Inventor
Код в MIT App Inventor во многом схож с языком программирования в среде Scratch
MIT App Inventor – бесплатный облачный инструмент, изначально разработанный Google, сейчас поддерживается Массачусетским технологическим институтом (MIT). Платформа с открытым исходным кодом позволяет сразу приступить к визуальному дизайну игры или приложения.
После создания проекта его сразу можно установить на мобильное устройство и запустить с помощью QR-кода, который можно отсканировать с помощью телефона.
Пример QR-кода в MIT App Inventor
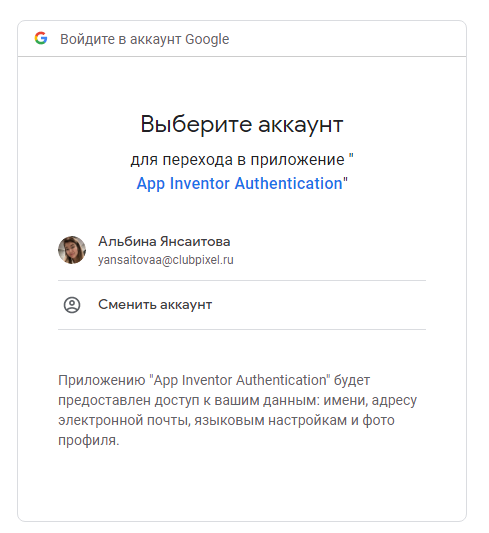
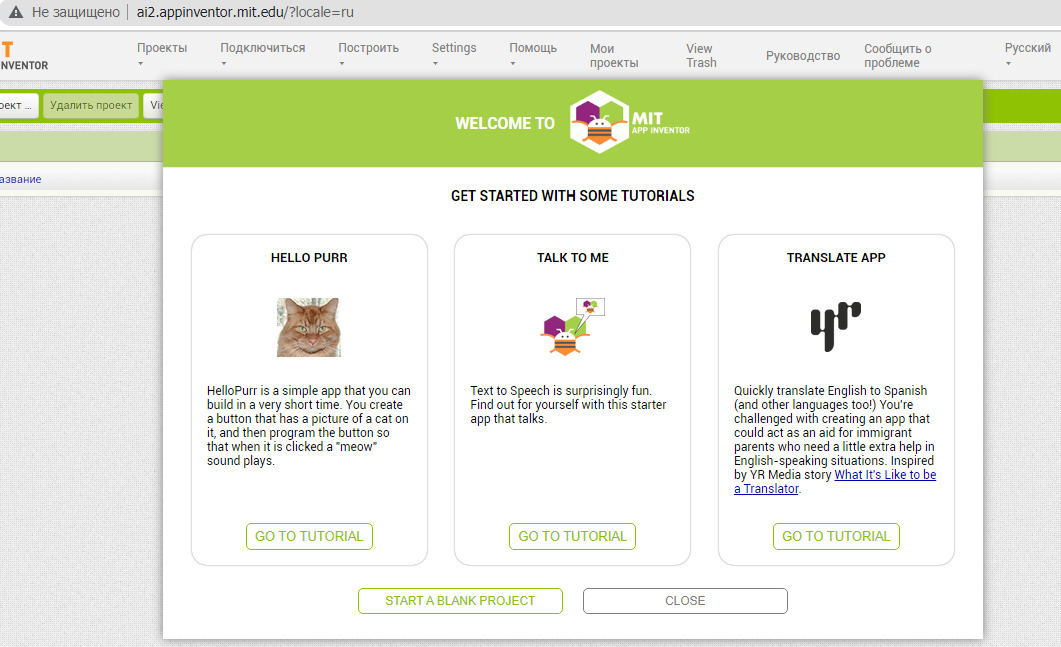
Для начала на сайте http://www.appinventor.mit.edu/ необходимо создать аккаунт.
При регистрации необходимо указывать данные аккаунта на Google.com
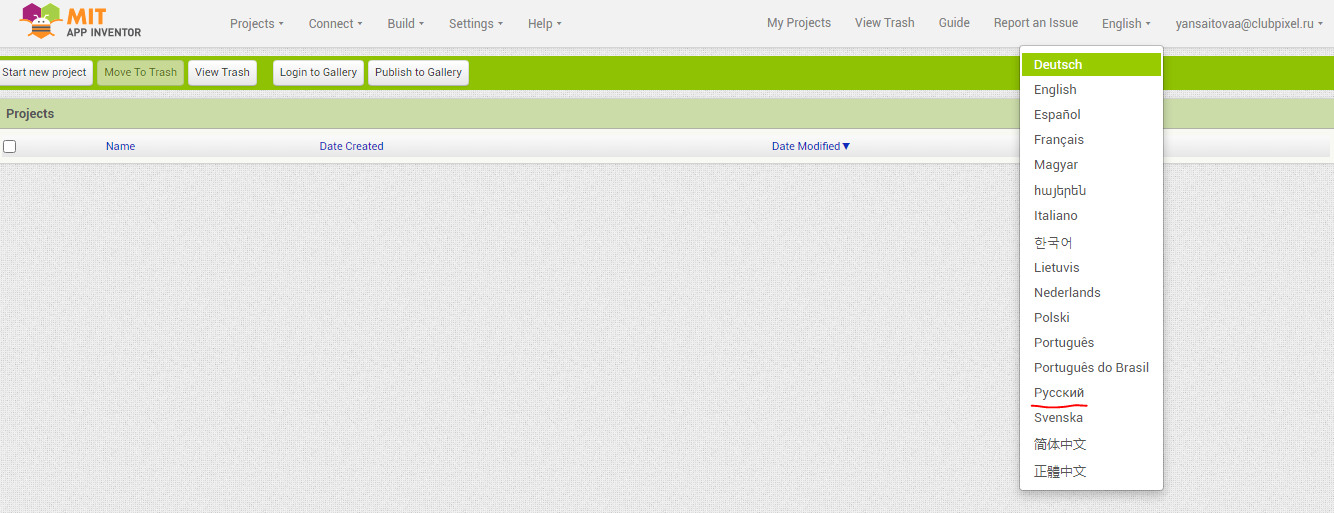
После регистрации вы можете выбрать русский язык в настройках
При создании проекта вам будет предложено выбрать пример приложения и инструкцию по его созданию, также можно выбрать кнопку «Проект с нуля».

Например, выберем приложение HELLO PURR — простое приложение, где нужно коснуться котика, чтобы услышать его мяуканье. После выбора приложения откроется рабочее окно с редактором. 
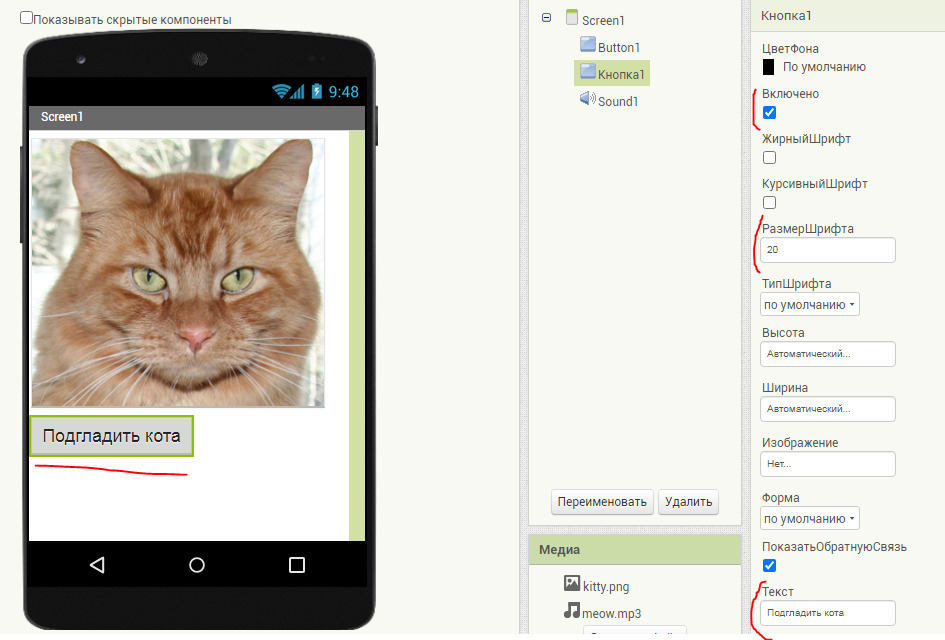
Выберите и установите кнопку под фото с изображением кота. Переименовать кнопку можно, вбив название в поле «Текст». 
Отредактировать надпись можно на панели текст, изменив размер надписи и жирность текста. 
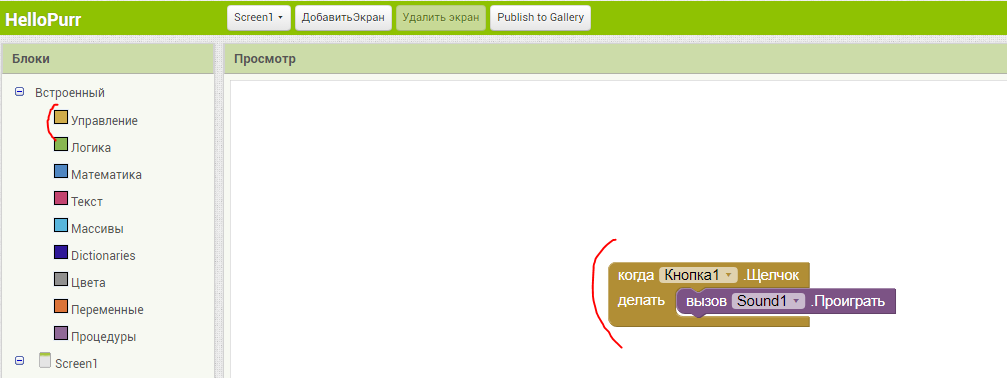
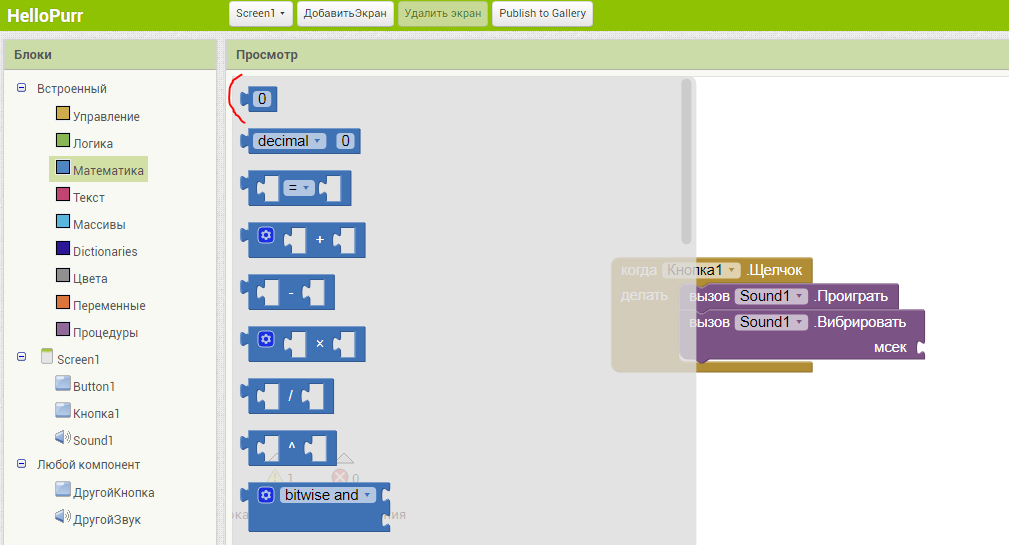
Далее переходим в раздел «Блоки» в верхнем меню.
Здесь необходимо обозначить алгоритм появления звука «Мяу» после нажатия на надпись «Погладить кота». Далее разделе «Управление» выбираем следующий алгоритм.

акже добавляем действие, чтобы при нажатии кнопки телефон дополнительно вибрировал. 
Далее добавим таймер в алгоритм. 
В итоге должен получиться такой код. 
Теперь сохраняем проект в разделе «Проекты» — «Сохранить проект как…». Также в верхнем меню выберите пункт «Построить Android App». 
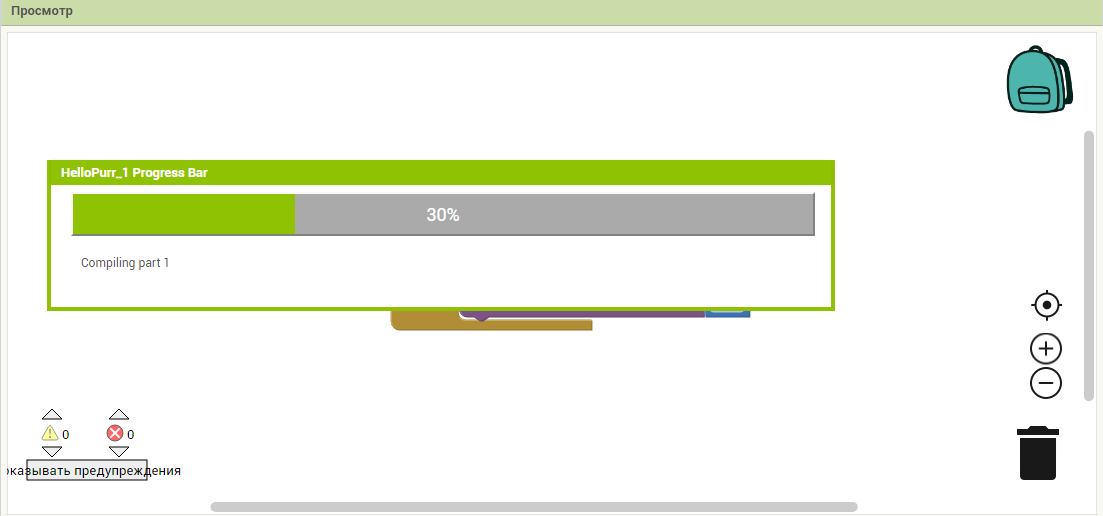
После этого начнется упаковка приложения для мобильного устройства, это займет какое-то время. 
Далее вы сможете скачать приложение на телефон или запустить его на ПК. 
Cкачать MIT App Inventor на телефон можно здесь. 
На ПК скачать можно здесь.
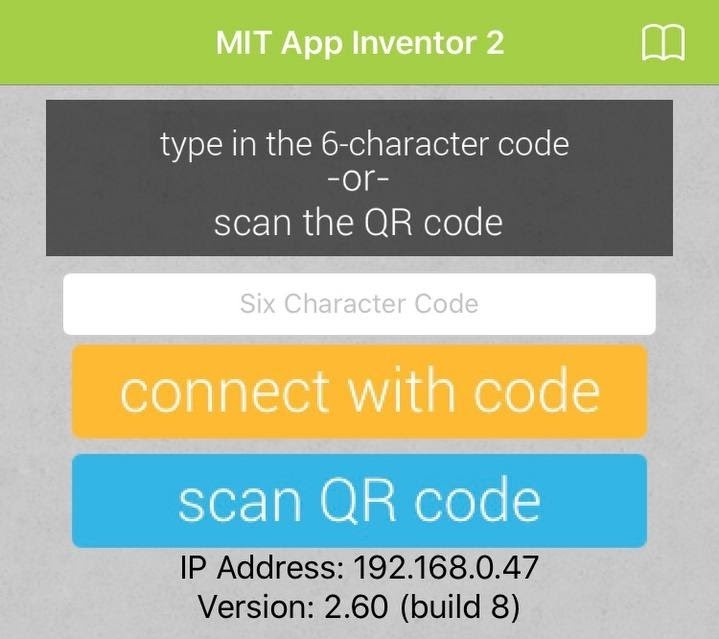
На телефоне MIT App Inventor выглядит так.

После сканирования приложения вы можете протестировать свое приложение: при нажатии на кнопку появляется звук «Мяу» и вибрация. 
Подробная инструкция по созданию приложения находится по ссылке https://appinventor.mit.edu/explore/ai2/hellopurr. Также дополнительно можно запускать другие приложения в MIT App Inventor, подробные инструкции можно скачать по ссылке. Или посмотреть мануалы на Youtube. 
В MIT App Inventor используется упрощенный код, позволяющий пользователям быстро создавать и разворачивать приложения для мобильных устройств, одновременно изучая основы кода и разработки приложений. Другим преимуществом MIT App Inventor является его доступность: с помощью этой платформы можно бесплатно и быстро реализовывать популярные игры. 
Гибкая и простая в изучении платформа App Inventor будет полезна начинающим программистам для запуска первых приложений для Android. Особенно платформа будет полезна тем, кто уже умеет программировать на языке Scratch. Подборку видео по созданию игр на Scratch смотрите на Youtube.
Starting App Inventor for the First Time
Before you begin, make sure you have access to the following things:
Start the Designer and create a new project
In your web browser, go to the App Inventor website at http://beta.appinventor.mit.edu/. If this is the first time you are using App Inventor, you will see a blank projects page.
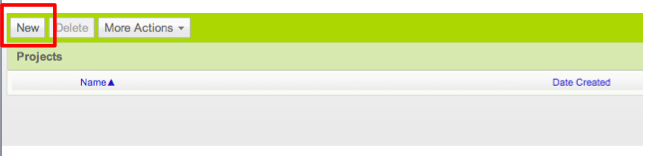
- Click New on the left side, near the top of the page.
- Enter the project name HelloPurr (one word, with no spaces) in the dialog box that appears, then click OK.
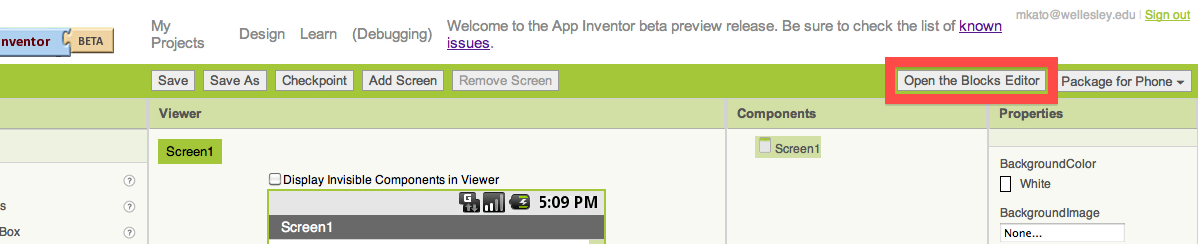
The browser will open the web page called the Designer, the place where you select components for your app and design the user interface, and should look like this:
In addition to the Designer, you need to start the Blocks Editor, the place were you set the behavior of the app. It is a separate application with its own window, and therefore we need to open two windows to design an app. These windows are linked: changes made in the Designer will be immediately reflected in the Blocks Editor.
Starting the Blocks Editor
When you click Open the blocks editor from the Designer window, the Blocks Editor program file should download and run.

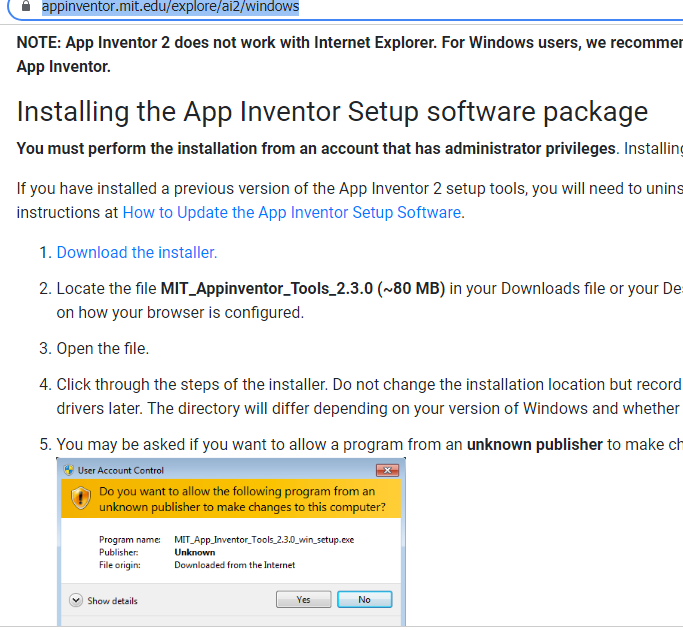
You may be prompted to accept the Blocks Editor file. Click «save», «allow», «keep», or whatever type of acceptance button comes up (it depends on your computer and browser). For Windows users, follow the instructions as the automatic installation wizard suggests. To open the Blocks Editor:
- Click ‘OK’ (Open the Java file)
- Click ‘Always trust contents from this publisher’ and open the file
- Click ‘Run’
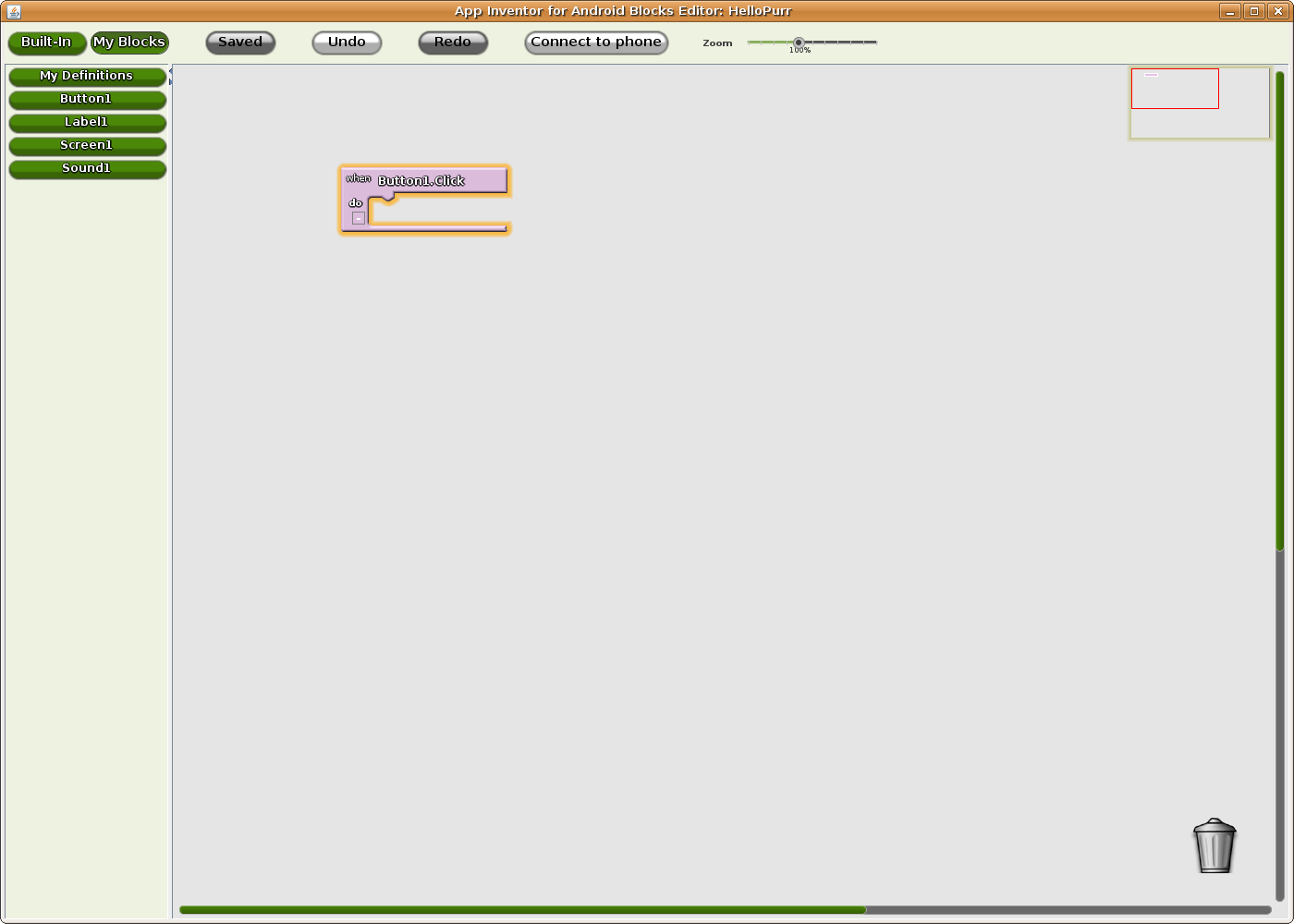
This process may take 30 seconds or longer. If the Blocks Editor fails to open, one possible reason is that your browser is not set up to run downloaded Java applications automatically. To account for this possibility, find the downloaded file named AppInventorForAndroidCodeblocks.jnlp and open it. The Blocks Editor window should look like this:
The large empty «canvas» space on the right side is referred as the work area, in which you place blocks to assemble the program.
On the left side, it has three palettes (Built-In, My Blocks, Advanced); each palette has drawers storing sets of blocks. When you click a drawer, you can see all the blocks stored in that drawer. You can scroll down to see more blocks.
The Built-In palette contains the standard set of blocks that are available for every app you build (e.g., Definition, Text, Lists etc.). The blocks under the My Blocks palette contains specific blocks that are tied to the set of components that you have chosen for your app. The Advanced palette contains blocks for inventing intermediate and advanced apps with more complex logic.
The Designer runs from the browser, and the Blocks Editor runs from Java; however, they are linked. Therefore, even when you close your Blocks Editor window, all the information in the Blocks Editor is stored in the Designer. When you click the «Open the Blocks Editor» button, a new .jnlp file is downloaded to your computer, and you need to open the file again. When a new Blocks Editor opens, it will contain all the blocks you programmed before you closed the Blocks Editor.
As you build your app, you can do «live testing» on an emulator or an Android device. If you do not have an Android device, you can still see your app as you develop it, but with an on-screen «emulator» that comes with App Inventor (you’ve already installed it when you installed App Inventor).
News & Events
Winning submissions address drug overdose, human trafficking, and more using cutting-edge technologies like ChatGPT and IoT. The five winning entries of the inaugural App of the Season competition—AI REI, COMBEE, Avid Reader, Found, and Smart Medicine Dispensing System—developed innovative mobile apps to tackle local issues in their communities.
Students Develop Apps to Support Local Community in Hokota, Japan
High school, university, and graduate students from Hokota, Japan, participated in the first-ever Hokota Wagamama Lab, which challenged participants to create apps using MIT App Inventor to address the needs of their local community.
An Overview of the App Inventor Sources — Components
Read about how the App Inventor sources are structured in this series of blog posts. This week we discuss the App Inventor components module.
The Future of Citizen Science is in Apps
Citizen scientists Marine Voskanyan and Jyoti Prajapati say apps, machine learning, and A.I. are the keys to open science communities. They were among a group of nineteen scientists who participated in the Joint ICTP-IAEA Workshop on Machine Learning in Citizen Science, held in Trieste, Italy last month.